[1]설치 방법
리액트를 하기위해 필요한 것들
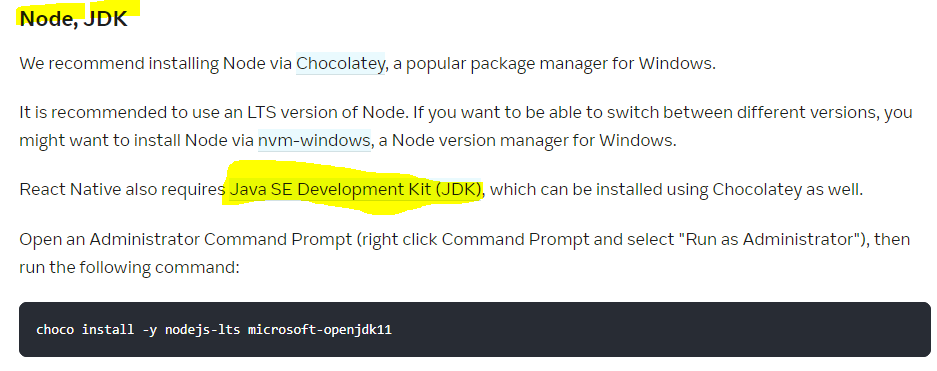
1. node.js
2.jdk
3.안드로이드스튜디오 & Android SDK + AVD
4.환경변수 설정
리액트네이티브 홈페이지
https://reactnative.dev/
JSX = JavaScript + xml
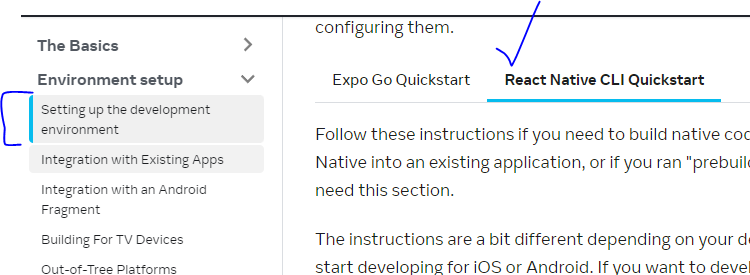
- 홈페이지 접속

