리액트 네비게이션 사용하기
- 홈화면에 네비게이터가 화면들을 전환해줌
- 네비게이터를 어떤걸 쓰느냐에 따라 알아서 화면에 그림
🔨 네비게이션 라이브러리 설치
실행중인 라이러리엔 설치 못함 앱과 노드창 꺼야함
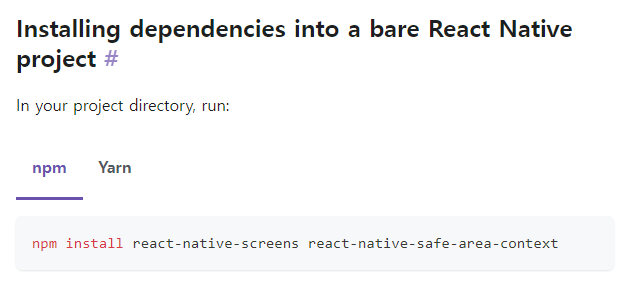
1. 기본 네비게이션 추가
- 추가 기능도 터미널로 설치
코드에 적용
- 가장먼저 네비게이터들을 감싸는 최상위 콘테이너 컴포넌트 필요 (NavigationContainer)
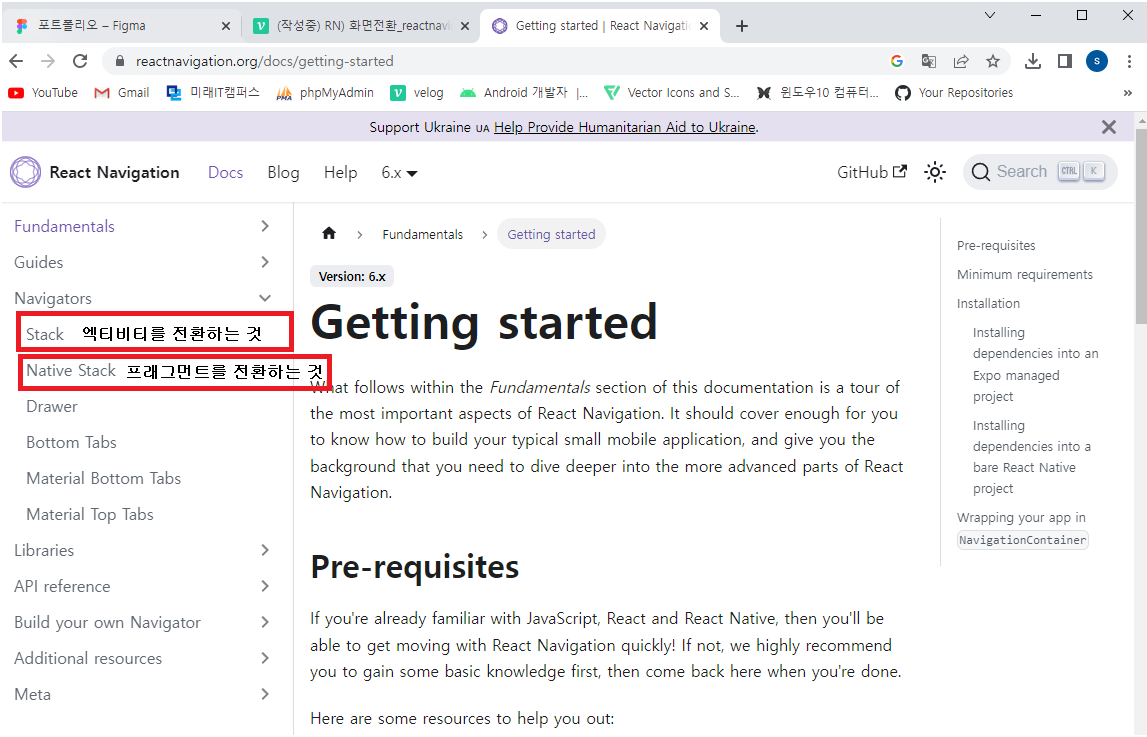
- 사이트 페이지에서 화면전환 방법을 결정하는 Navigator의 여러종류 중 사용할 것 install 해야함

중에서 stackNavigator 사용해보기
1. stackNavigator 임포트
https://reactnavigation.org/docs/stack-navigator#screenoptions

2. stackNavigator 통한 화면전환
1) 가장먼저 네비게이터들을 감싸는 최상위 콘테이너 컴포넌트 필요
import { NavigationContainer } from "@react-navigation/native";2) 화면전환 방법을 결정하는 Navigator의 여러종류 중 사용할 것 install 해야함
- 중에서 stackNavigator 사용해보기 -> 라이브러리 설치
import { createStackNavigator } from "@react-navigation/stack";3) Stack Navigator에 의해 전환될 다른 폴더에 작성한 화면 스크린 컴포넌트 임포트
import HomeComponent from "./screen/HomeComponent";
import SecondComponent from "./screen/SecondComponent";4) 메인화면 안에 보여줄 두 화면을 등록
- 타입스크립트에서는 스크린리스트를 타입으로 지정해줄 것을 권장함
- 다른 tsx 파일로 만들 두 화면에서 사용하기 위해 export 키워드 붙임
export type StackScreenList={
Home : undefined, //화면명(스크린명) : 전환 할 때 전달 할 파라미터의 자료형
Second:undefined | {name:String, age:number}, // | 연산자로 타입 여러개 지정 가능
}5) 메인 화면 return 에서 최상위 View를 NavigationContainer로 함
Stack.Navigator 태그 안에 다른 파일로 있는 화면 두개를 Stack.Screen로 부른다
- Stack.Screen의 name은 StackScreenList의 정의한 이름과 같이 해야하며
component엔 각 화면의 파일 이름을 쓴다
메인화면 총 코드
// ### 리액트 네이티브는 기본적으로 Screen(화면) 전환 기능을 제공하지 않기에 라이브러리를 사용해야함
//가장 유명한 화면전환 라이브러리인 ReactNavigation 사용
//사이트에서 가이드 참고 https://reactnavigation.org/docs/getting-started
// 1. 기본 필수 라이브러리 추가
// npm install @react-navigation/native
// 1.1 추가 라이브러리
// npm install react-native-screens react-native-safe-area-context
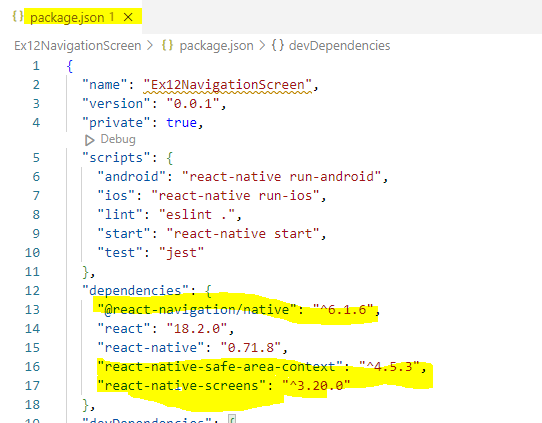
//라이브러리 추가 확인은 packge.json 파일안에 dependencies 에서 확인한다
