실습내용
이미지뷰와 버튼 클릭 이벤트를 사용하여 랜덤한 이미지를 순서대로 클릭하는 게임
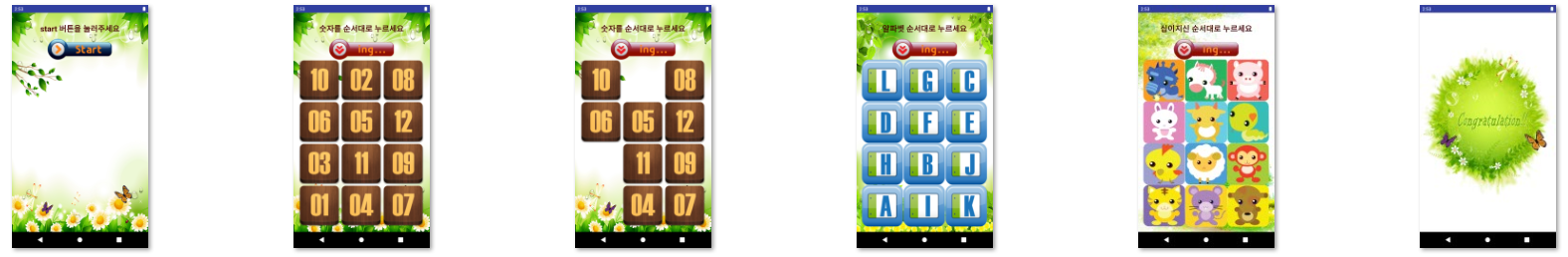
게임 화면 순서

1. start 버튼을 누르면 시작
2. 1~12 까지의 이미지 뷰 랜덤하게 보여주기
3. 순서대로 클릭해야 넘어감
4. 번호 화면 끝나면 A~L 까지 랜덤한 화면
5. 알파벳 다음 십이간지 화면 보여주기
화면코드
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/topLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:weightSum="10"
android:padding="16dp"
android:background="@drawable/bg1"
>
<TextView
android:id="@+id/continueTxt"
android:text="0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone"/>
<TextView
android:id="@+id/txtTitle"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="start버튼을 눌러주세요"
android:textSize="25sp"
android:textStyle="bold"
android:textColor="#400000"
android:gravity="center"
/>
<ImageView
android:id="@+id/startBtn"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:src="@drawable/start"
android:layout_marginBottom="8dp"/>
<LinearLayout
android:id="@+id/gameView"
android:visibility="invisible"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="8"
android:weightSum="4"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:weightSum="3"
android:orientation="horizontal">
<ImageView
android:id="@+id/ivCg1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="3dp"/>
<ImageView
android:id="@+id/ivCg2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="3dp"/>
<ImageView
android:id="@+id/ivCg3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="3dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:weightSum="3"
android:orientation="horizontal">
<ImageView
android:id="@+id/ivCg4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="3dp"/>
<ImageView
android:id="@+id/ivCg5"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="3dp"/>
<ImageView
android:id="@+id/ivCg6"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="3dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:weightSum="3"
android:orientation="horizontal">
<ImageView
android:id="@+id/ivCg7"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="3dp"/>
<ImageView
android:id="@+id/ivCg8"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="3dp"/>
<ImageView
android:id="@+id/ivCg9"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="3dp"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:weightSum="3"
android:orientation="horizontal">
<ImageView
android:id="@+id/ivCg10"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="3dp"/>
<ImageView
android:id="@+id/ivCg11"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="3dp"/>
<ImageView
android:id="@+id/ivCg12"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:padding="3dp"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>자바코드
package com.jscompany.clickclick;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.Collection;
import java.util.Collections;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "MainActivity";
//성공 후 이미지 변경을 위한 탑레이아웃
LinearLayout topLayout;
//타이틀
TextView txtTitle;
//스타트 버튼
ImageView stBtn;
//게임 뷰
LinearLayout gameView;
//이미지 배열
//1. 번호
ImageView[] imgNums = new ImageView[12];
//2. 알파벳
ImageView[] imgAlpas = new ImageView[12];
//3. 십이간지
ImageView[] imgChars = new ImageView[12];
//눌러야할 번호
int numA=0;
List<Integer> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
topLayout = findViewById(R.id.topLayout);
txtTitle = findViewById(R.id.txtTitle);
stBtn = findViewById(R.id.startBtn);
gameView = findViewById(R.id.gameView);
//1. 이미지 서플용 list
list = new ArrayList<>();
for(int i=0; i<12; i++) list.add(i);
Collections.shuffle(list);
Log.d("TAG" , "list = " + list.toString());
//스타트 번호 누르면
//ing이미지로 변경 & 숫자 이미지 가져오기
stBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
stBtn.setImageResource(R.drawable.ing);
gameView.setVisibility(View.VISIBLE);
//2.
