
🤔 성능 개선을 어떻게 할 수 있을까?
내가 사용자라도 느려터진 웹사이트에는 다시 접속하고 싶지 않다. 만약 웹사이트가 사용자가 불편함을 느낄 정도로 퍼포먼스에 문제가 있다면 웹사이트의 성능개선이 필요할 것이다.
아래에서 어떻게 웹사이트의 성능개선을 할 수 있을지 알아보자.
🧾 측정, 분석
먼저 웹사이트가 느리다면 왜 느린지 문제를 먼저 파악하고, 그 문제에 맞는 해결책을 찾아야하기때문에 "측정"을 하는 과정이 중요한다. chrome 브라우저의 Lighthouse나 WebPageTest를 통해 웹사이트의 속도가 느린 이유를 찾아볼 수 있다. 예시가 있으면 좋으니, Lighthouse를 통해 팀 프로젝트의 성능 분석 리포트를 만들어 보도록 하겠다.

이런식으로 성능 분석 리포트를 통해 웹사이트의 속도가 느린 이유를 찾을 수 있고, 이를 토대로 어떻게 웹사이트의 성능을 개선할 수 있다. 내가 파악한 문제점들은 아래와 같았다.
- 요소 크기에 비해 너무 큰 이미지를 사용중이다.
- 용량이 작은 차세대 파일 형식 (webp 등등)을 사용하지 않았다.
- 번들파일의 크기가 너무 크다.
- 사용하지 않는 코드가 번들파일에 포함되었다.
- 캐시 정책이 효율적이지 않다.
- 네트워크 페이로드가 너무 크다. (요청 수도 많고, 요청 크기도 크다)
이러한 문제들을 어떻게 해결할 수 있는지 그리고 더 상세한 분석은, 이번 글 프론트엔드 성능 개선하기 (로딩)과 다음 글인 렌더링편으로 나누어서 살펴보도록 하겠다.
🖼️ 이미지 크기 줄이기
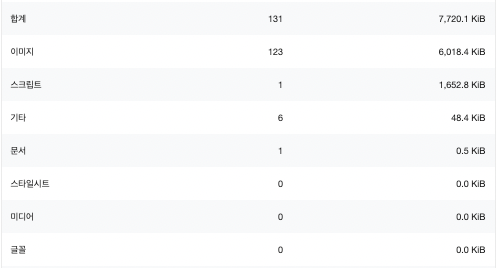
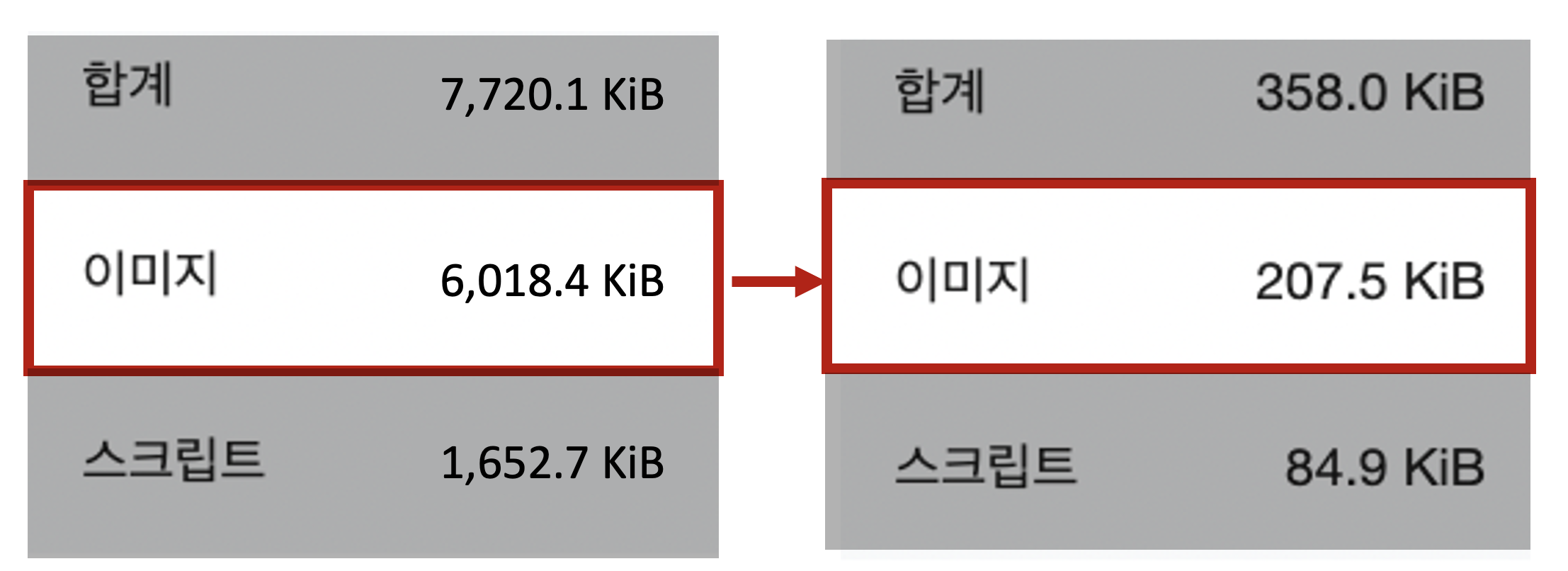
가장 먼저 손봐야할 부분은 "이미지"이다. 아래 사진은 웹사이트에 접속하면 가져오는 리소스인데, 이미지가 무러 6MB를 넘는 수준으로 압도적인 용량을 차지하고 있다. 파일형식의 변경과 압축이 사용해볼 수 있는 방법이다.

