[Mini Project] WeBucks-JS
[Mission 1~3] 구현 (필수 구현 사항)
✨ 구현 기간 : 11/22~26
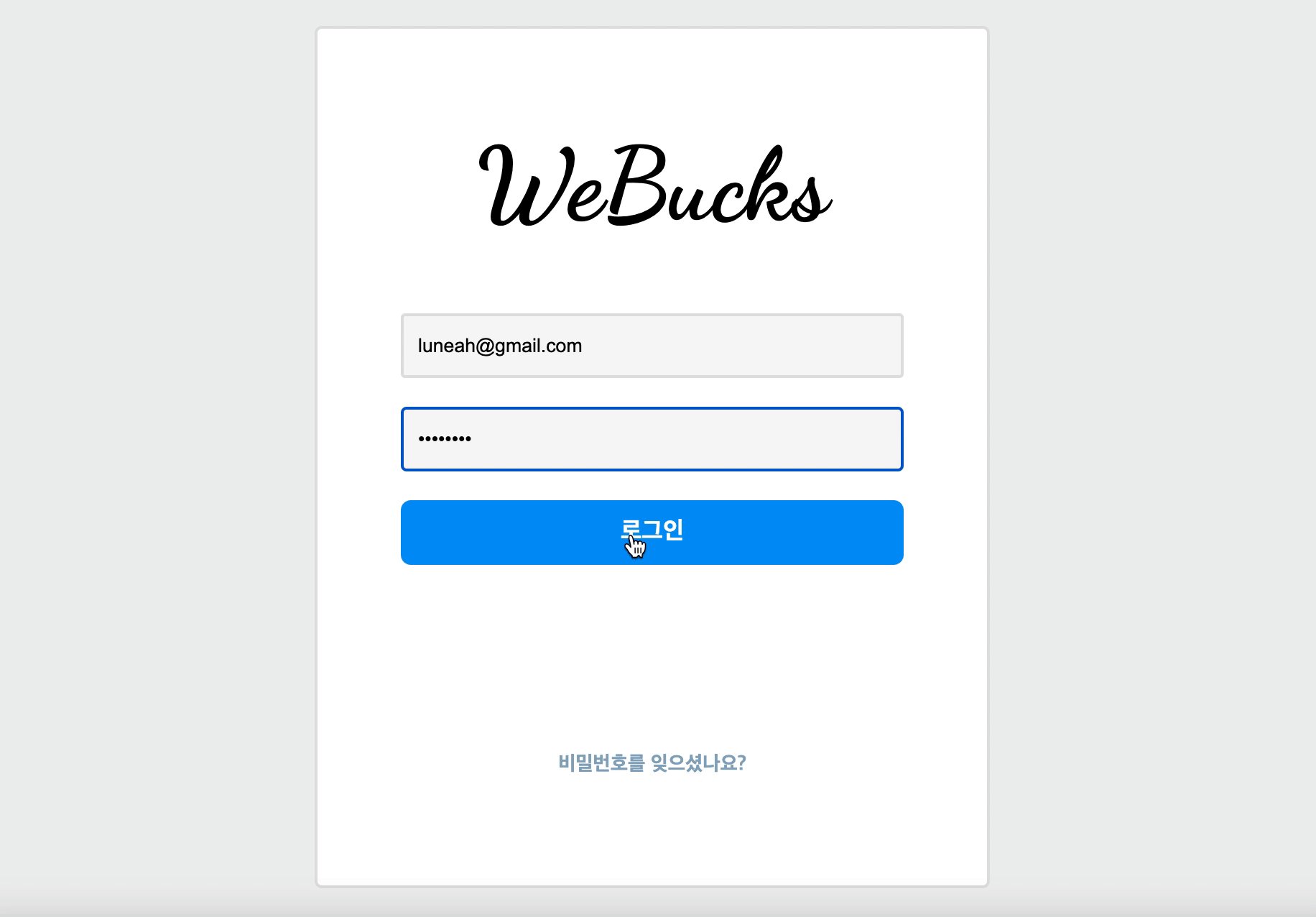
[Mission 1] 로그인 페이지 레이아웃 구현
- 로고는 아래 둘 중 하나의 조건을 만족시켜주세요.
img태그를 사용하여 로고를 이미지 파일로 제작- 특정 폰트를 사용하여 로고를 만들어야 합니다.(기본 폰트가 아니라 구글 폰트에 있는 원하시는 다른 폰트를 사용해도 무관합니다)
- 다음 요구사항에 맞게 HTML을 작성해주세요.
- HTML을 작성할때는, 항상 디자인된 화면을 보면서 해야합니다.
