Flutter에서 Unit Test
새로운 기능을 추가하거나 기존 기능을 변경했을 때, 앱이 여전히 제대로 동작한다는 것을 확인하려면 테스트 코드를 작성해야 한다. 단위 테스트는 단일 함수, 메서드 또는 클래스의 동작을 확인하는데 유용하다. test 패키지는 단위 테스트 작성을 위한 핵심 프레임워크를 제공하고 flutter_test 패키지는 위젯 테스트를 위한 추가 유틸리티를 제공한다.
Unit Test(단위 테스트)
- 로직에 대한 테스트
- test 라이브러리에서 제공되는 expect() 메서드를 활용하여 테스트 가능
- widgetTest는 UI 테스트를 위한 것
용어 정리
- 관심 객체 : 테스트 할 객체
- 외부 객체 : 관심 객체의 의존성에 해당하는 객체
- 모의 객체(Mock) : 실제 객체를 모방한 객체
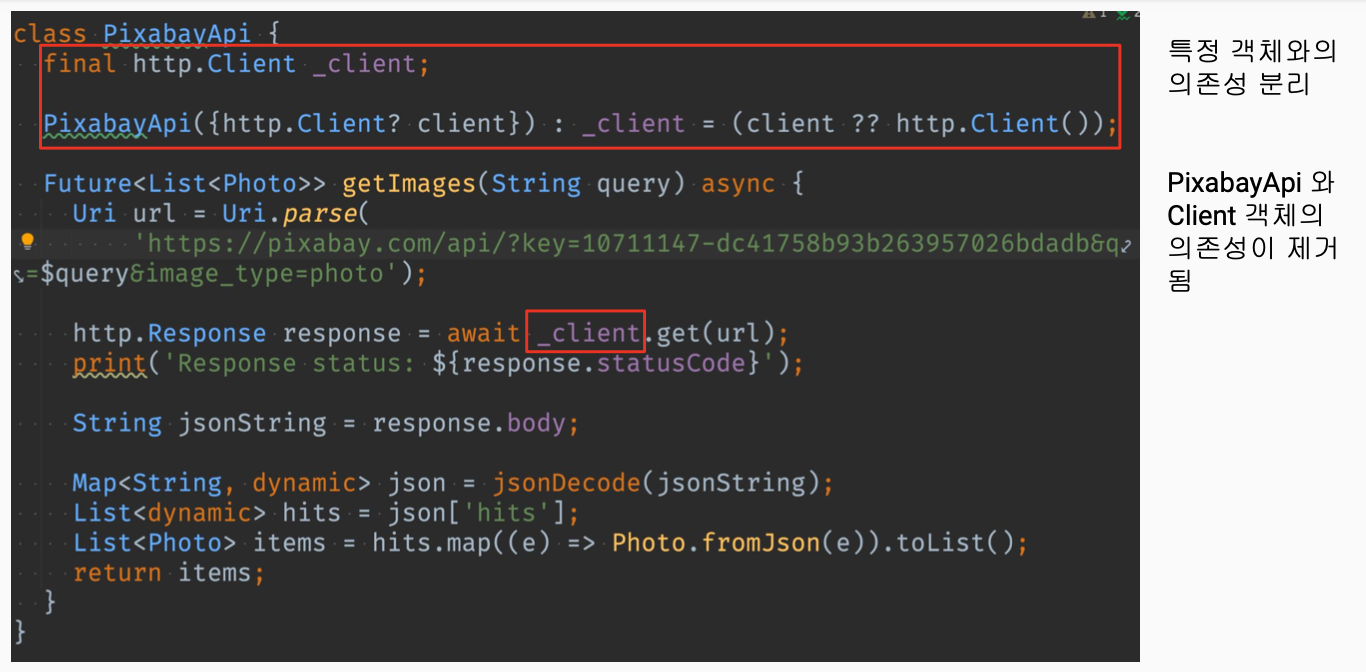
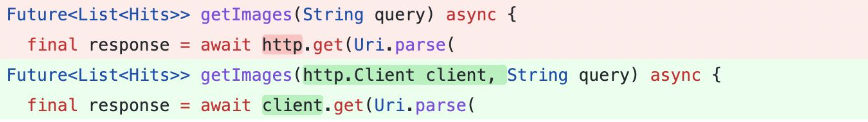
- 테스트 할 부분 선정
- 테스트를 위한 Client의 Mock 객체를 받을 수 있게 수정

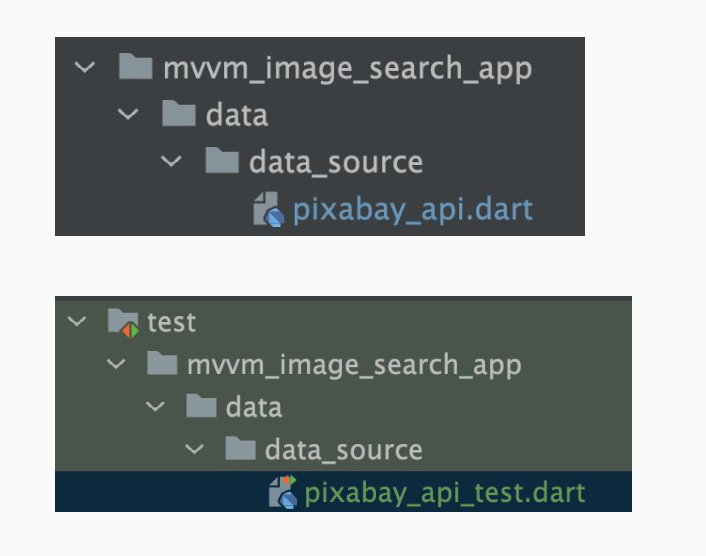
📌 test 코드 작성 위치
test 디렉토리에 기존 코드와 동일한 위치에 동일한 이름 + test 형태로 해두면 좋다.

