- 여러개의 컴포넌트를 배치하려면 큰 뷰 그룹이 있어야함
why? return은 1개의 컴포넌트만 가능!! - flex 스타일 기반!(기본 적용)
- RN은 기본 방향이 cloum
(web - row가 기본) - item-aline은 기본 strech요소가 기본값** 명심!!
1. 자식뷰들의 높이와 너비를 개별지정하여 배치
justifyContent : 배치 방향과 같은 축 정렬
alignItems : 배치 방향과 교차축 정렬
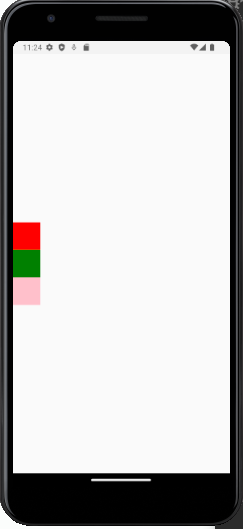
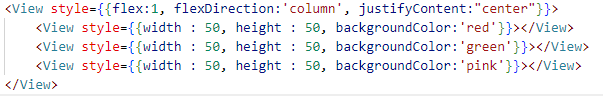
1-1) 수직
1) justifyContent:"center"


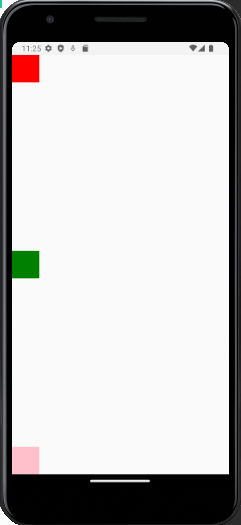
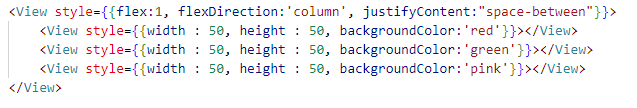
2) justifyContent:"space-between"


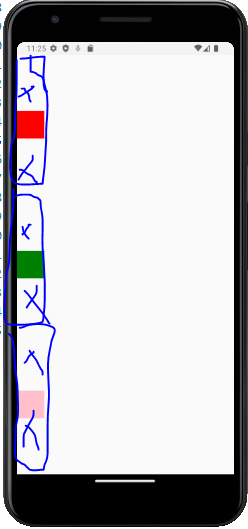
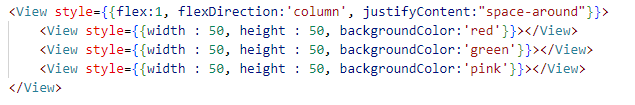
3) justifyContent:"space-around"


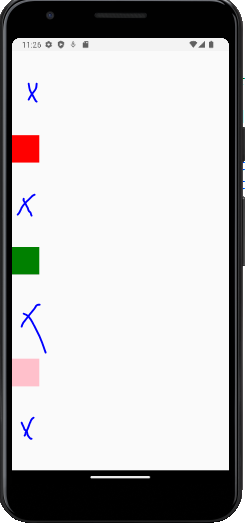
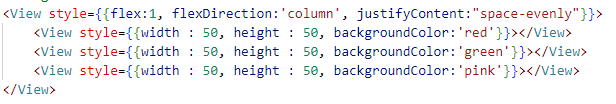
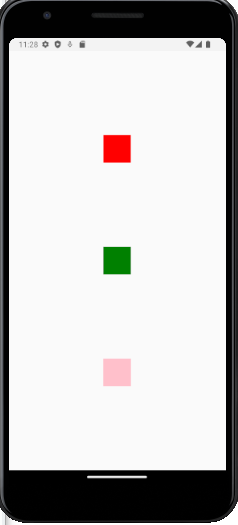
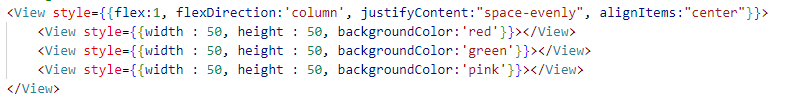
4) justifyContent:"space-evenly"


