
🤔 클래스란 무엇일까?
우리는 자바스크립트의 프로토타입 글에서 객체지향이 무엇인지 공부했다. 다시 읽고 오기 싫은 사람들을 위해 요약하면 객체지향이란, 독립적인 객체들의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임이다.
여기서 클래스는 객체를 생성할 수 있는 추상적인 대상 혹은 구체적인 객체를 의미한다. (자바스크립트의 클래스는 객체를 생성하기 위한 틀이 되냐, 본인 스스로 하나의 객체로 작동하냐에 따라서 추상적인 대상도 구체적인 객체도 될 수 있다)
⏱️ ES6 이전의 클래스 흉내내기
ES5까지는 자바스크립트에 class가 지원되지 않았다. 그러나 클래스 기반 객체지향 언어를 사용하던 수많은 사람들이 자바스크립트의 프로토타입을 이용해 class를 흉내내보려고 시도해왔다. 하지만 class가 이미 나온 시점인 지금, 이 과정을 자세히 살펴볼 필요는 없을 것 같아 class를 흉내내는데 있어 핵심적인 접근 방법과 예시하나 정도만 보여주려고 한다.
접근 방법
여러 가지 방법들이 있었지만, 접근 방법은 아래와 거의 동일하다.
SubClass.prototype.__proto__가SuperClass.prototype을 참조하게 한다.SubClass.prototype에 불필요한 인스턴스 프로퍼티가 남아있지 않게 한다.SubClass.prototype.constructor를 SubClass로 재설정해준다.
예시
이 글에서는 일반적인 OOP(Object-Oriented Programming)방식으로 프로토타입을 클래스처럼 이용한 코드와 YOU DON'T KNOW JS의 저자, 카일 심슨이 지향하는 OLOO(Object Linked Other Object)방식을 사용한 코드 두 가지를 보여주도록 하겠다. 둘 다 이런식으로 클래스를 흉내 냈구나~ 정도로만 받아들이고 너무 깊게 파고들지 않았으면 좋겠다. 이 글은 "어떠한 코드 스타일을 지향해야하는가"가 아닌 "자바스크립트의 기초 개념"을 다루는 글임을 잊지 말자.
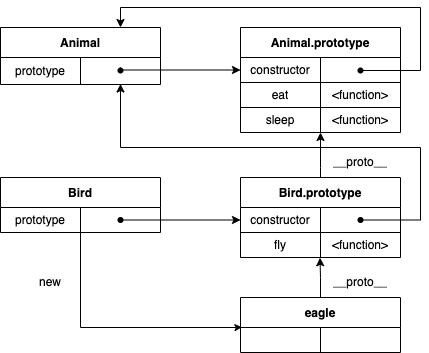
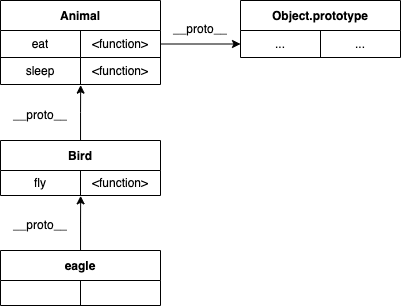
// 고전적인 프로토타입 OOP 스타일
function Animal() {}
Animal.prototype.eat = function() {
return 'eat';
};
Animal.prototype.sleep = function() {
return 'sleep';
};
function Bird() {}
Bird.prototype = Object.create(Animal.prototype);
// Object.setPrototypeOf(Bird.prototype, Animal.prototype);
// ES6부터 프토토타입을 교체할 수 있는 다른 방법이다.