📌 가짜 데이터 VS Mock 데이터
가짜 데이터를 직접 제공하는 가짜 객체를 직접 작성하거나 Mock 데이터를 만들어주는 라이브러리를 사용하는 방법
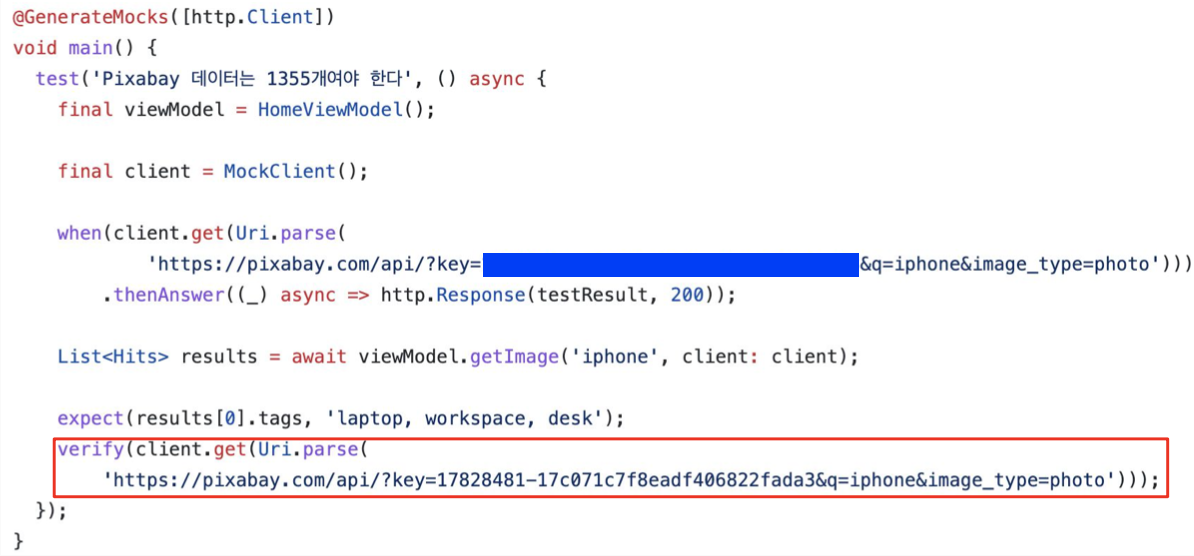
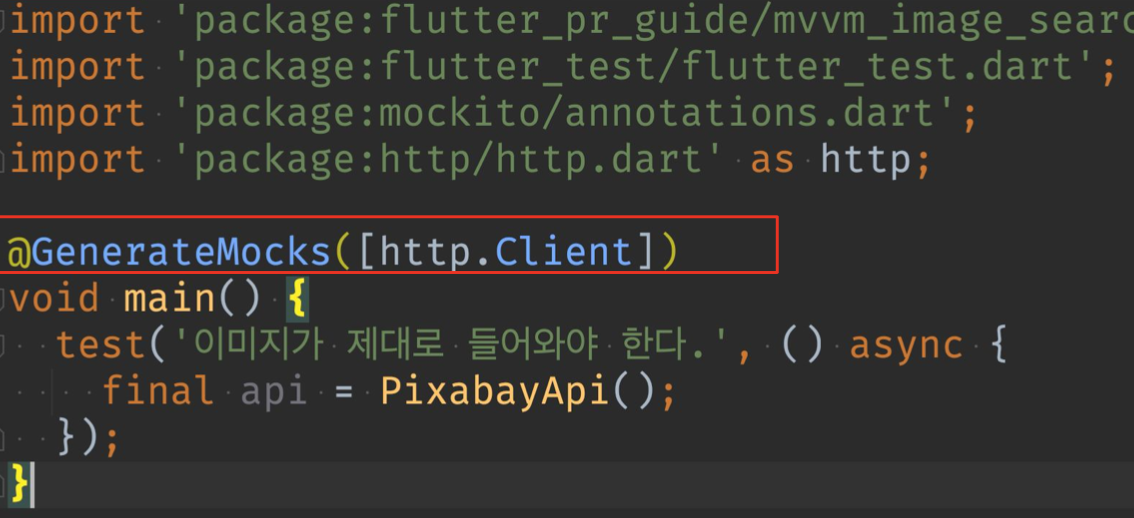
mockito를 이용한 테스트
Mock 객체를 생성하는 라이브러리로 추상 객체로 대체가 가능한 경우 Mock 객체를 만들어서 테스트가 가능하다. 주로 인터페이스나 추상 클래스가 Mock 객체로 만드는 대상이 된다.

- Mock 객체 만들 대상을 지정 후 Build

❓ 가짜 데이터로 테스트 하는 이유
- 라이브 서비스 또는 데이터베이스를 호출하면 테스트 실행 속도가 느려진다.
- 웹 서비스 또는 데이터베이스가 예기치 않은 결과를 반환하는 경우 통과하던 테스트가 실패하기 시작할 수 있다.
- 라이브 웹 서비스나 데이터베이스를 사용하여 가능한 모든 성공 및 실패 시나리오를 테스트하는 것은 어렵다.
- 가짜 클라이언트의 동작을 정의
- 가짜 클라이언트의 결과를 가정
- 가짜 클라이언트의 결과를 확인
- verify로 해당 코드가 실제로 실행되었나 검