[Mini Project] WeBucks-JS
[Mission 6] 구현 (도전 과제)
✨ 구현 기간 : 11/26~27
[Mission 6] 도전 과제
상세 페이지
- 리뷰 댓글을 삭제하는 기능을 구현해주세요.
- 리뷰별로 좋아요 버튼을 누르는 기능을 구현해주세요.
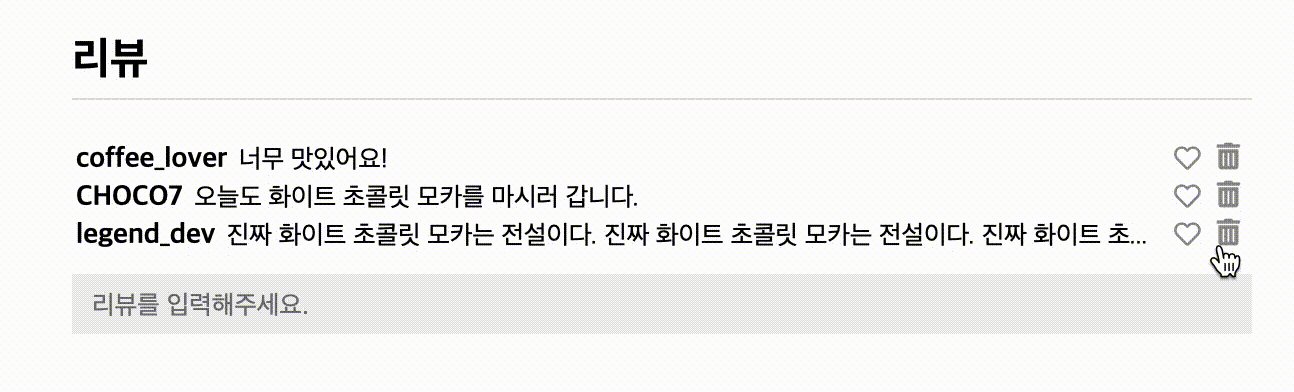
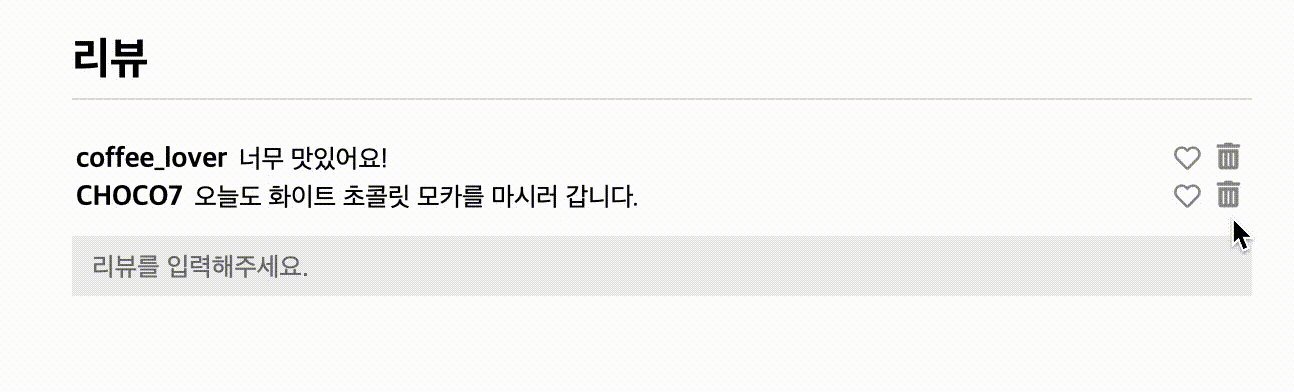
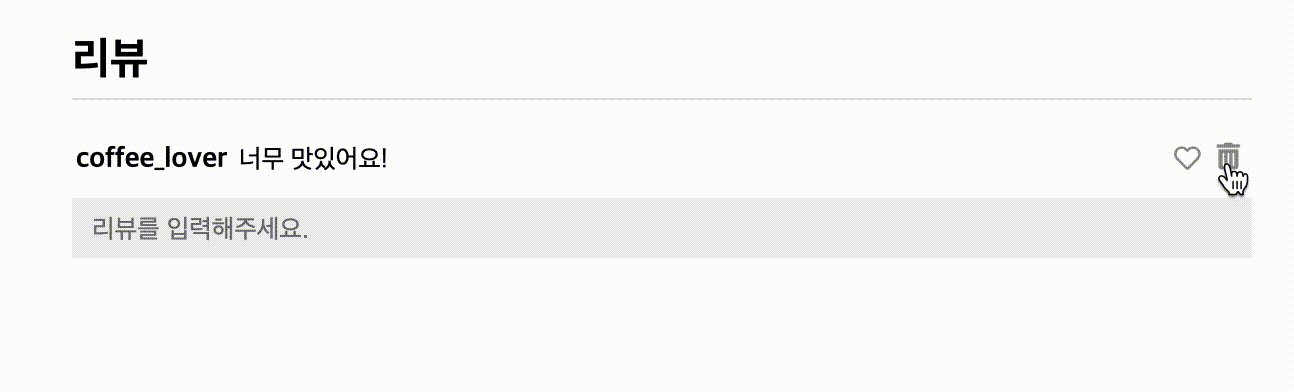
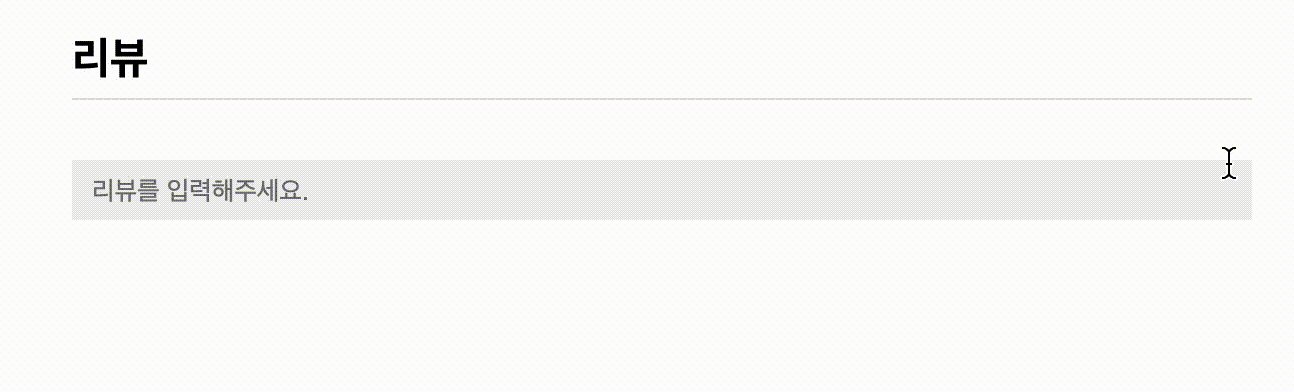
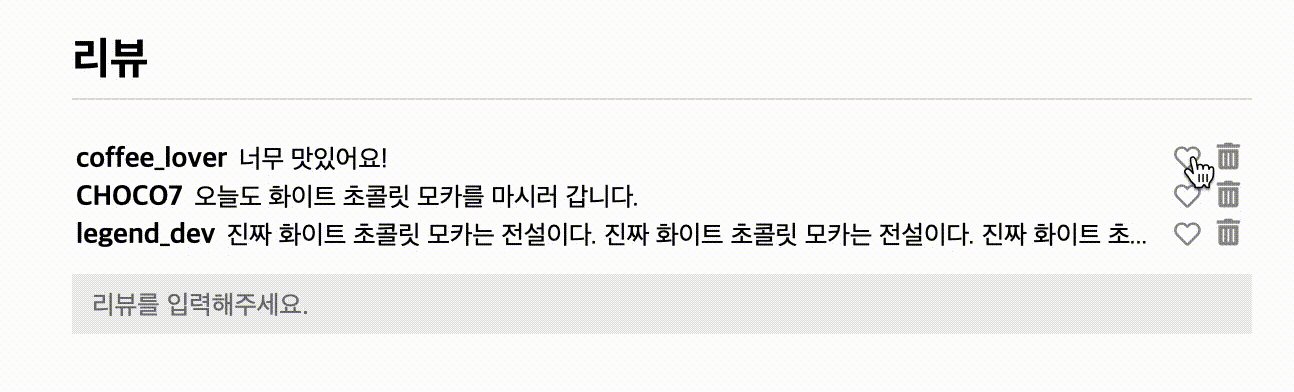
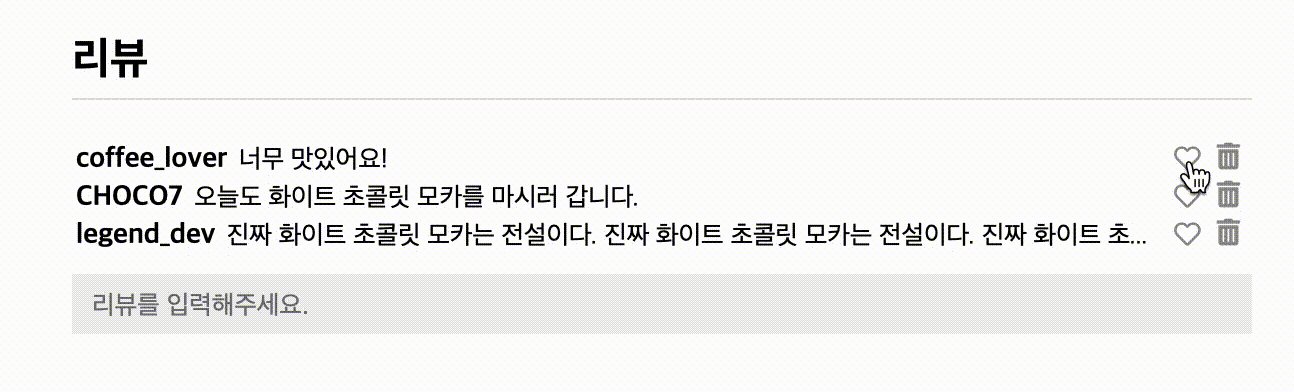
✔️ 리뷰 댓글 삭제
[detail.js]function uploadComment() { const box = document.querySelector(".writeComment"); const trashBtn = document.createElement("button"); const dislikeIcon = document.createElement("i"); trashBtn.setAttribute('class', 'trash1'); trashBtn.innerHTML = "<i class='fas fa-trash-alt'></i>"; // appendChild 속성으로 자식 요소로 추가해줌 comments.appendChild(trashBtn); trashBtn.onclick = function (e) { box.removeChild(comments); }; };[ Result ]
⭐️ Struggle Point : 새로 생성되는 댓글은 삭제 안 됨
classList.add() 속성으로 새로 생성한 댓글에 클래스를 부여하려고 했으나 적용되지 않는 오류를 발견했다. 그래서 찾아보니 동적으로 생성한 요소에는 classList.add 속성을 사용할 수 없고 setAttribute() 속성을 사용해야 한다는 것을 알게 되었다. 이를 이용해 삭제 버튼에 css 속성을 부여해주고 onclick 이벤트를 주어 삭제할 수 있게 만들었다.