2. 설치하기 위해 아래와 같은 순서 진행

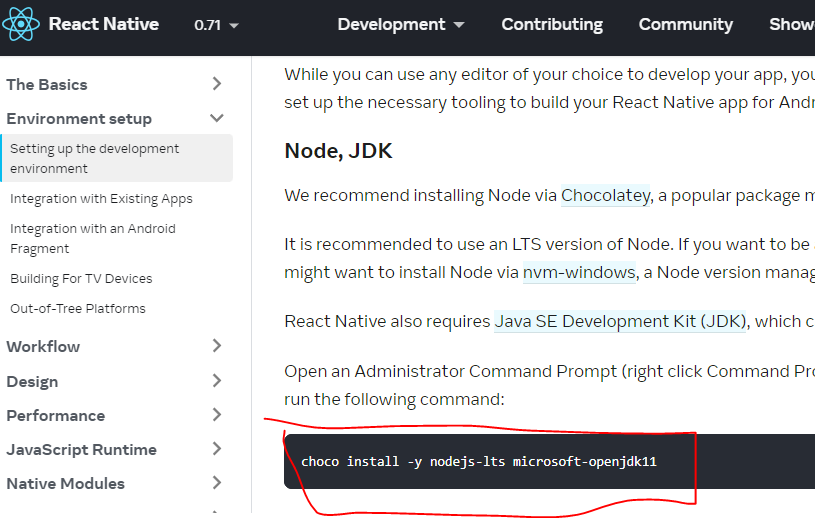
리액트 네이티브를 내부적으로 자바코드를 쓰기위해 JDK(openJDK)도 다운
2-1) Chocolatey 부터 설치해야함
Chocolatey = 프로그램을 설치해 주는 프로그램(ex. npm)
https://chocolatey.org/install
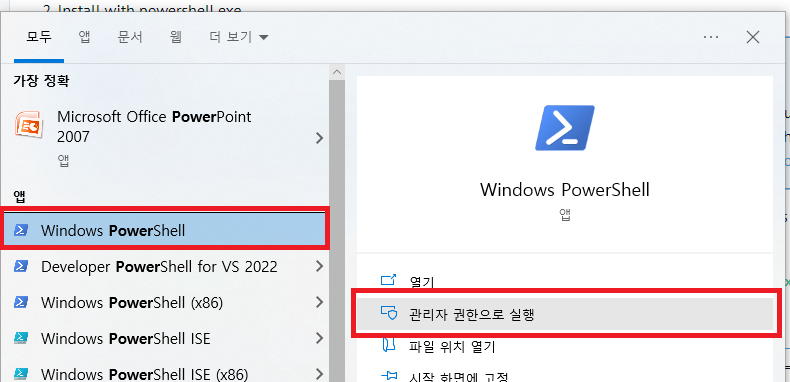
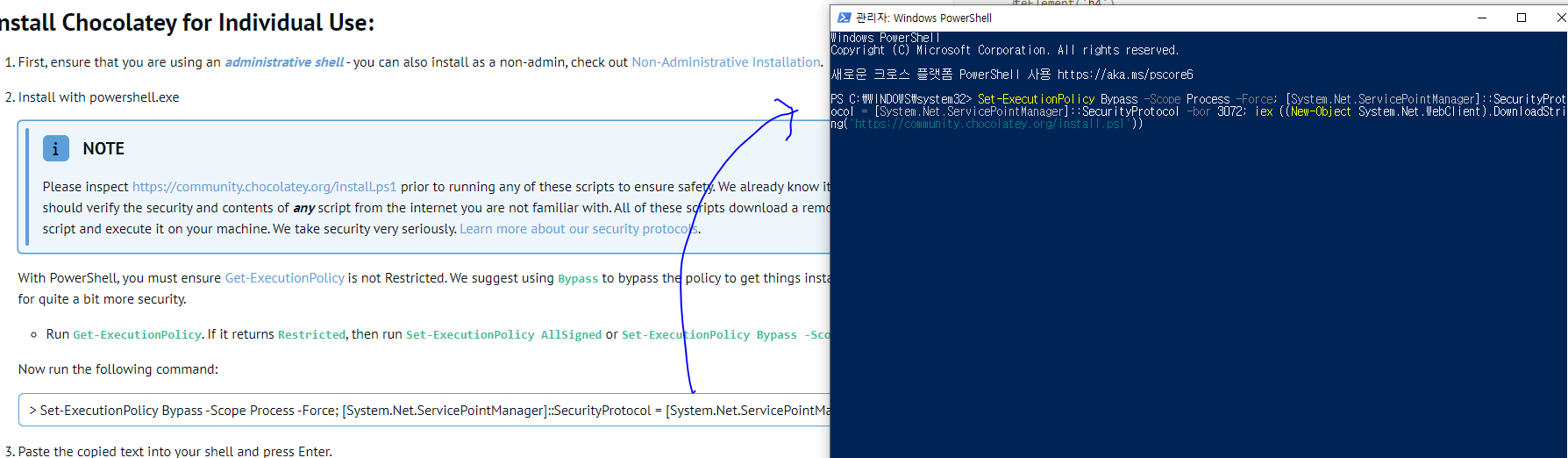
2-2) powerShell 관리자 권한으로 열기