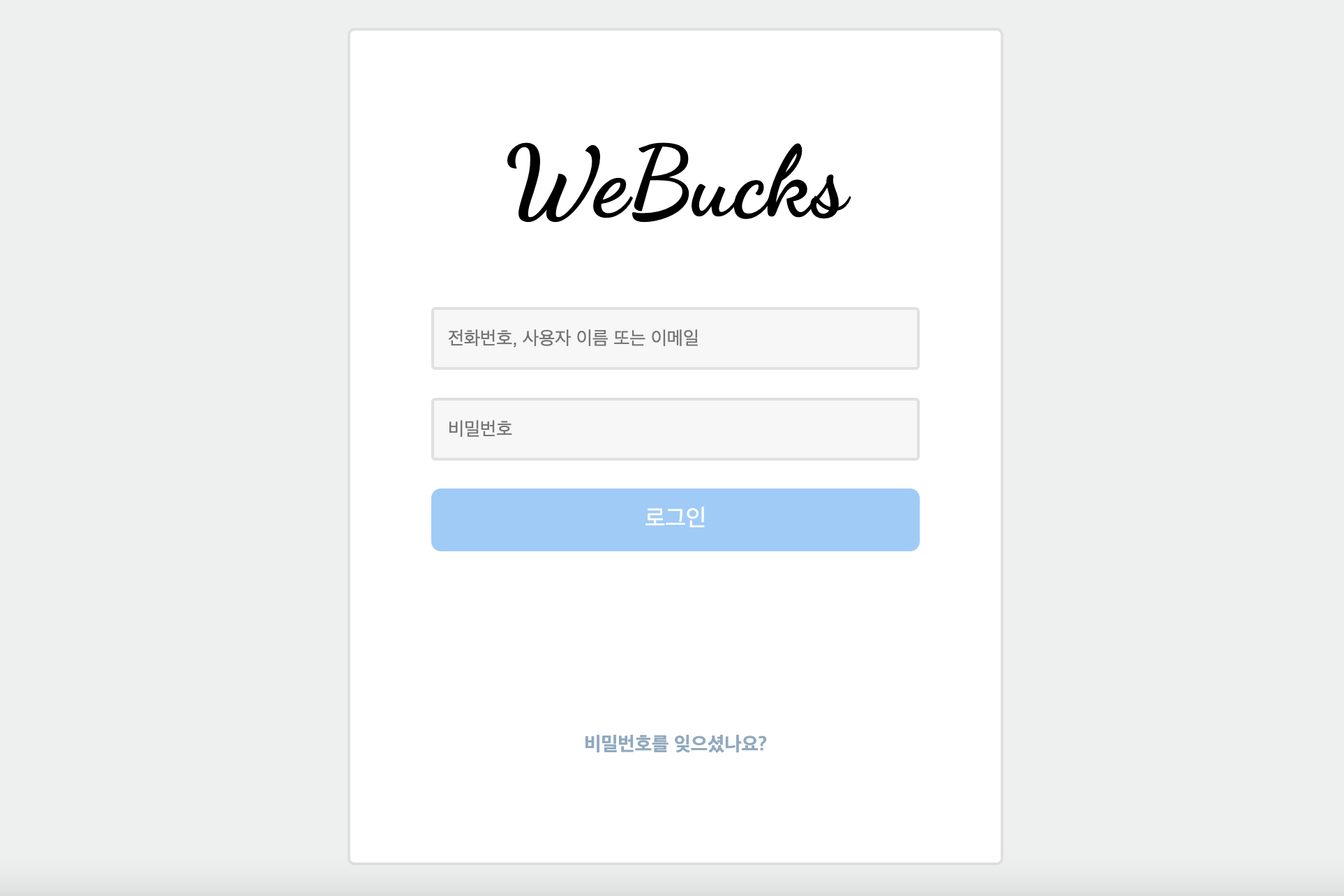
- 아래 이미지를 보고 레이아웃을 완성해주세요.
- 로그인 박스 전체를 감싸고 있는
div혹은section태그가 필요합니다. form태그를 활용해주세요.input태그를 사용하여 아이디, 비밀번호를 입력하는 창을 구현해주세요.input의 타입은 각각text혹은password입니다.input의 속성으로placeholder가 있습니다. 해당 속성을 사용하여 "전화번호, 사용자 이름 또는 이메일" 등의 값을 넣어주시면 됩니다.
- 로그인 버튼은
button태그를 사용해주세요.
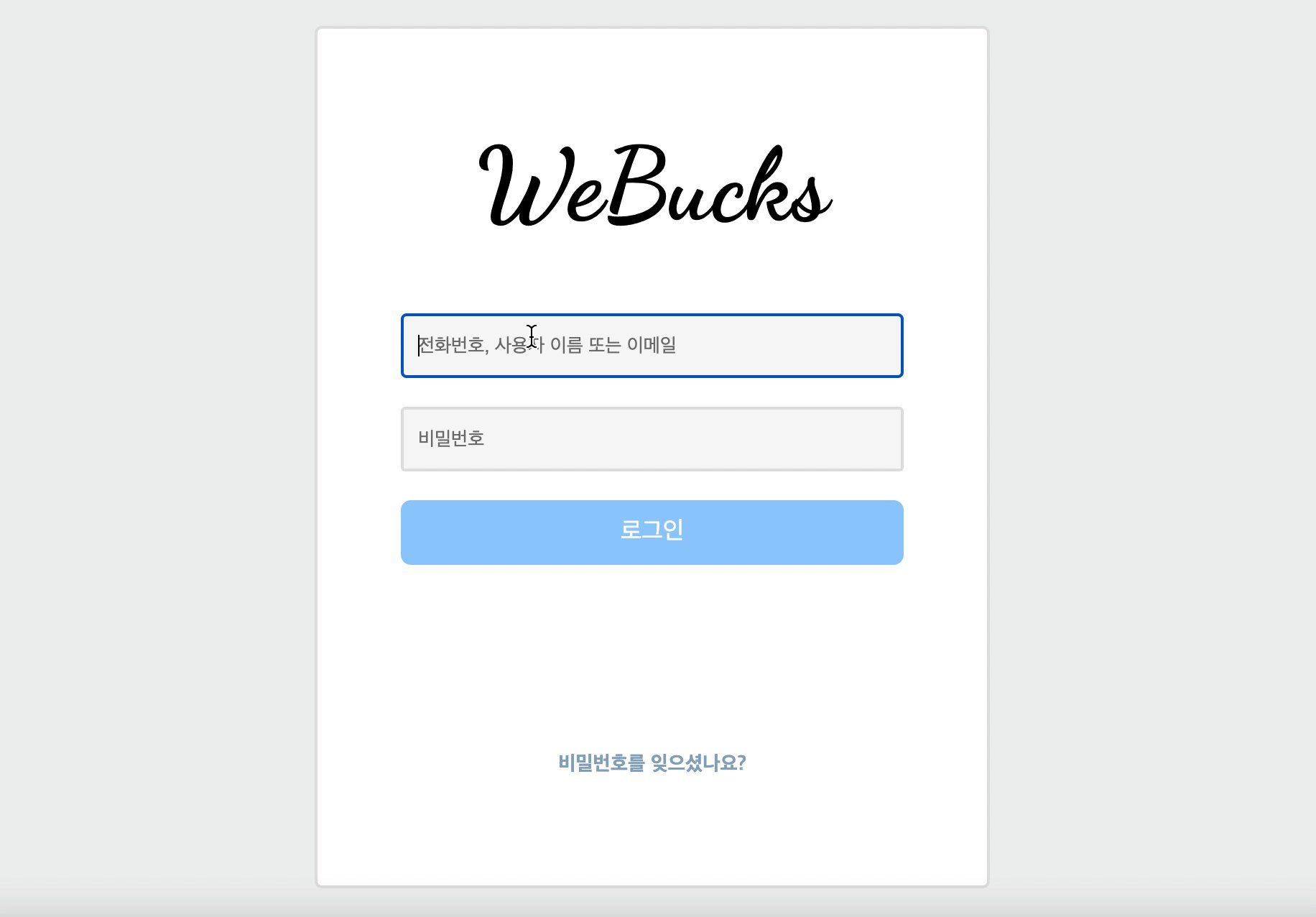
[ Result ]
- display: flex 속성 활용하여 body, div, form 정렬
💡 Tip!
