오늘은 옵션메뉴를 만들어보자.
우선 UI폴더 안에 Optionmenu 으로 유저인터페이스 - > 유저 위젯을 하나 만들어준다.

그리고 더블클릭 한 후에

이와 같이 캔버스 패널을 넣어준다.

그러면 일단 이런 형태로 나온다.

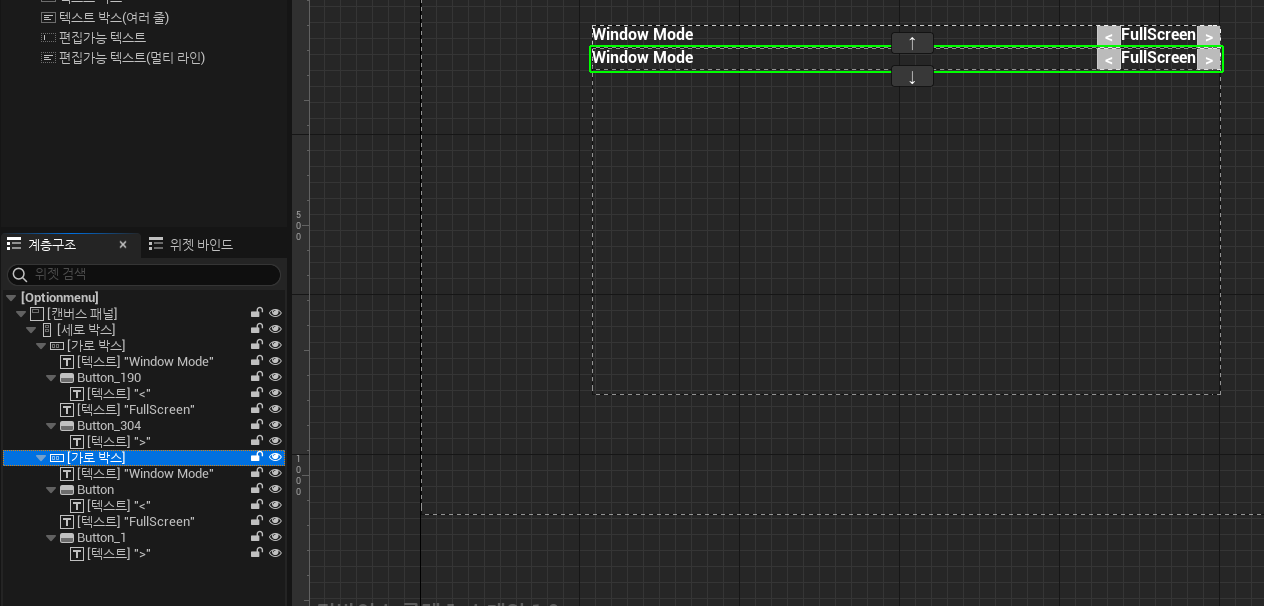
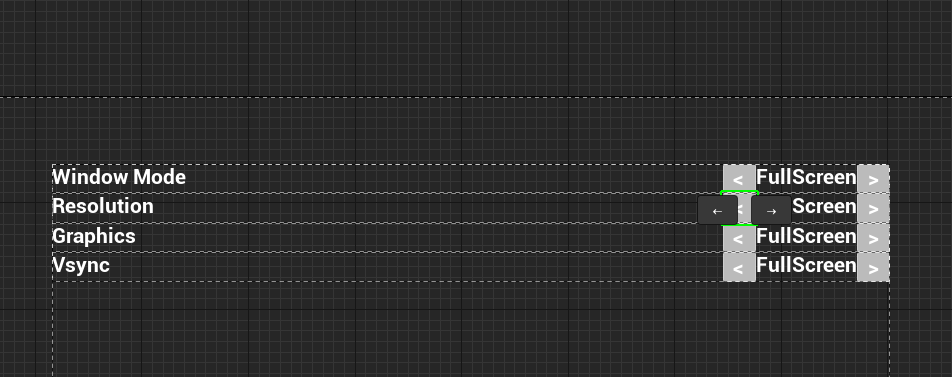
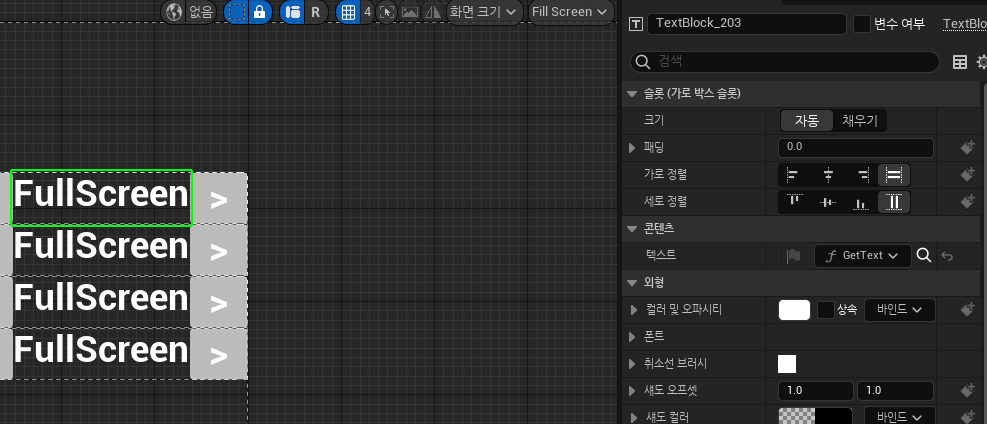
그리고 이런식으로 먼저 UI를 만들어준 뒤 복사를 해여 다시 세로박스에 넣어주면 ?