format, compresstion
가장 먼저 png, gif 처럼 용량이 큰 파일형식을 webp,mp4 등으로 변환할 수 있다. webpack 에서 플러그인을 활용해서 번들 시에 여러 설정을 통해 용량을 줄이거나, 형식을 바꿔줄 수도 있고, 직접 sqoose 같은 여러 사이트를 이용할 수도 있다. 시도할 수 있는 방법이 정말 많고 하나의 정답보다는 상황에 맞게 하는게 맞는 것 같아 간단히 소개만 하겠다!
📦 소스코드 크기 줄이기
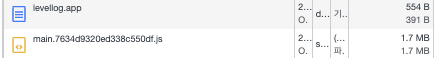
다음에 살펴볼 내용은 소스코드이다. 여기서 웹팩이 번들링한 main.xxx.js 파일의 사이즈가 무려 1.7MB 수준으로 이 번들파일이 응답이 완료되기 전까지 웹사이트는 흰 배경만 보일 뿐이다. 이는 사용자 경험에 당연히 좋지 않을 수 밖에 없으므로 번들링된 파일의 크기를 줄여보자!

CSS, JS minify, uglify
minify(압축)은 코드의 불필요한 줄바꿈, 공백 밑 들여쓰기, 짧게 쓸 수 있는 긴 구문 등등을 제거하거나 수정하여 소스 코드의 파일 용량을 줄일 수 있다.
그uglify(난독화)는 코드를 읽기 힘들게 만드는 과정이다. 변수명, 함수명들이 짧아져 용량을 줄일 수 있으나, 난독화 수준이 높아질수록 코드를 해석하고 실행하는 시간이 오래걸릴 수 있다.
bundle.js 파일은 webpack5 기준으로 minify, uglify가 TerserPlugin 이 내장 되어 production 모드에서는 기본으로 최적화가 진행된다. webpack5로 프로젝트를 진행하고 있기에 이 과정은 생략했다.
또한 CSS-in-JS는 babel 트랜스파일링 과정에서 최적화되기 때문에 CSS-in-CSS인 경우에만 압축화 난독화를 적용해주면 된다. 프로젝트에서 styled-component를 사용하기 때문에 이 또한 생략했다.!

