[1]컴포넌트 만들기

import React, {Component} from "react";
import { View, Text, StyleSheet, Button, Alert } from "react-native";
export default class MainPomponent extends Component {
render(): JSX.Element {
return (
<View style={ style.root}>
{/* 1. 나만의 component 만들어서 사용해보기 */}
<Text>Hello RN</Text>
{/* My Component 사용 */}
<MyComponent></MyComponent>
<MyComponent></MyComponent>
</View>
//이런식으로 Header, Body, Nav 영역별로 나누어 작성할 수 있음
)
}
}
//1. 커스텀 컴포넌트 만들기
class MyComponent extends Component {
render(): React.JSX.Element {
return (
<View style={{margin:16}}>
<Text style={{margin:16, color:"black"}}>Hello sam</Text>
<Button title="클릭"></Button>
</View>
)
}
}
// 스타일시트
const style = StyleSheet.create({
root : {flex:1},
})[2] props
- 컴포넌트에 전달된 속성값을 가지고 있는 변수
- read-only 속성임
- Custom Component에 속성(property)값을 전달
- 컴포넌트를 사용할 때 속성(property)으로 전달된 값은 컴포넌트의 아주 특별한 멤버변수(props : 컴포넌트에 전달된 속성값을 가지고 있는 변수)에 자동으로 추가되어 있음
💡사용방법
1. MyComponent2 속성(property) 값들의 타입 지정 - 타입스크립트 문법
2. 속성으로 전달될 타입을 제네릭으로 지정
3. 컴포넌트를 사용할 때 속성(property)으로 전달된 값은 컴포넌트의 아주 특별한 멤버변수(props : 컴포넌트에 전달된 속성값을 가지고 있는 변수)에 자동으로 추가되어 있음

import React, {Component} from "react";
import { View, Text, StyleSheet, Button, Alert } from "react-native";
export default class MainPomponent extends Component {
render(): JSX.Element {
return (
// <View style={ style.root}>
// {/* 1. 나만의 component 만들어서 사용해보기 */}
// <Text>Hello RN</Text>
// {/* My Component 사용 */}
// <MyComponent></MyComponent>
// <MyComponent></MyComponent>
// </View>
//이런식으로 Header, Body, Nav 영역별로 나누어 작성할 수 있음
//2. 속성값 바꾸기
<View style={ style.root}>
{/* 1. 나만의 component 만들어서 사용해보기 */}
<Text>Hello RN</Text>
{/* My Component 사용 */}
<MyComponent2 aaa= "lisa"></MyComponent2>
<MyComponent2 aaa= "jisoo"></MyComponent2>
</View>
)
}
}
//2. Custom Component에 속성(property)값을 전달
// 2-1) MyComponent2 속성(property) 값들의 타입 지정 - 타입스크립트 문법
type AAA = { //타입 만들기
aaa:String,
}
// 2-2) 속성으로 전달될 타입을 제네릭으로 지정
class MyComponent2 extends Component<AAA> {
render(): React.JSX.Element {
return (
<View style={{margin:16}}>
{/* 2-3) 컴포넌트를 사용할 때 속성(property)으로 전달된 값은
컴포넌트의 아주 특별한 멤버변수(props : 컴포넌트에 전달된 속성값을 가지고 있는 변수)
에 자동으로 추가되어 있음
*/}
<Text style={{margin:16, color:"black"}}>Hello {this.props.aaa}</Text>
<Button title="클릭"></Button>
</View>
)
}
}
//1. 커스텀 컴포넌트 만들기
class MyComponent extends Component {
render(): React.JSX.Element {
return (
<View style={{margin:16}}>
<Text style={{margin:16, color:"black"}}>Hello sam</Text>
<Button title="클릭"></Button>
</View>
)
}
}
// 스타일시트
const style = StyleSheet.create({
root : {flex:1},
})2-2) 컴포넌트 다른 파일에 있는 것 가져오기
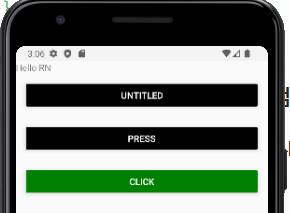
1. 기본 사용법

