github 에 커밋으로 프로젝트를 업데이트하면 EC2 의 jenkins 가 알아채고 프로젝트를 새로이 빌드하는 걸 해볼거다.
별거 아닌 걸로 하루를 썼기 때문에 매우 괘씸하다. 부정확한 정보의 블로그들, 다 철퇴를 내려야.
시작 👊
ngrok 으로 새 주소 받기
일단 ngrok 을 설치해야한다. 지금 ec2 주소를 갖고 github webhook 에 등록하면 작동하지 않기 때문에 새로운 외부 IP 를 만들어주는 거다.
준비물 : ngrok EC2 에 설치된 jenkins Github
ngrok 설치하고 ngrok.exe 파일을 열면

ngrok http {EC2 의 퍼블릭 IP}:9090 를 입력하면 forwarding 옆으로 io 로 끝나는 새로운 주소가 나온다.
그 주소로 접속해보면 우리의 젠킨스 화면이 보여야한다.
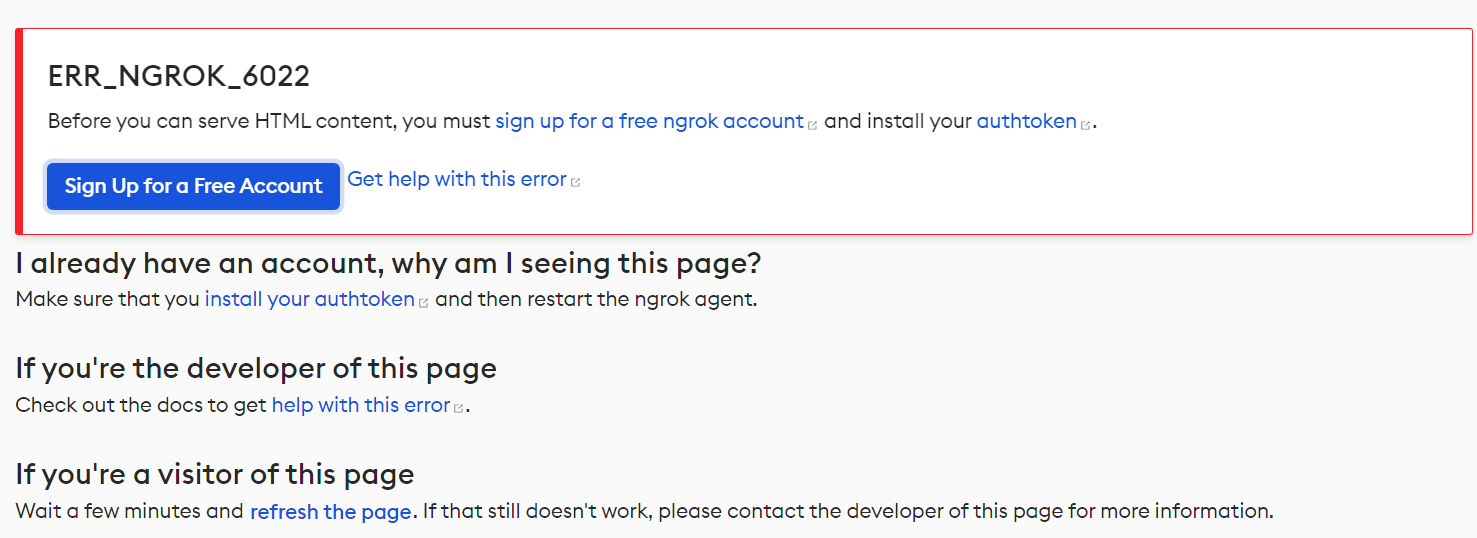
안보인다?