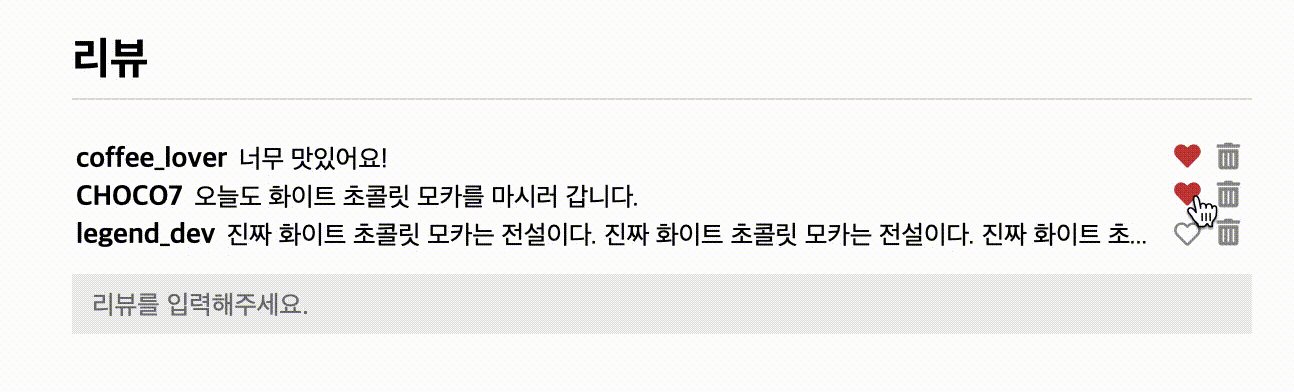
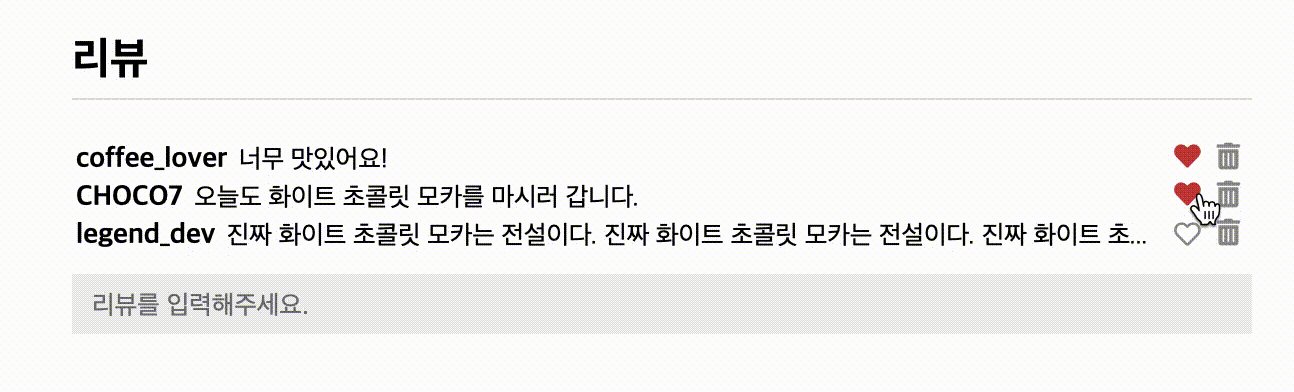
✔️ 리뷰별 좋아요 버튼을 누르는 기능
[detail.js]function uploadComment() { const dislikeIcon = document.createElement("i"); dislikeIcon.className = "far fa-heart"; dislikeIcon.onclick = clickHeart; comments.appendChild(dislikeIcon); function clickHeart() { const heart = window.event.target; if (heart.className == 'far fa-heart') { heart.className = 'fas fa-heart'; heart.style.color = '#c73d3d'; } else { heart.className = 'far fa-heart'; heart.style.color = '#929292' } } };[ Result ]