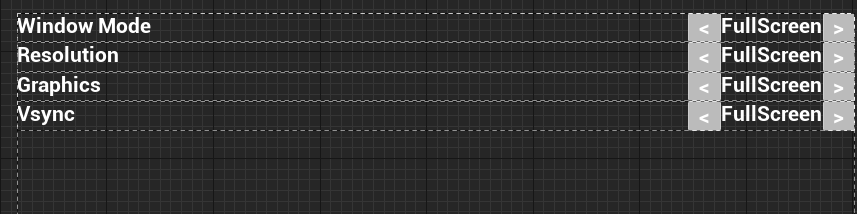
이런식으로 몇개든 가능해지는것이다.

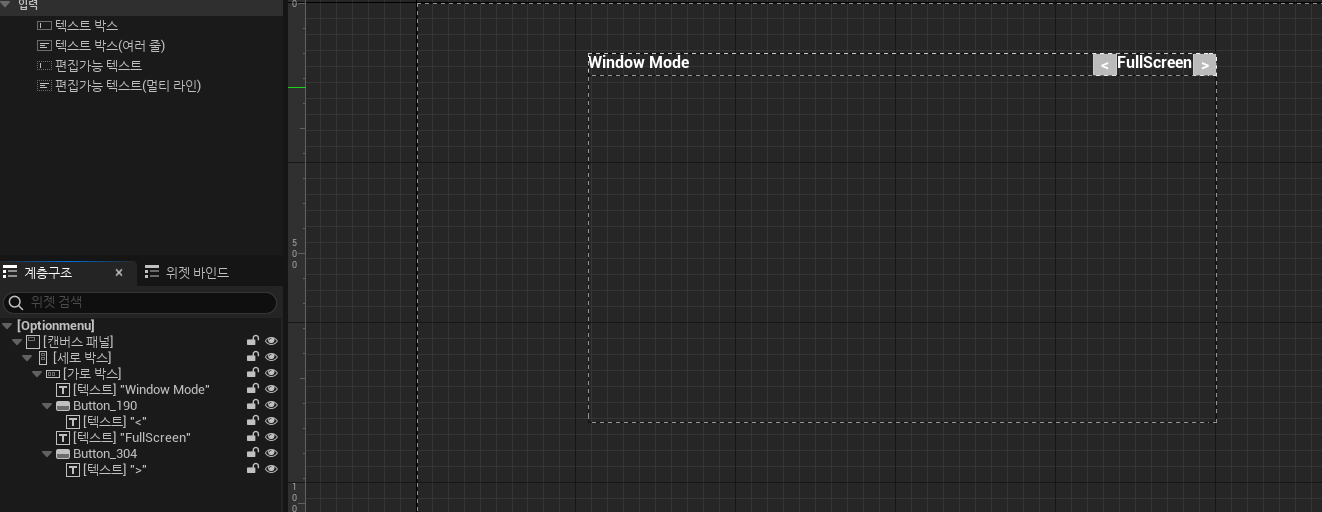
이렇게 만들어 준다음 Windown Mode 왼쪽버튼에 Onclick 로직을 클릭하고