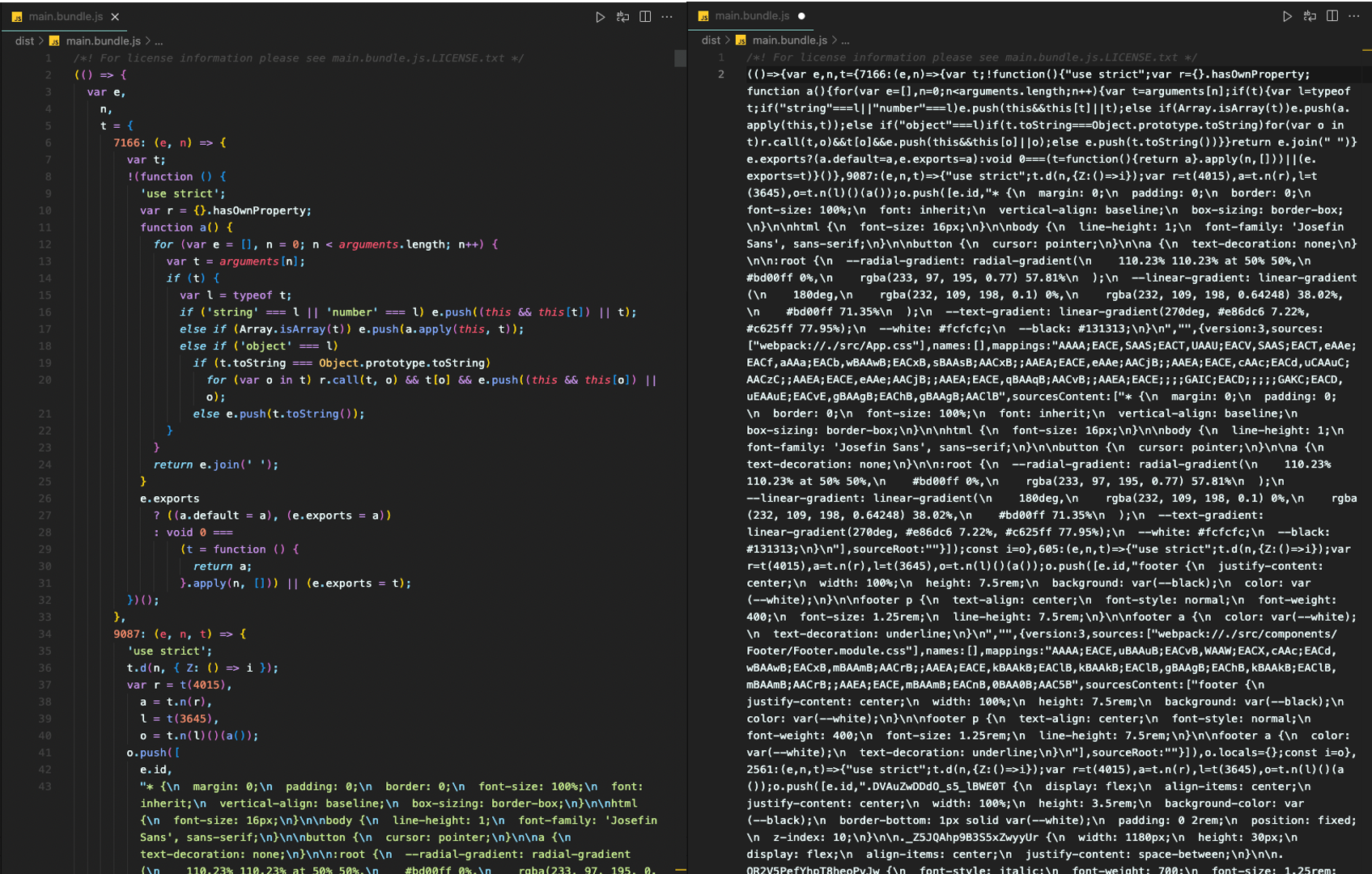
압축을 진행하면, 왼쪽의 번들파일이 오른쪽과 같이 변한다. (난독화는 왼쪽도 진행된 상태이다.)

오직 압축 하나만으로 이정도의 파일 용량을 줄일 수 있으니, 꼭 압축과 난독화를 적용해보자!
gzip
gzip 은 파일 압축에 쓰이는 소프트웨어이며, 텍스트 파일을 압축하는데에 뛰어난 성능을 가지고 있다. 대부분의 브라우저는 gzip으로 압축된 gz 확장자의 파일을 압축해제할 수 있는 기능, 압축프로그램을 이미 내장하고있다. 그렇다면, 우리는 번들파일을 gzip을 통해 압축해서 소스코드의 용량을 줄일 수 있다!
먼저 gzip으로 압축된 번들파일이 필요하다! CompressionWebpackPlugin을 통해 빌드할 때 번들파일을 압축한 gz 확장자의 파일을 생성할 수 있다.
// webpack.config.js
module.exports = {
// ...
plugins: [
new CompressionPlugin({
algorithm: 'gzip',
exclude: /\.(eot|svg|ttf|woff|woff2|png|jpg|gif|webp|txt|map|ico)$/i
}),
],
// ...
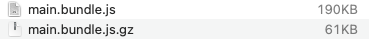
};아래와 같이 설정을 해주면, 제외된 파일 형식 이외의 번들파일들이 gz파일과 함께 생성된다. 아래 사진을 보면 gzip압축으로 번들파일의 용량을 대폭 줄인 것을 확인할 수 있다.