⭐️ Struggle Point : 맨 위 하트만 클릭 이벤트 적용됨
onclick 함수에 classList.add(.hide)와 classList.remove(.hide)로 적용하였더니 맨 위 하트만 바뀌는 현상이 발생하였다. 이를 해결하기 위하여 각각의 하트에 다른 클래스 이름을 지정해주고 그에 따른 각각의 변수를 생성해주어 적용하였다.
💬 근본적인 문제는 해결되었으나 코드의 가독성이 떨어지게 되어 더 나은 방법을 찾아봐야 될 것 같다...!
⭐️ Struggle Point : 새로 생성된 댓글에 빈 하트와 채워진 하트 두 개가 모두 뜬 후 클릭 시 하나가 사라지고 클릭 이벤트가 적용됨
원래 있던 댓글의 하트와 같은 방식으로 함수를 작성하여 적용하려고 했으나 처음에 채워진 하트에 hide 클래스가 적용되지 않는 문제를 발견했고 동적으로 생성된 요소이므로 setAttribute로 적용하려고 했으나 이것도 적용되지 않았다. 그래서 새로운 함수로 clickHeart를 만들고 window.event.target을 heart로 만들어 조건문을 적용해주었더니 해결되었다.
로그인 페이지
- id가 이메일 형식에 맞으면 이메일 input의 border가 초록색으로 바뀌게 구현해주세요.
- password는 영어 소문자, 영어 대문자, 특수문자, 숫자를 포함한 8자 이상입니다. 이 조건을 만족하면 패스워드 input의 border가 초록색으로 바뀌게 구현해주세요.
- 로그인 버튼 활성화 조건도 위에서 언급한 id, password 조건으로 맞추어 주세요.
- 비밀번호 input 내부 오른쪽에 show, hide 버튼을 만들어 show 일 때는 비밀번호가 보이게, hide일 때는 type="password"가 되도록 해주세요.
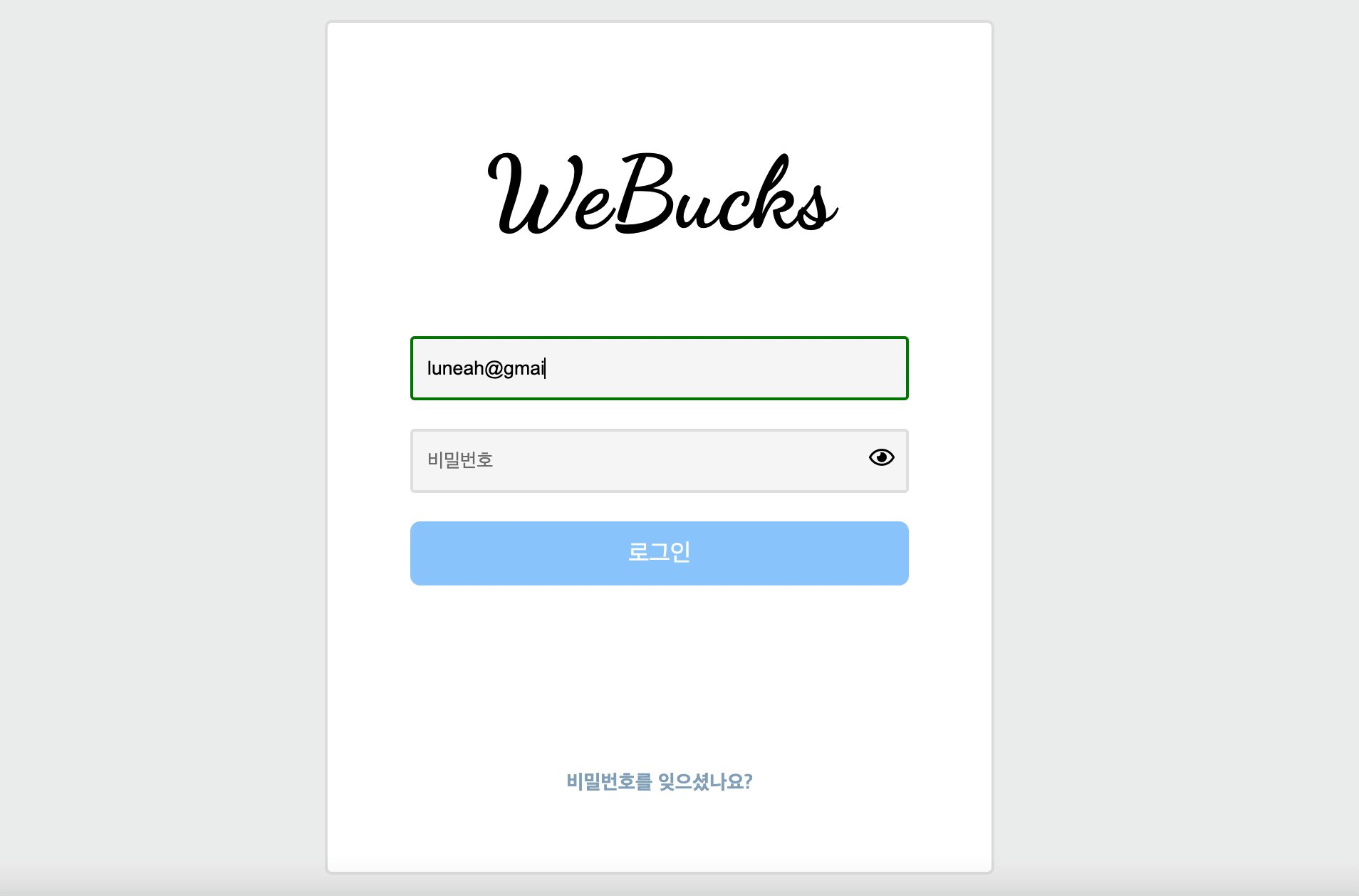
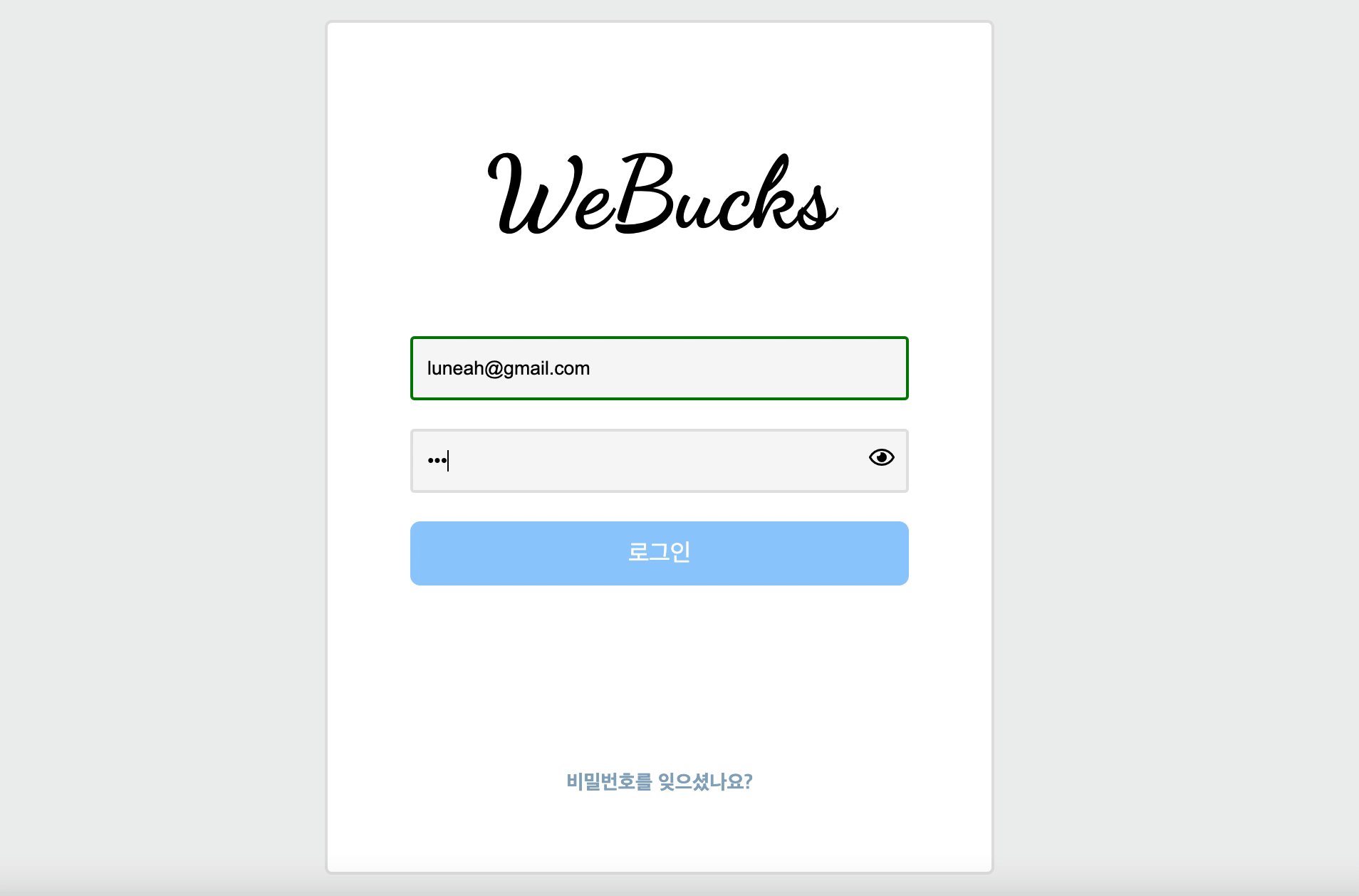
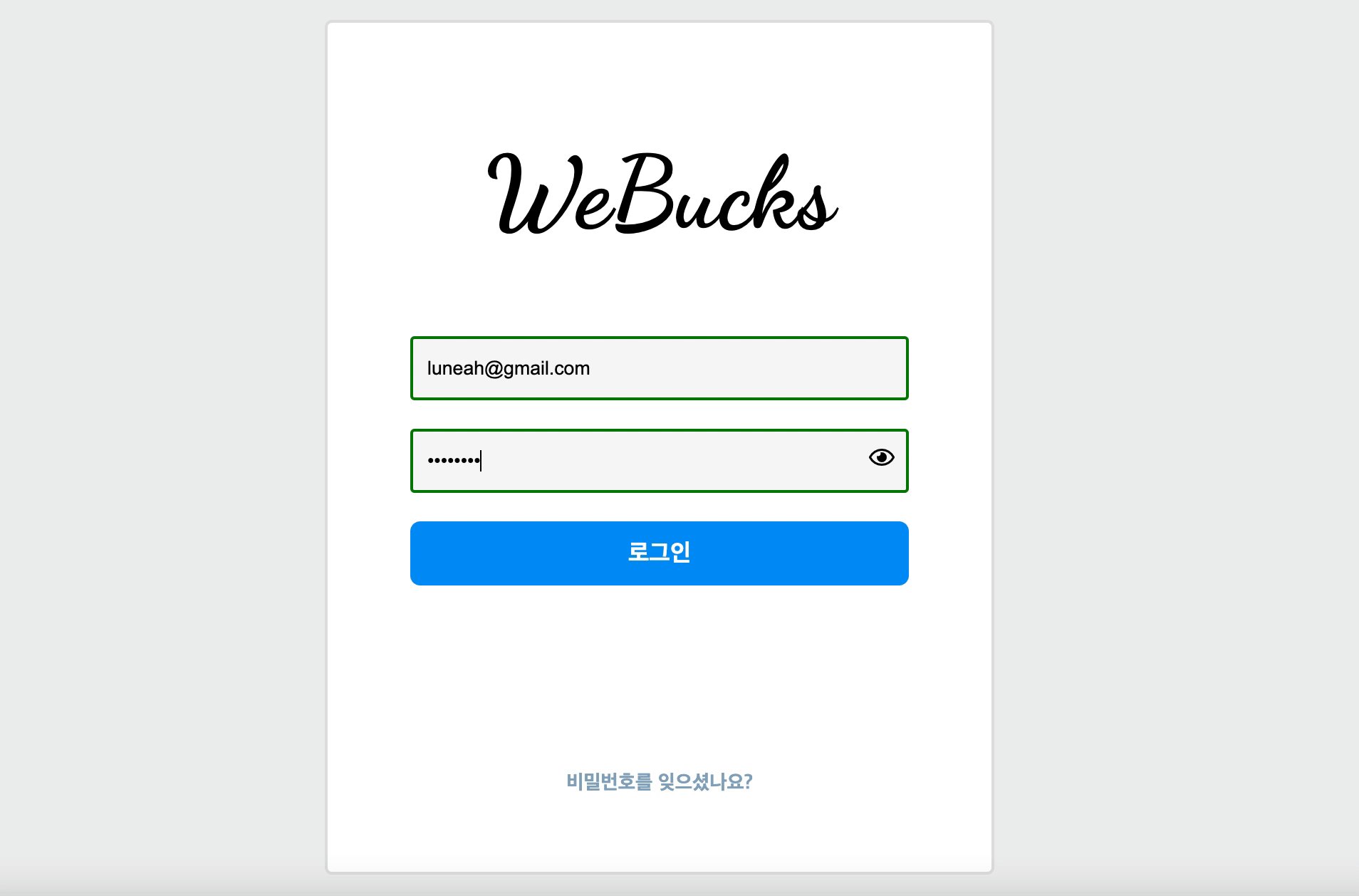
✔️ 아이디와 패스워드가 조건에 맞을 시 border를 초록색으로 변경해주는 기능
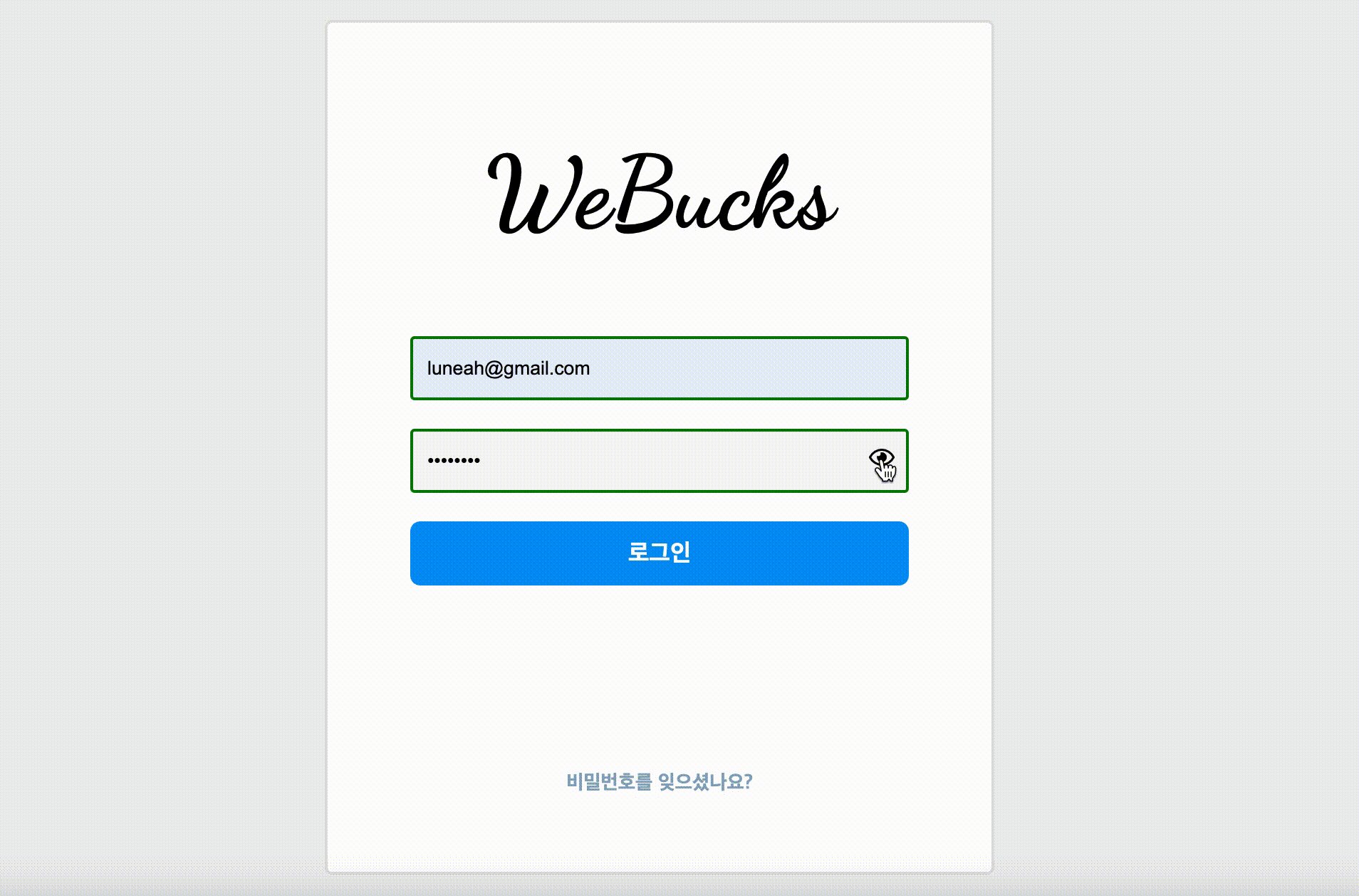
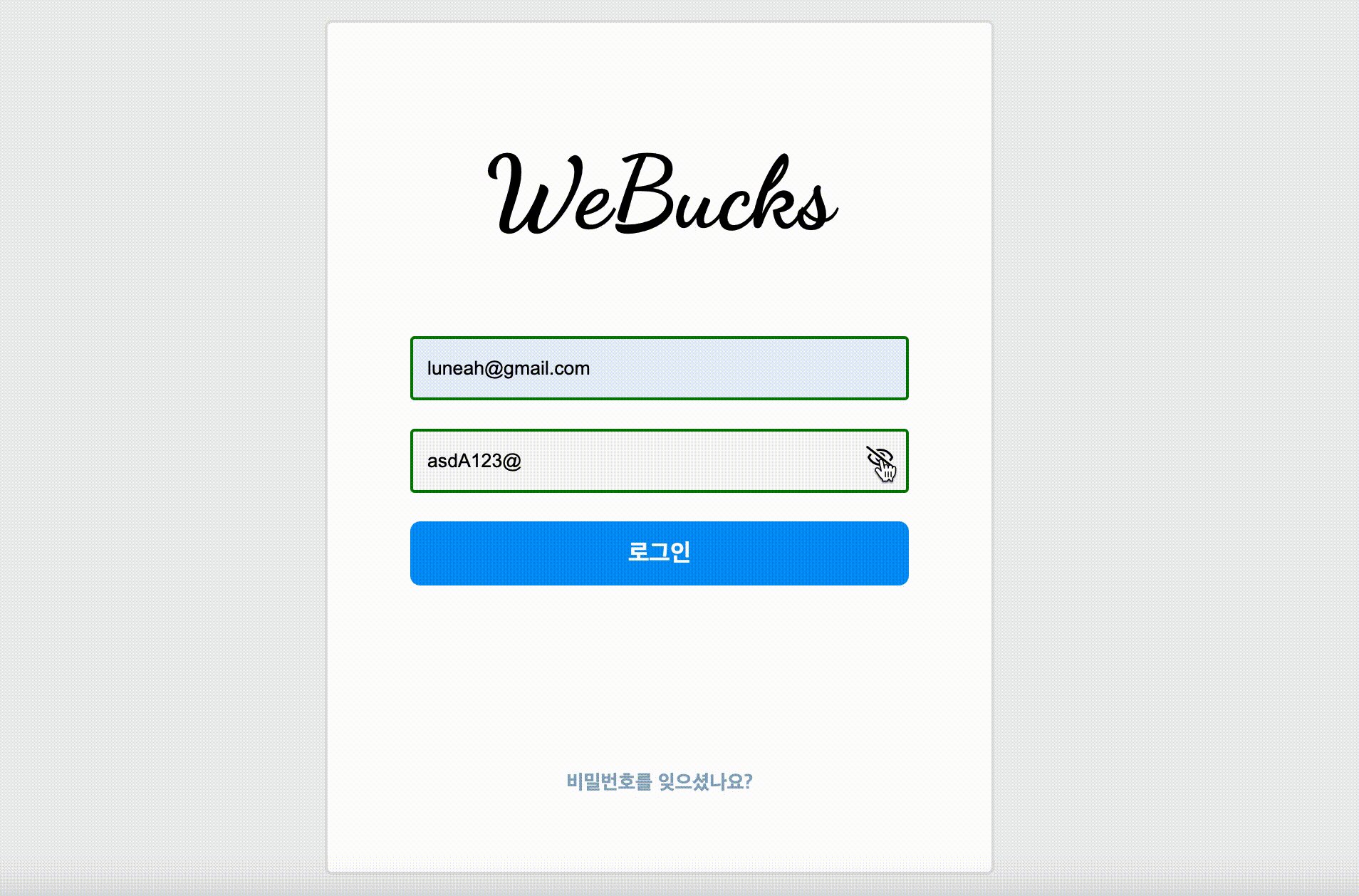