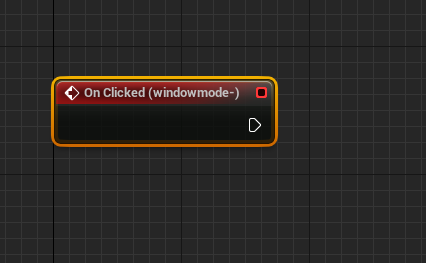
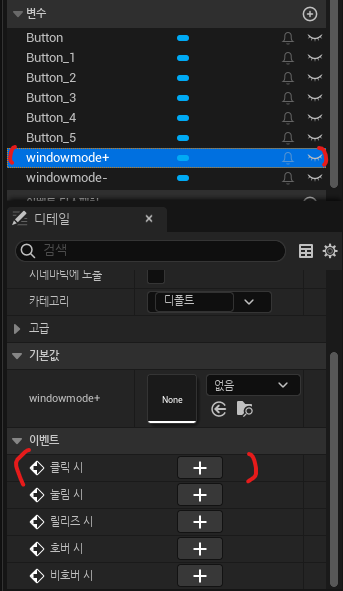
이런식으로 이름도 windowmode- 로 만들어주고 윈도우 모드 오른쪽 버튼도

와 같이 눌러주면

이렇게 된다.

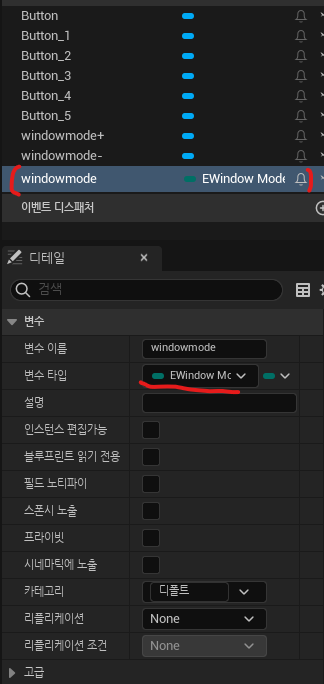
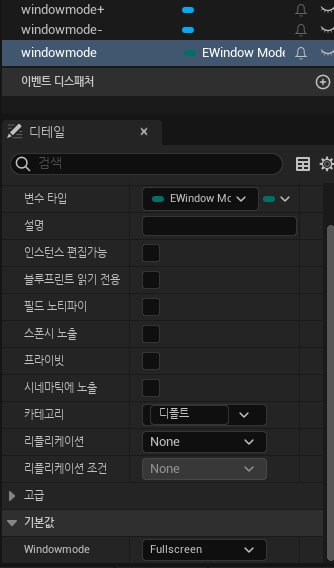
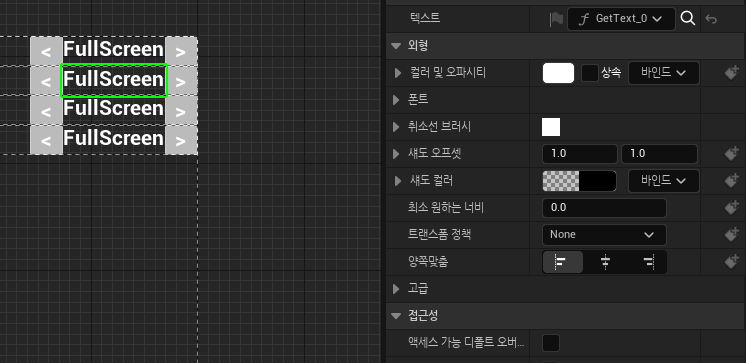
그래프에서 windowmode 라는 변수를 추가하고 Ewindow 변수타입을 지정해줍니다.

그리고 위와같이 윈도우모드 기본값을 풀 스크린으로 해둡니다.