for(int i=0; i<imgNums.length; i++){
//이미지 셋팅
setView(imgNums);
}
}
});
}
//클릭 리스너 멤버변수로 만들기
View.OnClickListener listener1 = new View.OnClickListener() {
@Override
public void onClick(View view) {
ImageView iv = (ImageView)view;
int num = Integer.parseInt(view.getTag().toString());
if(num == numA){
iv.setBackground(null);
numA++; //다음번째로
Log.d("TAG" , "numA = " + numA);
if(numA == 12 ) {
numA = 0;
topLayout.setBackgroundResource(R.drawable.bg2);
setView(imgAlpas);
}
}
}
};
View.OnClickListener listener2 = new View.OnClickListener() {
@Override
public void onClick(View view) {
ImageView iv = (ImageView)view;
int num = Integer.parseInt(view.getTag().toString());
if(num == numA){
iv.setBackground(null);
numA++; //다음번째로
Log.d("TAG" , "numA = " + numA);
if(numA == 12 ) {
numA = 0;
topLayout.setBackgroundResource(R.drawable.bg3);
setView(imgChars);
}
}
}
};
View.OnClickListener listener3 = new View.OnClickListener() {
@Override
public void onClick(View view) {
ImageView iv = (ImageView)view;
int num = Integer.parseInt(view.getTag().toString());
if(num == numA){
iv.setVisibility(View.INVISIBLE);
numA++; //다음번째로
Log.d("TAG" , "numA = " + numA);
if(numA > 11 ) {
stBtn.setVisibility(View.INVISIBLE);
gameView.setVisibility(View.INVISIBLE);
topLayout.setBackgroundResource(R.drawable.bg4);
txtTitle.setVisibility(View.INVISIBLE);
}
}
}
};
void setView(ImageView[] imgArr) {
for(int i=0; i<imgArr.length; i++){
//버튼 위치 얻어오기
imgArr[i] = findViewById(R.id.ivCg1 + (i));
if(imgArr == imgNums){
//넘버 셔플 이미지 보여줌
imgNums[i].setBackgroundResource(R.drawable.num01 + list.get(i));
//버튼 클릭 이벤트 달아주기
imgNums[i].setOnClickListener(listener1);
} else if(imgArr == imgChars){
//넘버 셔플 이미지 보여줌
imgArr[i].setBackgroundResource(R.drawable.cha01 + list.get(i));
//버튼 클릭 이벤트 달아주기
imgArr[i].setOnClickListener(listener3);
} else if (imgArr == imgAlpas) {
//넘버 셔플 이미지 보여줌
imgAlpas[i].setBackgroundResource(R.drawable.alpa01 + list.get(i));
//버튼 클릭 이벤트 달아주기
imgAlpas[i].setOnClickListener(listener2);
}
//이미지에 태그 달아주기
imgArr[i].setTag(list.get(i));
}
}
}
느낀점
화면 출력은 메소드로 만들어 코드를 재사용 할 수 있도록 했는데 리스너는 각각 하는 거 말곤 더 좋은 생각이 떠오르지 않는다,,,
더 깔끔하게 할수 있는 방법이 분명 있을텐데 동작은 하지만 너무 아쉬운 코드다