- opacity 속성을 활용하면 같은 색상이더라도 투명도를 조정하여 보여준다.
button {
background-color: #0096f6;
opacity: 0.5; /* 투명도 50% */
}
button.active {
background-color: #0096f6;
opacity: 1; /* 투명도 0% */
}a태그를 적용하면 밑줄이 생기는데 이를 지워주는 css 설정이다.
a {
text-decoration-line: none;
}[Mission 2] 로그인 페이지 기능 구현
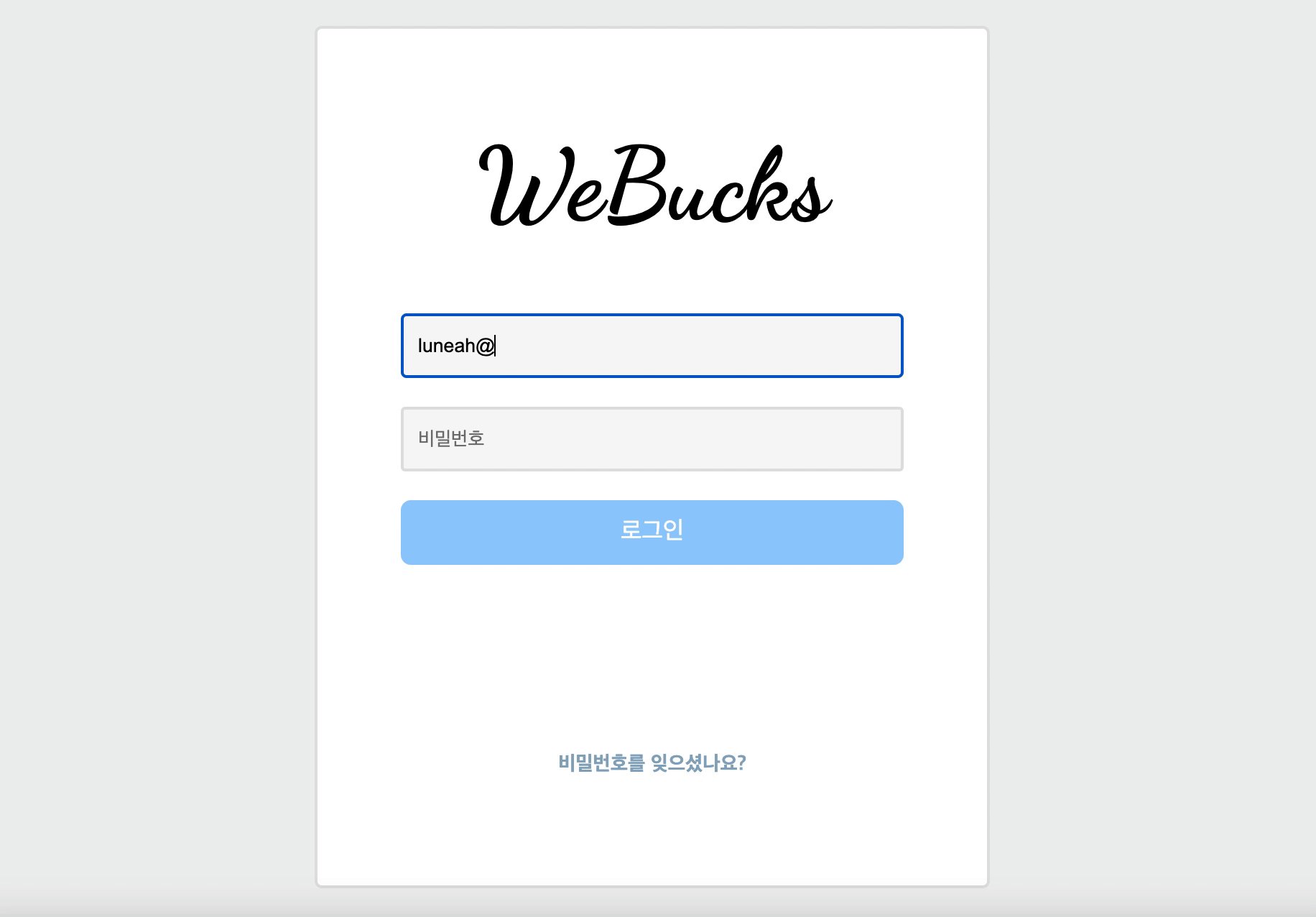
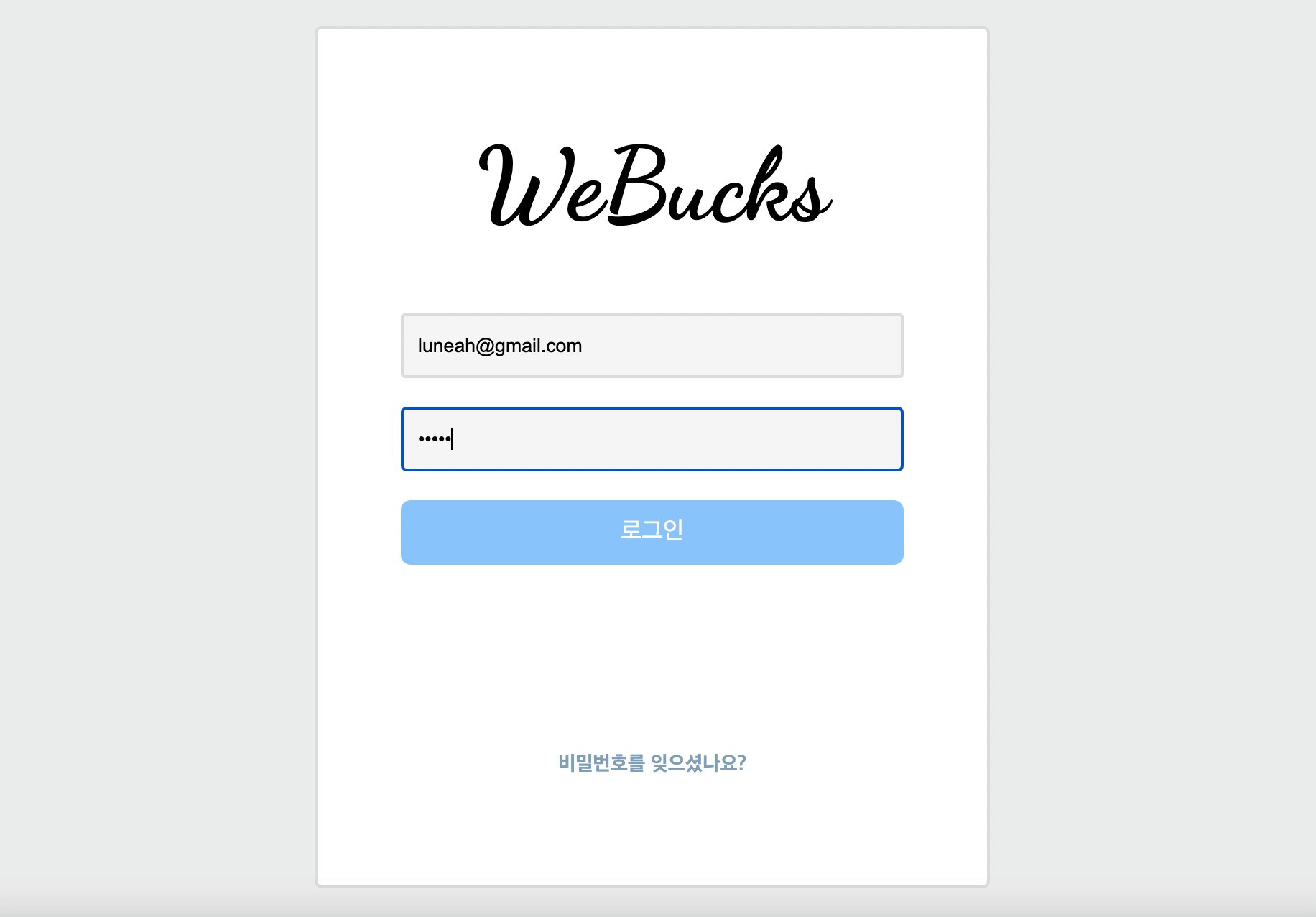
- id에 @가 포함되고, password가 8자 이상이 되면 버튼이 활성화 되도록 해주세요.
- 원래 연한 파란색이었다가 활성화 되면 밝고 진한 파란색으로 변경

- 원래 연한 파란색이었다가 활성화 되면 밝고 진한 파란색으로 변경
- id, password가 조건에 맞을 때 로그인 버튼을 누르면 list 페이지로 이동해야 합니다.
[ login.html ]
<form class="loginBox"> <input class="id" type="text" placeholder="전화번호, 사용자 이름 또는 이메일"> <input class="pw" type="password" placeholder="비밀번호"> <button class="loginBtn">로그인</button> </form>[ login.css ]
button.active { background-color: #0096f6; opacity: 1; cursor: pointer; font-weight: bold; }[ login.js ]