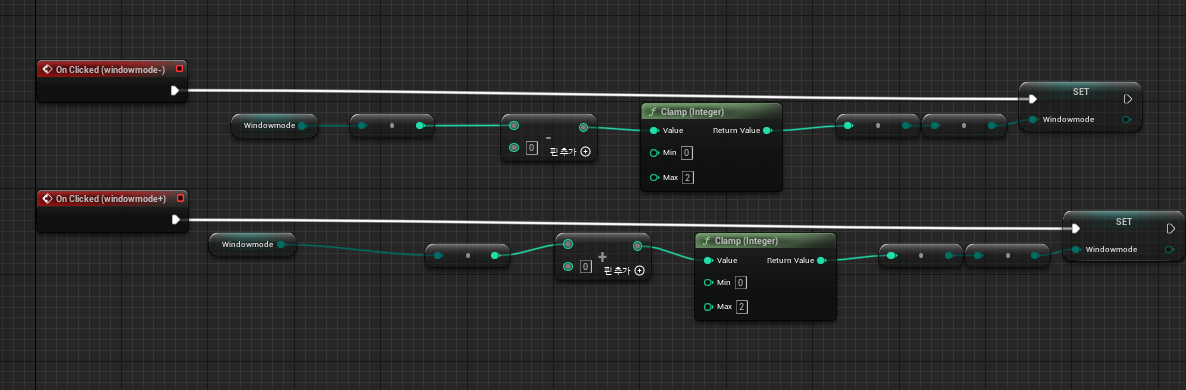
그리고 이와같은 로직을 추가한다면 완성입니다.

그리고 밑도 위와 과 같이 온클릭 트리거를 똑같이 넣고

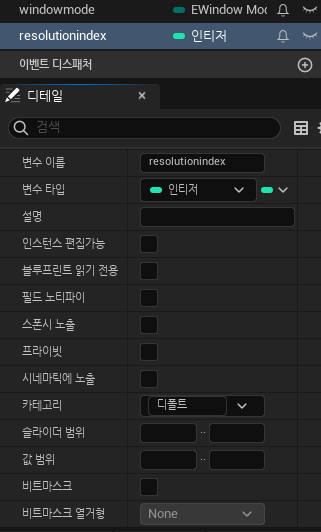
그리고 변수에 resolutionindex 를 넣어주고 int 형으로 줍니다.

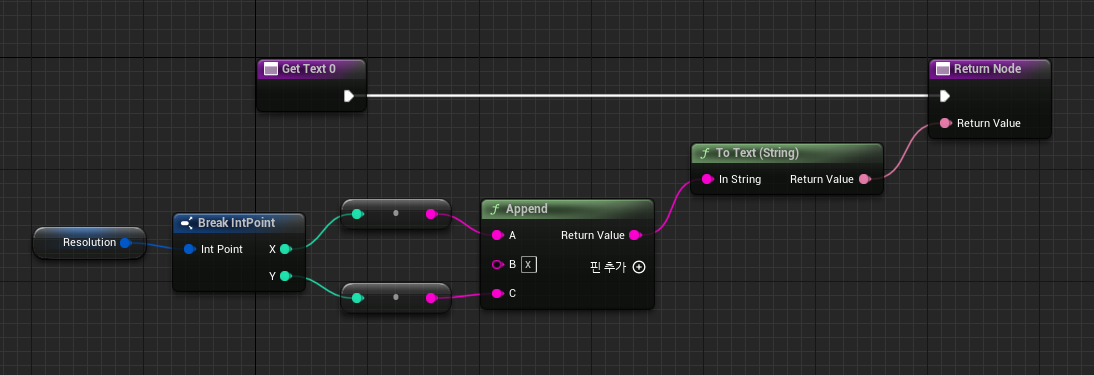
resolution 변수를 만들고 int포인트로 만들어줍니다.

