
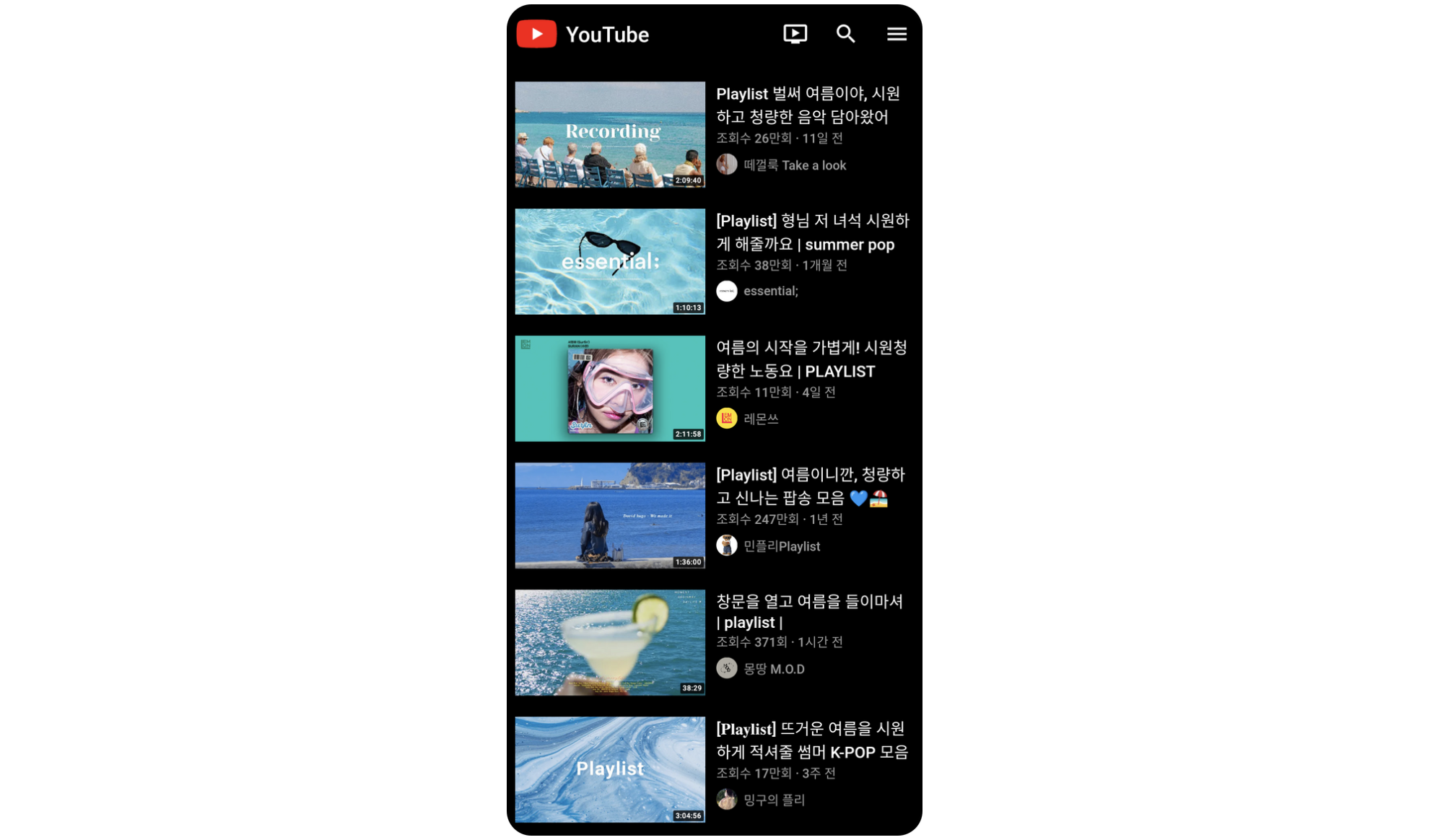
✨ 플레이리스트 UI

📍 사용한 위젯
-
IconButton : 아이콘 삽입 가능한 버튼
→ 원하는 아이콘을 https://api.flutter.dev/flutter/material/Icons-class.html 에서 찾아서 사용
→ 버튼이므로 onPressed 속성 필요
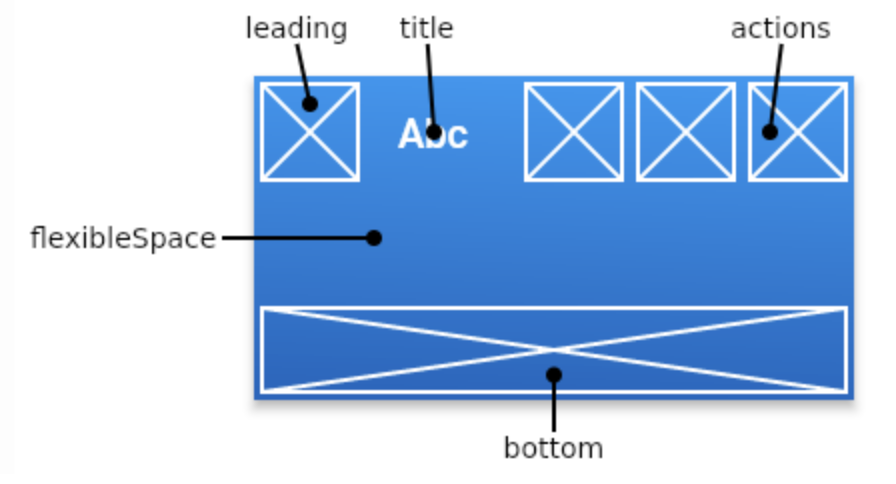
→ 아이콘은 leading, actions에 넣어줄 수 있음
❗️leading과 title 사이 공백 없애기 :titleSpacing: 0,속성 추가

IconButton( icon: Icon(Icons.ondemand_video), onPressed: () {}, color: Colors.white, ),- ClipOval : 이미지 동그랗게 잘라주는 위젯
→ 이미지 사이즈 조정 원할 시 width로 지정
→ 동그랗게 잘라주는 것이므로 height 지정할 필요 없음
→ height 지정 시 사진 위아래가 해당하는 높이만큼 잘림
ClipOval( child: Image.asset( 'assets/essential.png', width: 20, ), ),mainAxisAlignment: MainAxisAlignment.spaceAround,: 열 또는 행간 간격 조정할 때 사용
→ spaceAround : box를 둘러싼 공백 생성 (겹치는 부분과 그렇지 않은 부분의 간격 다름)
→ spaceBetween : box간에 공백 생성, 양 끝은 공백 없이 배치
→ spaceEvenly : 동일한 간격의 공백 생성crossAxisAlignment: CrossAxisAlignment.start,: row일 때 가로축을 기준으로 위쪽으로 정렬, column일 때 세로축을 기준으로 왼쪽으로 정렬padding: const EdgeInsets.fromLTRB(0, 7, 0, 0),: Left - Top - Right - Bottom 순으로 패딩 지정- TextStyle 지정
→ Text 안에 지정
→ 사용 방식은 CSS와 거의 동일
Text( '[PLAYLIST] 여름이니깐, 청량한 팝송', style: TextStyle( fontSize: 15, color: Colors.white, ), ),debugShowCheckedModeBanner: false,: 플러터 데모를 디버깅 모드로 실행했을 때 오른쪽 상단에 뜨는 디버그 표시 안 보이게 해주는 명령어
- ClipOval : 이미지 동그랗게 잘라주는 위젯
