동기 VS 비동기
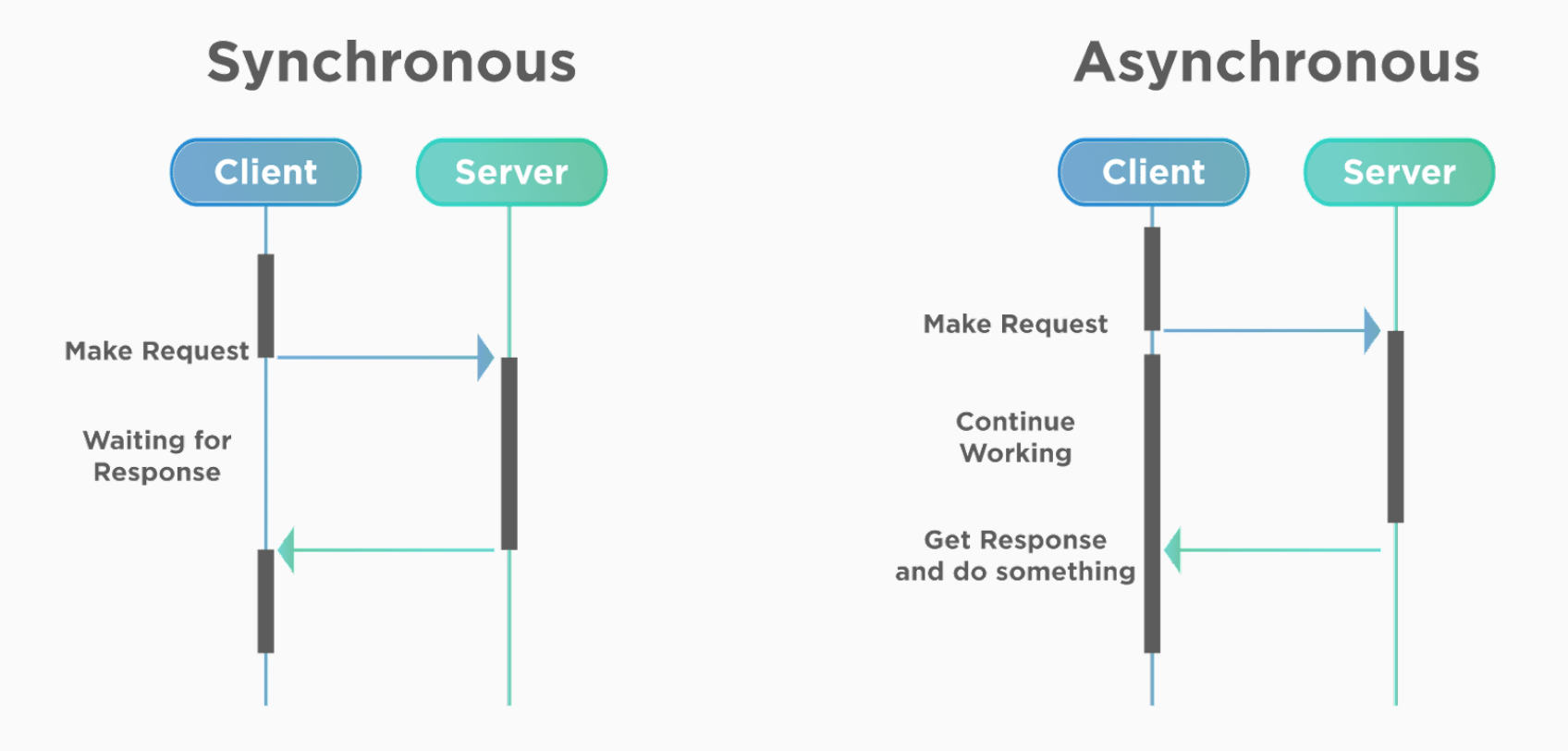
- 동기(sync) : 코드가 순서대로 실행된다.
- 비동기(async) : 코드가 꼭 한 줄씩 순서대로 실행되는 건 아니다. (오래 걸리는 처리)

🫧 Future
Dart에서의 Future는 자바스크립트에서의 Promise에 대응된다. Future와 Promise는 모두 싱글스레드 환경에서 비동기 처리를 위해 존재한다.
- JS의 Promise : 특정 동작의 수행이 완료되면 다음 동작을 수행하겠다는 약속
- Dart의 Future : 지금은 없지만 미래에 요청한 데이터 혹은 에러가 담길 그릇
Dart 및 Flutter의 많은 API 는 Future 타입을 리턴한다. 다음 코드는 비동기 코드를 시뮬레이트하기 위해 3초 후에 실행되는 Future 함수를 정의한 것이다.
var delay = Future.delayed(Duration(seconds:3));Future는 성공(then)일 수도 있고 오류(catchError)일 수도 있다.
delay
.then((value) => print('I have been waiting'))
.catchError((err) => print(err));async - await 는 비동기 코드를 작성할 때 더 깔끔한 코드를 제공한다. await 키워드는 해당 Future가 끝날 때까지 함수 실행을 일시 정지한다.
Future<String> runInTheFuture() async {
var data = await Future.value('World');
return 'Hello $data';
}- UI 적용 요령
- 필요한 상태(변수) 추가
- 기능을 메서드로 분리
- UI 부분을 메서드로 분리
- 로직 수정