- 삼항 연산자 사용
- id에 '@' 포함, pw 길이 8글자 이상 : active 추가, onclick 이벤트 활성화
- 아닌 경우 : active 삭제, onclick 이벤트 비활성화 → 입력했다 지웠을 때도 비활성화로 만들어줌.
const loginBox = document.querySelector('.loginBox'); const loginBtn = document.querySelector('.loginBtn'); loginBox.onkeyup = function () { let userId = document.querySelector('.id').value; let userPw = document.querySelector('.pw').value; ((userId.includes('@')) && (userPw.length >= 8)) ? (loginBtn.classList.add('active'), loginBtn.onclick = moveList) : (loginBtn.classList.remove('active'), loginBtn.onclick=null); }; function moveList(e) { e.preventDefault(); window.location.href = "list.html"; }[ Result ]
⭐️ Struggle Point : 조건에 맞게 입력했다 지웠을 때도 활성화 상태인 버튼
주어진 조건에 맞게 입력했을 때 로그인 버튼 활성화 됐고 리스트 페이지로 넘어간다. 그러나 조건에 맞게 입력했다 지웠을 때도 리스트 페이지로 넘어가는 현상이 발생했고 이를 해결하기 위해 해당 이벤트인 onclick을 null로 설정하여 클릭했을 때 발생하는 함수를 해제해줬다.
