🫧 로또 번호 추첨기

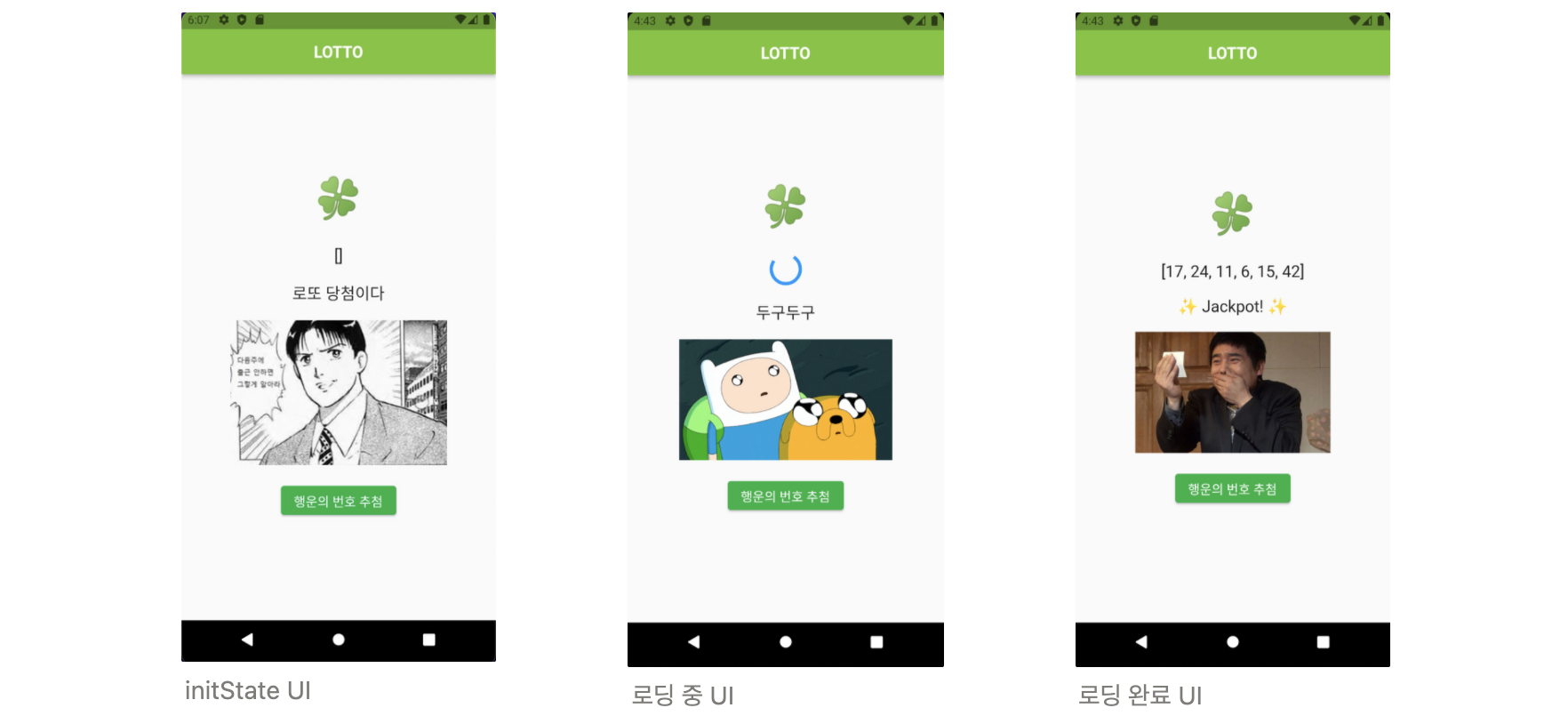
Goal 🚩 StatefulWidget 과 setState() 를 활용하여 버튼을 누르면 결과 표시 부분에 3초간 Progress로 로딩 수행 후에 결과를 랜덤하게 표시 (결과의 형태는 자유롭게, 매번 바뀌도록 random 활용)
| 로딩 Progress 표시 : CircularProgressIndicator()
사용한 문법 및 위젯
- initState() : 위젯이 최초 생성되는 상황에서 호출된다. 즉, 화면을 처음 시작할 때 한 번만 실행된다.
void initState() { super.initState(); showIntro(); } - if else 조건문
if (isLoading && waiting == '두구두구') const CircularProgressIndicator() else Text('$lottoNumber', style: const TextStyle(fontSize: 20)) - Future async/await
- setState() : State 객체의 상태가 변경될 때마다 setState() 함수를 통해서 프레임워크에 알린다.
- Random() : 0에서 최대 범위까지 균일하게 분포된 음이 아닌 임의의 정수를 생성한다.(nextInt)
→ 이때 계속 add 하게 되면 배열 안에 담기는 객체가 계속 증가하므로 한 번 생성할 때마다 배열을 clear 시켜주어 항상 6개만 담기도록 한다.Future showLottoNumber() async { await Future.delayed(const Duration(seconds: 3)); setState(() { isLoading = false; lottoNumber.clear(); var random = Random(); for (var i = 0; i < 6; i++) { lottoNumber.add(random.nextInt(45)); } waiting = '✨ Jackpot! ✨'; imageUrl = 'https://imageUrl.png'; }); }

