
💻 프로젝트 소개
이번에 개인 사이드 프로젝트로 개발을 진행한 “Noise Effector”는 사진에 여러 가지 효과를 적용해 사진을 바꿔주는 사이드 프로젝트이다. 단순한 필터수준의 효과는 아니다.
이전 글인 “글또를 시작하며”의 썸네일도 Noise Effector를 통해 만든 썸네일이다. 이제 Noise Effector가 어떤 효과를 더해주는 지는 이해할 수 있을 것 같다.
이 프로젝트를 시작하게된 이유도 블로그 썸네일이었다.
어느 순간부터 블로그 썸네일을 직접 제작하게 되었는데, 제법 깔끔하긴 하지만 단조롭고, 특색있다 할 정도는 되지 못했다. 그리고 일정하게 만들기가 번거롭다.
그래서 좀 특색있고, 일정한 퀄리티의 썸네일을 뽑아줄 수 있는 도구가 필요했고, 인터랙티브 디벨로퍼 채널에서 재밌는 영상을 하나 보고 영감을 얻어 시작하게 되었다.
🎞️ 프로젝트 동작 영상

노이즈 이펙터(앞으로는 편하게 노이즈 이펙터라고 칭하겠다)는 총 세 가지의 페이지로 구성되어있다. 노이즈(효과)를 적용할 사진을 선택할 페이지, 적용할 노이즈의 강도를 선택하는 페이지, 마지막으로 결과물을 확인하고 다운로드 받을 수 있는 페이지이다.
아래에서 개발과정에 대해 자세히 살펴보도록하자.
1️⃣ Page 1: 이미지 업로드

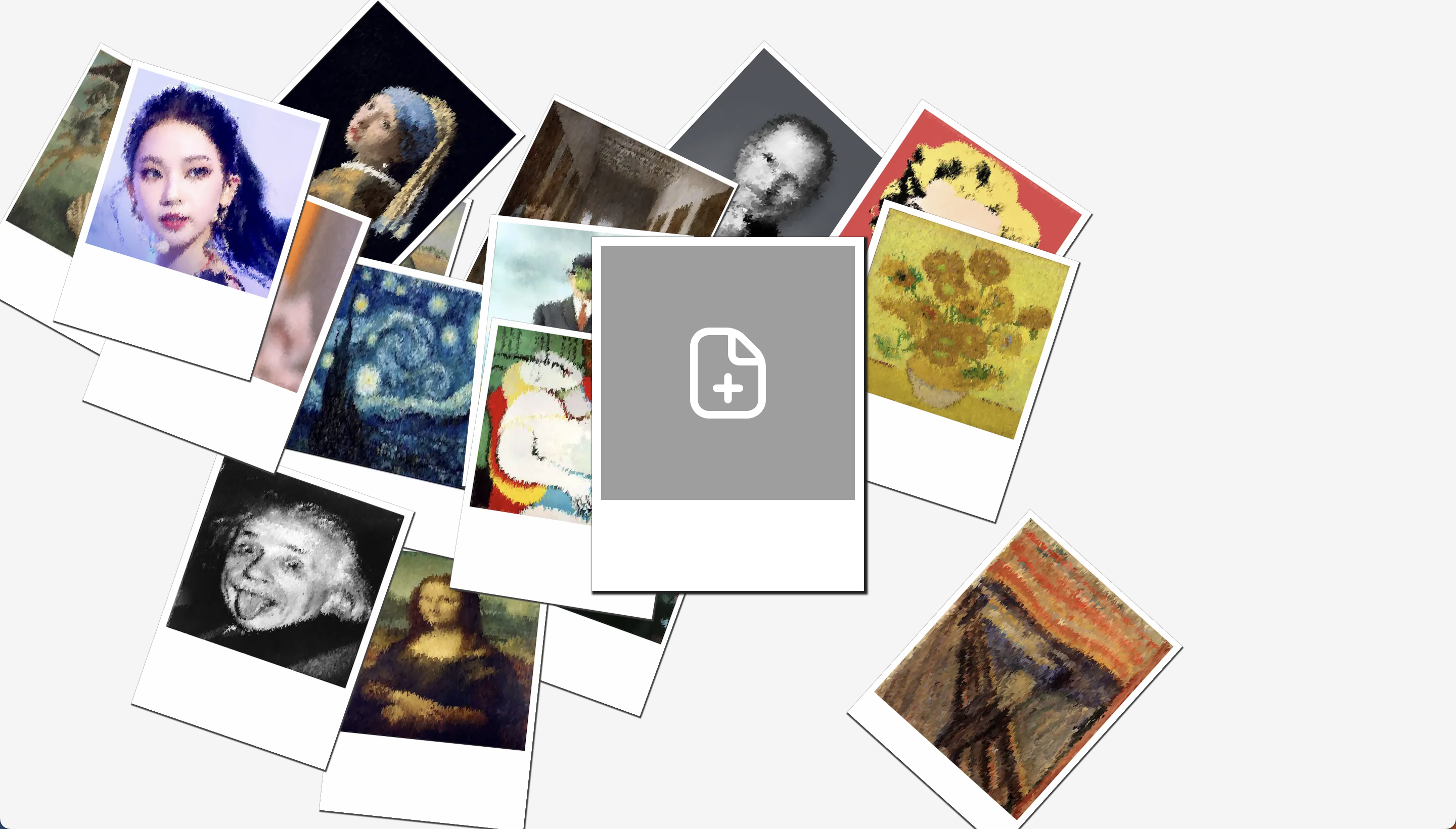
이 프로젝트의 초기 페이지부터 시작해보자!
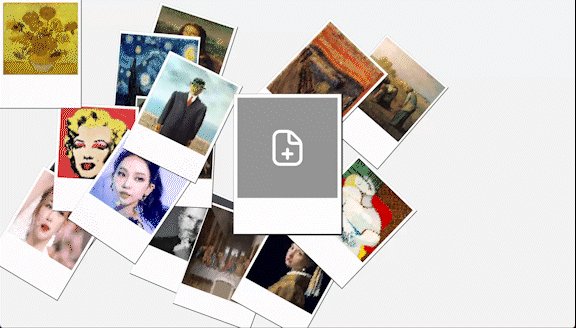
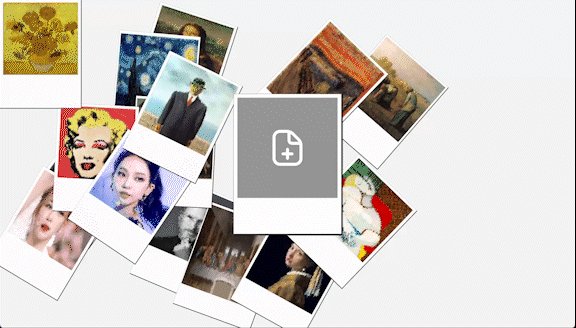
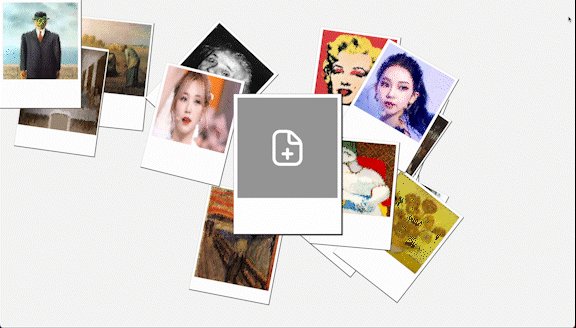
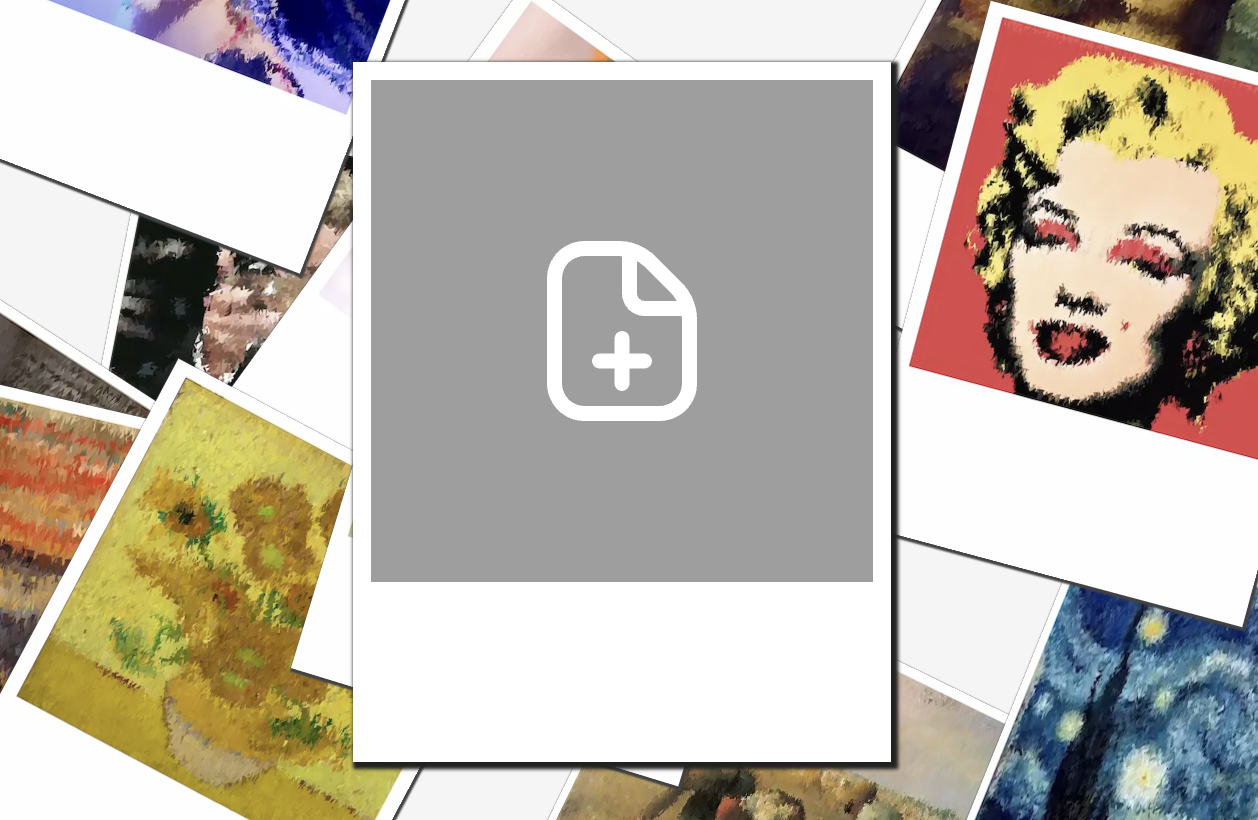
사진에 효과를 입혀주는 프로젝트라 컨셉을 “사진관”과 “폴라로이드” 로 잡았다!