5) alignItems:"center"


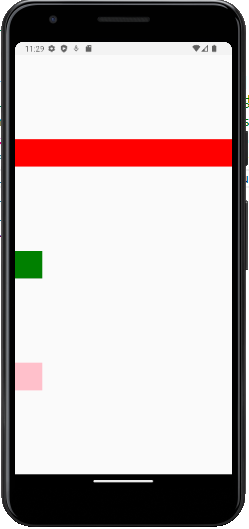
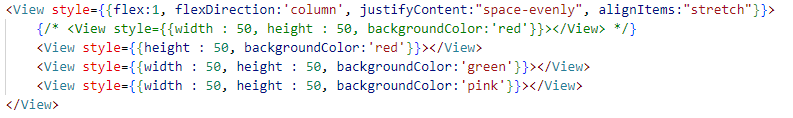
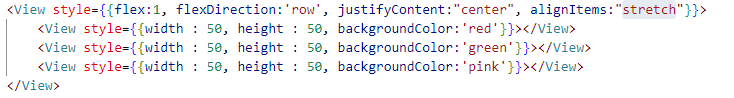
6) alignItems:"stretch"
-stretch(기본값) : 남은 공간만큼 크기를 늘림, 단 지정된 크기가 없을 때만


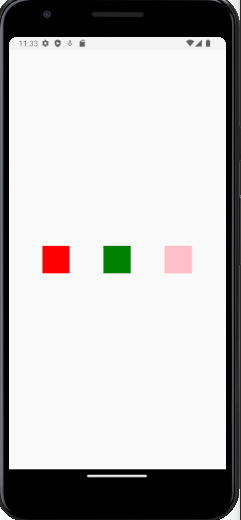
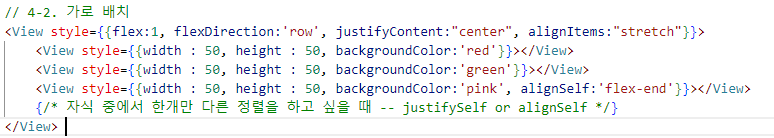
1-2) 수평
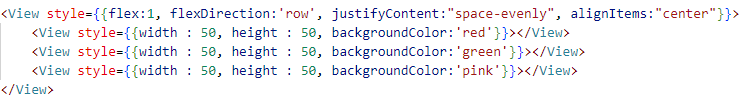
1) justifyContent:"center"


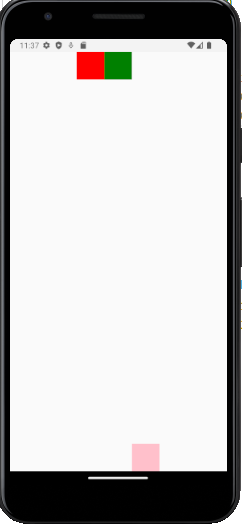
2) justifyContent:"space-evenly", alignItems:"center"


3) 자식 중에서 한개만 다른 정렬을 하고 싶을 때
- justifySelf or alignSelf


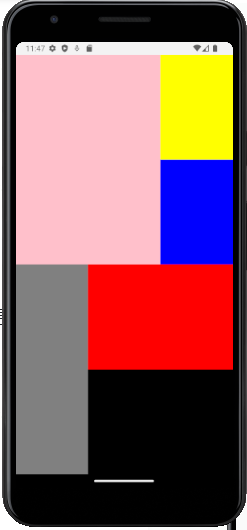
2. 중첩 구조 배치...수직/수평 구조 중첩
2-1) 수직/수평 구조 중첩