2-3) 파워쉘에 복붙

2-4) 초코 설치 완료 후 파워쉘에 리액트홈페이지에 있는 문장 쓰기

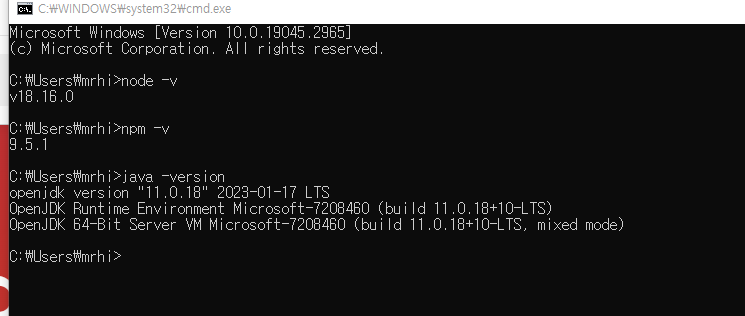
완료 후 설치 확인

2-5) 리액트와 안드로이드스튜디오(안드로이즈 SDK)
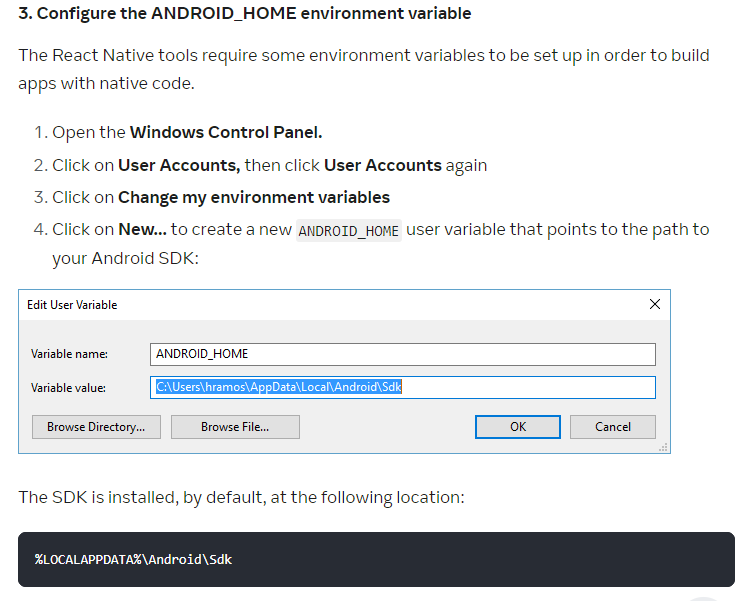
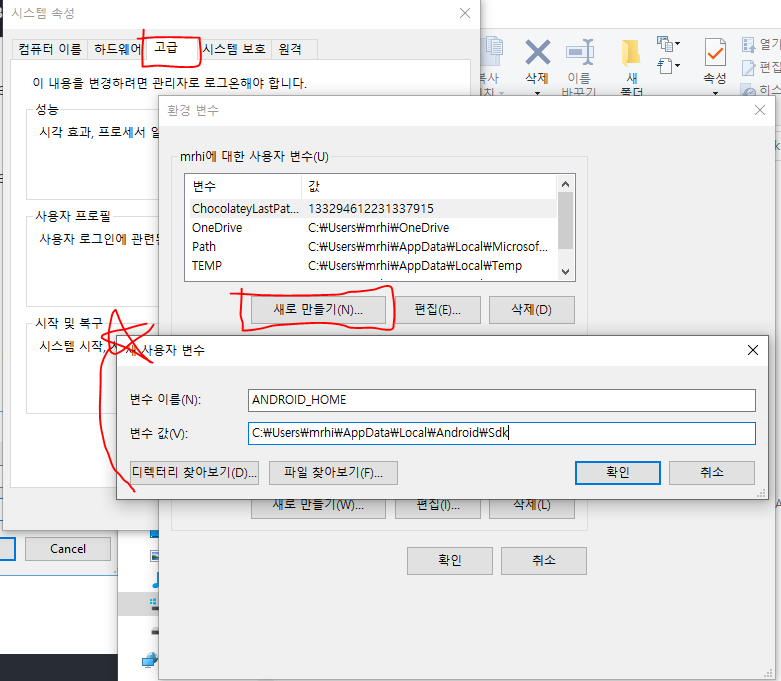
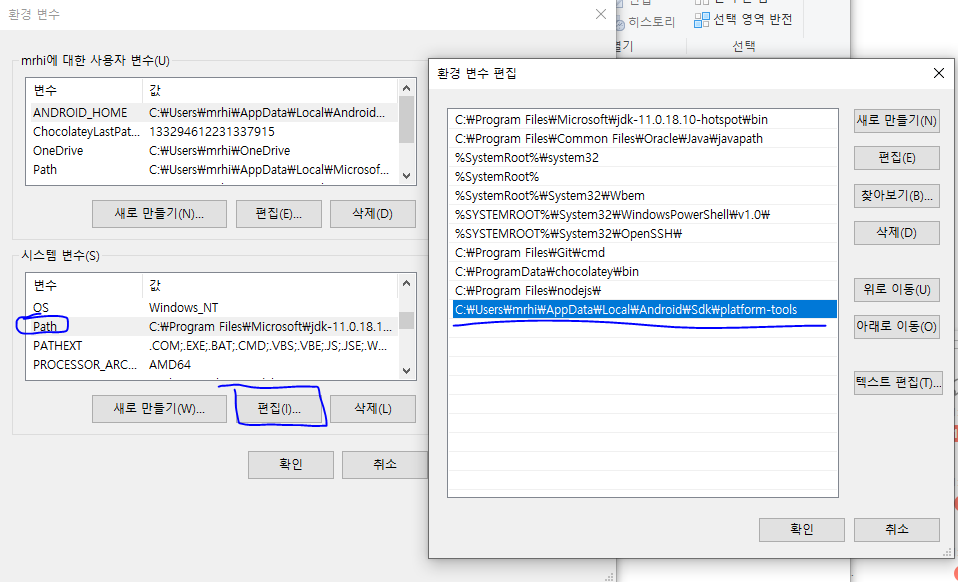
연결 - 환경변수 설정
- 스튜디오는 그냥 편집기일뿐