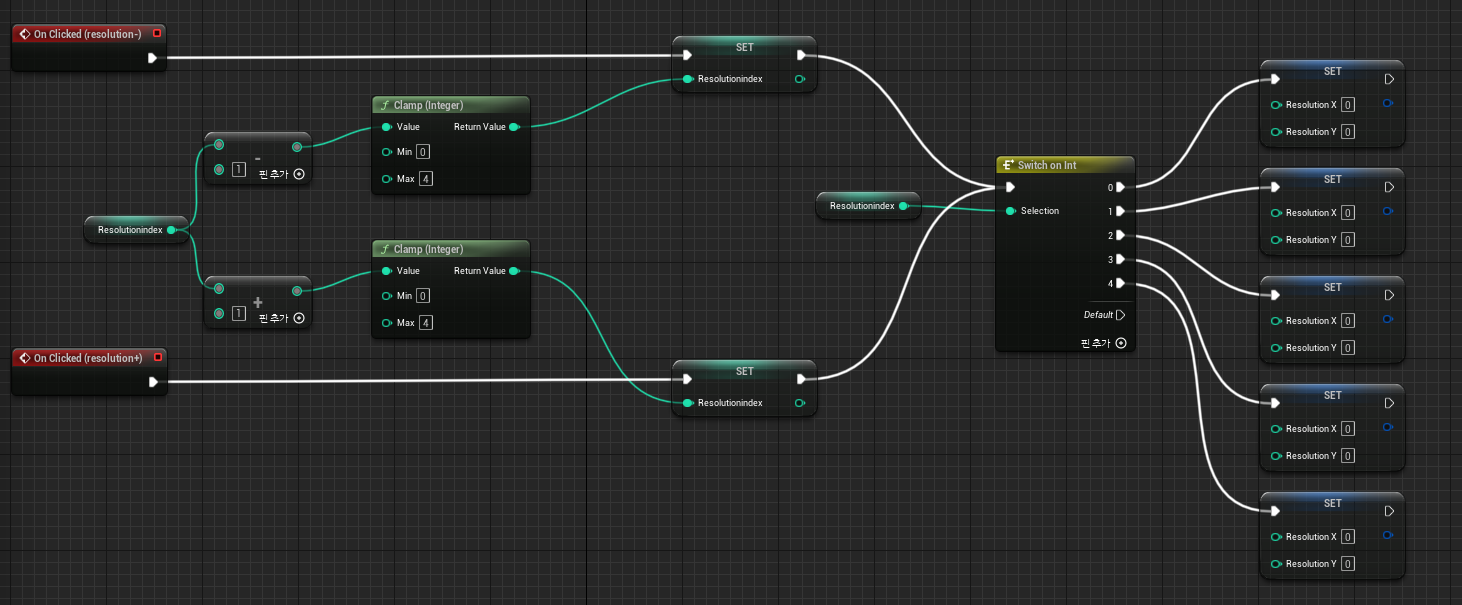
구조체 핀으로 분할해주고 4개를 복사합니다.

이런식 으로 만들어 준다음.

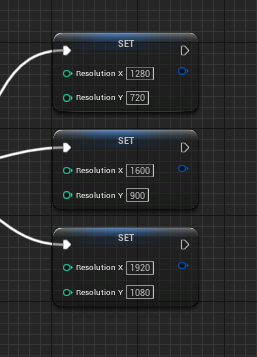
사람들이 자주 쓰는 해상도로 설정해준다.

