[1] 클래스형 컴포넌트 VS 함수형 컴포넌트
💡 컴포넌트 제작 방법
1. class Component
Component를 상속해서 만든 class, 일반적인 컴포넌트
2. funtional Component
마치 함수를 만드는 방식처럼 만들어진 컴포넌트 [함수형 컴포넌트]
1. 클래스형 컴포넌트

import React, {Component} from "react";
import {View, Text, Button, StyleSheet} from 'react-native'
export default class Main extends Component {
render(): React.JSX.Element {
return (
<View style={style.root}>
{/* 새로운 커스텀 컴포넌트 제작 방법 */}
{/* 1. class Component : Component를 상속해서 만든 class, 일반적인 컴포넌트 */}
{/* 2. funtional Component : 마치 함수를 만드는 방식처럼 만들어진 컴포넌트 [함수현 컴포넌트] */}
{/* 1) 두 컴포넌트 차이를 알아보기 위해 class Component만들어보기 */}
<MyComponent></MyComponent>
</View>
)
}
}
//1) 일반적인 클래스 컴포넌트
class MyComponent extends Component {
render(): React.JSX.Element {
return(
<View>
<Text style={style.text}>클래스 컴포넌트</Text>
</View>
)
}
}
//스타일
const style = StyleSheet.create({
root: {
flex : 1,
padding : 16,
},
text : {
margin:8,
padding:8,
color : 'black'
}
})2. 함수형 컴포넌트
- 간단한 콘텐츠를 화면에 보여주고자 할때 간결하게 작성할 수 있는 컴포넌트
단점
- 함수이기 때문에 생성자 생성 불가
- 컴포넌트의 상속 받지 않아서 화면 갱신에 영향을 주는 아주 특별한 변수 state 없음
- 컴포넌트 태그문에서 전달할 수 있는 프로터티들 받을 수 없음 (props)도 사용 불가
보안
- props(속성)을 전달 받을 수 있는 방법 있음 => 매개변수로 받음!!!
- state가 없다는 단점을 보완하기 위해서 Hook이라는 개념이 새로 도입
- 생명주기도 없어서 화면이 갱신될때 마다 호출되는 기능을 만들고 싶을때를 위해 useEffect() 함수도 생김!
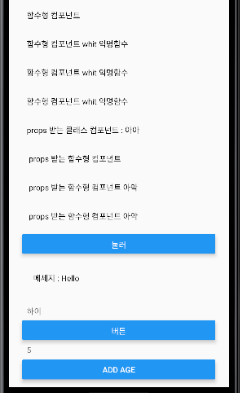
아래 코드 실습 결과 화면

