
📝 SeSAC의 'JetPack과 Kotlin을 활용한 Android App 개발' 강좌를 정리한 글 입니다.
📚 Spinner
여러 항목을 나열시키고 그 중 하나를 선택 받는 뷰
Spinner 라는 클래스이다. 흔히 콤보박스 라고 부른다.
클래스 명을 Spinner 라고 부르지만, 어댑터 뷰의 일종이라 어댑터에 대한 개념만 알면 쉽게 사용할 수 있다.
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />보통 문자열이 하나씩 나열되는 구조이기 때문에, 일반적으로 거의 대부분 ArrayAdapter를 사용한다.
레이아웃은 라이브러리에서 2가지를 제공한다.
simple_spinner_item과simple_spinner_dropdown_item을 제공한다.
val dropdown: ArrayAdapter<String> = ArrayAdapter<String>(
this,
android.R.layout.simple_dropdown_item_1line,
datas
)
dropdown.setDropDownViewResource(android.R.layout.simple_spinner_item)
spinner.adapter = dropdownsimple_spinner_item이 왼쪽,simple_spinner_dropdown_item이 오른쪽

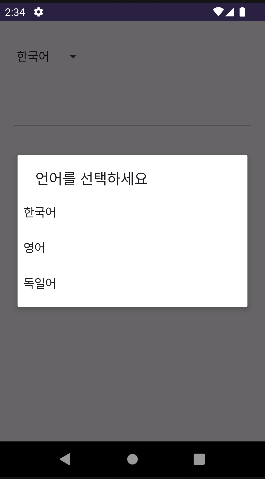
다이얼로그 형태로도 제공할 수 있다.
android:spinnerMode="dialog"
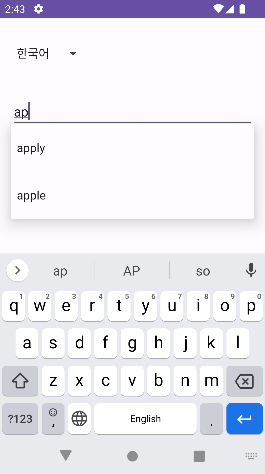
📚 AutoCompleteTextView
유저에게 글을 입력 받기 위한 뷰 + 추천 단어를 보여준다.
흔히 '자동완성' 이라고 부르는 그 기능 맞다.
<AutoCompleteTextView
android:id="@+id/auto"
android:layout_width="match_parent"
android:layout_height="wrap_content" />그리고 Adapter를 사용한다.
val autoAdapter: ArrayAdapter<String> = ArrayAdapter<String>(
this,
android.R.layout.simple_dropdown_item_1line,
datas
)
autoCompleteTextView.setAdapter(autoAdapter)-
보통의 경우 ArrayAdapter로 충분하다.
-
레이아웃도 플랫폼에서 제공한다.
📌 속성
android:completionThreshold="1"-
자동완성을 위한 dropdown 이 한 글자 입력 되었을 때 보이게 된다. 기본은 두 글자.
알파벳은 한 글자만 입력되어도 추천 단어가 뜨지만, 한글의 두 글자가 입력되어야 하니까. -
많이 사용하는 속성
android:completionHint="항목을 선택하세요"- dropdown 아래에 설명 글
android:dropDownWidth="200dp"- dropdown 의 가로 사이즈
android:dropDownHeight="100dp"- dropdown 의 세로 사이즈
android:dropDownVerticalOffset="100dp"- dropdown 과 AutoCompleteTextView 세로 방향과 offset 사이즈
android:dropDownHorizontalOffset="100dp"- dropdown 과 AutoCompleteTextView 가로 방향과 offset 사이즈
🧩 실습 예제
- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp"
tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:prompt="@string/prompt"
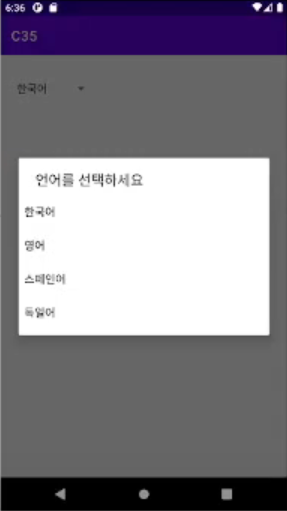
android:spinnerMode="dialog" />
<AutoCompleteTextView
android:id="@+id/auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="24dp" />
</LinearLayout>-
android:prompt="@string/prompt"
다이얼로그 모드일 때 다이얼로그의 제목을 지정할 수 있다. 리소스로 지정한다. -
strings.xml
<resources>
<string name="app_name">C35</string>
<string name="prompt">언어를 선택하세요</string>
</resources>- MainActivity.kt
package com.kotdev99.android.c35
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val spinner = findViewById<Spinner>(R.id.spinner)
val autoCompleteTextView = findViewById<AutoCompleteTextView>(R.id.auto)
val datas = resources.getStringArray(R.array.language)
val adapter: ArrayAdapter<String> = ArrayAdapter(
this,
android.R.layout.simple_dropdown_item_1line, // Adapter 레이아웃 지정
datas
)
// Spinner 레이아웃 지정
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
spinner.adapter = adapter
val autoDatas = arrayOf("apply", "apple", "below")
val autoAdapter = ArrayAdapter(
this,
android.R.layout.simple_dropdown_item_1line,
autoDatas
)
autoCompleteTextView.setAdapter(autoAdapter)
}
}문자 배열을 사용하기 위해 res/values 하위에 arrays.xml 파일을 생성한다.
- arrays.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="language">
<item>한국어</item>
<item>영어</item>
<item>독일어</item>
</string-array>
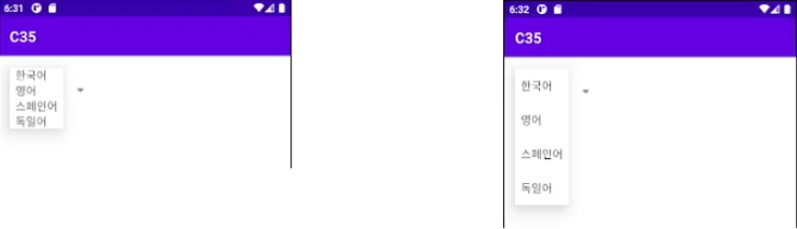
</resources>📲 결과