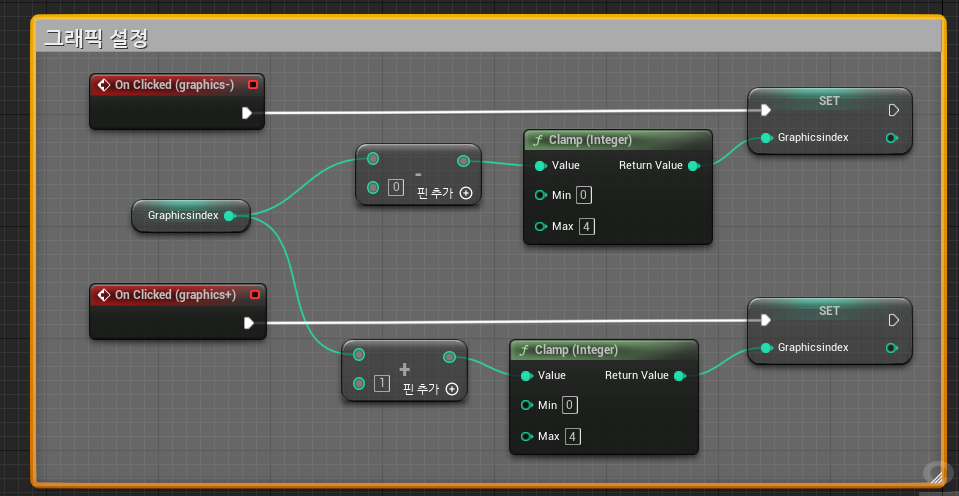
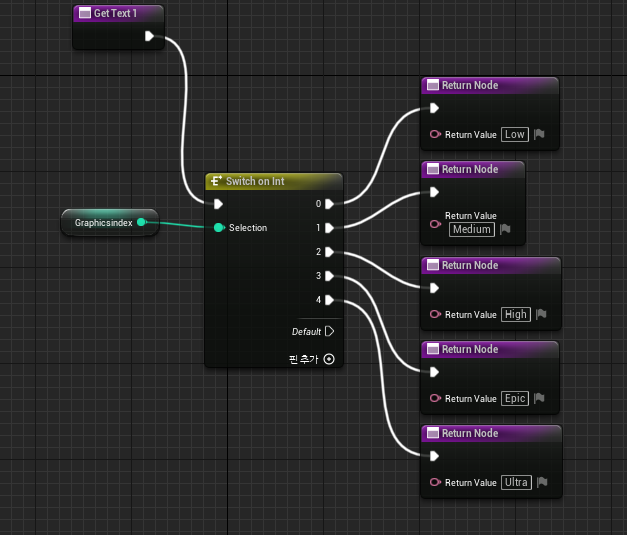
변수 graphicsindex 만들고 int 형으로 넣어줍니다.

위와같이 로직을 만들어주면 그래픽설정은 완성됩니다.

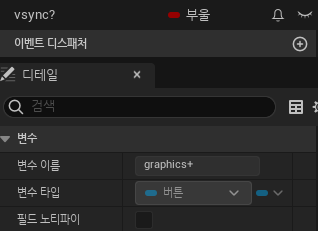
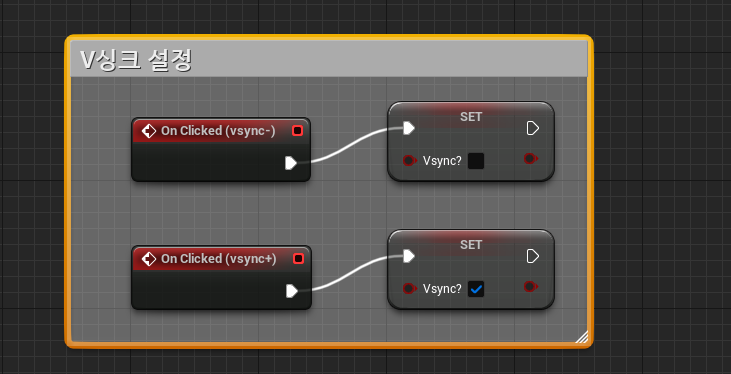
vsync? 라는 변수를 만들고 부울타입을 줍니다. 그리고 바로

위와 같이 만들어줍니다.

Apply 버튼을 만들어주고 vsync 칸의 하단 패딩을 50줍니다.

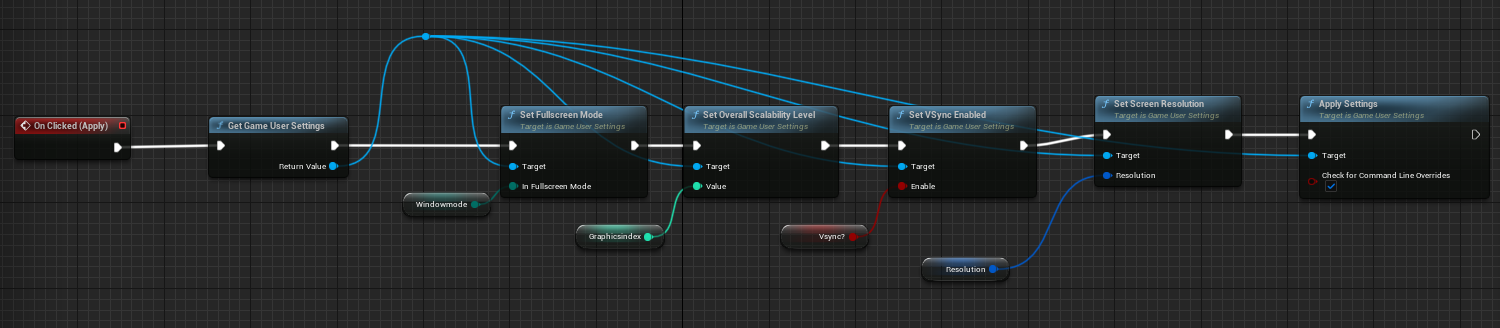
그리고 버튼에 클릭 트리거를 넣고 셋팅값 저장 로직을 넣어준다.

