
[1] 비주얼스튜디오 터미널로 프로젝트 생성
리액트네이티브를 설치한게 아니라서 npx 키워드 써야함
- 프로젝트 생성

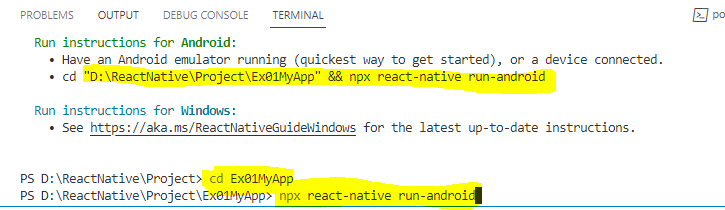
- 생성한 폴더로 이동 후 실행

💡 에뮬레이터가 내가 켜둔 게 아닌 걸로 재실행 되거나, 오류가 나면 node를 끄고 다시 하면 됨
🔨 React Navive 주요내용
- component : 화면을 이루는 모든 것들
- JSX : JavaScript + XMl
//아래 두개는 속성(변수)이름임- state : 화면 갱신에 영향을 주는 아주 특별한 변수, 모든 Component가 기본으로 가지고 있는 변수명 , 호출할 땐 반드시 setState()로
- props :
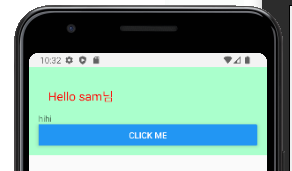
[2] 화면 실습

- 리액트 라이브러리 사용하기 위해 import
- view 들을 사용하기 위해선 import
- return은 하나만 가능 하기에 여러개를 리턴하고 싶으면
return () 로 쓰고 괄호 안에 리턴할 것들을 나열함 - 컴포넌트는 1개의 컴포넌트만 리턴할 수 있기때문에 여러개를 그리고 싶으면 View(리니어레이아웃같은 뷰그룹)로 감싸야함
- MyApp 클래스를 다른 .JS에서 사용할 수 있도록(화면 등록을 위해) 내보내기

// 리액트 라이브러리 사용
import React, { Component } from "react"; //react 얜 웹만 가지고 있음
import { Button, Text, View } from "react-native"; // Text를 쓰려면 임포트 해야됨
//컴포넌트의 능력을 가진 친구 소환
//리액트네이티브는 Component를 '상속받은' 클래스들이 화면에 보여질 수 있음
class MyApp extends Component{
//리액트의 Component 클래스가 화면에 보여줄 뷰를 그려내는 작업 메소드
render() { //render 메소드 오버라이드
//이 메소드 안에서 JSX (JavaScript + XML) 언어로 뷰를 설계하고 이를 return 해줌
// return <Text>Hello world</Text>
let name = "sam" //지역변수
let btnTitle = "Click me"
//여러줄 리턴하고 싶을 때... ()로 감싸고 쓴다
return (
// <Text>Hello world</Text>
// <Text>hihi </Text>
// error - 컴포넌트는 1개의 컴포넌트만 리턴할 수 있다
// 그래서 컴포넌트를 여러개 담을 수 있는 뷰 그룹을 이용함
// JSX는 xml안에서도 JS 변수, 함수 사용이 가능
// XML안에서 {}는 JS문법을 쓰는 영역
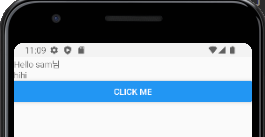
<View>
<Text>Hello {name}님</Text>
<Text>hihi </Text>
<Button title={btnTitle}></Button>
</View>
)
}
}
// MyApp 클래스를 다른 .JS에서 사용할 수 있도록 내보내기
export default MyAppindex.js
- 화면을 앱에 보여주기 위해 등록
/**
* @format
*/
import {AppRegistry} from 'react-native';
import App from './App';
import {name as appName} from './app.json';
import MyApp from './MyApp';
// AppRegistry.registerComponent(appName, () => App);
AppRegistry.registerComponent(appName, () => MyApp);
[3] 스타일 바꾸기
- 스타일 속성 적용 : 객체로 적용