// 여기서는 하지 않았지만 원래 constructor도 Bird로 교체해준다
Bird.prototype.fly = function() {
return 'fly'
};
const eagle = new Bird();
console.log(eagle.fly(), eagle.eat(), eagle.sleep());
//fly eat sleep
//YOU DON'T KNOW JS의 카일 심슨의 OLOO 스타일
const Animal = {
eat() {
return 'eat';
},
sleep() {
return 'sleep';
},
};
const Bird = {
fly() {
return 'fly';
},
};
Object.setPrototypeOf(Bird, Animal);
const eagle = Object.create(Bird);
console.log(eagle.fly(), eagle.eat(), eagle.sleep());
(OOP방식에서는 Object.prototype 등등 객체와의 직접적인 관계가 아닌건 그림이 복잡해져서 뺐다)
위 글에서는 자바스크립트의 기본개념을 다루는게 목적이기 때문에 위에서도 말했듯이 OOP방식과 OLOO방식의 비교 같은 내용은 간단히 소개만 하고 마무리 하도록 하겠다. OLOO방식은 클래스를 흉내냈다기보다, 복잡하고 문제 많은 클래스를 사용하는 대신 프로토타입 상속을 이런 식으로 사용하자~ 라는 취지에서 나온 방식이다.
아까도 말했지만 너무 깊게 들어가지는 말자.
🏗 자바스크립트의 클래스
자, 그럼 이제 본격적으로 ES6에 도입된 클래스에 대해서 살펴보자. 우리는 자바스크립트의 객체에서 여러가지 객체 생성방식들을 살펴보았다. 클래스는 ES6에서 도입된 객체 생성 방식이다.
그러나, ES6의 클래스는 사실 함수이며 기존 프로토타입 기반 패턴을 클래스 기반 패턴처럼 사용할 수 있도록 하는 문법적 설탕(syntactic sugar)이라고 볼 수도 있다.
이제부터는 클래스의 문법, 기능, 동작방식, 생성자 함수와의 차이를 중심으로 클래스를 설명해나가겠다.
생성자 함수와의 동작 차이
먼저 크게 생성자 함수와 동작에서 어떤 차이가 있는지를 살펴보도록 하겠다. 클래스와 생성자 함수는 모두 프로토타입의 기반의 인스턴스를 생성하지만 정확히 동일하게 동작하지는 않는다. 클래스는 생성자 함수보다 엄격하며 생성자 함수에서는 제공하지 않는 기능도 제공한다.
클래스는 생성자 함수와 매우 유사하게 동작하지만 다음과 같이 몇 가지 차이가 있다.
- 클래스는 생성자 함수와 달리 new 연산자 없이 호출하면 에러가 발생한다.
- 클래스는 생성자 함수와 달리 상속을 지원하는 extends와 super 키워드를 제공한다.
- 클래스는 생성자 함수와 달리 let, const로 생성한 변수처럼 호이스팅된다.
- 클래스 내의 모든 코드는 생성자 함수와 달리 암묵적으로 strict mode가 지정되어 실행된다.
- 클래스의 constructor, 프로토타입 메서드, 정적 메서드는 모두 [[Enumerable]]의 값이 false다
클래스 정의
// 클래스 선언문
class Person {}
// 익명 클래스 표현식
const Person = class {};
// 기명 클래스
const Person = class MyClass = {};클래스는 class 키워드로 정의, 일반적이진 않지만 표현식으로도 정의할 수 있다. 표현식으로 클래스를 정의할 수 있다는 것은 클래스가 값으로 사용할 수 있는 일급 객체라는 것을 의미한다. 아까도 말했지만 클래스는 함수이다. 아직 함수에 대해서 설명하지 않았지만, 함수도 객체이며, 객체 중에 일급객체이다.
클래스는 일급 객체로서 다음과 같은 특징을 갖는다.
- 무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.
- 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
- 함수의 매개변수에게 전달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
클래스 몸체에는 0개 이상의 메서드만 정의할 수 있다. 클래스 몸체에 정의할 수 있는 메서드는 constructor(생성자), 프로토타입 메서드, 정적 메서드이다.
class Person {
// 생성자
constructor(name) {
this.name = name;
}
// 프로토타입 메서드
sayHi() {
console.log('Hi');
}
// 정적 메서드
static sayHello() {
console.log('Hello');
}
}클래스의 프로토타입 메서드, 정적 메서드를 정의하는 문법과 생성자 함수에서 이들을 생성하는 문법이 어떻게 다른지는 직접 찾아보도록 하자. 쉽게 찾아볼 수 있을거다.