내 컴퓨에서 경로 확인!!!1
2-5-1)안드로이드 환경변수

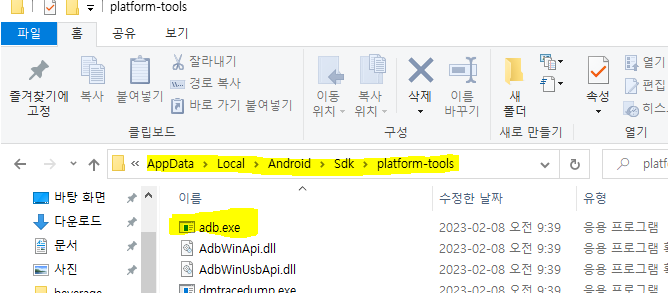
2-5-2)내 편집기와 디바이스 연결하는 ADB(런을 돌릴 수 있도록 해주는 애 : 안드로이드 디버그 브릿지)


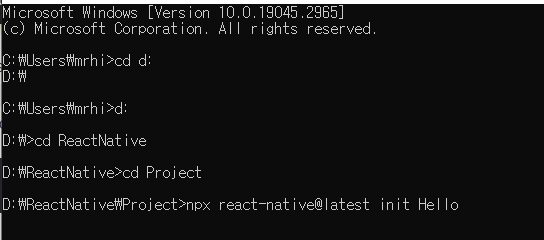
[2]프로젝트 생성

- npx는 그때그때 일회용으로 쓰는 느낌
- 가장 최신을 쓸수 있음
- 단점 : 매번 할때마다 설치해야됨

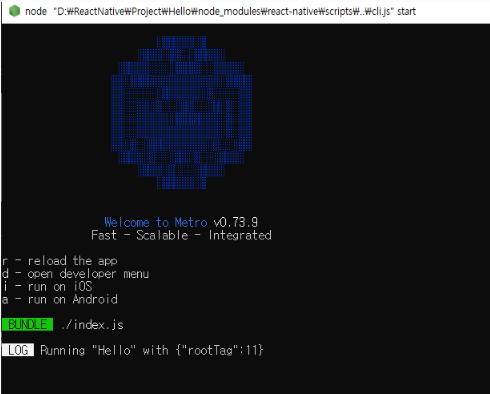
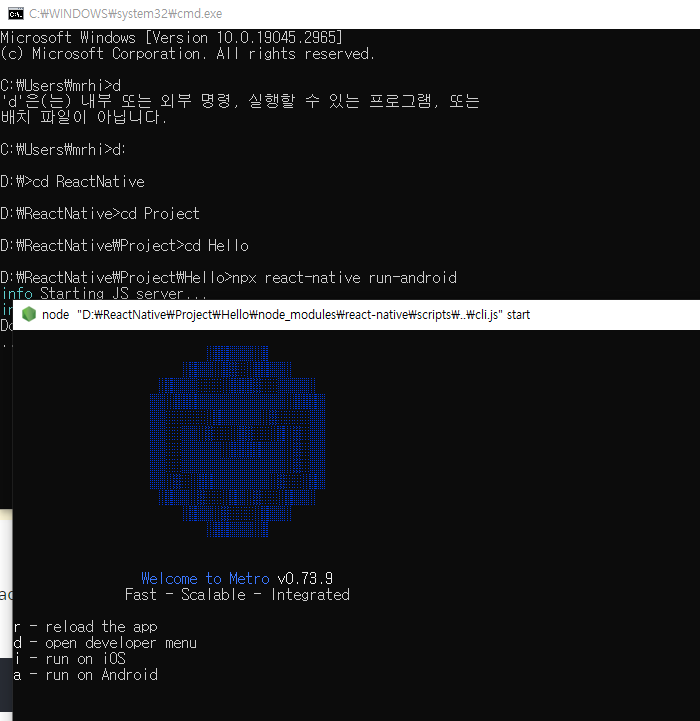
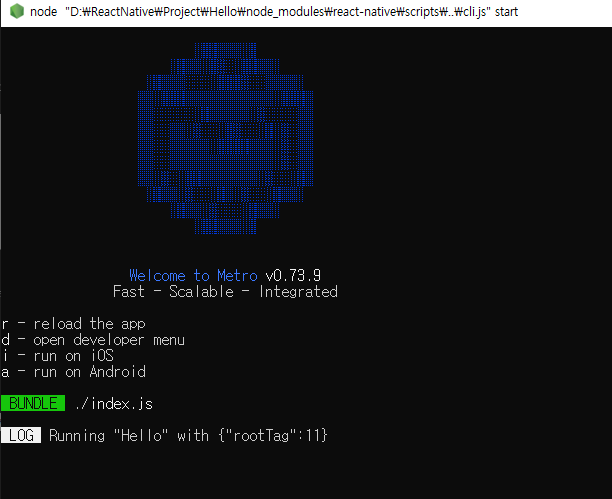
[3] 프로젝트 돌리기