하지만 아직 끝난 것이 아니다. 서버와 브라우저간의 압축된 파일을 보내도 괜찮다는 설정을 해주어야 gzip파일을 브라우저에서 받아서 사용할 수 있다.

-
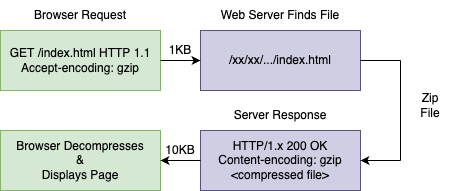
브라우저가 압축된 콘텐츠를 수락한다는
Accept-Encoding: gzip헤더를 추가한 요청을 서버에 보낸다. -
서버가 콘텐츠를 요청하는 브라우저의 요청을 받은 후 파일을 찾고, 압축된 파일이 존재할 경우,
Content-Encoding: gzip를 헤더를 추가하여 응답을 보낸다. -
브라우저가 압축된 파일의 압축을 해체하고, 페이지를 그린다.
위와 같은 과정을 통해 압축된 파일을 생성하고, 브라우저에서 사용할 수 있다!
🗃️ 필요한 것만 요청하기
이렇게 이미지의 크기도, 소스코드의 크기도 줄여봤지만, 지금 웹팩은 번들파일을 단 하나로 만들기 때문에 필요 없는 코드들이 번들파일에 들어가는 문제가 발생한다.
이러한 이유로 A페이지에서 필요한 코드만으로 번들파일 하나, B페이지에서 필요한 코드만으로 번들파일 하나를 만들어서 각각을 필요할 때 요청하면 더 응답의 크기를 줄일 수 있을 것이다.
그리고 모듈의 일부만 사용함에도 모듈 전체를 번들파일에 포함하는 문제도 발생할 수 있다.
아래에서 이를 해결해보자!
Code Splitting
Code Splitting이란 웹팩을 통해 번들링된 파일이 하나일 경우 페이지에서 사용하지 않는 모듈들까지 들어가 파일이 커질 수 있기 때문에, 번들링된 파일이 여러개가 될 수 있도록 나누는 것을 의미한다.
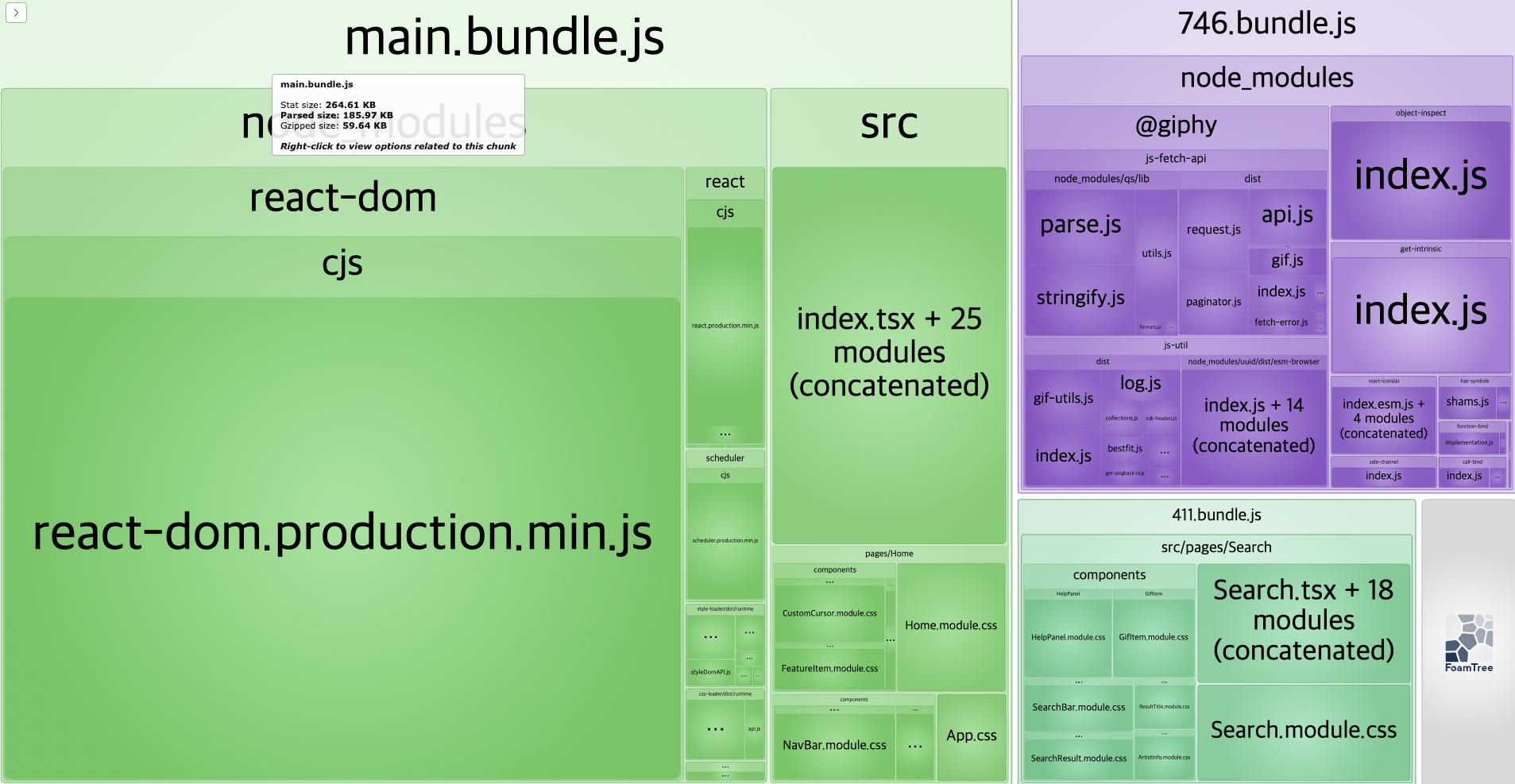
먼저 webpack-bundle-analyzer를 통해 현재의 번들파일을 분석해보자.
하나의 번들파일에 모든 파일이 들어가 있기 때문에 당장 해당 페이지에서 불필요한 라이브러리나 코드가 포함되어 있다.