사진관 느낌이 나도록(사진관 안 가본 티내기) 노이즈가 적용된 사진들을 배경에 랜덤하게 흩뿌려주었다. 이는 사용자에게 어떤 결과물을 얻을 수 있는 지 미리 알려주는 역할도 하며, 단조로운 배경을 채워주는 역할도 한다.

웹사이트인만큼 화면 사이즈가 도중에 바뀔 수 있는 것을 고려해, “resize” 이벤트가 발생되면 “debounce”를 적용하여 resize 이벤트가 끝나면 바뀐 화면 사이즈에 맞게 리렌더링 되도록 해주었다!
그래서 화면 사이즈가 줄었을 때, 화면 바깥으로 폴라로이드들이 나가지 않고, 화면 사이즈가 늘었을 때, 화면에 빈 공간이 휑하게 있지 않게 되었다!

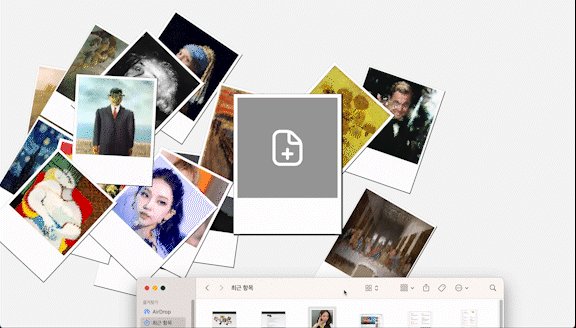
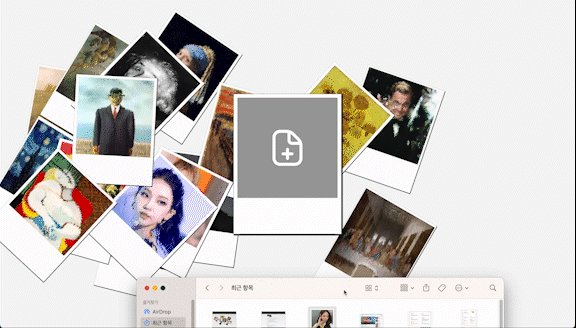
다음은 이 페이지의 핵심 기능인 “이미지 업로드”이다!