클래스 호이스팅
자바스크립트의 실행 컨텍스트에서 설명했듯이 호이스팅은 "변수 호이스팅"과 "함수 호이스팅"이 존재한다. 클래스 표현식으로 정의된 클래스는 설명할 필요도 없고, 클래스 선언문으로 정의된 클래스의 호이스팅에 대해서만 살펴보자.
먼저, 클래스는 함수로 평가되기 때문에 클래스 선언문으로 정의한 클래스는 함수 선언문과 같이 소스코드 평가 과정, 즉 런타임 이전에 먼저 평가되어 함수 객체를 생성한다. 이 때, 클래스가 평가되어 생성된 함수 객체는 생성자 함수로서 호출할 수 있는 함수, 즉 constructor다. (이 때 프로토타입도 함께 생성된다. 프로토타입은 함수 정의가 평가되어 함수 객체를 생성하는 시점되며, 함수 객체와 짝(pair)으로 존재한다.)
단, 클래스는 클래스 정의 이전에 참조할 수 없다. let, const 키워드로 선언한 변수처럼 호이스팅되기 때문에 선언문 이전에 TDZ에 빠지기 때문에 호이스팅이 발생하지 않는 것처럼 동작한다.
const Crew = '';
{
console.log(Crew); // ReferenceError: Cannot access 'Crew' before initialization
class Crew {};
}
위처럼 호이스팅이 let, const으로 선언한 변수 호이스팅과 동일하게 발생한다.
메서드
클래스 몸체에는 constructor, 프로토타입 메서드, 정적 메서드만 정의할 수 있다고 했다. 위에선 클래스를 어떻게 정의하는지 살펴봤으니, 이제 내부요소들을 각각 뜯어서 살펴보자.
constructor
constructor는 인스턴스를 생성하고 초기화하기 위한 특수한 메서드다. 생성자 함수와 마찬가지로 constructor 내부에서 this에 추가한 프로퍼티는 인스턴스 프로퍼티가 된다. constructor 내부의 this는 생성자 함수와 마찬가지로 클래스가 생성할 인스턴스를 가리킨다.
그러나 constructor는 단순한 메서드가 아니다. constructor는 메서드로 해석되는 것이 아니라 클래스가 평가되어 생성한 함수 객체 코드의 일부가 된다. 다시 말해, 클래스 정의가 평가되면 constructor에 기술된 동작을 하는 함수 객체가 생성된다.
constructor는 생성자 함수와 유사하지만 몇 가지 차이가 있다.
- constructor는 클래스 내에 최대 한 개만 존재할 수 있다.
- constructor는 생략할 수 있다.
- constructor를 생략하면 클래스에 빈 constructor가 암묵적으로 정의된다. constructor를 생략한 클래스는 빈 constructor에 의해 빈 객체를 생성한다.
class Person {
constructor(name) {
this.name = name;
}
}
const harry = new Person('Harry');
console.log(harry); // Person {name: 'Harry'}인스턴스를 생성할 때 클래스 외부에서 인스턴스 프로퍼티의 초기값을 전달하려면 위와 같이 constructor에 매개변수를 선언하고 인스턴스를 생성할 때 초기값을 전달한다. 이때 초기값은 constructor의 매개변수에게 전달된다.
이처럼 constructor 내에서는 인스턴스의 생성과 동시에 인스턴스 프로퍼티를 추가를 통해 인스턴스의 초기화를 실행한다. 그리고 constructor는 별도의 반환문을 갖지 않아야한다. 이는 생성자 함수가 동작하는 방식과 동일하게 동작한다. (기억이 안 난다면 자바스크립트의 객체 이걸 읽고 오자)
여담으로 말하자면 프로토타입에 있는 constructor 프로퍼티나, 함수의 내부 메서드 [[constructor]]와는 관계가 없다. 헷갈리지 않도록 하자. (설마 저 둘은 모르는건 아니겠지..?)
프로토타입 메서드
아까 위에서 클래스와 생성자 함수의 프로토타입 메서드, 정적 메서드 정의 문법의 차이를 직접 찾아보라 했지만 사실 여기서 설명해 줄 예정이었다. 이제 진짜 어떻게 다른지 살펴보자.
