[Mini Project] WeBucks-JS
[Mission 4~5] 구현 (추가 구현 사항)
✨ 구현 기간 : 11/24~25
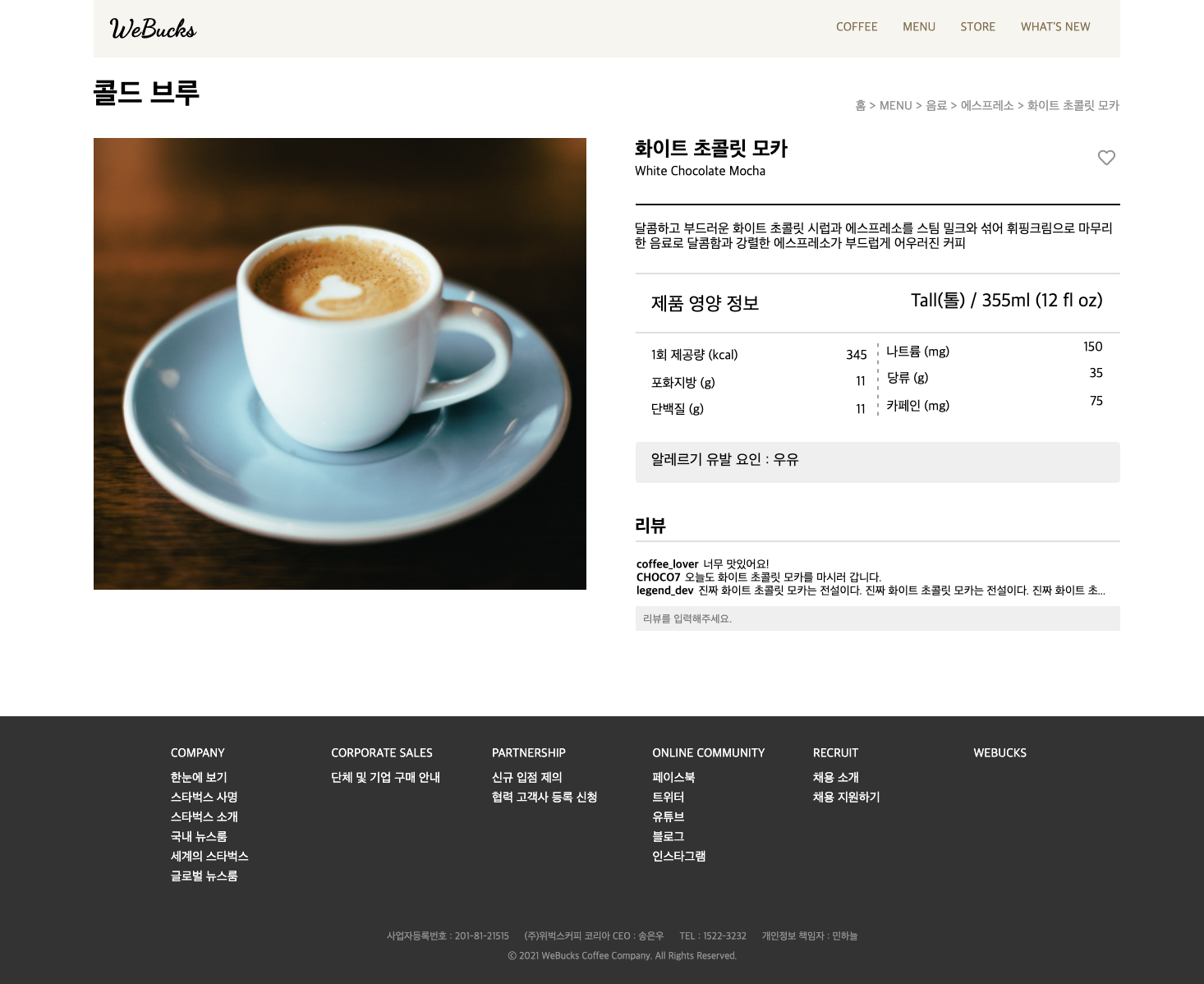