import React from "react";
import {Button, Image} from "react-native";
//1) 가장먼저 네비게이터들을 감싸는 최상위 콘테이너 컴포넌트 필요
import { NavigationContainer } from "@react-navigation/native";
//2) 화면전환 방법을 결정하는 Navigator의 여러종류 중 사용할 것 install 해야함
//이 중에서 stackNavigator 사용해보기 - 라이브러리 설치
import { createStackNavigator } from "@react-navigation/stack";
//3) Stack Navigator에 의해 전환될 다른 폴더에 작성한 화면 스크린 컴포넌트 임포트
import HomeComponent from "./screen/HomeComponent";
import SecondComponent from "./screen/SecondComponent";
//4) 타입스크립트에서는 스크린리스트를 타입으로 지정해줄 것을 권장함
export type StackScreenList={
Home : undefined, //화면명(스크린명) : 전환 할 때 전달 할 파라미터의 자료형
Second:undefined | {name:String, age:number}, // | 연산자로 타입 여러개 지정 가능
}
const Stack = createStackNavigator<StackScreenList>()
//타입스크립 좋은 이유? 컴파일 과정에서 오류를 알려줌, 에러를 쉽게 찾을 수 있음
export default function Main():JSX.Element {
return (
<NavigationContainer>
{/* Stack.Navigator의 옵션 : initialRouteName="Second" 첫 시작화면 등록 가능 */}
{/* screenOptions 전체 옵션 */}
<Stack.Navigator screenOptions={{
headerStyle : {
backgroundColor : "grey",
},
headerTintColor : '#fff',
headerTitleAlign : 'center',
}}>
{/* component에 실제 보여줄 화면 입력 */}
{/* options 개별 옵션 */}
<Stack.Screen
options={{
title:'홈',
headerRight: ()=> {return <Button title="메뉴"></Button>}, //얜 무조건 리턴값 있는 함수로
headerLeft: ()=> <Image style={{width:32, height:32, marginLeft:16}} source={require('./image/airplane.png')}></Image>,
headerTitle : () => <Image style={{width:32, height:32, marginLeft:16}} source={require('./image/beach.png')}></Image>,
//headerShown : false, //false주면 헤더 영역 사라짐
}}
name="Home"
component={HomeComponent}
/>
<Stack.Screen name="Second" component={SecondComponent}/>
</Stack.Navigator>
</NavigationContainer>
)
}연동할 화면
- 메인과 각각의 화면은 props 로 한다!!