- 기본적으로 display:flex가 적용된 상태
- 기본 배치 방향[flex-direction]이 colum[세로] 방향임
- 기본적으로 컴포넌트의 높이는 warp으로 된다
- 버튼 스타일은 직접 제어하지 못한다
// 리액트 라이브러리 사용
import React, { Component } from "react"; //react 얜 웹만 가지고 있음
import { Button, Text, View } from "react-native"; // Text를 쓰려면 임포트 해야됨
//컴포넌트의 능력을 가진 친구 소환
//리액트네이티브는 Component를 '상속받은' 클래스들이 화면에 보여질 수 있음
class MyApp extends Component{
//리액트의 Component 클래스가 화면에 보여줄 뷰를 그려내는 작업 메소드
render() { //render 메소드 오버라이드
//이 메소드 안에서 JSX (JavaScript + XML) 언어로 뷰를 설계하고 이를 return 해줌
// return <Text>Hello world</Text>
let name = "sam" //지역변수
let btnTitle = "Click me"
//여러줄 리턴하고 싶을 때...
return (
// <Text>Hello world</Text>
// <Text>hihi </Text>
// error - 컴포넌트는 1개의 컴포넌트만 리턴할 수 있다
// 그래서 컴포넌트를 여러개 담을 수 있는 뷰 그룹을 이용함
// JSX는 xml안에서도 JS 변수, 함수 사용이 가능
// XML안에서 {}는 JS문법을 쓰는 영역
// 스타일 속성 적용 - 객체로 적용
<View style={rootStyle}>
<Text style = {textStyle}>Hello {name}님</Text>
<Text style= {plainTextStyle}>hihi </Text>
{/* button 컴포넌트는 스타일 속성이 존재하지 않음 */}
{/* <Button title={btnTitle} style={btnStyle}></Button> */}
{/* 버튼은 직접 스타일을 먹지않으니 다시 View로 감싸고 그것에 스타일을 준단 */}
<View style={ { margin:16 } }>
<Button title={btnTitle} style={btnStyle}></Button>
</View>
</View>
)
}
}
//스타일 객체 적용 - 스타일 속성값은CSS를 기반으로 제작되었음
//RN은 기본적으로 display:flex가 적용된 상태
//기본 배치 방향[flex-direction]이 colum[세로] 방향임
//기본적으로 컴포넌트의 높이는 warp으로 된다
const rootStyle = {
padding : 16,
backgroundColor : "#AAFFCC" ,
// height : '100%',
flex : 1,
//flex-grow속성이 [android의 layout-weight]과 비슷한 속성
//RN에서는 flex-grow속성을 그냥 flex로 사용함
// flexDirection : 'row', //정렬모드가 flex고 strch라서 세로가 화면에 꽉 차게 보임
}
const textStyle = { //리터럴 객체
color: 'red',
fontSize : 20, //기본 단위 dp
fontWeight : 'blod',
margin : 16,
}
const plainTextStyle = {
margin : 8,
color : "black",
}
//버튼의 스타일 객체 - 무의미
//button 컴포넌트는 스타일 속성이 존재하지 않음
const btnStyle = {
margin : 80,
}
// MyApp 클래스를 다른 .JS에서 사용할 수 있도록 내보내기
export default MyApp스타일 StyleSheet를 사용하여 스타일 묶어서 제어