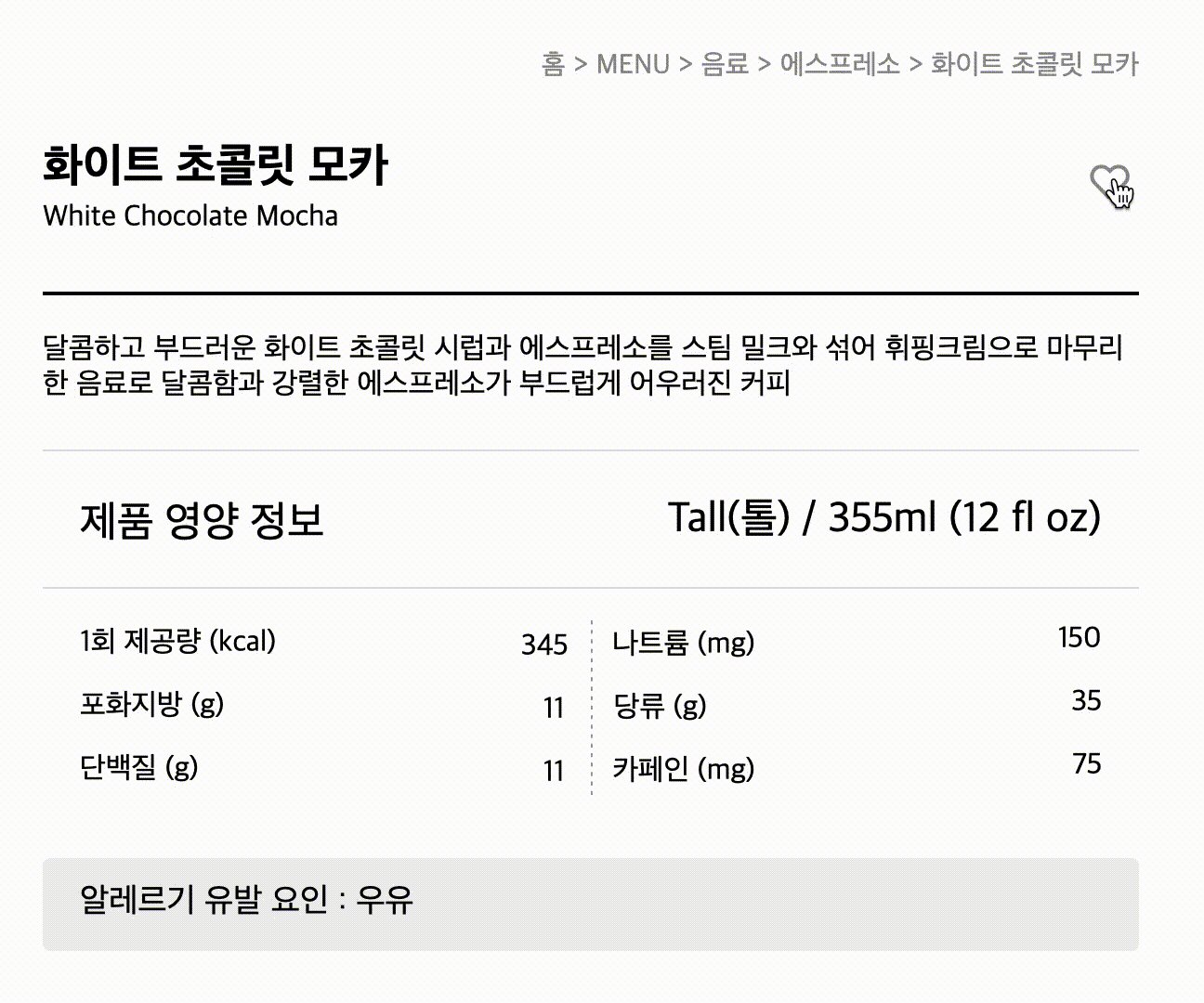
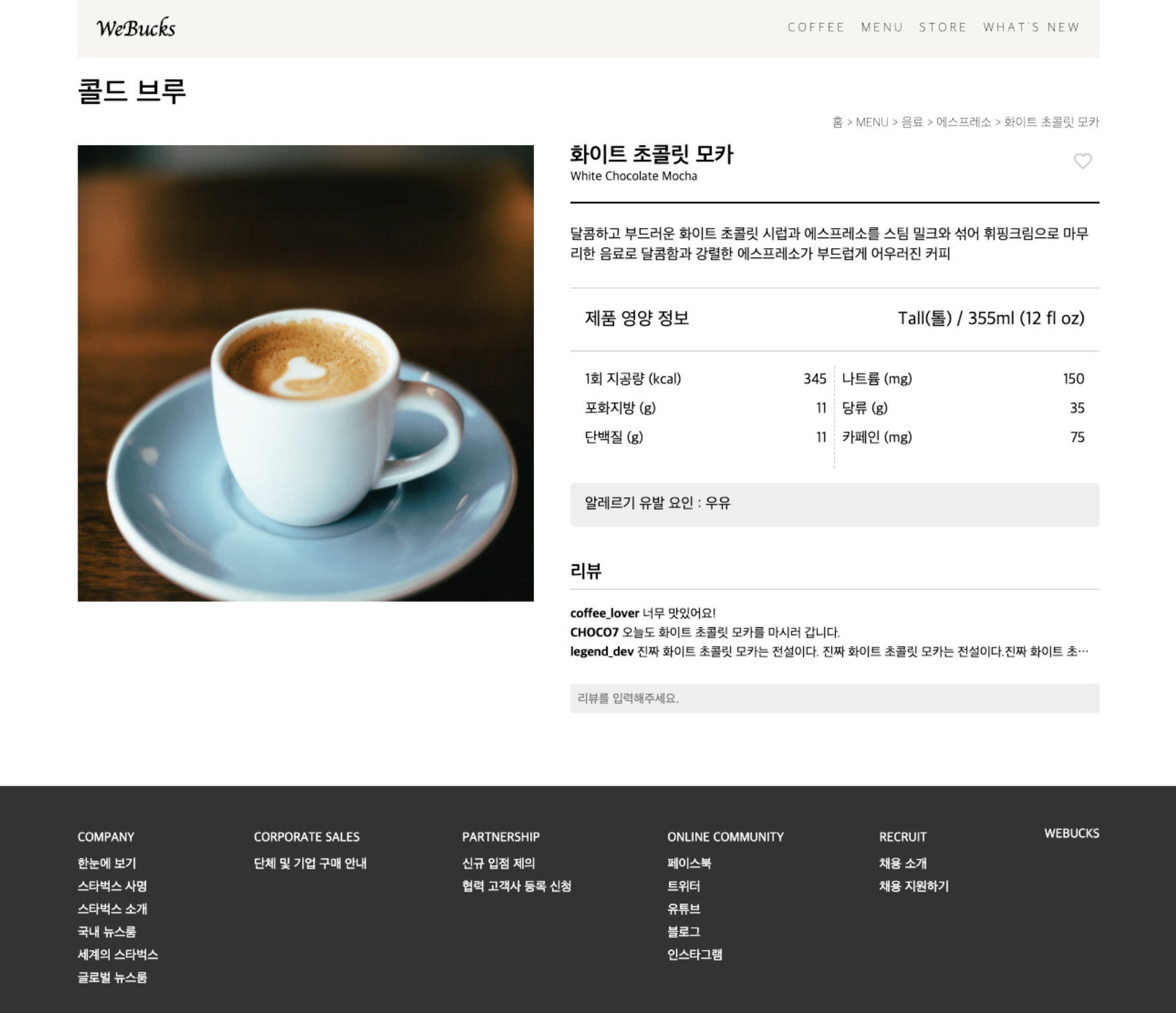
[Mission 4] 커피 상세 페이지 레이아웃 구현
- HTML, CSS로 스타벅스 상세 페이지를 구현해 주세요.
- 실제 페이지가 아니라 아래 이미지에 있는 부분만 구현해주세요.