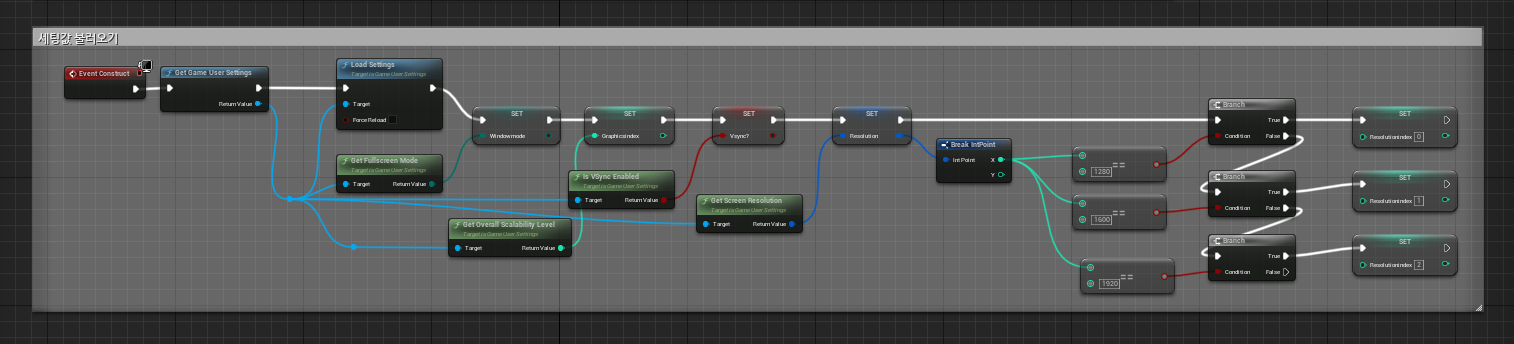
그 다음 위와같이 세팅값 불러오는 로직을 만들어준다.

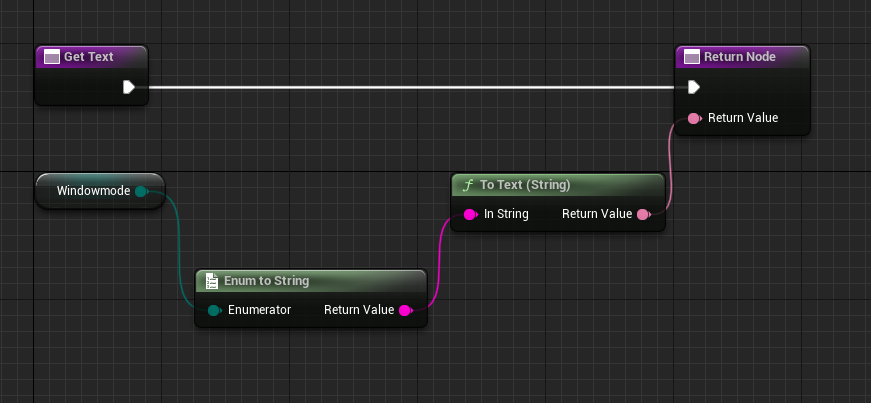
텍스트에 바인드를 추가해줍니다.
그 바인드에

로직을 넣어준다.


위와 같이 로직을 짜줍니다.
브이싱크도 똑같이 바인드를 만들어주고

로 만들어 줍니다.

옵션 버튼에 클릭 트리거를 넣어줍니다.
이제 끝!