- StyleSheet import
- 스타일 작업 객체들을 하나로 묶어서 관리하는 StyleSheet 객체 생성
- 각 객체에 적용

// 리액트 라이브러리 사용
import React, { Component } from "react"; //react 얜 웹만 가지고 있음
import { Button, Image, StyleSheet, Text, View } from "react-native"; // Text를 쓰려면 임포트 해야됨
//컴포넌트의 능력을 가진 친구 소환
//리액트네이티브는 Component를 '상속받은' 클래스들이 화면에 보여질 수 있음
class MyApp extends Component{
//리액트의 Component 클래스가 화면에 보여줄 뷰를 그려내는 작업 메소드
render() { //render 메소드 오버라이드
//이 메소드 안에서 JSX (JavaScript + XML) 언어로 뷰를 설계하고 이를 return 해줌
// return <Text>Hello world</Text>
let name = "sam" //지역변수
let btnTitle = "Click me"
//여러줄 리턴하고 싶을 때...
return (
// <Text>Hello world</Text>
// <Text>hihi </Text>
// error - 컴포넌트는 1개의 컴포넌트만 리턴할 수 있다
// 그래서 컴포넌트를 여러개 담을 수 있는 뷰 그룹을 이용함
// JSX는 xml안에서도 JS 변수, 함수 사용이 가능
// XML안에서 {}는 JS문법을 쓰는 영역
// 스타일 속성 적용 - 객체로 적용
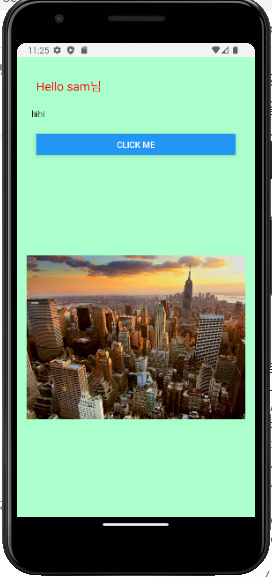
<View style={ style.root }>
<Text style = {style.title}>Hello {name}님</Text>
<Text style= {style.text}>hihi </Text>
{/* button 컴포넌트는 스타일 속성이 존재하지 않음 */}
{/* <Button title={btnTitle} style={btnStyle}></Button> */}
{/* 버튼은 직접 스타일을 먹지않으니 다시 View로 감싸고 그것에 스타일을 준단 */}
<View style={ { margin:16 } }>
<Button title={btnTitle}></Button>
</View>
{/* 리액트 이미지는 이미지 객체로 줘야함
이미지 객체를 만들어주는 내장함수 존재 : require()
*/}
<Image style={style.img} source={require("./image/newyork.jpg")}></Image>
</View>
)
}
}
//스타일 작업 객체들을 하나로 묶어서 관리하는 StyleSheet 객체 생성
const style = StyleSheet.create({
root: {
flex :1,
backgroundColor : "#AAFFCC" ,
padding : 16,
},
title:{
color : 'red',
fontSize : 20, //기본 단위 dp
fontWeight : 'blod',
margin : 16,
},
text : {
margin : 8,
color : "black",
},
img : {
flex : 1, //남은 공간 다 묵어
marginTop : 4,
width : null, //리액트에서 width값 null주면 부모 넘어가지 않음
resizeMode : 'contain',
},
})
//스타일 객체 적용 - 스타일 속성값은CSS를 기반으로 제작되었음
//RN은 기본적으로 display:flex가 적용된 상태
//기본 배치 방향[flex-direction]이 colum[세로] 방향임
//기본적으로 컴포넌트의 높이는 warp으로 된다
const rootStyle = {
padding : 16,
backgroundColor : "#AAFFCC" ,
// height : '100%',
flex : 1,
//flex-grow속성이 [android의 layout-weight]과 비슷한 속성
//RN에서는 flex-grow속성을 그냥 flex로 사용함
// flexDirection : 'row', //정렬모드가 flex고 strch라서 세로가 화면에 꽉 차게 보임
}
const textStyle = { //리터럴 객체
color: 'red',
fontSize : 20, //기본 단위 dp
fontWeight : 'blod',
margin : 16,
}
const plainTextStyle = {
margin : 8,
color : "black",
}
//버튼의 스타일 객체 - 무의미
//button 컴포넌트는 스타일 속성이 존재하지 않음
const btnStyle = {
margin : 80,
}
// MyApp 클래스를 다른 .JS에서 사용할 수 있도록 내보내기
export default MyApp