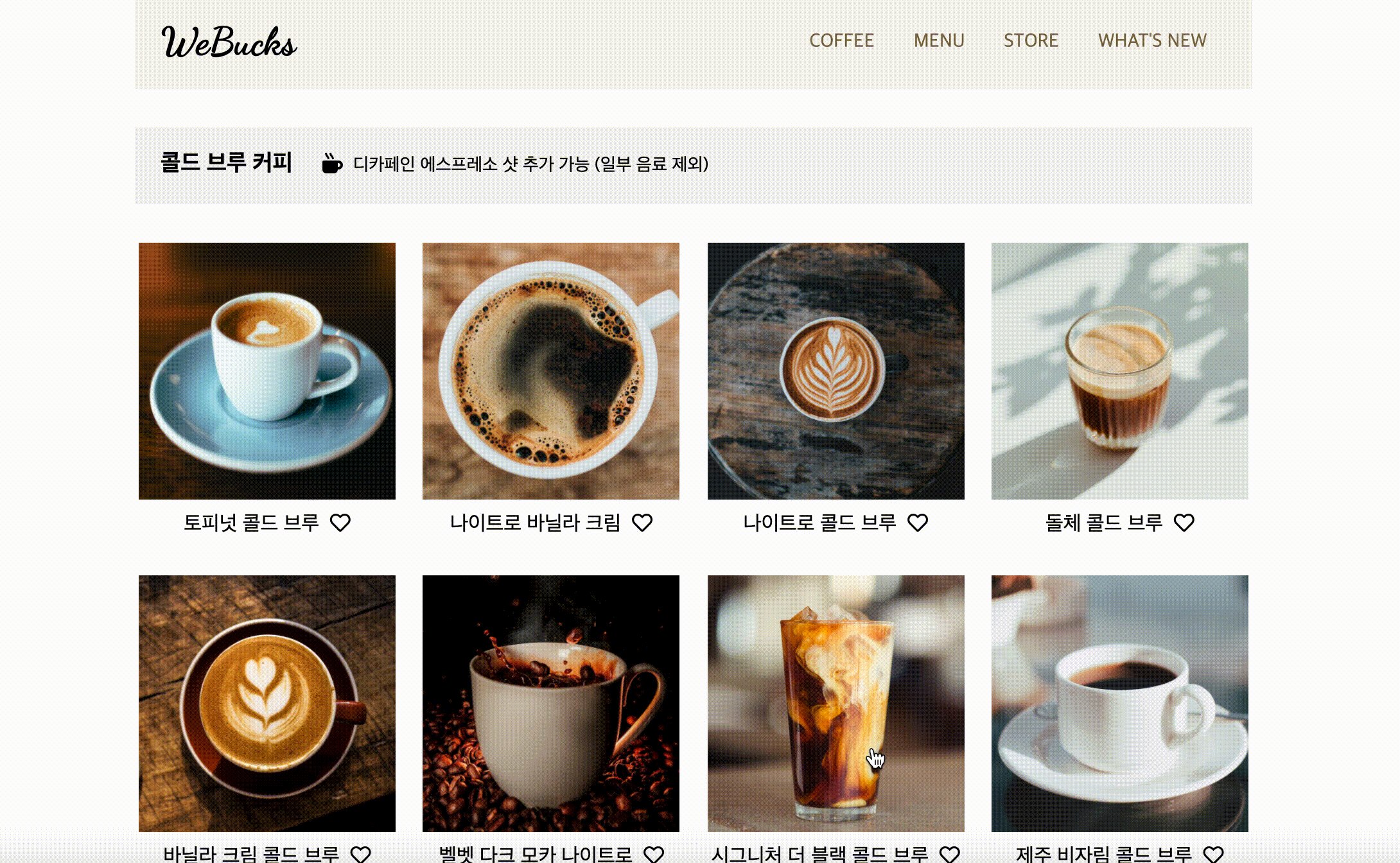
[Mission 3] 커피 리스트 페이지 레이아웃 구현
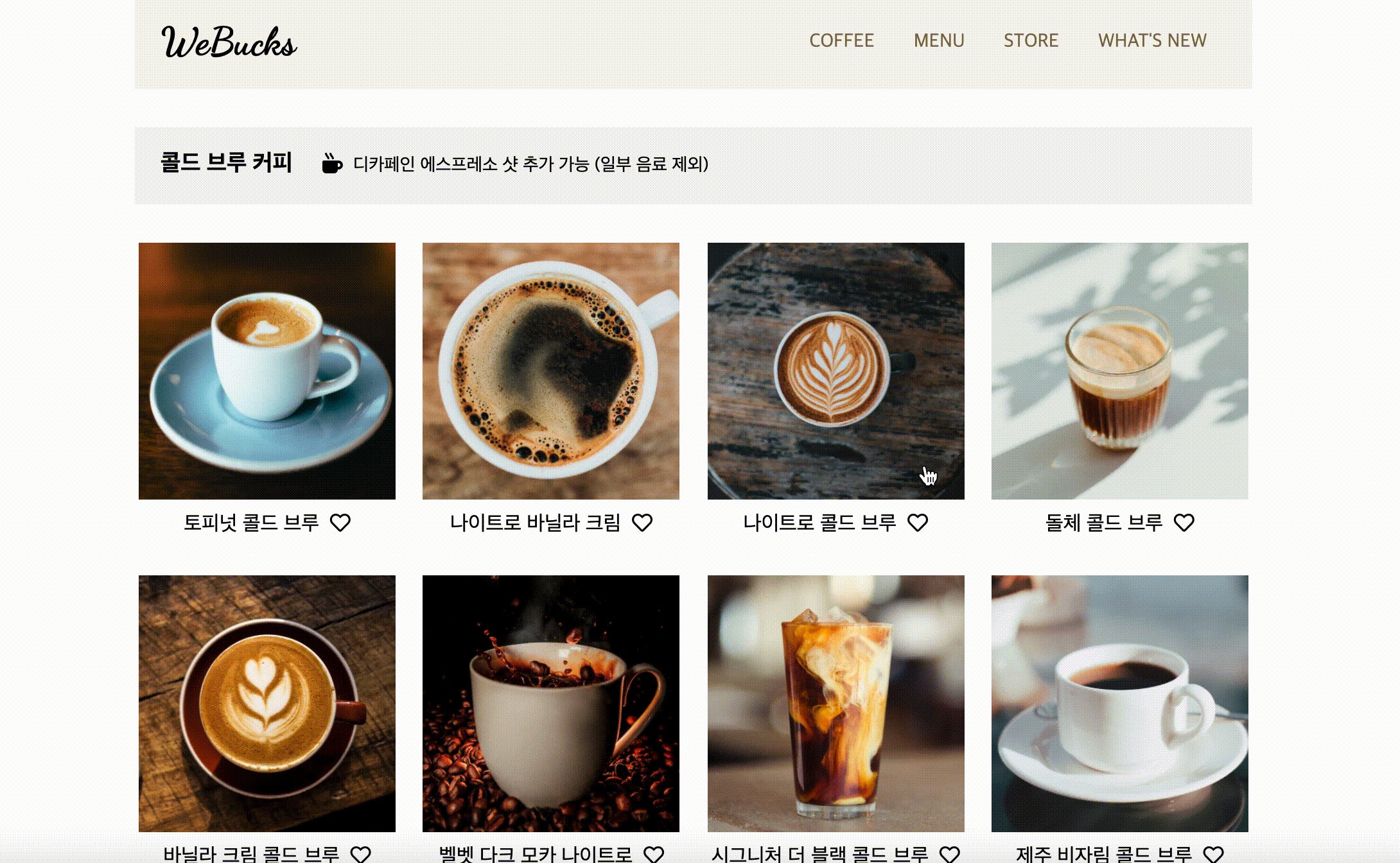
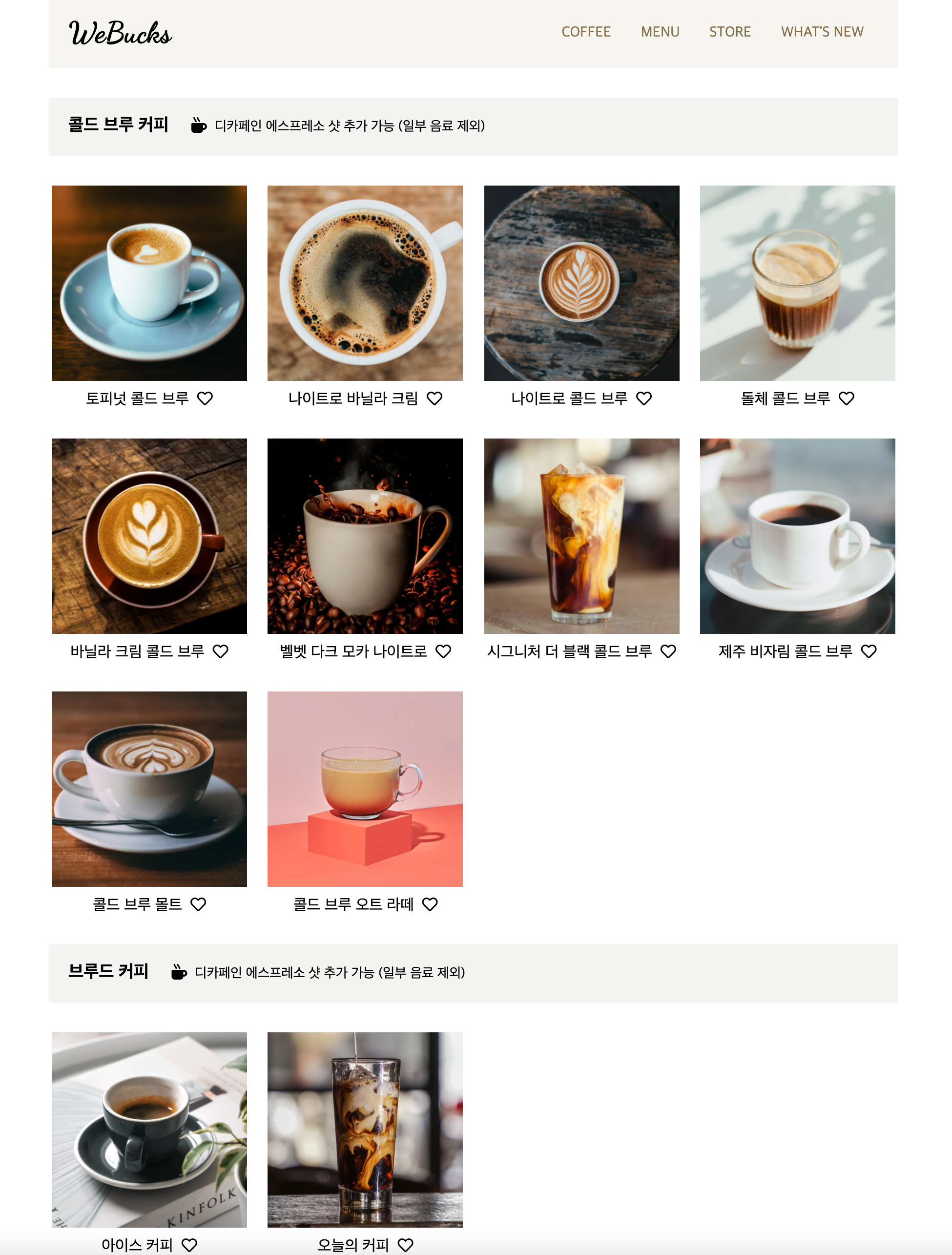
- HTML, CSS로만 아래 스타벅스 리스트 페이지를 구현해주세요.
- 실제 페이지가 아니라 아래 이미지에 있는 부분만 구현해주세요.
- 콜드 브루 커피, 브루드 커피 두 종류에 대해서 만들어주세요.
- 커피 사진과 이름은 모두 다르게 해주세요.
- 반응형을 고려하지 않으셔도 괜찮습니다.
- 반응형을 고려하신다면 커피 리스트는 flex-wrap 혹은 grid를 활용해주세요.