- 원하시는 커피 하나를 골라 구현해주세요. 단, 알러지 정보 박스는 있어야 합니다. 알러지 정보가 없다면 알러지 정보가 없다라는 문구를 넣어주세요.

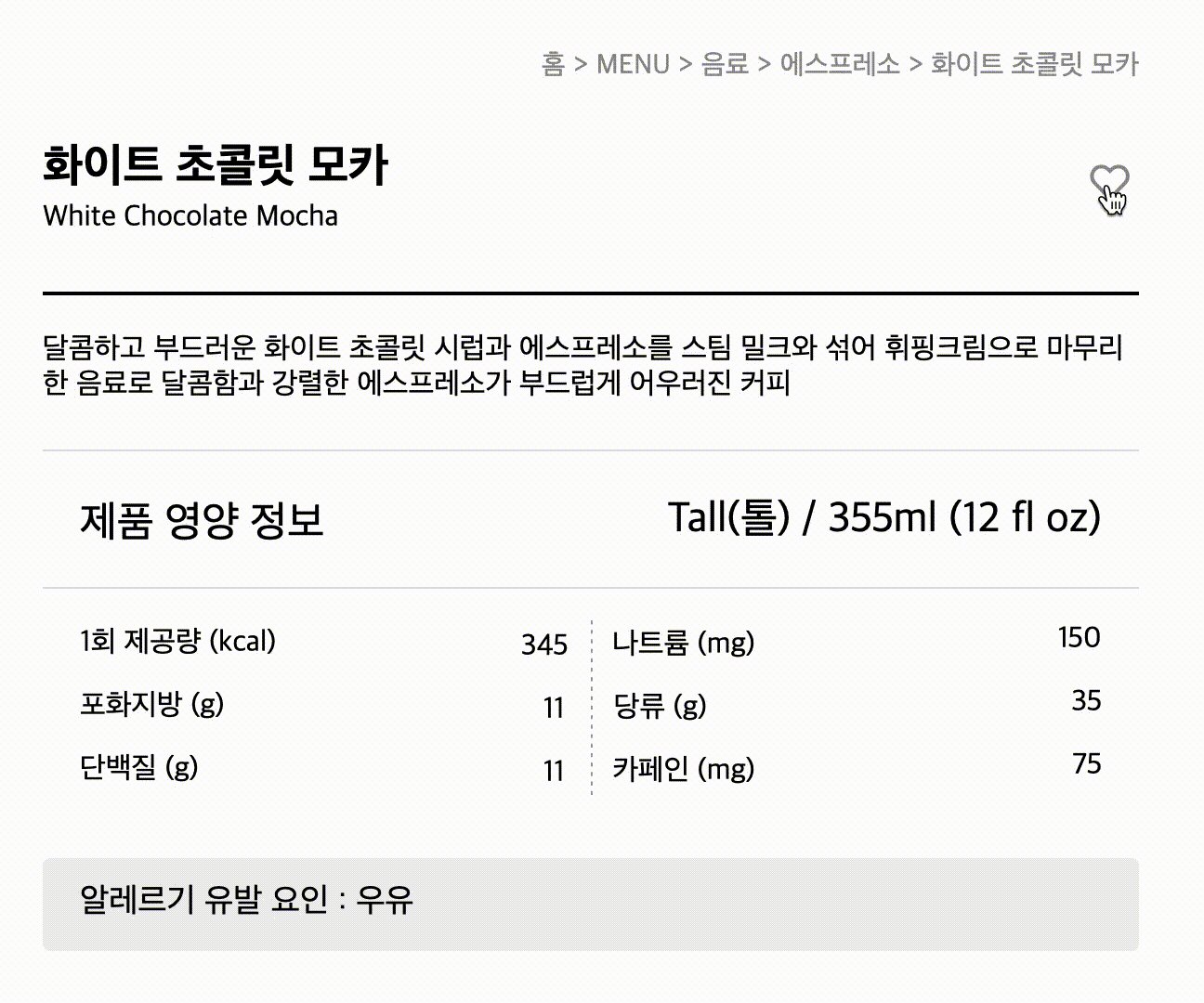
✔️ 제품 영양 정보 사이 세로 점선 표현
[detail.html]<section class="main"> <hr class="between"> </section>[detail.css]
- width와 height로 길이 조정, border-left: dashed로 점선 표현.main .between { background-color: #a0a0a0; border: 0; border-left: 1px dashed #ffffff; width: 1px; height: 100px; margin: -135px 0 0 335px; }
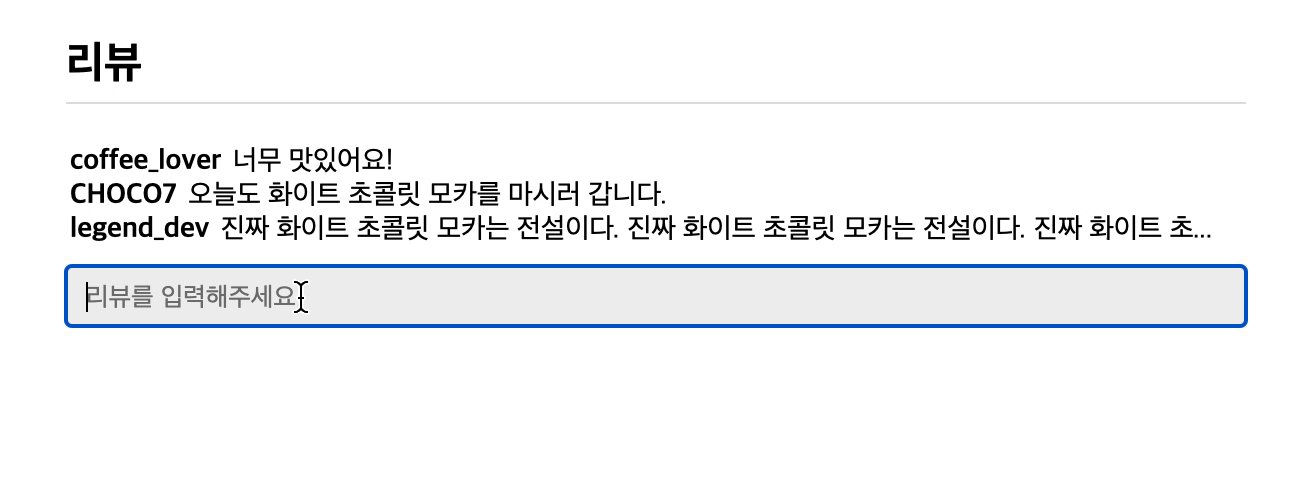
✔️ 리뷰 댓글 창 구현
[detail.html]
- 댓글 전체 감싸는 div 안에 span 태그로 아이디와 내용 구분하여 구성해줌
- input 태그에 placeholder 지정<div class="review"> <div class="commentText"><span class="id">coffee_lover </span><span class="text">너무 맛있어요!</span></div> <div class="commentText"><span class="id">CHOCO7 </span><span class="text">오늘도 화이트 초콜릿 모카를 마시러 갑니다.</span></div> <div class="commentText"><span class="id">legend_dev </span><span class="text">진짜 화이트 초콜릿 모카는 전설이다. 