생성자 함수를 사용하여 인스턴스를 생성할 때는 아래와 같이 명시적으로 프로토타입에 메서드를 추가해야했다. 프로토타입 체인이 어떤 식으로 이뤄지는지를 한 번 클래스와 비교해서 생각해보면 좋을 것 같다.
function Person(name) {
this.name = name;
}
Person.prototype.sayHi = function () {
console.log('Hi');
};
const harry = new Person('harry');
harry.sayHi(); // Hi클래스 몸체에서 정의한 메서드는 생성자 함수에 의한 객체 생성 방식과는 다르게 클래스의 prototype 프로퍼티에 메서드를 추가하지 않아도 기본적으로 프로토타입 메서드가 된다.
class Person {
constructor(name) {
this.name = name;
}
sayHi() {
console.log('Hi!');
}
}
const harry = new Person('Harry');
harry.sayHi(); // Hi!프로토타입 체인이 어떤 식으로 이뤄지는지 생각해보았는가? 사실 프로토타입 체인은 기존의 모든 객체 생성 방식(객체 리터럴, 생성자 함수, Object.create 메서드 등)뿐만 아니라 클래스에 의해 생성된 인스턴스에도 동일하게 적용된다. 생성자 함수의 역할을 클래스가 할 뿐이다.
결국 클래스는 생성자 함수와 같이 인스턴스를 생성하는 생성자 함수라고 볼 수 있다. 결국 클래스도 생성자 함수와 마찬가지로 프로토타입 기반의 객체 생성 메커니즘이다.
정적 메서드
프로토타입 메서드를 설명했던 방식과 동일하게 아래 코드에서 먼저 생성자 함수과 클래스의 정적 메서드 정의 방식의 차이점을 알아보도록 하겠다.
// 생성자 함수의 정적 메서드
function Person(name) {
this.name = name;
}
Person.sayHi = function () {
console.log('Hi!');
}
// 클래스의 정적 메서드
class Person {
constructor(name) {
this.name = name;
}
static sayHi() {
console.log('Hi!');
}
}문법 상으로는 이런 차이가 있고, 정적 메서드는 클래스, 생성자 함수에 바인딩된 메서드가 된다. 클래스는 함수 객체로 클래스 정의가 평가되는 시점에 함수 객체가 되므로 인스턴스와 달리 별다른 생성 과정이 필요 없다. 정적 메서드는 인스턴스로 호출할 수 없고, 클래스로 호출한다.
(프로토타입 체인이 어떻게 연결되어있는지를 알면 이는 생각하면 당연한 일이다.)
클래스의 인스턴스 생성방식
우리는 위에서 클래스가 뭔지, 클래스를 어떻게 정의하는지, 클래스 몸체에서 정의할 수 있는 것들이 어떤 역할들을 하는지 모두 알아봤다. 클래스는 객체를 생성하기 위한 매커니즘이다. 이제 우리는 클래스가 어떻게 인스턴스(객체)를 생성하는지 알아볼 수 있다. 클래스는 아래와 같은 순서로 객체를 생성한다.
- 인스턴스 생성과 this 바인딩
- 인스턴스 초기화
- 인스턴스 반환
위의 과정을 거쳐 클래스의 인스턴스가 생성되는데 코드로 한 번 살펴보자
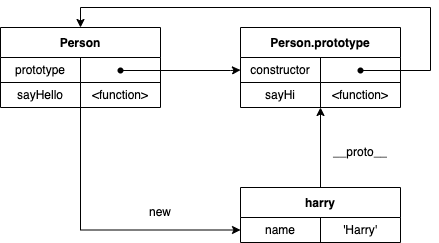
class Person {
constructor(name) {
// 1. 내부 코드 실행 전에, 암묵적으로 빈 객체 생성
// 인스턴스의 __proto__ -> 클래스.prototype
// 인스턴스는 this에 바인딩
console.log(this); // Person {}
// 2. this에 바인딩된 인스턴스를 초기화
this.name = name;
// 3. 완성된 인스턴스가 바인딩된 this를 암묵적으로 반환
}
sayHi() {
console.log('Hi');
}
static sayHello() {
console.log('Hello');
}
}
const harry = new Person("Harry");
프로토타입 체인으로는 이렇게 연결된다.