start 창 끄면 안됨!!
여기가 로그창


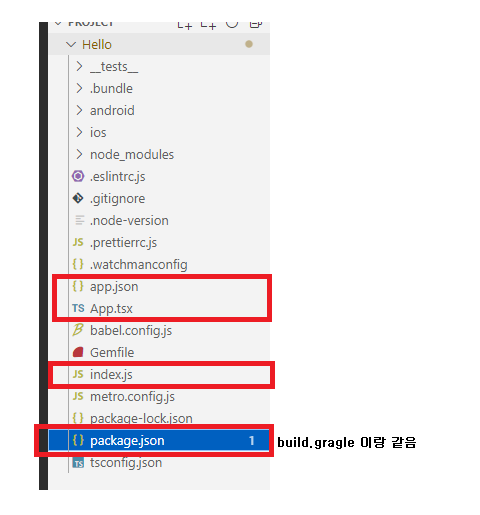
[4] 프로젝트 구성 살펴보기
1. 패키지

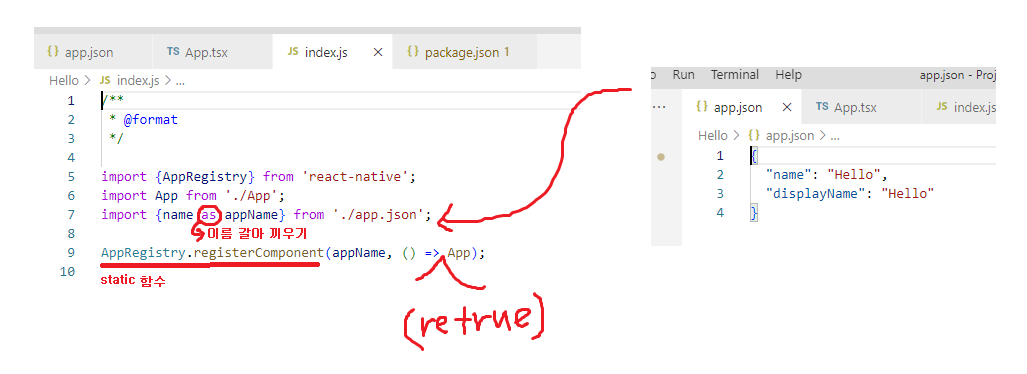
2. index.js & app.json
임포트 하고 있는 모습

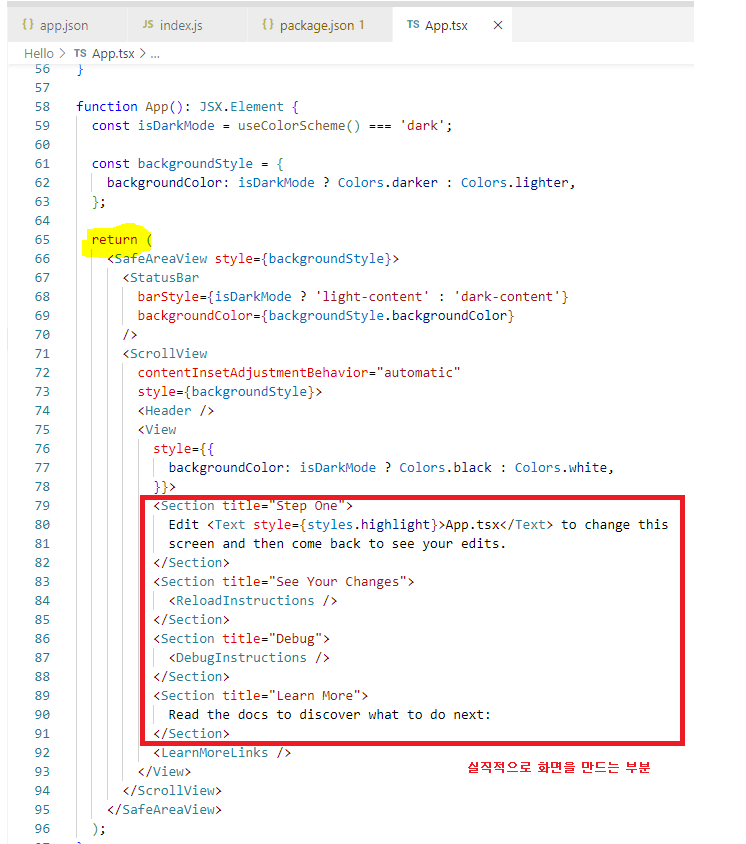
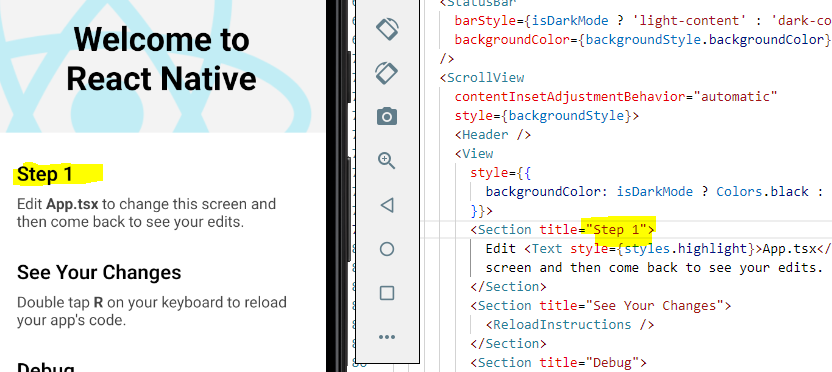
3. App.tsx
앱 화면 만드는 곳


4. 끄는 법
- 애뮬레이터에서 먼저 화면 뒤로 가기 하고
- 아래 화면 끈다