진짜 화이트 초콜릿 모카는 전설이다. 진짜 화이트 초...</span></div> <div class="writeComment"> <!--새 댓글 입력 될 공간--> </div> <div> <input class="comment" placeholder="리뷰를 입력해주세요."> </div> </div>
✔️ footer 태그 하단 고정
[detail.css]
- 부모 속성에 relative, 자식 속성인 footer에 absolute 적용
- min-height: 100% 적용하여 컨텐츠 양이 작아도 화면에 꽉찰 수 있도록 만듦html { position: relative; min-height: 100%; margin: 0; } body { min-height: 100%; } footer { position: absolute; width: 100%; display: flex; align-items: center; justify-content: space-around; }
[ Result ]
- footer 아래 copyright 부분 추가 구현
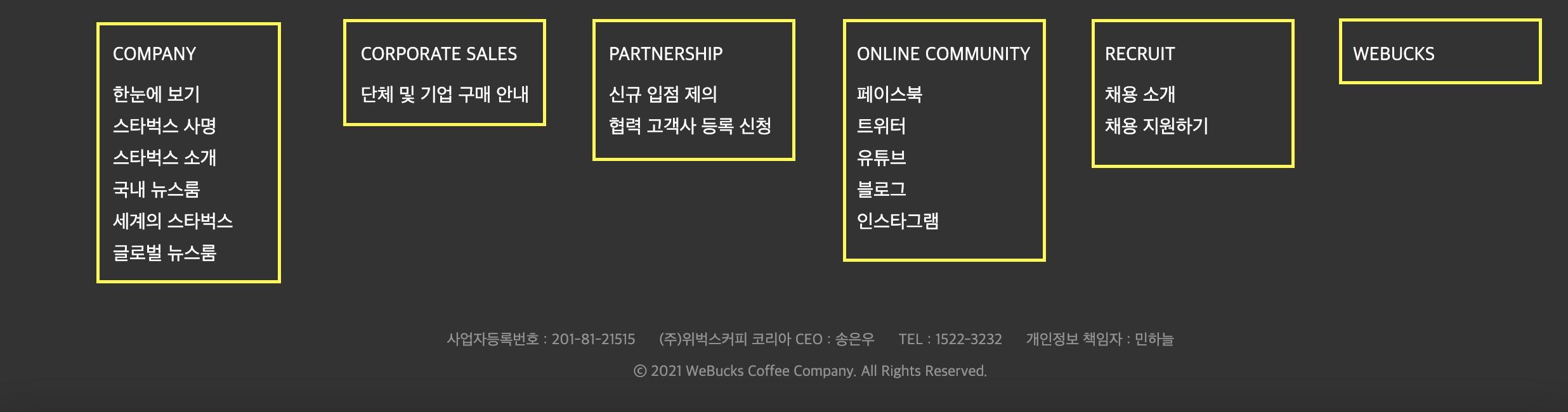
⭐️ Struggle Point : footer 요소들의 세로 정렬
footer의 요소들을 한 번에 모두 정렬해줄 수 없는 문제가 생겨 아래 사진과 같이 메뉴를 하나씩 나누어 div를 설정하고 flex 속성을 사용해 정렬해주었다.

[Mission 5] 커피 상세 페이지 기능 구현
- 커피에 좋아요 버튼을 누르는 기능을 구현해주세요
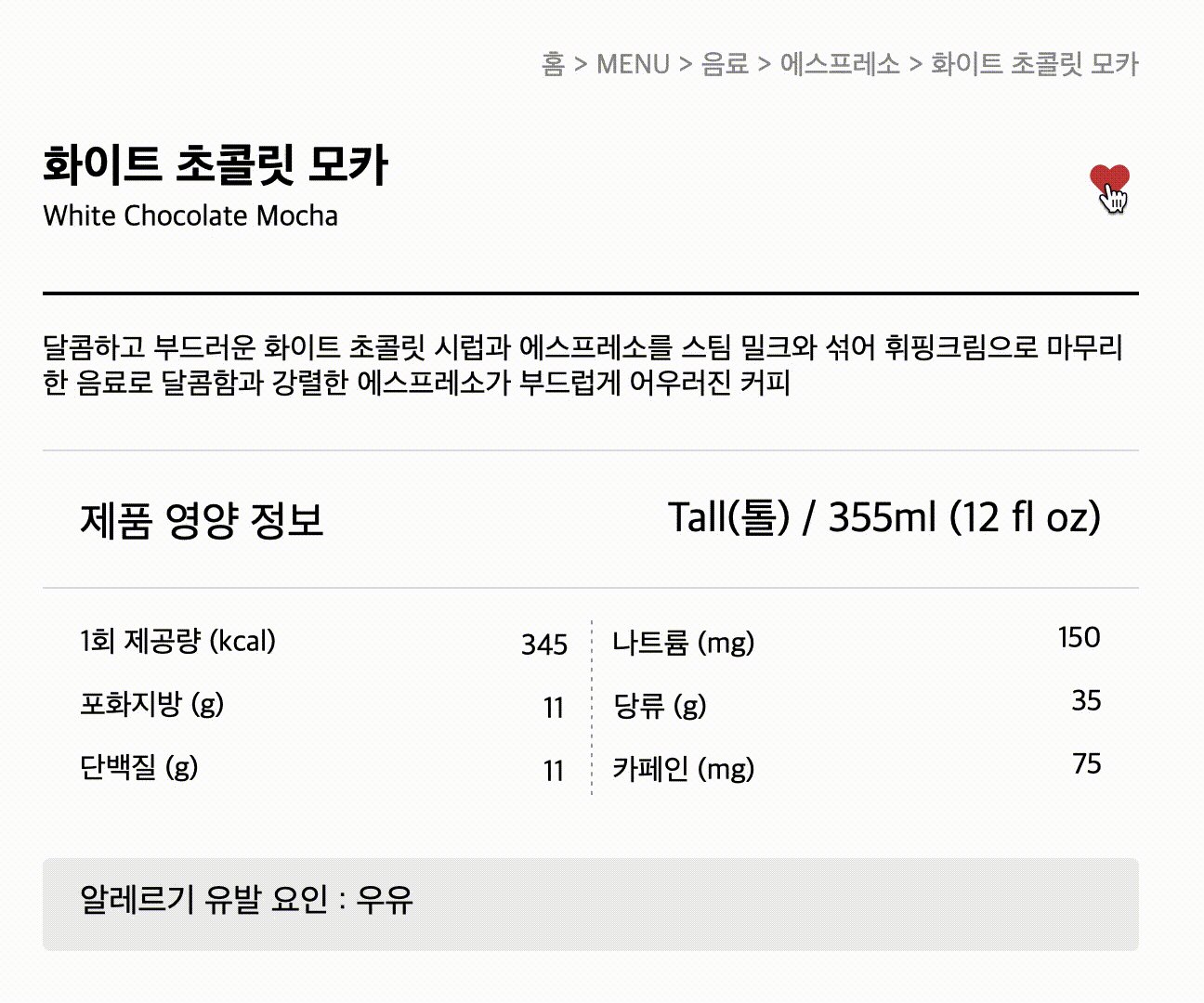
- 하트 버튼을 눌렀을 때 하트의 색이 붉은색으로 변하게 구현하면 됩니다.