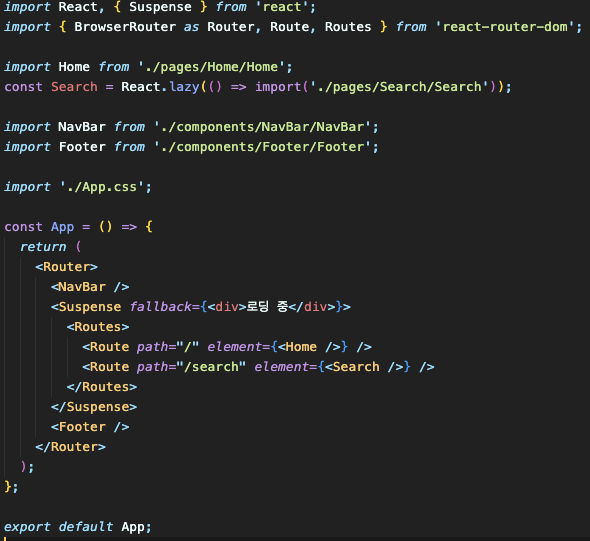
Code Splitting 해당 링크에서 보면 수많은 코드 스플리팅 방법이 존재함을 알 수 있다. 그러나, 해당 프로젝트는 react를 사용했기 때문에, react에서 제공하는 Suspense, lazy를 사용해서 코드 스플리팅을 적용했다.

// webpack.config.js
module.exports = {
// ...
output: {
filename: '[name].[contenthash].bundle.js',
path: path.join(__dirname, '/dist'),
clean: true
},
// ...
};위의 webpack 설정까지 완료하고 다시 webpack-bundle-analyzer를 통해 번들 파일을 확인해보면, 아래와 같이 각각의 라우팅에서 필요한 코드들이 분리되어 번들파일들을 생성했음을 알 수 있다.

Tree Shaking
Tree Shaking 사용하지 않는 코드들을 제거해주는 것을 의미한다. ESM 의 import, export 문을 사용해야함으로, babel 이나 다른 플러그인들이 CommonJS 같은 다른 모듈로 코드를 변환하지 않도록 설정해주어야한다.
특정 라이브러리를 사용할 경우, 라이브러리에서 라이브러리 코드는 자동으로 Tree Shaking을 해주는 경우도 있다고 하니, 해당 라이브러리의 공식문서를 읽어보는 것이 좋다.
Tree Shaking을 위해서는 먼저 프로젝트에서 사용하는 babel이 모듈을 ESM으로 유지하도록 만들어줘야했다.