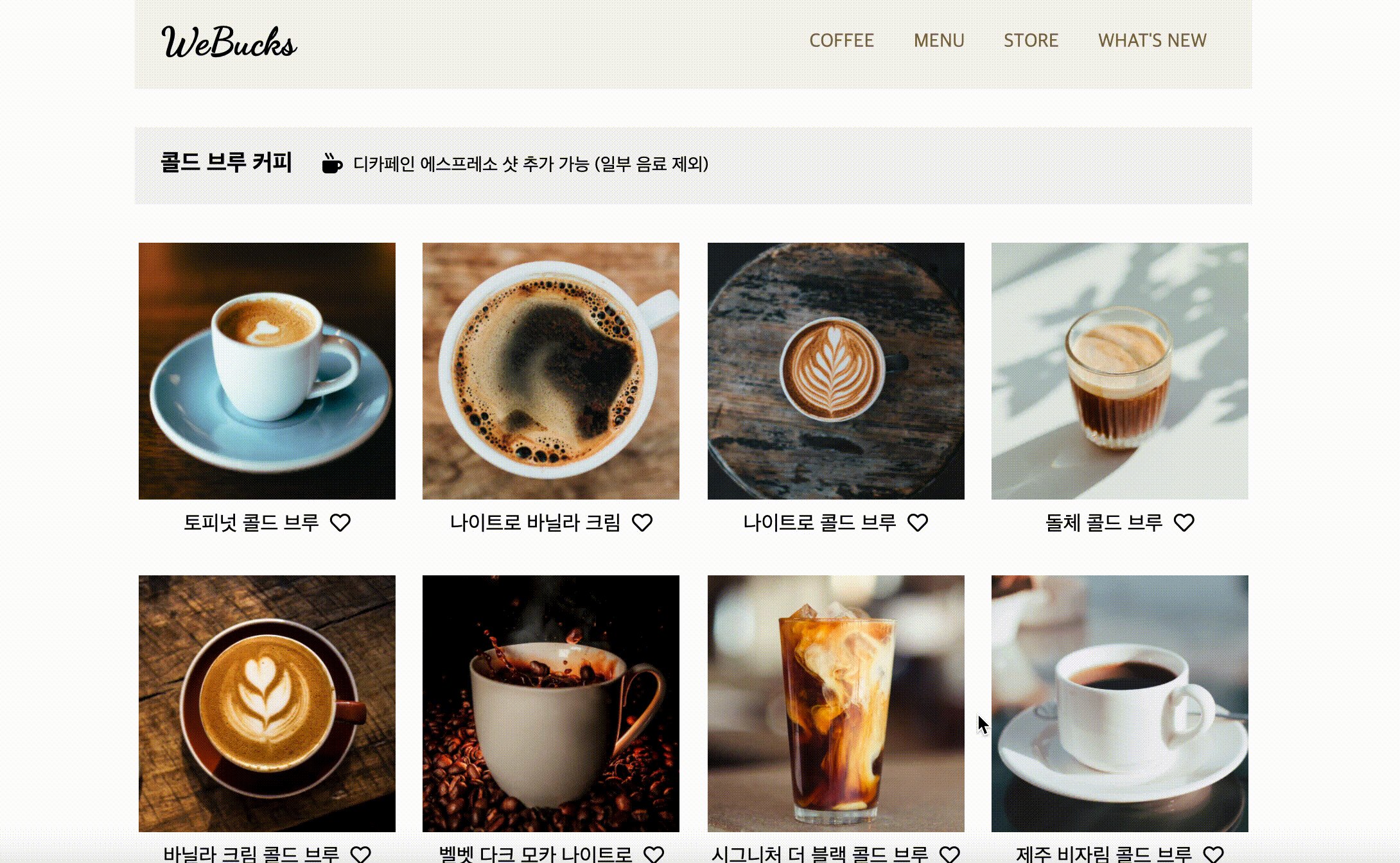
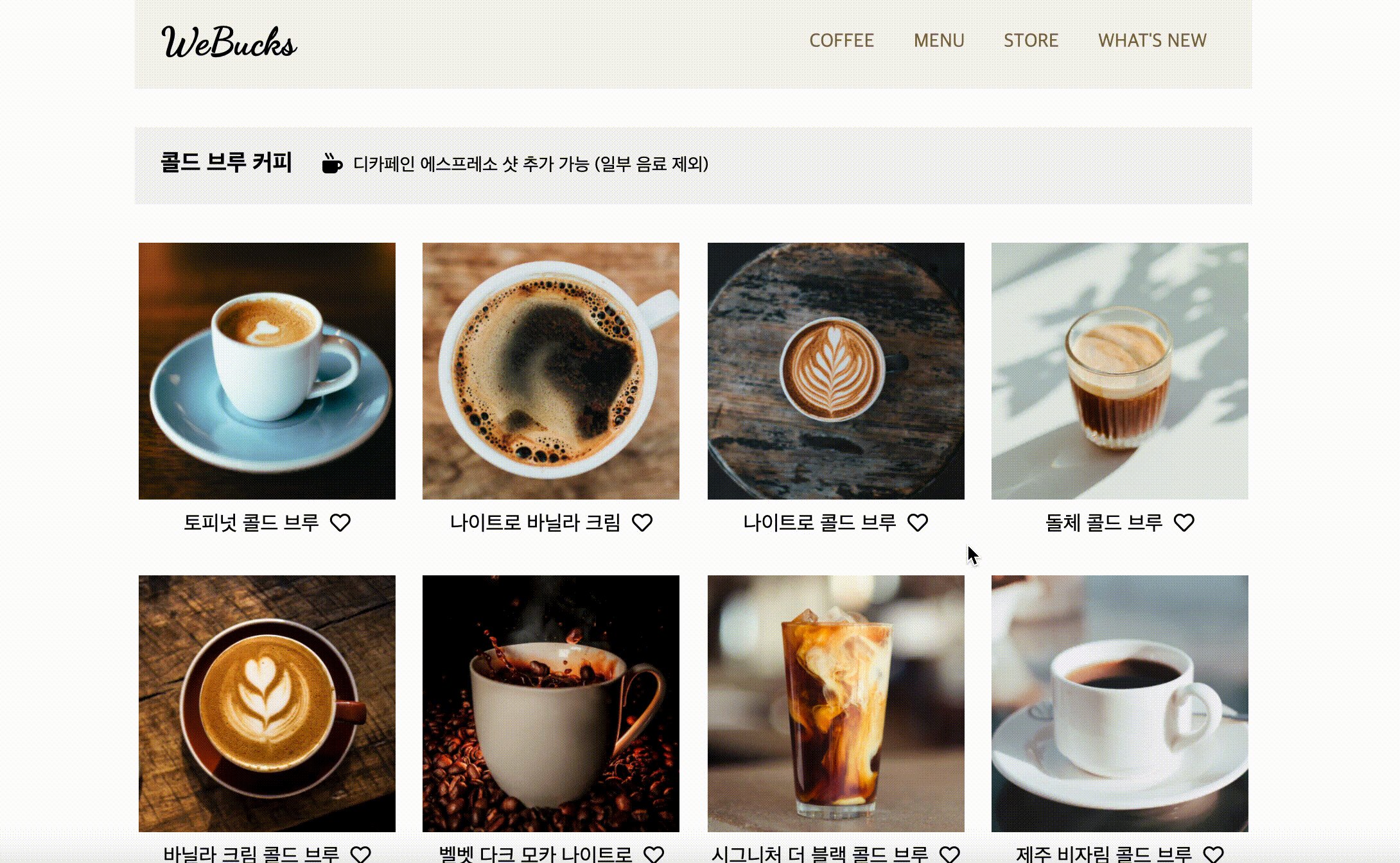
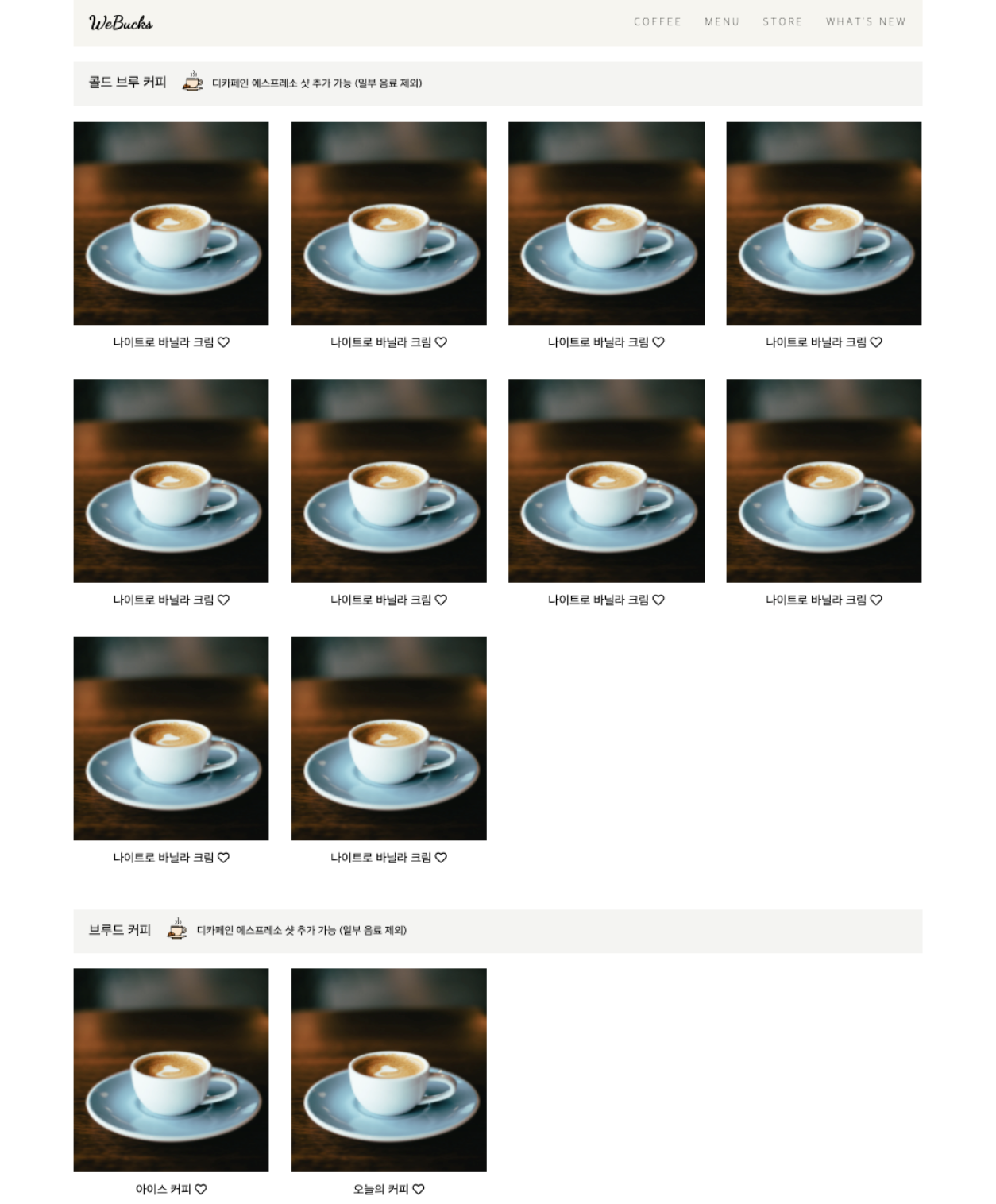
- 커피 이미지에 마우스를 호버했을 때 이미지를 확대해주세요.
- 이 효과는 실제 스타벅스 페이지를 참고해주세요!

- 이 효과는 실제 스타벅스 페이지를 참고해주세요!
[list.html]
<div class="wrapper"> <div class="img"> <div class="scale"><img src="img/coffee.jpg" alt="토피넛 콜드 브루"></div> <p>토피넛 콜드 브루 <i class="far fa-heart"></i></p> </div> <div class="img"> <div class="scale"><img src="img/coffee1.jpg" alt="나이트로 바닐라 크림"></div> <p>나이트로 바닐라 크림 <i class="far fa-heart"></i></p> </div> <div class="img"> <div class="scale"><img src="img/coffee2.jpg" alt="나이트로 콜드 브루"></div> <p>나이트로 콜드 브루 <i class="far fa-heart"></i></p> </div> <div class="img"> <div class="scale"><img src="img/coffee3.jpg" alt="돌체 콜드 브루"></div> <p>돌체 콜드 브루 <i class="far fa-heart"></i></p> </div> </div>[list.css]
- 전체를 감싸는 div에 flex-wrap 속성 이용해 메뉴 정렬