이전에 생성자 함수를 사용해 객체를 만들었을 때와 크게 다르지 않다.
프로퍼티
엥 갑자기 프로퍼티라니! 라는 생각이 들었기를 바란다. 위에서 클래스 몸체에서는 0개 이상의 메서드만 정의할 수 있다고 했는데 갑자기 프로퍼티가 나왔다면 글을 제대로 읽은 사람이라면 당황을 해야한다.
위의 설명과는 다르게, constructor에서 인스턴스 프로퍼티를 추가해주는 것외에 클래스 몸체에서 프로퍼티를 정의할 수 있는 방법들이 생겼다. 이들에 대해서 알아보자.
접근자 프로퍼티
물론 알고 있겠지만, 접근자 프로퍼티는 자체적으로 값([[Value]] 내부 슬롯)을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할때 사용하는 접근자 함수(accessor function)로 구성된 프로퍼티이다.
class Person {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
// getter 함수
get fullName() {
return `${this.firstName} ${this.lastName}`;
}
// setter 함수
set fullName(name) {
[this.firstName, this.lastName] = name.split(' ');
}
// fullName은 접근자 프로퍼티다.
// get fullName(), set fullName(name)은 각각 [[get]], [[set]]슬롯에 바인딩될 getter, setter함수이다.
}이 때, 접근자 프로퍼티 키는 인스턴스 프로퍼티처럼 사용된다. 접근자 프로퍼티 키를 프로퍼티처럼 참조하는 형식으로 사용하며, 참조 시에 내부적으로 [[get]](getter 함수), [[set]](setter 함수)가 호출된다. 클래스의 메서드는 기본적으로 프로토타입 메서드가 된다. 따라서 클래스의 접근자 프로퍼티 또한 인스턴스 프로퍼티가 아닌 프로토타입의 프로퍼티가 된다.
클래스 필드
클래스 필드란, 클래스 기반 객체지향 언어에서 클래스가 생성할 인스턴스의 프로퍼티를 말한다. 클래스 몸체에 클래스 필드를 정의할 수 있는 클래스 필드 정의(Class field definitions)제안은 아직 ECMAScript의 정식 표준 사양은 아니지만, 최신 브라우저와 Node.js에서는 클래스 필드를 클래스 몸체에 정의할 수 있다.
아래 코드를 통해 클래스 필드를 어떻게 클래스 몸체에 정의하는지 보자.
class Person {
// 클래스 필드에 문자열을 할당
name = 'Harry';
// 클래스 필드에 함수를 할당
getName = function () {
return this.name;
}
// 프로토타입 메서드 (함수를 할당한 클래스 필드와 헷갈리지 말자)
itIsPrototypeMethod() {
return 'It is not Classfield';
}
}
const harry = new Person();
console.log(harry); // Person {name: "Harry", getName: f)클래스를 정의할 때 '<프로퍼티 이름> = <값>'을 써주면 간단히 클래스 필드를 만들 수 있다. 위 코드에서는 클래스 필드에 문자열과 함수를 할당했다. 그러나 클래스 필드에 함수를 할당하면 클래스 필드가 인스턴스 프로퍼티가 되기 때문에 해당 함수도 인스턴스 메서드가 되므로 클래스 필드에 함수를 할당하는 것은 권장 하지 않는다.
class Person {
constructor(name) {
this.name = name;
}
}그러나 인스턴스를 생성할 때 클래스 필드를 외부의 초기값으로 초기화할 필요가 있다면 constructor에서 클래스 필드를 초기화해야 한다.
private 필드
자바스크립트는 다른 클래스 기반 객체지향 언어에서 지원하는 private, public, protected 키워드와 같은 접근 제한자를 지원하지 않는다. 즉, 클래스 필드는 기본적으로 public하기 때문에 외부에 그대로 노출된다. 하지만 private 필드를 정의할 수 있는 새로운 표준 사양이 제안되어있다. 이 제안도 최신 브라우저와 Node.js에 이미 구현되어 있다.