- 리뷰로 댓글을 추가하는 기능을 구현해주세요.
- input창에 리뷰를 작성하고 엔터를 누르면 댓글이 추가되도록 구현해주세요.
✔️ 좋아요 버튼 기능 구현
[detail.html]<div class="heart"> <i class="far fa-heart fa-lg white"></i> <!--빈 하트 아이콘--> <i class="fas fa-heart fa-lg red hide"></i> <!--채워진 하트 아이콘--> </div>[detail.css]
.hide { display: none; }[detail.js]
const dislikeBtn = document.querySelector('.white'); const likeBtn = document.querySelector('.red'); dislikeBtn.onclick = function () { // 빈하트 클릭했을 때 dislikeBtn.classList.add('hide'); // 빈하트에 .hide 적용 likeBtn.classList.remove('hide'); // 빨간하트에 적용되어 있던 .hide 삭제 }[ Result ]
- 하트에 마우스 호버 시 cursor: pointer로 변경
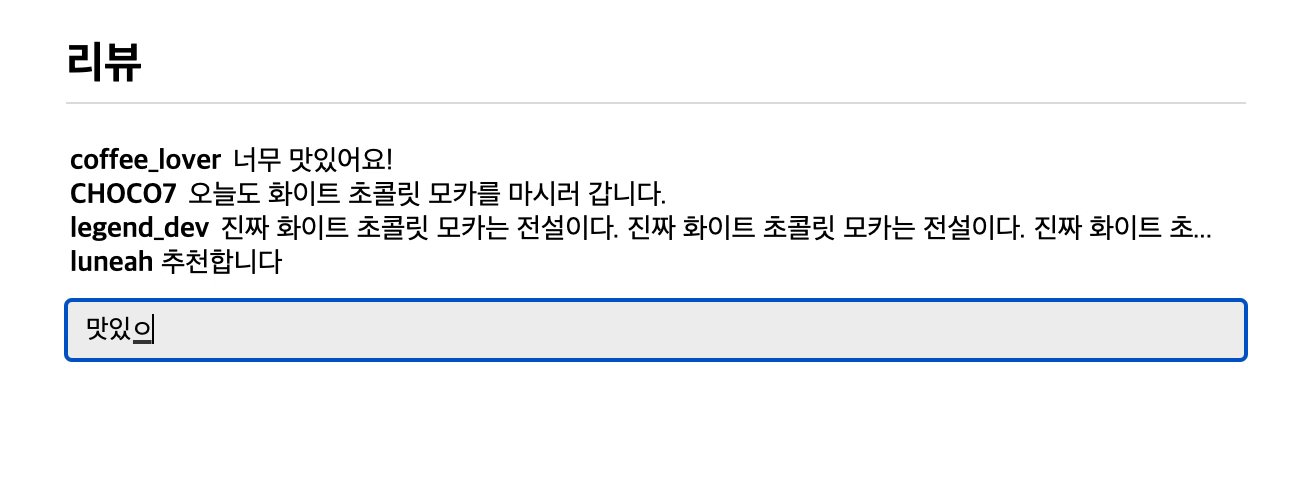
✔️ 댓글 추가 기능 구현
[detail.html]<div class="review"> <p class="reviewTitle">리뷰</p> <hr> <div class="commentText"> <span class="id">coffee_lover </span> <span class="text">너무 맛있어요!