해당 설정이 끝나고는 프로젝트의 어떤 파일이 "순수"한지 나타내며, 만약 사용하지 않는다면 제거해도 괜찮은지를 알려주기 위해 package.json에 "sideEffect" 속성을 작성한다.
이를 통해 이곳에 포함된 코드는 사이드 이펙트를 포함함을 알리고, 이외의 파일들을 사용하지 않는 export는 제거해도 괜찮다는 것을 webpack에 알릴 수 있다.

이를 통해 이제 페이지를 로드할 때, 필요없는 코드를 가져오는 일까지 사라진다!
♻️ 같은 건 매번 새로 요청하지 않기
캐싱(caching)은 주어진 리소스의 복사본을 저장하고 있다가 요청 시에 그것을 제공하는 기술이다. 웹 캐시가 자신의 저장소 내에 요청된 리소스를 가지고 있다면, 요청을 가로채 원래의 서버로부터 리소스를 다시 다운로드하는 대신 리소스의 복사본을 반환한다.
매번 같은 페이지를 들락날락하게되는데, 그 때마다 계속 요청을 보내 새로운 파일을 받아오는 것보다는 캐시저장소에 리소스를 저장해두고, 서버에 요청을 보내지 않고 사본을 사용하는 것이 나을 것 같다.
그 전에, 캐시에 대해서 간단히 좀 알아보자.
캐시에는 몇 가지 종류가 있는데 크게 사설(private), 공유(shared) 캐시 두 가지로 분류된다.
공유(shared) 캐시는 한 명 이상의 사용자가 재사용할 수 있도록 응답을 저장하는 캐시이고, 사설(private) 캐시는 한 명의 사용자만 사용하는 캐시이다.
캐시는 브라우저 캐시, 프록시 캐시, 게이트웨이 캐시 , CDN , 로드 밸런서 등이 많지만, 이번에는 직접 사용해본 “사설 브라우저 캐시”와 “CDN 캐시” 이 둘을 중심으로 이야기 해보도록 하겠다.