어떻게 private 필드를 정의하는지 코드를 통해 살펴보자
class Person {
// private 필드는 반드시 constructor가 아닌 클래스 몸체에 정의해야 한다.
#name = '';
constructor(name) {
// private 필드 참조
this.#name = name;
}
const harry = new Person('Harry');
// private 필드 #name은 클래스 외부에서 참조할 수 없다.
console.log(harry.#name);| 접근 가능성 | public | private |
|---|---|---|
| 클래스 내부 | O | O |
| 자식 클래스 내부 | O | X |
| 클래스 인스턴스를 통한 접근 | O | X |
이처럼 클래스 외부에서 private 필드에 직접 접근할 수 있는 방법은 없다. 다만 접근자 프로퍼티를 통해 간접적으로 접근하는 방법은 유효하다.
class Person {
#name = '';
constructor(name) {
this.#name = name;
}
get name() {
return this.#name;
}
}
const harry = new Person('Harry');
console.log(harry.name); // Harrystatic 필드
static public, static private 필드, static private 메서드를 정의할 수 있는 새로운 표준 사양인 “Static class features”가 제안되어 있다. 이 제안 중 static public/private 필드는 이미 최신 브라우저, Node.js에 이미 구현되어 있다.
class MyMath {
// static public 필드 정의
static PI = 22 / 7;
// static private 필드 정의
static #num = 10;
// static 메서드
static increment() {
return ++MyMath.#num;
}
}
console.log(math.PI); // undefined
console.log(math.increment); // undefined
console.log(MyMath.PI); // 3.142857142857143
console.log(MyMath.increment()); // 11
🏠➡️🏢 클래스의 상속에 의한 확장
지금까지 우리는 클래스가 뭔지, 어떻게 정의하고, 내부에 뭘 정의할 수 있는지, 클래스의 목적인 객체(인스턴스) 생성까지 알아봤다. 이제 마지막으로 클래스의 상속에 의한 확장에 대해 알아보도록 하자.
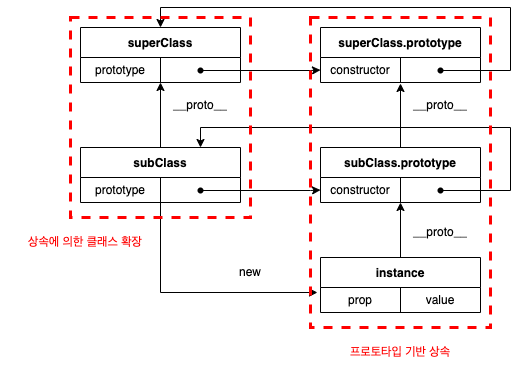
클래스는 지금까지의 생성자 함수 등의 다른 객체 생성 방식과 다르게 "extends"를 활용하여, 상위 클래스를 상속 받아 하위 클래스를 확장할 수 있다. 우리는 아래에서 도식에서 나오는 superClass, subClass의 관계에 대해 살펴볼 예정이다.

subClass와 superClass
class Animal {}
class Bird extends Animal {}
const eagle = new Bird();
위 코드에서 Animal이 상위 클래스인 superClass이며, Animal을 상속받아 확장된 Bird가 하위 클래스인 subClass이다. eagle은 설명할 것도 없지만 instance이다.
"extends" 키워드는 superClass와 subClass간의 상속 관계를 설정한다. 위 그림을 보면 프로토타입을 통해 subClass가 superClass를 상속받았다.
[[ConstructorKind]]
클래스는 superClass와 subClass를 구분하기 위해 [[ConstructorKind]]라는 내부 슬롯을 갖는다. 다른 클래스를 상속받지 않는 클래스는 [[ConstructorKind]]의 값이 "base" 이고, 다른 클래스를 상속받는 클래스는 [[ConstructorKind]]의 값이 "derived"이다.
super 키워드
자바스크립트에는 subClass에서 superClass를 가리키는 "super"라는 키워드가 존재한다. subClass의 constructor에서는 super 호출을 통해 superClass의 constructor를 호출하며, subClass의 메서드 내에서는 super 참조를 통해 superClass의 메서드를 호출할 수 있다.