딱 봐도 파일 업로드하라고 생긴 폴라로이드에 사진을 “드래그 앤 드롭” 하거나, 폴라로이드를 클릭해 파일을 선택할 수도 있다. 이 또한, 배경과 같은 폴라로이드 사진으로 만들어 배경의 사진들과 같은 결과물을 하나 더 만드는 듯한 느낌을 사용자에게 주고자 했다.
소개글인 만큼 기술적인 이야기는 다른 글에서 하도록 하겠다!
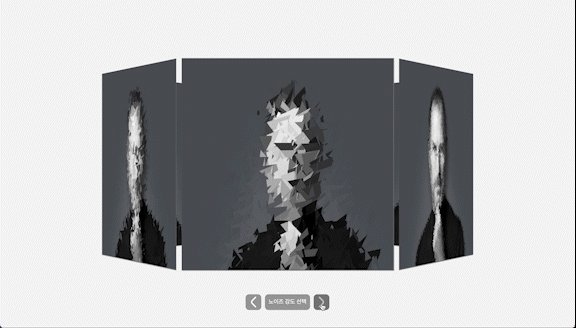
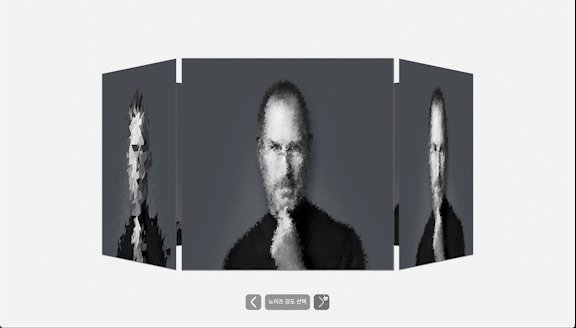
2️⃣ Page 2: 노이즈 강도 선택

다음은 노이즈 강도 선택 페이지다!
사실 이 페이지는 노이즈 효과를 적용하는 기능을 구현하고 나서야 만들 수 있던 페이지로, 개발기간 상으로는 마지막 페이지에 해당한다. 이 페이지를 만들면서 했던 UX적인 고민이 꽤 많았는데 대표적인 것은 아래와 같았다.
🤔 어떻게 하면 “사용자가 선택한 노이즈 강도의 사진이 제일 잘 보이면서”
더 약한, 더 강한 “노이즈 효과를 한 눈에 비교”할 수 있을까?
처음에 내가 생각한 방식은 카메라 필름처럼 노이즈 강도에 따른 사진들을 이어서 보여주는 방식이었다.

하지만 막상 프로토타입을 구현해보니, 지금 선택된 노이즈효과를 제일 강조하는 효과를 얻기 힘들었고, 무엇보다 사진들의 크기가 모두 동일하니, 사용자가 선택한 사진을 크게 보기 어렵다는 문제점이 있었다.