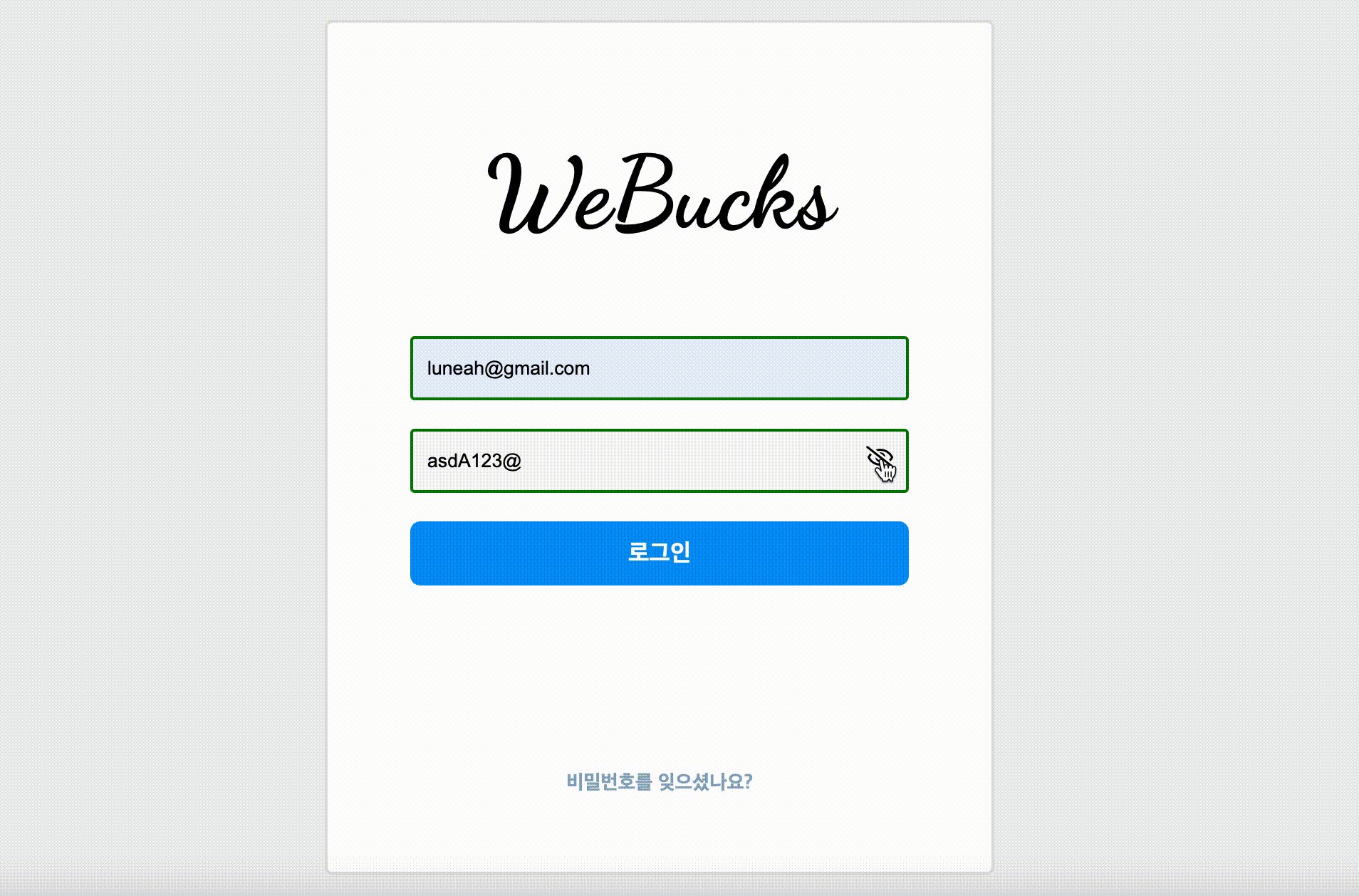
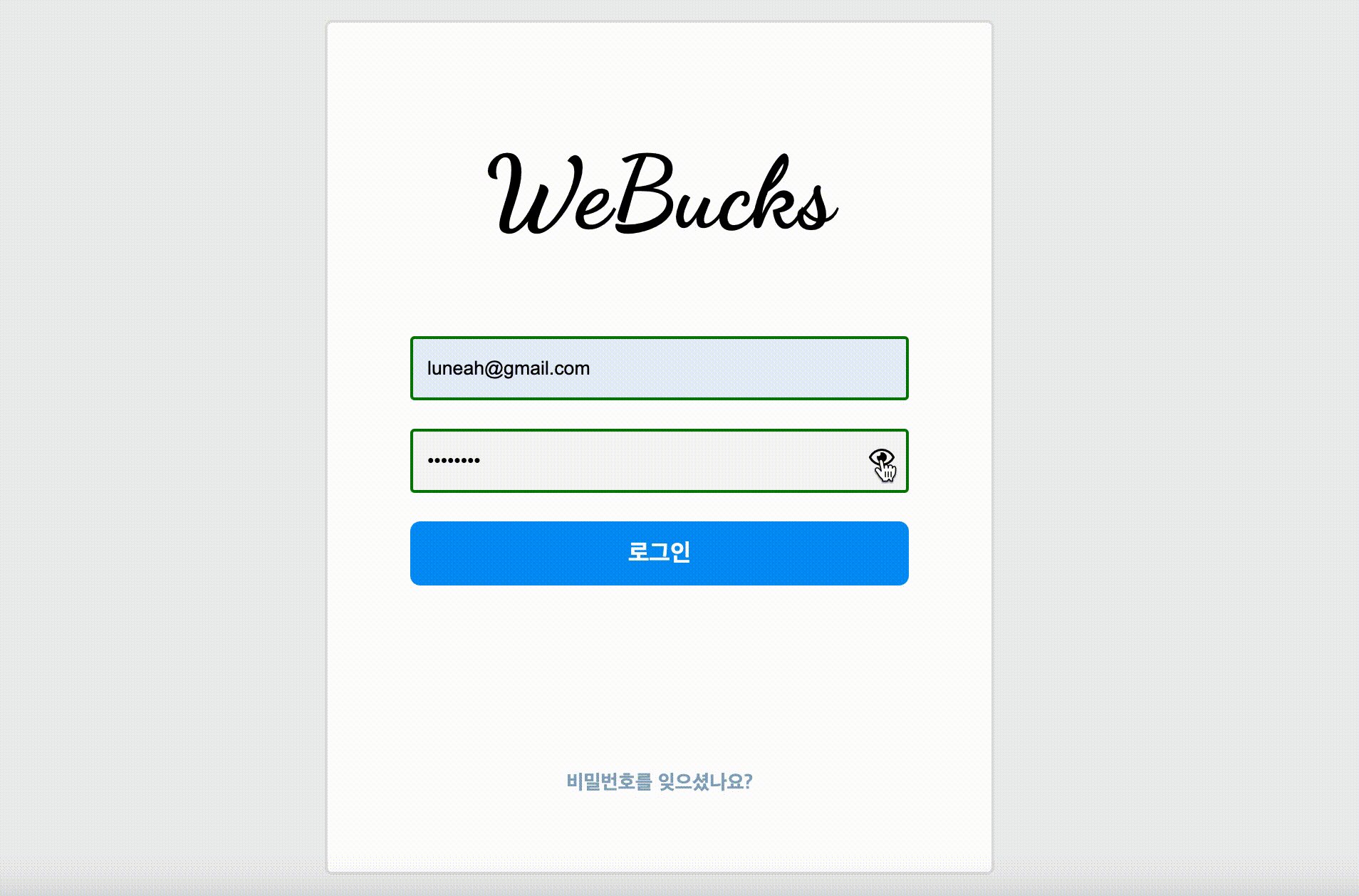
[login.js]const idBox = document.getElementById('loginId'); const pwBox = document.getElementById('loginPw'); idBox.onkeyup = function () { const userId = document.querySelector('.id'); if (userId.value.includes('@')) { userId.style.borderColor = 'green'; } else { userId.style.borderColor = '#e3e3e3'; } }; pwBox.onkeyup = function () { const userPw = document.querySelector('.pw'); const regexPw = /(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[#?!@$%^&*-]).{8,20}/; if (regexPw.test(userPw.value)) { userPw.style.borderColor = 'green'; } else { userPw.style.borderColor = '#e3e3e3'; } };[ Result ]
⭐️ Struggle point : 정규식 표현 이해
조건에 맞는 비밀번호일 때 테두리 색 변경하는 함수를 작성할 때 정규식을 통해 구현한다는 점을 알았고 정규식에 대해 찾아보았는데 사람마다 쓰는 방식이 달라서 파악하기 어려웠다. 그래서 여러 정규식을 참고하여 내가 구현한 페이지에 맞는 형식을 찾아서 적용하였다!
⭐️ Struggle point : 테두리 바깥 클릭해야 초록색으로 보이는 현상
조건에 맞게 함수가 잘 작동되나 input 바깥을 눌러야 초록색으로 보이는 현상이 발생했다. 찾아보니 input 태그에는 outline 속성이 기본으로 주어져 있어서 그 속성을 없애주어야 바로 보인다고 한다는 것을 보고 css에서 input 태그의 속성을 outline을 none으로 설정하였더니 해결되었다!