useEffect() 사용 결과 화면

import React, {Component, useEffect, useState} from "react";
import {View, Text, Button, StyleSheet} from 'react-native'
export default class Main extends Component {
render(): React.JSX.Element {
return (
<View style={style.root}>
{/* 2) 함수형 컴포넌트 : JS에선 함수를 객체를 만들 수 있어서 <>문으로 호출 가능*/}
{/* 함수를 객체인 마냥 사용가능 */}
<MyComponent2></MyComponent2>
{/* 익명함수로 만든 함수 */}
<MyComponent3></MyComponent3>
{/* 화살표함수오 만든 함수 */}
<MyComponent4></MyComponent4>
<MyComponent5></MyComponent5>
{/* 즉, 간단한 콘텐츠를 화면에 보여주고자 할때 간결하게 작성할 수 있는 컴포넌트 */}
{/* 단점
- 함수이기 때문에 생성자 생성 불가
- 화면 갱신에 영향을 주는 아주 특별한 변수 state도 없음 - 컴포넌트의 상속 받지 않아서
- 컴포넌트 태그문에서 전달할 수 있는 프로터티들 받을 수 없음 (props) 사용 불가 - 컴포넌트의 상속 받지 않아서
*/}
{/* 대신에 props(속성)을 전달 받을 수 있는 방법 있음 */}
{/* 3.1) 원래 props 받는 class 확인 */}
<MyComponent6 data={"아아"}></MyComponent6>
{/* 3.2) props를 받는 함수형 컴포넌트 */}
<MyComponent7 data={"props 받는"}></MyComponent7>
{/* 3.3) 여러개의 속성 받기 */}
<MyComponent8 data={"props 받는"} title="아악"></MyComponent8>
{/* 3.4) 여러개의 속성을 구조분해할당으로 받기 */}
<MyComponent9 data={"props 받는"} title="아악"></MyComponent9>
{/* 4. 컴포넌트 간의 데이터 제어 */}
{/* 메인이 컴포넌트들을 참조하여 명령을 내리기 위해...
메인이 텍스크를 state로 속성값을 가지고 제어함
또, 함수를 하나 만들어 state 값을 바꾸는 기능을 써놓고 함수도 Props에 넣어 제어한다
=> 함수형 프로그래밍 , 함수를 객체처럼 바라봄
*/}
<AAA onPress={this.changeText}></AAA>
<BBB msg={this.state.msg}></BBB>
{/* 결론적으로 function형 컴포넌트는 클래스 컴포넌트에 비해 코딩이 간결함 */}
{/* 하지만 state가 없음, 그래서 보통은 단순한 화면 컴포넌트 용으로 적합하였음
그러나 현재는 이 함수형 컴포넌트의 간결한 코딩이 더 선호되어 state가 없다는
단점을 보완하기 위해서 Hook이라는 개념이 새로 도입되었다
-> 후킹한다는 뜻
*/}
{/* 5. 함수형 컴포넌트의 Hook 실습*** */}
<MyComponent10></MyComponent10>
</View>
)
}
//아주 특별한 멤버변수
state : React.ComponentState = {
msg : "Hello"
}
changeText = () => this.setState({msg:"Nice"})
}
//5) 함수형 컴포넌트 Hook...
function MyComponent10():JSX.Element{
//함수형 컴포넌트는 state, setState()가 없음
// let msg = "Hello" //지역변수 - 화면 갱신에 영향을 주지 않음
//함수형에서 state를 사용할 수 있도록 만드는 문법 존재 => useState()
//msg라는 화면 갱신할 수 있는 변수와 값을 변경하는 setState() 능력이 있는 setMsg함수 만들기 useState()를 통해
let [msg, setMsg] = useState<String>("하이") //초기값은 () 안에 쓴다
const [age, setAge] = useState(0)
// 함수형 컴포넌트는 라이프사이클 메소드도 없음
// 화면을 갱신할때 자동 호출되던 componentDidUpdate, componentDidMount 메소드를 대체하는 함수 존재
// 화면이 처음 시작할때와 state변경으로 인해 화면이 갱신될때 마다 호출되는 기능을 만들고 싶을때..
//ex. 서버에서 데이터를 읽어오거나 .. DB작업등을 할 때, 리프레시 같은 거...
// useEffect() : 파라미터로 전달된 값이 호출됨, 단 화살표 함수로
useEffect(() => {
console.log("useEffect() 한다?")
})
return (
<View style={{padding:8}}>
<Text style={{padding:8}}>{msg}</Text>
<Button title='버튼' onPress={()=>setMsg("클릭됨")}></Button>
<Text style={{padding:8}}>{age}</Text>
<Button title="add age" onPress={() => setAge(age+1)}></Button>
</View>
)
}
//4. 컴포넌트들 간의 데이터 제어 - 직접 참조는 불가
//4.1) 버튼을 가진 함수형 컴포넌트 만들기
type AaaProps = {onPress : () => void}
const AAA = (props:AaaProps) => {
return (
<View style={{padding:8}}>
<Button title="눌러" onPress={props.onPress}></Button>
</View>
)
}
//4.2) 버튼에 의해 변경될 글씨를 보여주는 함수형 컴포넌트
type BbbProps = {msg:String}
const BBB = (props:BbbProps) => {
return (
<View style={{padding:8}}>
<Text style={style.text}> 메세지 : {props.msg} </Text>
</View>
)
}
// 3.3) 여러개의 프로퍼티 받기
type Props2 = {
data:String,
title:String,
}
function MyComponent8( props:Props2 ){ //태그문의 속성으로 지정한 값들은 파라미터로 전달됨
return(
<View>
<Text style={style.text}> {props.data} 함수형 컴포넌트 {props.title}</Text>
</View>
)
}
//구조분해 할당으로 변경 - 객체의 멤버 쏙 빼오는 거, 파라미터에 {} 있으면 백프로~
function MyComponent9( {data, title}:Props2 ){ //태그문의 속성으로 지정한 값들은 파라미터로 전달됨
return(
<View>
<Text style={style.text}> {data} 함수형 컴포넌트 {title}</Text>
</View>
)
}
// 3)
type Props = {data:String,} //3.1.1) 프로퍼티 타입지정
//3.2) props 받는 함수형 컴포넌트
function MyComponent7( props:Props ){ //태그문의 속성으로 지정한 값들은 파라미터로 전달됨
return(
<View>
<Text style={style.text}> {props.data} 함수형 컴포넌트</Text>
</View>
)
}
//3.1) props 받는 class
class MyComponent6 extends Component<Props> { //3.1.2) 지정한 타입 받기 위해 제네릭에 쓰기
render(): React.JSX.Element {
return(
<View>
<Text style={style.text}>props 받는 클래스 컴포넌트 : {this.props.data}</Text>
</View>
)
}
}
//2) 함수형 컴포넌트
// 태그문을 리턴 하는 거니까 리턴 타입 : JSX.Element
function MyComponent2():JSX.Element { //선언적함수
return(
<View>
<Text style={style.text}>함수형 컴포넌트</Text>
</View>
)
}
//2.1) 함수형 컴포넌트를 익명함수 형태로 만들수도 있음
const MyComponent3 = function():JSX.Element{
return(
<View>
<Text style={style.text}>함수형 컴포넌트 whit 익명함수</Text>
</View>
)
}
//2.2) 화살표 함수현태로 함수형컴포넌트 설계
const MyComponent4 = ():JSX.Element => {
return(
<View>
<Text style={style.text}>함수형 컴포넌트 whit 익명함수</Text>
</View>
)
}
// 2.2) 축약형으로...{} 지우면 리턴도 지워야함
const MyComponent5 = ():JSX.Element => <View><Text style={style.text}>함수형 컴포넌트 whit 익명함수</Text></View>
//1) 일반적인 컴포넌트
class MyComponent extends Component {
render(): React.JSX.Element {
return(
<View>
<Text style={style.text}>클래스 컴포넌트</Text>
</View>
)
}
}
//스타일
const style = StyleSheet.create({
root: {
flex : 1,
padding : 16,
},
text : {
margin:8,
padding:8,
color : 'black'
}
})