
버튼으로 만들기
화면 전환 이벤트 주기 위해서 ElevatedButton으로 작성

📍 추가로 사용한 위젯
- FractionallySizedBox : 부모 위젯의 상대적인 크기로 자식 위젯 크기를 지정할 수 있다.
FractionallySizedBox(
widthFactor: 1.1,
),*FittedBox : 자식 위젯이 부모 위젯의 사이즈에 꽉 차도록 배치
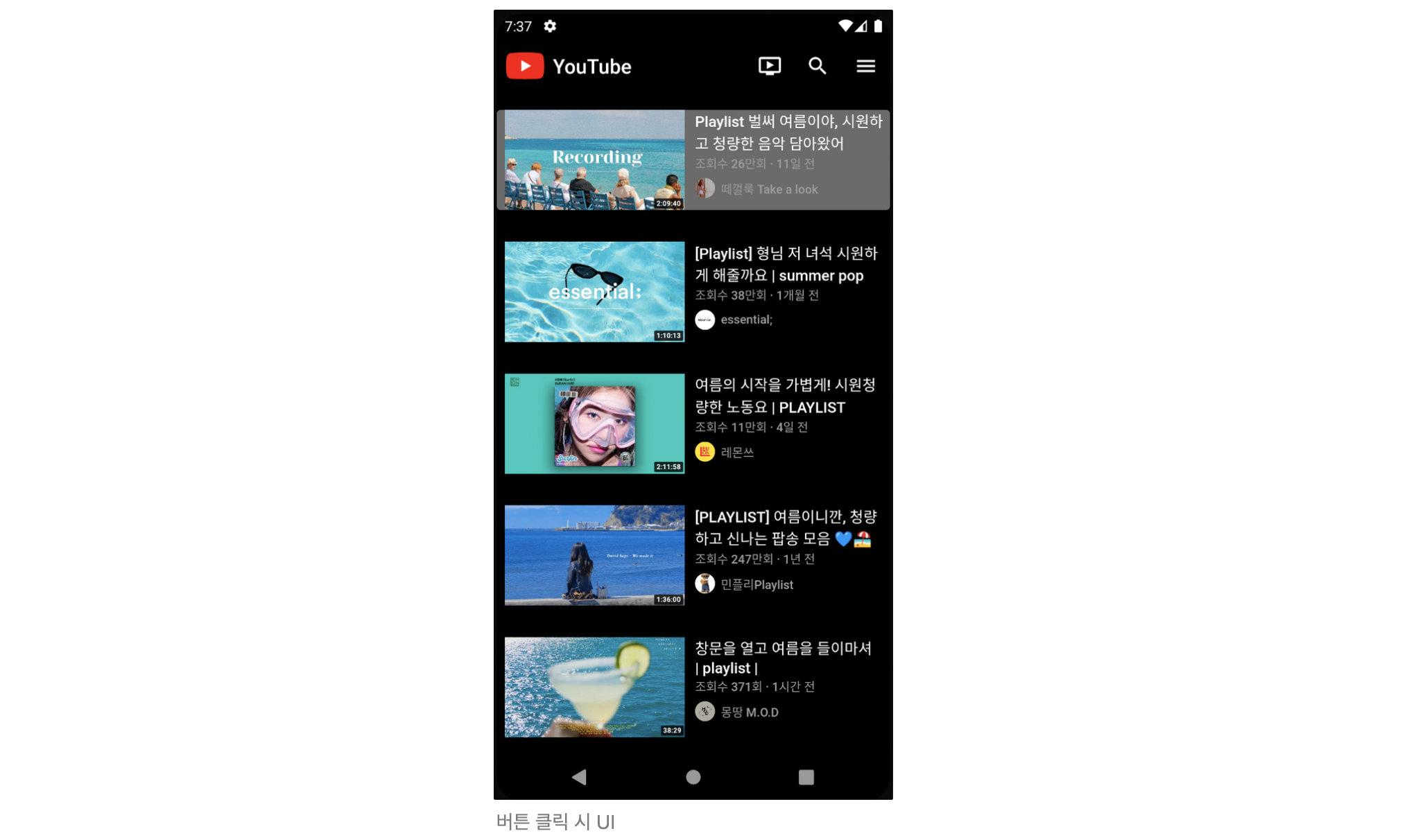
화면 전환 이벤트
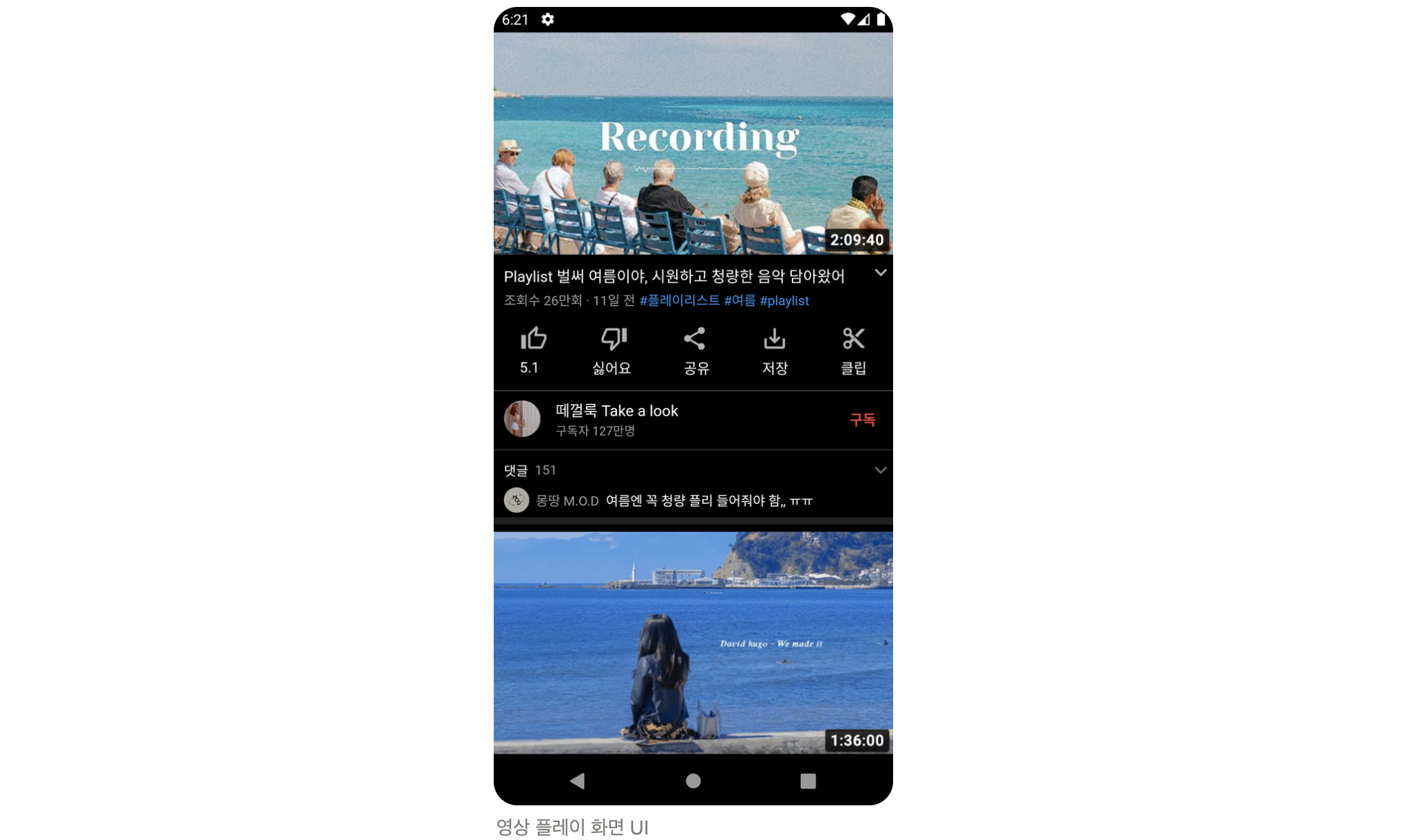
유튜브 영상 클릭 시 해당 영상 플레이 화면으로 전환
넘어갈 화면 만들어줘야 이벤트 확인 가능 → 두번째 스크린 작성

📍 추가로 사용한 위젯
- Divider : 가로 선 그을 때 사용
→ VerticalDivider : 세로 선 그을 때 사용
Divider(
thickness: 0.5,
color: Colors.white,
),- Expanded : 자식 위젯의 크기를 최대한으로 확장시켜주는 위젯
→ 여러 위젯을 동시에 적용하면 flex 프로퍼티에 정숫값을 지정하여 비율을 정할 수 있으며, 기본값은 1
→ 화면 오버플로우 발생 시 사용 (간단함)
→ 또는 SingleChildScrollView 사용해 스크롤 가능하게 만들어주면 해결됨
Expanded(
child: Image.asset('assets/playlist4.png'),
),
SingleChildScrollView(
scrollDirection: Axis.horizontal, // 스크롤 방향 지정
child: Row(
'코드 작성'
),
),더 구현해보고 싶은 것
- 이전 페이지에서 이미지 및 제목 받아오기
- 버튼 누르면 해당 이벤트에 해당하는 버튼으로 바뀌기