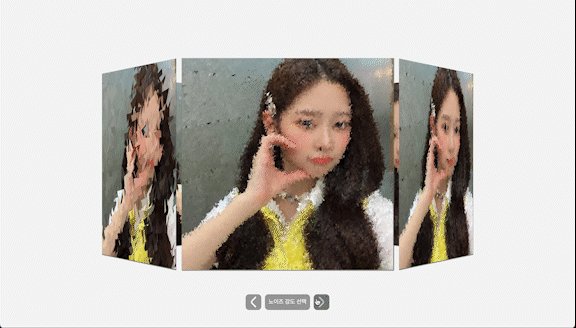
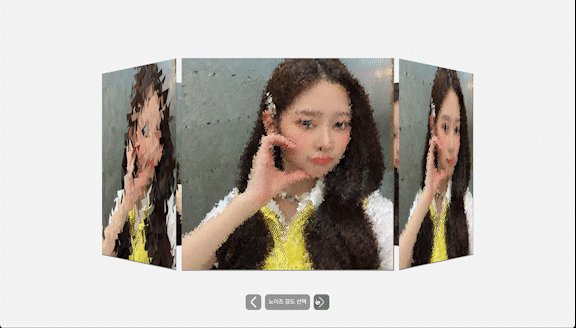
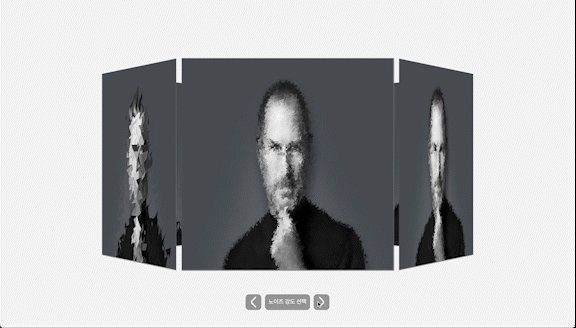
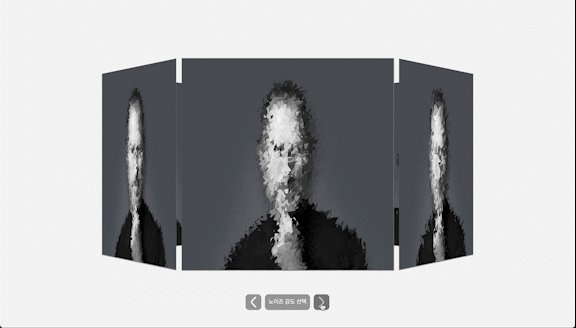
💡 이와 같은 문제를 어떻게 해결할까 생각하다가 “3D 캐러셀”이 떠올랐다!
3D로 원통과 같이 사진들을 배치하고 회전시키면 3D 공간의 특성상 가운데에 있는 이미지는 튀어 나와 보이게 되고, 그 주변에 있는 이미지들은 굴곡이 발생해 회전된 각도에 따라 더 작게 보이게 된다!

실제로 구현해서 결과물을 살펴보니, 아주 만족스러웠다! 선택된 사진이 가장 잘 보이면서도 사이드에 보이는 사진들로 더 약한, 더 강한 노이즈와도 비교가 가능했다. 지금도 참 좋은 UX라고 생각한다!
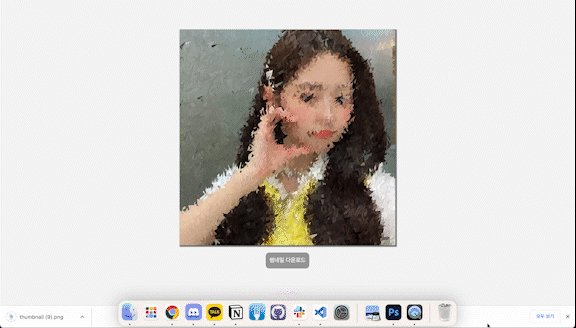