- transform: scale() 이용해 이미지 확대
- 확대되어 튀어나가는 부분 overflow: hidden으로 숨겨주기
- 부드럽게 확대/축소 시키기 위해 transition: all ease-in-out 주기
.wrapper { display: flex; flex-wrap: wrap; justify-content: space-between; padding: 0px 20%; text-align: center; } .scale { height: 200px; width: 200px; overflow: hidden; } .scale img { height: 100%; width: 100%; object-fit: cover; transform: scale(1); transition: all 0.5s ease-in-out; } .scale img:hover { cursor: pointer; transform: scale(1.1); transition: all 0.5s ease-in-out; }[ Result ]
- 전체 레이아웃

- 이미지에 마우스 호버 시 : 이미지 확대
⭐️ Struggle Point 1 : 이미지 배치 시 이미지 간 간격 조정
flex-wrap: wrap 속성만으로는 이미지가 모두 붙어있게 되므로 justify-content: space-between으로 간격 조정, 또한 padding 이용해 전체적인 이미지의 위치를 조정해주었다.
⭐️ Struggle Point 2 : 이미지 확대시 튀어나가는 부분 발생
이미지에 마우스를 호버했을 때 확대하는 애니메이션은 구현하였으나 원래 사진 크기에서 벗어나 글씨 부분을 침범하게 되어 이를 해결하기 위해 overflow: hidden을 주어 튀어나가는 부분을 가려주었다.