- StackNavigator에서 사용할 프로퍼티스 타입을 import
import {StackScreenProps} from '@react-navigation/stack'- 메인에서 만든 StackScreenList 타입이 필요함
import { StackScreenList } from "../Main";- StackNavigator에서 사용할 props 타입을 지정
-> 제네릭으로 스크린의 리스트 타입을 지정하고 현재 스크린의 이름을 지정한다
type HomeProps = StackScreenProps<StackScreenList, "Home">- StackNavigator의 Screen으로 등록된 컴포넌트는 props를 받는다
export default function HomeComponent(props:HomeProps):JSX.Element{
}-
네비게이터한테 스크린 전환하라고 해야되는데 스크린을 등록하면 '네비게이션'이라는 애가 자동으로 전달된다 props를 통해 이 네비게이션을 이용하여 네비게이션 안에 navigate("전환할 화면")으로 화면을 전환한다
-
navigation : 화면 전환 하는 애
props.navigation.replace('Second') - route : 전달한 객체 받는 애
//값 전달
props.navigation.replace('Second',{name:"lisa", age:25})
//값 받기
{props.route.params?.name} : {props.route.params?.age}1) HomeComponent.tsx
import React from "react";
import {View, Text, Button, StyleSheet} from 'react-native'
//화면전환을 위한 방법
//1.StackNavigator에서 사용할 프로퍼티스 타입을 import
//StackScreenProps 자동 완성 안됨
import {StackScreenProps} from '@react-navigation/stack'
//2.메인에서 만든 StackScreenList 타입이 필요함
import { StackScreenList } from "../Main";
//3.StackNavigator에서 사용할 props 타입을 지정
//-> 제네릭으로 스크린의 리스트 타입을 지정하고 현재 스크린의 이름을 지정한다
type HomeProps = StackScreenProps<StackScreenList, "Home">
//4.StackNavigator의 Screen으로 등록된 컴포넌트는 props를 받는다
export default function HomeComponent(props:HomeProps):JSX.Element{
return (
<View style={style.root}>
<Text style={style.text}>HOME</Text>
{/* 세컨드컴포넌트로 이동하기 위한 버튼 */}
{/* 네비게이터한테 스크린 전환하라고 해야되는데 스크린을 등록하면
'네비게이션'이라는 애가 자동으로 전달된다 props를 통해
이 네비게이션을 이용하여 네비게이션 안에 navigate("전환할 화면")으로 화면을 전환한다
참고 ) route = 데이터 전달하는 넘
*/}
<Button title="go second" onPress={()=>props.navigation.navigate("Second")}></Button>
{/* 세컨드 화면으로 이동하면서 홈화면 종료 - finish() */}
<Button title="go second and finish" color='green' onPress={()=>props.navigation.replace('Second')}></Button>
{/* Second화면으로 이동하면서 데이터를 전달해보기 [android의 Intent에서 사용하는 Extra data]*/}
<Button title="세커드로 데이터와 함께 이동" color={"orange"} onPress={()=>props.navigation.replace('Second',{name:"lisa", age:25})}></Button>
</View>
)
}
//스타일
const style = StyleSheet.create({
root: {
flex : 1,
padding : 16,
},
text : {
padding:8,
color : 'black'
}
})2) SecondComponent.tsx
import React from "react";
import {View, Text, Button, StyleSheet} from 'react-native'
//1.
import { StackScreenProps } from "@react-navigation/stack";
import { StackScreenList } from "../Main";
type SecondProps = StackScreenProps<StackScreenList,"Second">
export default function SecondComponent(props:SecondProps):JSX.Element{
return (
<View style={style.root}>
<Text style={style.text}>Second</Text>
{/* 홈 화면으로 돌아가는 버튼 */}
<Button title="back to the home" onPress={()=> props.navigation.navigate("Home") }></Button>
{/* 이전 화면으로 돌아가는 버튼 */}
<Button title="go cack" color={"pink"} onPress={()=> props.navigation.goBack() }></Button>
{/* 네이게이터로 데이터를 전달받았다면... */}
{/* 데이터만 가져오는 객체 존재 : route */}
{/* props의 route 라는 객체레게 파라미터값으로 전달 받을 수 있다 */}
<Text style={{padding:16, color:"blue", fontWeight : "bold"}}>{props.route.params?.name} : {props.route.params?.age}</Text>
{/* 버튼 클릭시에 제목줄 제목 변경 */}
<Button title='제목줄 변경' onPress={()=>props.navigation.setOptions({title:'Second!!!!!!!!'})}></Button>
</View>
)
}
//스타일
const style = StyleSheet.create({
root: {
flex : 1,
padding : 16,
},
text : {
padding:8,
color : 'black'
}
})