</span> </div> <div class="commentText"> <span class="id">CHOCO7 </span> <span class="text">오늘도 화이트 초콜릿 모카를 마시러 갑니다.</span> </div> <div class="commentText"> <span class="id">legend_dev </span> <span class="text">진짜 화이트 초콜릿 모카는 전설이다. 진짜 화이트 초콜릿 모카는 전설이다. 진짜 화이트 초...</span> </div> <div class="writeComment"> <!--댓글 추가 될 공간--> </div> <div> <input class="comment" type="text" placeholder="리뷰를 입력해주세요." /> </div> </div>[detail.css]
.writeComment { font-size: 14px; margin-left: 21px; } .userId { font-weight: bold; }[detail.js]
const commentInput = document.querySelector('.comment'); function uploadComment() { const box = document.querySelector(".writeComment"); // 댓글 전체 요소를 감싸는 박스 생성 // 댓글 요소 생성 const comments = document.createElement("div"); const userId = document.createElement("span"); const review = document.createElement("span"); // 해당 댓글 요소가 나타낼 것 html에서 선택 comments.classList.add("writeComment") userId.classList.add("userId"); review.classList.add("text"); userId.innerHTML = "luneah "; // userId 지정하여 댓글 달면 ID 칸에 뜨게 함 review.innerText = commentInput.value; // input에 들어온 값 불러옴 // appendChild 속성으로 자식 요소로 추가해줌 comments.appendChild(userId); comments.appendChild(review); box.appendChild(comments); }
- 아무것도 입력하지 않았을 때는 엔터를 눌러도 업로드 되지 않게 구현함
//엔터키로 댓글 달기 commentInput.addEventListener("keypress",(e) => { if(e.keyCode === 13 && commentInput.value.length !== 0){ // 엔터키를 누르고, input에 들어온 값의 길이가 0이 아닐 때 업로드 가능하게 함 uploadComment(); commentInput.value = ""; // 업로드 후 input 칸 공백으로 만듦 } });[Result]
⭐️ Struggle Point : uploadComment 함수 작성
input에 댓글을 입력했을 때 댓글이 추가될 공간을 잡아줬으나 추가하는 방법을 몰랐다. userId와 text를 모두 담을 수 있는 div를 생성해줘서 담으면 되겠다고 생각했고 이에 관한 방법을 찾아보았다. createElement와 appendChild, innerHTML과 innerText의 차이점 등을 잘 알지 못해서 사용하지 못했는데 검색을 통해 쓰임과 차이를 인지하고 이를 활용해 구현했다.