
아니... 오늘 목요일인 줄 알았다;

그래서 '내일 금요일이니까 지금 부분 끝내고 Firebase 다져야지' 라고 생각했는데...!
그리고 4일차 부터 TIL 을 날렸다ㅋㅋ 쓰고 싶었는데 도저히 쓸 기력이 없어서 정신줄 놨었는데 지금이라도 다시 적으려고 한다.
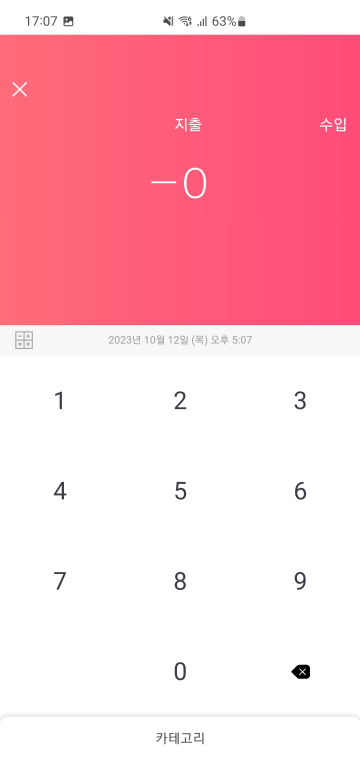
가계부에서 달력에 수입/지출 이력을 기입하는 액티비티를 레이아웃과 구조는 모두 다 잡았다고 생각한다. 세세한 디자인이나 더 좋은 배치는 기능 구현이 모두 끝나고 나서 생각하는 것이 정의라는 걸 뼈저리게 느꼈다. Daily Pay 라는 가계부의 기입 액티비티를 참고해서 작업을 진행했는데, 도대체 어떻게 구현한 건지 모르겠다. 배경색 전환이나 ModalBottomSheet 는 쉽게 처리했는데 지출/수입에 따라 텍스트가 움직이는 건 도저히 모르겠어서 Viewpager 양 옆 페이지 미리보기로 야매적으로 커버쳤다.

처음에는 GestureDetector.OnGestureListener 를 사용해서 스와이프 시 배경색을 전환 해보았다. 근데 색깔을 그냥 딱딱 전환 해주는 것이다 보니 전혀 부드럽지가 않았다. 튜터님께 질문한 결과 ValueAnimator 를 사용하니 애니메이션으로 배경색 전환이 가능했다. 다음으로 지출/수입이 스와이프 시 움직이는 걸 구현하려고 ViewPager 와 TabLayout 으로 작업을 진행했다. 그러다 TabLayout 은 움직일 수 없다는 걸 뒤늦게 깨달았다... 그럼 도대체 어떻게 해야 되나 싶어서 며칠 전에 봤었던 Motion Layout 으로 구현 해보기로 했다. 트위터(지금은 X) SplashScreen 구현하는 유튜브 영상을 보고 실습했다. 그리고 실제로 구현하려고 Motion Layout 으로 변환했더니 TextView 는 아예 Transition 에 뜨지도 않는다.
지출/수입을 ImageView 로 두고 GestureDetector 랑 Motion Layout 이랑 버무리면 될 것 같긴 한데... 시간이 촉박해서 일단 빠르게 마무리하는 것으로 뱡향을 잡았다. 나중에 꼭 한 번 구현해보자
그래서 결국 ViewPager를 사용했다. ViewPager 에 layout 2장 얹고 2장에 각각 배경색이랑 TextView에 지출/수입 적어서 중앙 정렬시켰다. 그리고 ViewPager에 clipToPadding 랑 clipChildren false 적용시킨 다음 지출/수입 텍스트가 모두 보이게끔 Start 랑 End 에 Padding 을 줬다. 그런데 이러면 Padding 을 준 만큼 스와이프할 수 있는 영역이 적어진다ㅋㅋ 그리고 입력값이 보여야 하니까 EditText 를 ViewPager 위에 올려야하니 그 영역만큼은 또 스와이프가 불가능하다. 이건 EditText 의 터치 이벤트를 가로채면 해결할 수 있지 않을까 생각했다.
결론은 UX 적으로 불편할 것 같다는 팀원들의 피드백이 있어 전체적으로 리모델링을 진행했다. 아깝다고 생각할 수도 있지만, 경험 자체가 의미 있다고 생각하는 편이라 그냥 아무 생각 안들었다. 이제 카테고리 리스트와 Firebase Database 연결만 하면 프로젝트가 일단락 될 것 같다. 할 수 있다면
기력이 없어서 TIL을 잘 적었는지도 몰겠ㄷㅏ. 얼른 Firebase 강의 듣고 잠이나 푹 자자.