회원가입을 하라는 거다.
그럼 회원가입을 하자. 옛날엔 안해도 됐다던데...ㅂㄷㅂㄷ
ㅂㄷㅂㄷ하지말자 먹고살자고하는 일이니까 무료로 사용할 수 있음에 감사합니다 ngrok.
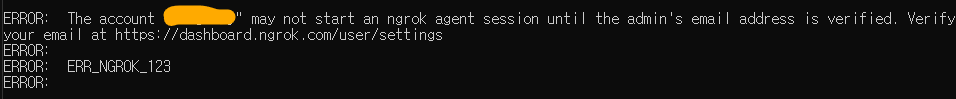
다른 에러다? 그럼 문제가 있는 거다 문제를 해결하고 다시 오자.
 ↑ 이메일 확인하라는 에러
↑ 이메일 확인하라는 에러
 ↑ 확인~
↑ 확인~
일단 회원가입하고 email 확인까지 마치면 젠킨스에 접속될 거다.

그럼 일단 주소가 작동하는 걸 확인했으니. github webhook 으로 가보자.
github webhook
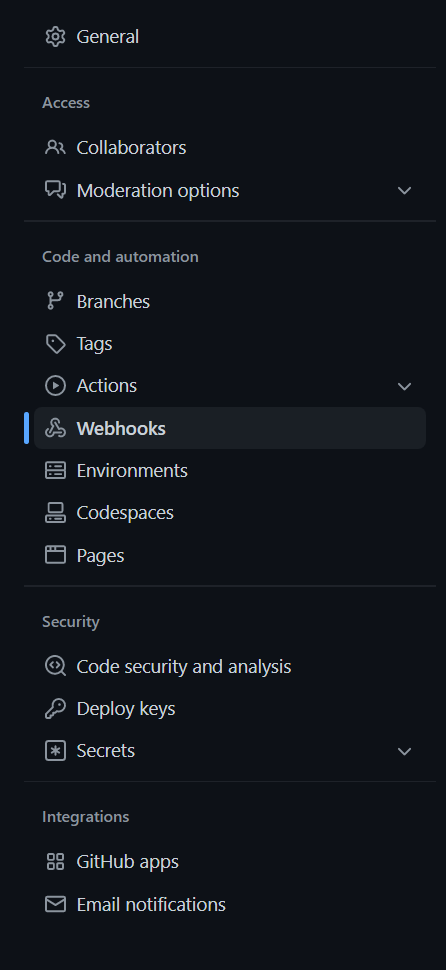
- 우리의 프로젝트 Repo → Setting 에서
Webhook을 클릭한다.