✔️ 비밀번호 hide, show 기능
[login.js]show.addEventListener('click', e => { if (e.target.className == "fa fa-eye eye") { e.target.className = "far fa-eye-slash eye"; pwInput.setAttribute('type', 'text'); } else { e.target.className = "fa fa-eye eye"; pwInput.setAttribute('type', 'password'); } });[ Result ]
⭐️ Struggle point : 눈 모양 버튼 클릭 시 input 값 보이기
버튼을 클릭했을 때 input의 값을 보이게 만드는 방법을 고민했는데 태영님의 input의 type이 뭐냐고 하는 한 마디에 아하..! 하고 깨닫게 되었다. 그래서 pwInput에 setAttribute 속성을 이용해 타입을 변경해주었더니 해결되었다.
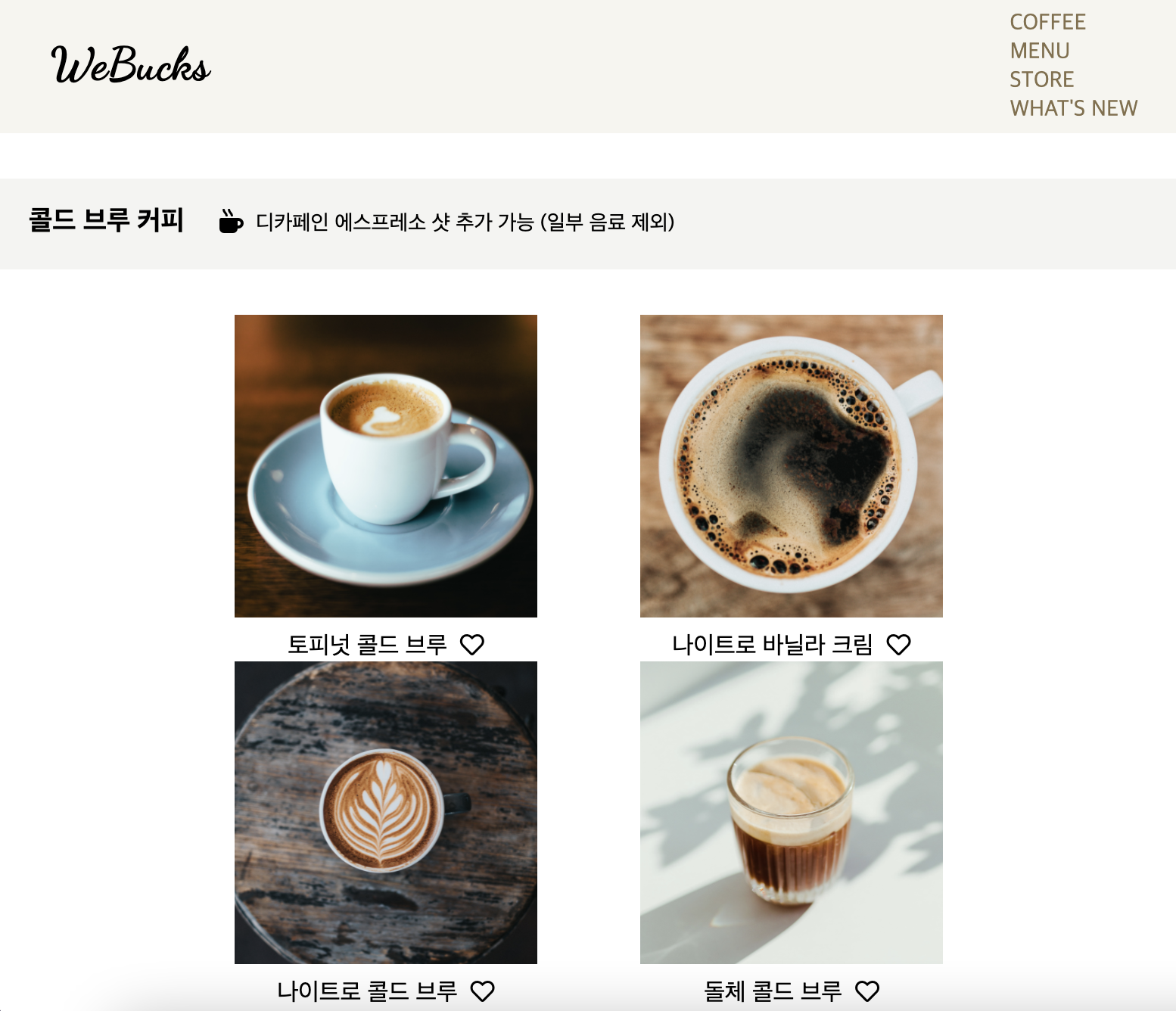
리스트 페이지
- 커피 이름 옆 좋아요 버튼(하트)를 눌렀을 때 붉은색 하트로 변하게 구현해주세요.
- 리스트 페이지를 반응형으로 구현해주세요.
✔️ 커피별 좋아요 버튼 기능
[list.html]<section class="wrapper"> <div class="img"> <div class="scale"><img alt="토피넛 콜드 브루" src="img/coffee.jpg" /></div> <p>토피넛 콜드 브루 <i class="far fa-heart" onclick="clickHeart();"></i></p> </div> </section>[list.js]
like.onclick = clickHeart; function clickHeart() { const heart = window.event.target; if (heart.className == 'far fa-heart') { heart.className = 'fas fa-heart'; heart.style.color = '#c73d3d'; } else { heart.className = 'far fa-heart'; heart.style.color = 'black' } };[ Result ]
⭐️ Struggle point : 맨 처음 하트만 적용 잘 되고 다른 하트들은 두 번째 클릭부터 적용되는 현상
기능 작동은 잘 되나 두 번째 하트부터는 클릭 이벤트가 바로 적용되지 않는 현상이 발생하여 그 이유를 찾기 위해 html과 js 파일을 자세히 보았다. 몇 줄 되지 않는 코드여서 리뷰 댓글과 동일한 방식으로 함수를 적용해주었다고 생각했는데 html에서 아이콘에 다른 클래스 이름을 추가로 적용해주어 차이점이 생긴 것을 발견하고 이를 지워주었더니 해결되었다!
💬 js에서는 클래스 이름을 쓰는 것보다 아이디를 사용하는 습관을 들이자!
✔️ 반응형으로 구현하기
- media 쿼리 사용해 화면이 줄어들었을 때 해당 사항 적용@media screen and (max-width: 850px) { .header { display: flex; flex-direction: column; align-items: flex-start; padding: 8px 24px; height: 90px; } .headerMenu { width: 100%; display: flex; flex-direction: column; align-items: center; } .headerMenu li { width: 50%; } .header h2 { width: 100%; display: flex; justify-content: flex-start; margin: -5px 0 0 10px; } }[ Result ]
💬 반응형 웹 구성은 아직 부족한 부분이 많아서 더 공부가 필요할 것 같다..!