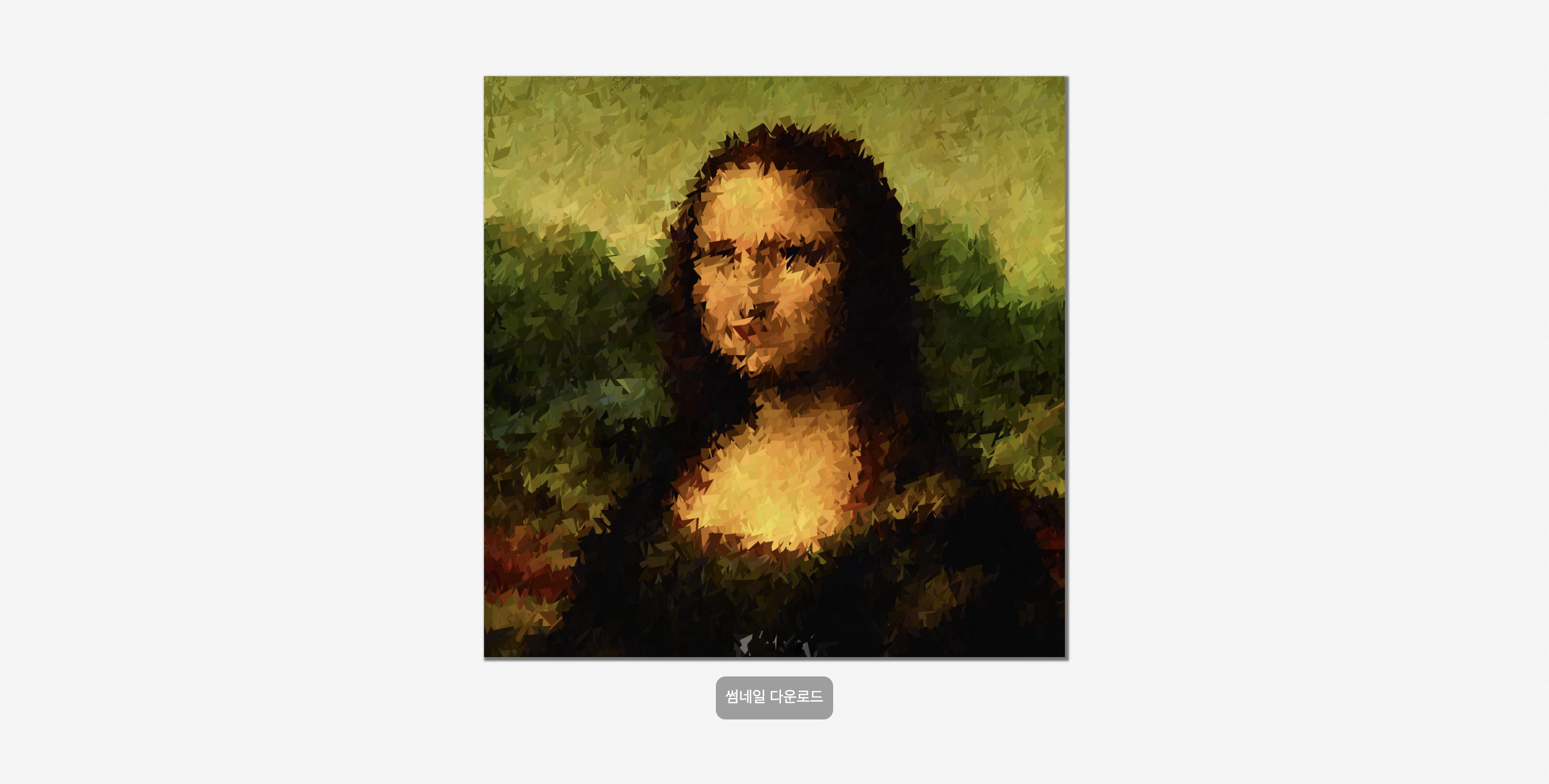
3️⃣ Page 3: 이미지 다운로드
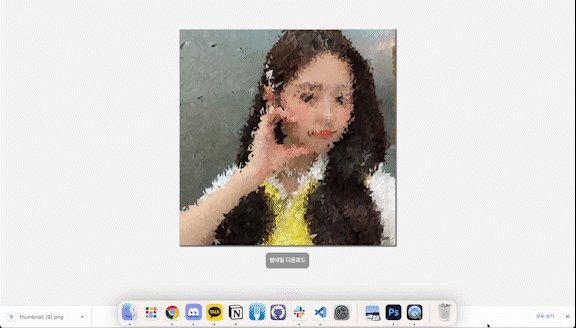
이렇게 노이즈 선택까지 완료하게 되면 이미지 다운로드 페이지로 오게 된다!

사실 이 페이지는 별로 설명할 만한 것은 없다. 노이즈를 적용해주는 주요 로직들이 이미 2번째 페이지에서도 보여지면서 결과물을 보여주는 이 페이지의 중요한 기능이 조금 뺏긴 느낌이다.
사실 이 페이지에서 할 이야기가 많은 건, 기능구현을 어떻게 했느냐와 성능 개선에 관한 글에서이다. 나도 적고 싶은 이야기가 아주 많으니 다음 포스팅들에서 다뤄보도록 하겠다!
⚡마무리
혹시 이 프로젝트를 사용해보고 싶은 마음이 드는 사람이 있을 까봐 배포된 주소를 남겨두겠다! (사실 내가 많이 많이 사용해주고 피드백도 왕창 남겨줬으면 좋겠다 😃)
다음 편에는 이 프로젝트를 하면서 가장 고생했던 “성능 개선”편으로 돌아오겠다.
긴 글을 읽어줘서 감사하다.
