nodejs 기반이기 때문에 nodejs 가 있는 곳에서
npm install localtunnel 해준다.
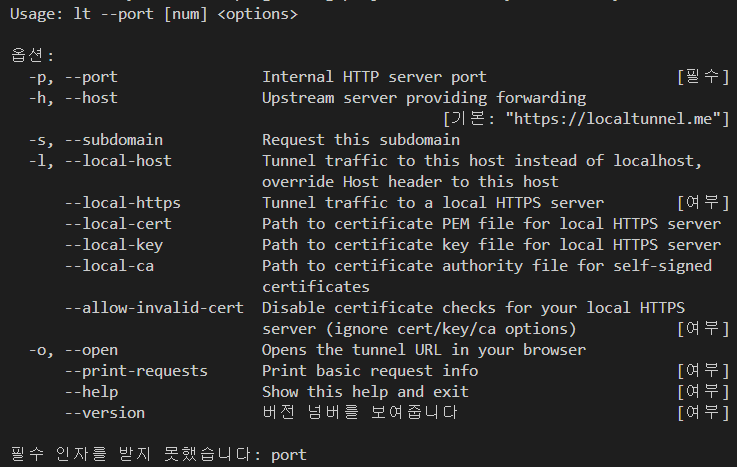
설치하고 lt 를 입력하면(소문자 엘임), 설명서가 나온다.

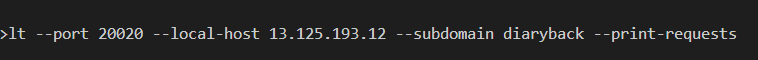
설명서를 읽어보고 코드를 넣어주자.

첫번째 --port 는 필수다
두번째 localhost 가 아닌 다른 주소라면(우리는 EC2 기 때문에 EC2 퍼블릭 IP 를 적었다) 적어주자.
세번째 subdomain 은 원하는 도메인이 있다면 넣어주자.
만약 우리가 바꾸고 싶은 주소가 localhost:8080 이라면
lt --port 8080 이라고만 해도 된다.
설명서가 상세하고 어렵지 않으니 너무 좋다.
그러면 주소를 만들어주고

그 주소에 들어가면

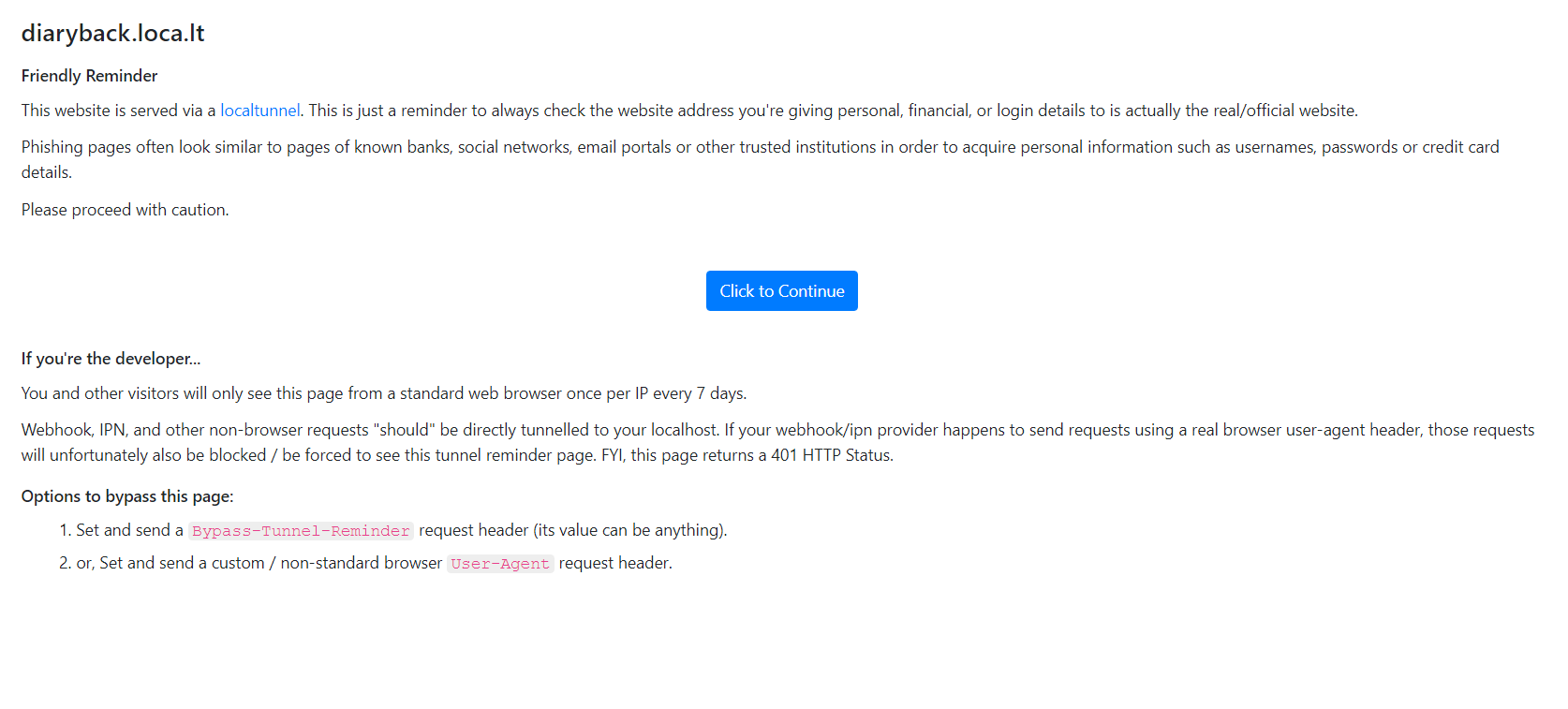
이런 안내가 나오는데 브라우저 요청에서만 이 페이지가 보인다고 한다. 한 ip 당 주 1회. once per IP every 7 days
하지만 webhook 이나 브라우저 요청이 아닌 곳에선 바로 요청이 들어간다고 한다.
이해하고 다음으로 넘어가면

우리가 바라던 신사를 만날 수 있다.

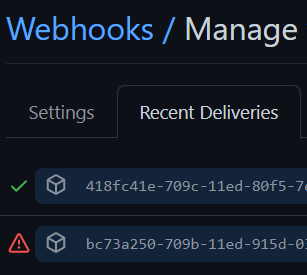
깃허브 웹훅에 우리의 lt 주소를 넣으면 에러가 나는데 (보통 timeout) 그냥 무시하고, commit 날리자.
그럼 우리의 신사가 잘 받아준다.
 받고있는거임. 느려서 그렇지 잘 받아줌.
받고있는거임. 느려서 그렇지 잘 받아줌.
lt 가 매우 느려서 그렇지 말썽쟁이는 아닌 것 같다.

근데 매우 느린 거 같긴하다. 우리가 테스트용으로 하고 있어서 그렇지 실제로 사용하기는 조금 무리가 있지 않을까 싶다.
주소1개만허용하는ngrok가만안도.