캐싱 제어
Cache-control HTTP/1.1 기본 헤더 필드를 사용해 클라이언트에 어떻게 캐싱할 지를 지정할 수 있다.
-
Cache-Control: no-store
캐시는 클라이언트 요청, 서버 응답에 관해 어떤 것도 저장해서는 안 된다. 요청은 서버 측으로 전송되고 전체 응답은 매번 다운로드된다. -
Cache-Control: no-cache
캐시된 복사본을 사용자에게 릴리즈 하기 전에, 유효성 확인을 위해 원 서버로 요청을 보낸다. -
Cache-Control: private
응답이 단일 사용자만을 위한 것이며 공유 캐시에 의해 저장되어서는 안된다는 것을 가리킨다. 사설 브라우저 캐시는 이런 경우에 응답을 저장할 수 있다. 즉, public 캐시인 CDN 등에서 응답을 캐시할 수 없다. -
Cache-Control: public
응답이 어떤 캐시에 의해서든 캐시되어도 좋다는 것을 가리킨다. -
Cache-Control: max-age=31536000
리소스가 유효하다고 판단되는 최대 시간을 말한다. Expires가 설정되어 있어도 그보다 우선하며, 변경되지 않을 파일에 대해 긴 시간을 캐싱할 수 있다. -
Cache-Control: must-revalidate
캐시는 오래된 리소스를 사용하기 전에 그 상태를 확인하고 만료된 리소스는 사용하지 말아야한다.
캐시 유효성
Cache-control: max-age=NExpires- 유효성 검사 휴리스틱
Last-Modified
캐시 검증