import React, {Component} from "react";
import { View } from "react-native";
export default class MainPomponent extends Component{
render(): JSX.Element {
return (
//6. 중첩 구조 배치...수직/수평 구조 중첩
<View style={{flex:1, flexDirection:'column'}}>
{/* 크게 수직으로 2분할 [1:2 비율] */}
{/* 6.1 상단 1의 영역 */}
<View style={{flex :1, flexDirection:'row'}}>
{/* 좌우 2:1 분할 */}
<View style={{flex :2,backgroundColor:'pink'}}></View>
<View style={{flex :1,flexDirection:'column'}}>
<View style={{flex :1,backgroundColor:'yellow'}}></View>
<View style={{flex :1,backgroundColor:'blue'}}></View>
</View>
</View>
{/* 6.2 하단 2의 영역 */}
<View style={{flex :1, flexDirection:'row'}}>
{/* 좌우 1:1 분할 */}
<View style={{flex :1,backgroundColor:'grey'}}></View>
<View style={{flex :2,}}>
<View style={{flex :1,backgroundColor:'red'}}></View>
<View style={{flex :1,backgroundColor:'black'}}></View>
</View>
</View>
</View>
)
}
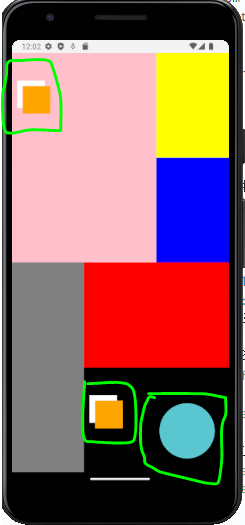
}2-2) 뷰들이 겹치기
- flex스타일은 뷰의 겹침을 허용하지 않음
- 뷰를 겹치려면 CSS 속성인 position 사용
- RN의 모든 컴포넌트는 기본 position이 relative로 되어 있다
- 포지션 속성을 absolute로 하면 뷰의 포지션을 직접 지정하기에 뷰를 겹칠 수 있다
또한, 부모 뷰가 relative 여서 부모뷰의 좌상단을 기준으로 배치됨

import React, {Component} from "react";
import { View } from "react-native";
export default class MainPomponent extends Component{
render(): JSX.Element {
return (
//6-2) 뷰들이 겹치려면?
//flex스타일은 뷰의 겹침을 허용하지 않음
//뷰를 겹치려면 CSS 속성인 position 사용
//RN의 모든 컴포넌트는 기본 position이 relative로 되어 있다
//포지션 속성을 absolute로 하면 뷰의 포지션을 직접 지정하기에 뷰를 겹칠 수 있다
//또한 부모 뷰가 relative 여서 부모뷰의 좌상단을 기준으로 배치됨
<View style={{flex:1, flexDirection:'column'}}>
{/* 크게 수직으로 2분할 [1:2 비율] */}
{/* 6.1 상단 1의 영역 */}
<View style={{flex :1, flexDirection:'row'}}>
{/* 좌우 2:1 분할 */}
<View style={{flex :2,backgroundColor:'pink'}}>
{/* 절대 위치 지정으로 뷰 겹치기 */}
<View style={{width : 50, height : 50, backgroundColor:'#fff', left:10, top:50, position:"absolute"}}></View>
<View style={{width : 50, height : 50, backgroundColor:'orange', left:20, top:60, position:"absolute"}}></View>
</View>
<View style={{flex :1,flexDirection:'column'}}>
<View style={{flex :1,backgroundColor:'yellow'}}></View>
<View style={{flex :1,backgroundColor:'blue'}}></View>
</View>
</View>
{/* 6.2 하단 2의 영역 */}
<View style={{flex :1, flexDirection:'row'}}>
{/* 좌우 1:1 분할 */}
<View style={{flex :1,backgroundColor:'grey'}}></View>
<View style={{flex :2,}}>
<View style={{flex :1,backgroundColor:'red'}}></View>
<View style={{flex :1,backgroundColor:'black'}}>
{/* 절대 위치 지정으로 뷰 겹치기 */}
<View style={{width : 50, height : 50, backgroundColor:'#fff', left:10, top:50, position:"absolute"}}></View>
<View style={{width : 50, height : 50, backgroundColor:'orange', left:20, top:60, position:"absolute"}}></View>
</View>
</View>
</View>
{/* 절대 위치 지정 */}
<View style={{backgroundColor:'#5AC6D0', width:100, height:100, bottom:25, right:25, position:"absolute", borderRadius:50}}></View>
</View>
)
}
}