준비물 : react 프로젝트 , docker
우리는 npm 을 이용해 react 프로젝트를 하나 만들었다. docker 는 설치해주면 되고.
일단 docker 를 이용해 배포를 준비하려고 하는데, 먼저 로컬에서 한 번 도커를 돌려 연습해보자
아무리 해도 배포가 안 돼서 연습하는 거 아님. 아무튼 아님.
시작 👊
일단 npm 을 이용한 React 프로젝트가 준비되어 있어야한다.
yarn 정도는 npm install 을 yarn install 정도로 바꾸면 되기 때문에 괜찮지만 vue 를 이용한다면 vue 에 맞는 명령어를 알아서 잘 끼워맞춰야한다.
일단 시작
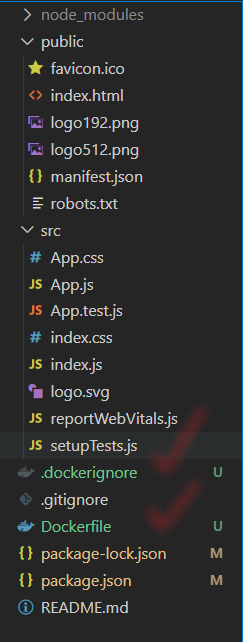
- 프로젝트 최상단 에
Dockerfile을 만들고,.dockerignore를 만든다.

.dockerignore에는.gitignore와 같이 docker 에 들어가면 안되는, 들어갈 필요가 없는 파일을 적는다.
node_modules/Dockerfile에는
FROM node:18.10.0
// 나에게 맞는 node 버전을 적어준다.
RUN mkdir -p /app
WORKDIR /app
ADD . /app
// mkdir 로 /app 폴더를 만들어서
// 경로를 /app 으로 이동한 뒤에
// ADD 로 모든 파일을 /app 으로 복사한다
RUN npm install
// yarn 이면 yarn install 하면 되겠지? yarn build 인가?
// 이 명령어가 틀리면 에러가 발생하니 에러가 나면 확인해보면서 바꿔주면 된다.
ENV HOST 0.0.0.0
EXPOSE 3000
// 모든 ip 에서 접근 가능
// 3000 포트 개방 포트 여러개를 개방하려면, EXPOSE 3000 80 이렇게 띄워서 써주면 된다.
CMD ["npm", "start"]
// CMD 는 여러개 적을 수도 있지만 마지막에 작성된 CMD 만 작동한다.
// 컨테이너에서 작동될 명령을 입력한다. yarn 이면 yarn start 를 적어주면 됨docker build --tag 이미지이름:태그 빌드할디렉토리

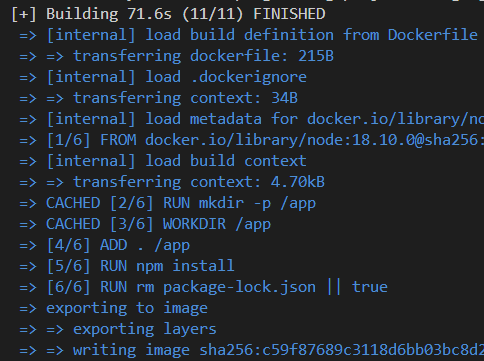
그래서 나는docker build --tag test:1.0 .이라고 적어줬다.

이렇게 진행되고
- 실행
docker run -d -p 3000:3000 test:1.0
// -d : 백그라운드 실행
// -p 3000:3000 3000번 포트로 3000번 포트에 접근라고 하면 컨테이너 ID 가 나온다.
localhost:3000으로 접속하면 우리가 만들어놓은 react 페이지가 보일거다.
안 보이면 dockerfile 의 스크립트가 잘못 짜인 걸 수도 있다.
CMD 가 맞게 적혀있는지 install 이 제대로 됐는지 확인해볼 필요가 있다.
별 거 아니다.
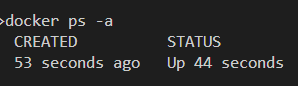
됐는지 안됐는지모르겠다면 docker ps -a 를 이용해 컨테이너의 상태를 확인해보자

그러면 이렇게 STATUS 가 나온다. 실행되고 있을 땐 Up
꺼져있다면

Exited 라고 나온다
-d 를 이용해 백그라운드에서 실행 하지 않았다면 컨테이너가 바로 종료될 수도 있다. 종료되지 않았다면 localhost:3000 에 접근할 수 있고, 터미널에서 ctrl + c 로 종료할 수 있겠지?
끝
이제 진짜 배포를 위해 깃허브액션의 워크플로우를 만져보면 된다.