- 메인

- MyComponent3
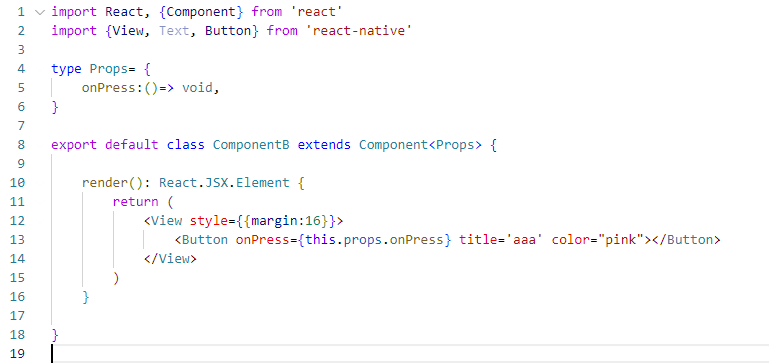
import React, {Component} from 'react'
import {View, Text, Button} from 'react-native'
type Props= {
title:string,
aaa:()=>void //함수의 타입 [파리미터 X, 리턴 X]
}
class MyComponent3 extends Component<Props>{
render(): React.JSX.Element {
return (
<View style={{margin:16}}>
<Button onPress={this.props.aaa} title={this.props.title}></Button>
</View>
)
}
}
export default MyComponent3
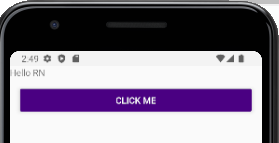
2. 일부 props만 전달하기

- 메인

- MyComponent4
import React, {Component} from 'react'
import {View, Text, Button} from 'react-native'
type Props= {
title:string,
color:string,
aaa:()=>void //함수의 타입 [파리미터 X, 리턴 X]
}
class MyComponent4 extends Component<Props>{
// 정적변수로 props가 전달되지 않을때의 기본값 지정 가능
// 정적 타입들의 적용은 앱을 다시 실행해야 올바르게 적용됨!
static defaultProps= {
title: 'untitled',
color: 'black',
aaa: ()=>{}
}
render(): React.JSX.Element {
return (
<View style={{margin:16}}>
<Button onPress={this.props.aaa} title={this.props.title} color={this.props.color}></Button>
</View>
)
}
}
export default MyComponent4
3. 여러 속성을 한번에 적용
☝ press 속성들을 한방에 적용
<Button {...this.props}></Button>

- 메인
//5. 여러 속성을 한번에 적용하기
<View style={ style.root }>
<Text>Hello RN</Text>
{/* MyComponent5 사용 */}
<MyComponent5 title='click me' color='indigo' onPress={()=>Alert.alert('clicked button')}></MyComponent5>
</View>- Mycomponent5
import React, {Component} from 'react'
import {View, Text, Button} from 'react-native'
type Props= {
title:string,
color:string,
onPress:()=>void //함수의 타입 [파리미터 X, 리턴 X]
}
class MyComponent5 extends Component<Props>{
render(): React.JSX.Element {
return (
<View style={{margin:16}}>
{/* props 속성들을 한방에 적용 */}
<Button {...this.props}></Button>
</View>
)
}
}
export default MyComponent5
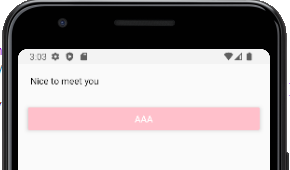
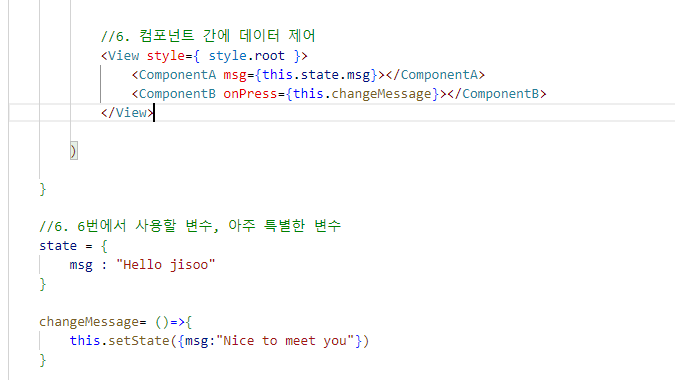
2-3) 서로 다른 컴포넌트에 있는 속성 제어하기
- 컴포넌트 끼리는 통신 불가능
- 두 컴포넌트를 감싸고 있는 부모한테 건너건너 말해야함

- 메인

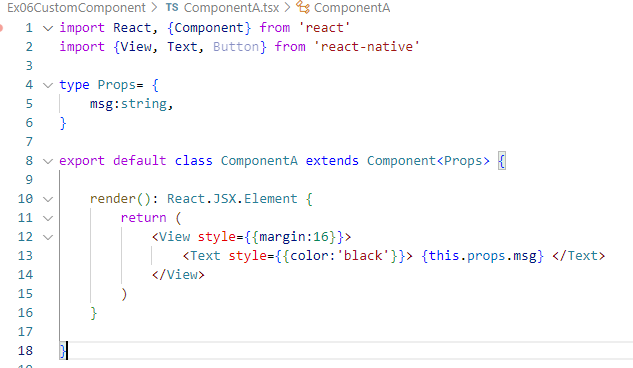
- ComponentA

- ComponentB