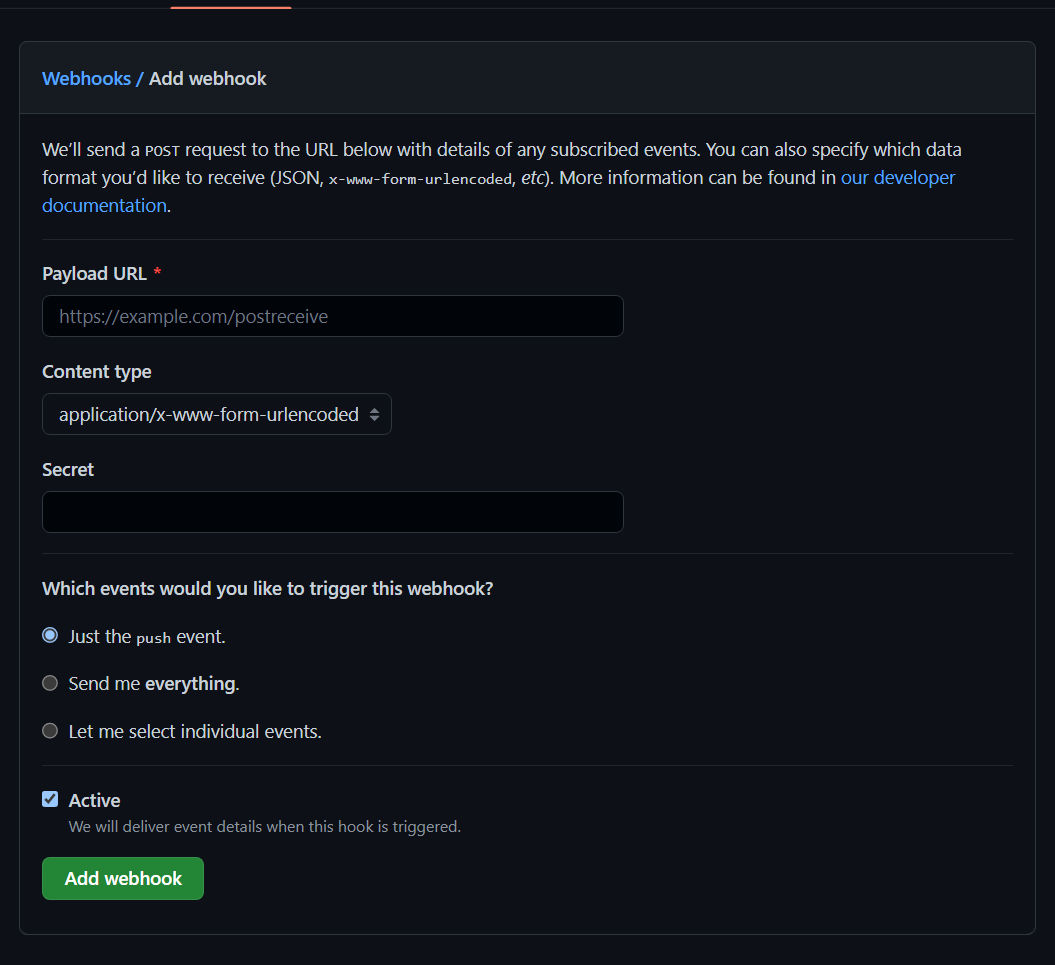
Add webhook하면

매우 간단한 화면이 나오고Payload URL에 주소를 넣고Content type을json으로하면된다. 주의할점이 있는데,- 주의할점!
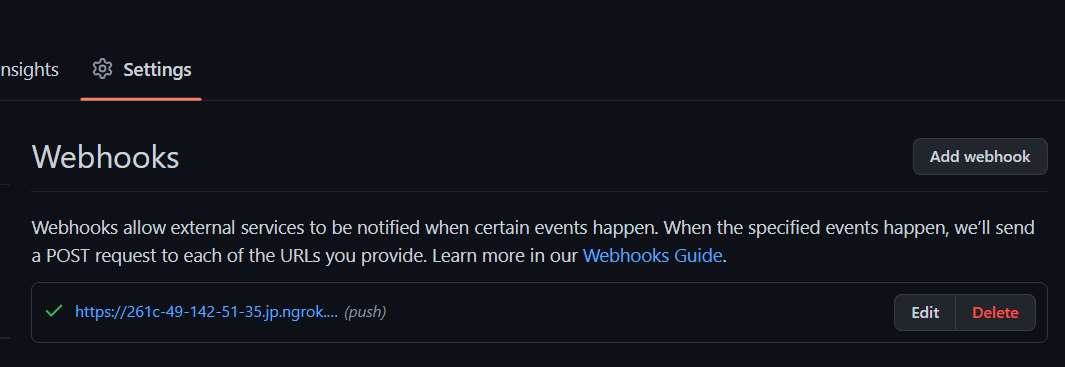
http://{ngrok이 준 io주소}/github-webhook/이라고 적어야한다. 뒤에/github-webhook/을 적어야함./빠트리지 말기. - 그리고 webhook 을 만들면 바로 연결시키는데, ✅ 체크표시가 나오면 된다.

- 그리고 테스트 용으로 readme.md 를 업데이트 해서 커밋날려주면.
- EC2의 젠킨스에서는

따란~
아무것도 안 했는데 빌드해버리는 똑똑한 젠킨스
끝
너무너무너무너무 간단한 건데
너무너무너무너무 간단한 건데 나는 하루를 날려버렸네.

화이팅하자.
댕청해지지 않도록 항상 조심하자.
부정확한 정보를 심어놓은 블로거들에게 정의의 심판을.