- super 호출: 수퍼클래스의 constructor를 호출한다.
- 서브클래스에서 constructor를 생략하지 않는 경우 반드시 super를 호출해야한다.
- 서브클래스의 constructor에서 super를 호출하기 전에는 this를 참조할 수 없다.
- super는 반드시 서브클래스의 constructor에서만 호출해야한다.
- super 참조: 수퍼클래스의 메서드를 호출할 수 있다.
- 메서드는 자신을 바인딩하고 있는 객체를 가리키는 내부 슬롯 [[HomeObject]]를 가진다.
- [[HomeObject]]를 가지는 ES6의 메서드 축약 표현으로 정의된 함수 만이 super 참조를 할 수 있다.
- super 참조는 클래스의 전유물이 아니다. 객체 리터럴에서도 super 참조를 사용할 수 있다.
상속 클래스의 인스턴스 생성과정
상속 관계에 있는 두 클래스가 협력하며 인스턴스를 생성하는 과정은 좀 더 복잡하다. 이에 대해 알아보자.
먼저 [[ConstructorKind]] 값에 따라서 new 연산자와 함께 호출되었을 때의 동작이 구분된다.
수퍼클래스 - 인스턴스 생성과 this 바인딩, 인스턴스 초기화 및 반환
서브클래스 - super 호출, 반환된 인스턴스 this에 바인딩, 인스턴스 초기화 및 반환
class Rectangle {
constructor(height, width) {
// 2.수퍼클래스의 인스턴스 생성과 this 바인딩
// 3.수퍼클래스의 인스턴스 초기화
this.height = height;
this.height = width;
// 인스턴스 반환 (서브클래스는 자신이 인스턴스를 생성하지 않고 반환된 인스턴스를 사용한다)
// 그러나 new.target은 서브클래스를 가리킨다.
// 즉, 인스턴스는 서브클래스가 생성한 것으로 처리된다.
}
getArea() {
return this.height * this.width;
}
}
class Square extends Rectangle {
constructor(width) {
// 1.서브클래스의 super 호출
super(width, width);
// 4.서브클래스 constructor로의 복귀와 this 바인딩
// 5.서브클래스의 인스턴스 초기화 (해당 코드에서는 없음)
// 6.인스턴스 반환
}
getArea() {
return this.width ** 2;
}
}
const square = new Square(4);- 서브클래스의 super 호출
- 수퍼클래스의 인스턴스 생성과 this 바인딩
- 수퍼클래스의 인스턴스 초기화
- 서브클래스 constructor로의 복귀와 this 바인딩
- 서브클래스의 인스턴스 초기화
- 인스턴스 반환
동적 상속
extends 키워드 다음에는 클래스뿐만이 아니라 [[Construct]] 내부 메서드를 갖는 함수 객체로 평가될 수 있는 모든 표현식을 사용할 수 있다. 이를 통해 동적으로 상속받을 대상을 결정할 수 있다.
function Base1() {}
class Base2 {}
let condition = true;
// 조건에 따라 동적으로 상속 대상을 결정하는 서브클래스
class Derived extends (condition ? Base1 : Base2) {}
const derived - new Derived();
console.log(derived instanceof Base1); // true
console.log(derived instanceof Base2); // false🧐 정리
- 클래스란, 객체를 생성할 수 있는 추상적인 대상 혹은 구체적인 객체를 의미한다
- 클래스 호이스팅은 let, const를 사용한 변수와 동일하게 발생한다.
- 클래스 몸체에는 constructor, 프로토타입 메서드, 정적 메서드, 클래스 필드를 정의할 수 있다.
- 클래스 상속은 extends를 통해 이뤄지며, 상위, 하위 클래스가 협력하며 인스턴스를 생성한다.
📖 참고자료
- 모던 자바스크립트 Deep Dive
- 클래스 (417p~466p)
- 코어 자바스크립트
- 클래스 (175p~201p)
- YOU DON’T KNOW JS
- 클래스와 객체의 혼합 (93p~111p)
- 작동 위임 (144p~173p)
- APPENDIX A. ES6 class (402p~408p)