Cache-control: must-revalidateAdvanced->Cache환경설정 패널 내에 캐시 검증 환경 설정- 강한 검증
ETags
- 약한 검증
Last-Modified
캐시 무효화
- CDN 캐시 무효화는 해당 플랫폼에서 제공
- 브라우저 캐시 무효화는 불가능
- 캐시 버스팅(Cache Busting)
- content / chunk hash
- version
- 캐시 버스팅(Cache Busting)
🧐 정리와 개선결과 보기
여러가지 방법을 통해 분석과정에서 나온 문제점들을 해결해보았다! 성능을 개선하는 방법은 이 방법들 이외에도 더 있으나, 다음 글인 렌더링편에서 다루거나, 혹은 다루지 않는 방법들이 있을 수 있다! 그런 방법들은 참고용으로 아래에 키워드만 가볍게 적어두도록 하겠다.
이미지 크기 줄이기: srcset, web font,
필요할 때 필요한 것 요청하기: HTTP/1.1 vs HTTP/2, preload, prefetch, preconnect, defer, async
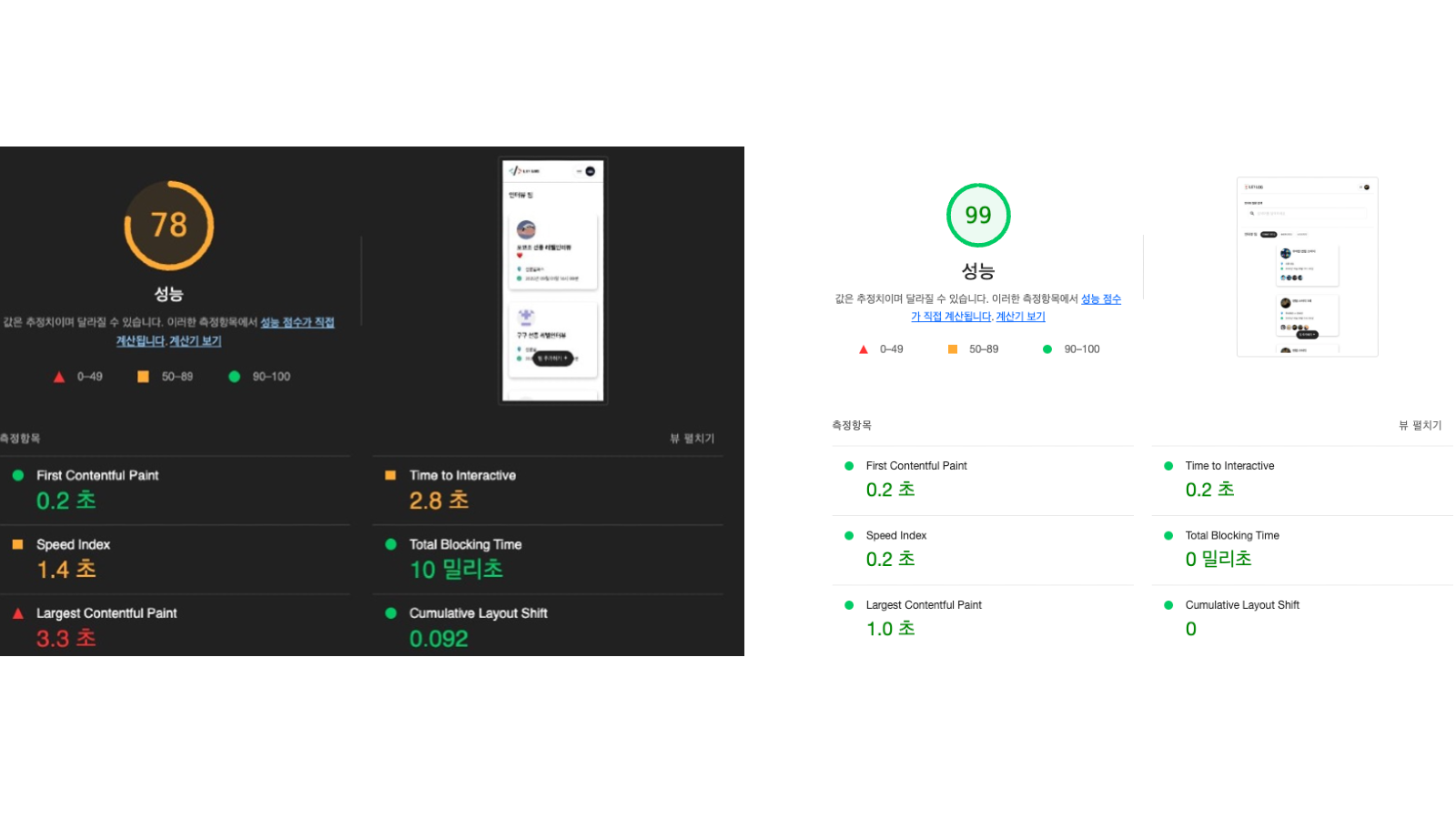
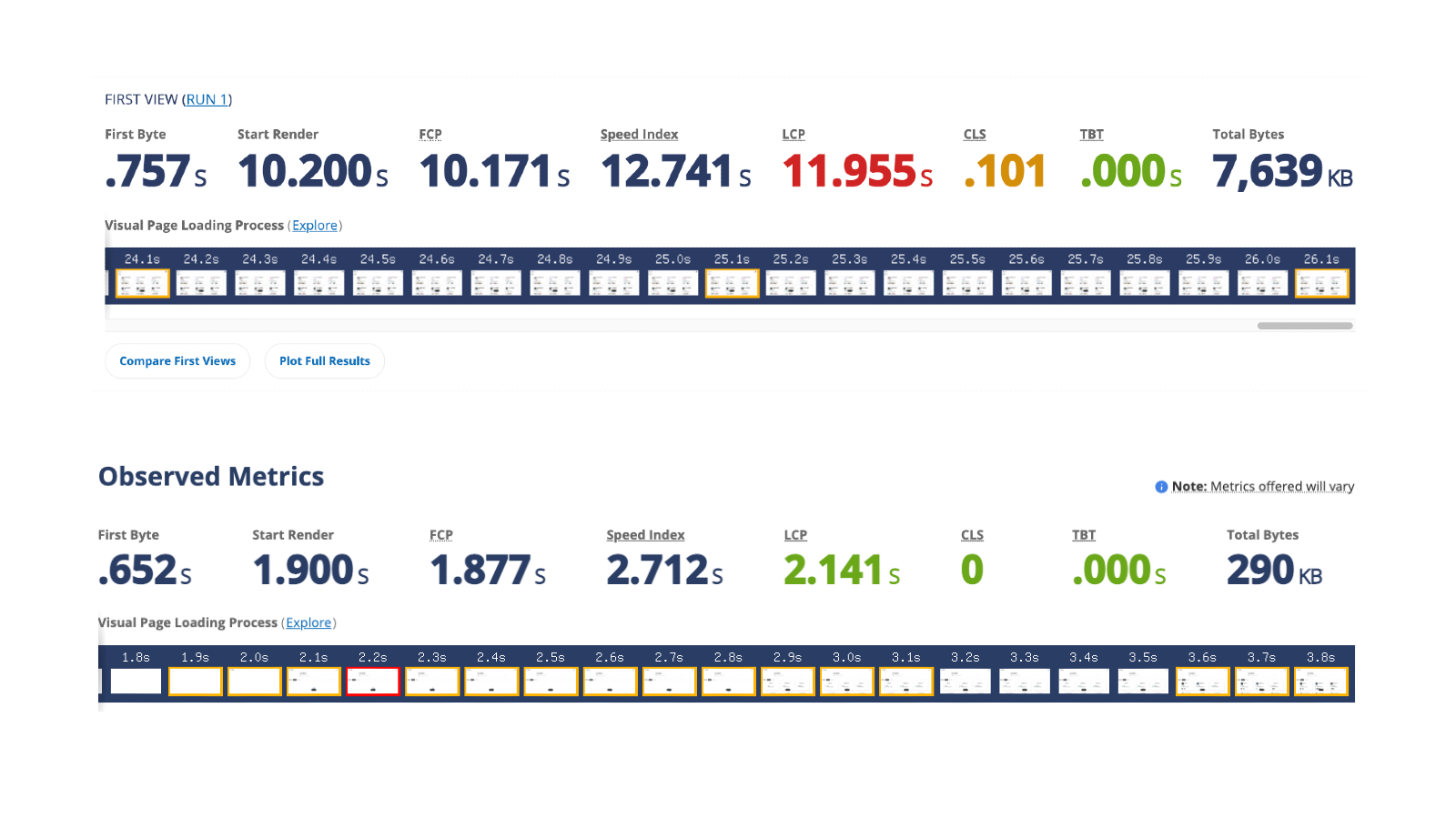
레벨로그에서는 위의 방법의 일부와 더 필요한 다른 방법을 활용해 아래와 같은 개선결과를 얻었다.
성능 분석은 "FAST 3G" 환경에서 진행했다.
네트워크 페이로드


Lighthouse

WebPageTest

📖 참고자료
- Webpack Guides
- React
- MDN
- Better Explained

gzip 관련한 정보까지 👍👍