
시작하며
하나의 서비스를 런칭하면 유저들이 내 서비스를 어떻게, 그리고 얼마나 잘 이용하는가 궁금하고 이를 통해 서비스를 발전해가는게 좋다고 생각합니다. 여기에서는 이러한 사용자 이해(User Understanding)에 도움을 주는 툴인 Google Analytics와 Hotjar를 Next.js 프로젝트에 추가하는 방법을 알아봅니다.
그 전에 먼저 Google Analytics와 Hotjar를 사용하는 이유인 사용자 이해의 목적에 대해 알아보겠습니다.
사용자 이해의 목적

1. User Segmentation
유저 세그멘테이션은 동질성을 가진 속성 별로 사용자를 그룹핑하는 작업입니다. 세그멘테이션을 통해 보다 정교하게 사용자들을 타겟팅 할 수 있으며, 더 용이하게 사용자 중심적인 접근을 취할 수 있습니다. 유저들은 각각 다른 목적으로 서비스를 이용합니다. 즉 유저별로 KBF(Key Buying Factor)가 다릅니다. 우리는 이러한 각기 다른 KBF를 파악하여서 그들에게 필요한 정보를 알맞게 제공해야 합니다.
2. KBF(Key Buying Factor) of Users
하지만 글로벌 비즈니스를 진행하고 있는 만큼 유저들의 행동은 정말로 다양하며, 이를 일반화하는 작업은 훨씬 더 복잡합니다. 따라서 이를 위해 데이터라는 근거에 주목합니다. 근거를 기반으로 결정한다는 것은 정량적 데이터(숫자와 지표)와 정성적 데이터(설문조사, 고객 인터뷰, 사용자 테스트 등 고객의 반응)를 기반으로 의사결정하는 것을 의미합니다. 데이터가 가리키는 방향이 나의 직관과 다르다거나 마음에 들지 않는다고 해서 무시하면 그만큼 성공에서 멀어질 위험이 커집니다. 이를 통해 유저들이 구체적으로 서비스 내에서 무엇을 원하는지를 파악하여서 그들의 목적을 어떻게 제공할지 고민합니다.
3. Targeting Sales Pitch
세그먼트 유저들의 서비스 사용목적을 제대로 파악하였다면, 이제 유저들의 니즈에 맞는 세일즈 피치를 합니다. 만약 기존 유저는 대부분 구글 검색을 통해 유입된다고 생각해보면, 이렇게 스스로 검색을 통해 유입되는 유저를 Inbound Users라고 호칭하며 그들에게 맞는 세일즈 피치를 시행합니다. 이처럼 기존에는 구글 SEO를 높여 많은 고객을 확보할 목적이었지만, 이제는 좀 더 Big Name Account를 찾기 위해 inbound 뿐 아니라 outbound 전략 함께 시행합니다. 이는 이전과 달리 hit & miss 확률을 낮추고 conversion rate을 높일 수 있는 서비스에 대한 자신감이 있기 때문입니다.
사용자 이해를 위한 분석 도구

크게 3가지 흐름으로 나누어 유저를 분석합니다.
- 매크로 분석 : 사용자가 ‘어떤 페이지’를 어떤 흐름으로 탐색하는가?
- 마이크로 분석 : ‘어떤’ 사용자가 방문하는가?
- 정성 분석 : 사용자가 ‘어떻게’ 페이지를 탐색하는가?
1. 매크로 분석 : Google Analytics
이 과정에서는 ‘서비스에 방문한 사용자들이 어떤 페이지를 어떤 흐름으로 탐색하는가’에 대한 유저 행동을 분석합니다. 구체적으로는 페이지 뷰 수(PV, Page View 수), 사용자 수(UV, Unique User 수), 이탈률, 전환율 등의 지표를 살펴볼 수 있습니다. 또한 구글 애널리틱스의 행동 흐름 등의 리포트를 살펴볼 수도 있습니다.
매크로 분석의 가장 큰 목적은 ‘병목 페이지’와 ‘퍼포먼스’를 파악하여 어떤 부분을 개선할 것인지를 명확히 정의 함에 있습니다. 더 나아가 서비스의 전환율과 이탈률 등 기업의 KPI 지표를 확인하며 개선 포인트를 분석할 수 있습니다.
2. 마이크로 분석 : Google Analytics
어떤 사용자가 어떤 키워드를 통해 들어오는지 등을 분석하는 단계입니다. 사용자가 어떤 니즈를 갖고 있는지를 파악함으로써 콘텐츠를 바꾸거나 소개 포인트, 동선 등을 개선할 수 있게됩니다. 이 단계에서는 유저가 클릭하고 방문한 레코드를 구체적으로 확인 가능한 Collector를 적극 활용합니다.
3. 정성 분석 : Hotjar
정성 분석에서는 ‘어떻게 사용자가 웹 페이지를 탐색하는가’를 관찰 및 분석합니다. 전체 서비스 단위가 아닌 1번에서 발견한 해당 병목 ‘페이지’ 단위에서 집중적으로 관찰합니다. 마우스 클릭, 호버, 스크롤 등의 이벤트를 추적하며 사용자의 숙독률, 관심 요소, SKIP 구간, 숙독 구간, 망설임 요소 등을 알 수 있습니다.
Google Analytics
구글 애널리틱스는 구글에서 무료로 제공하는 웹 로그분석 툴입니다. Google Analytics, 줄여서 GA로 표기합니다.
구글 애널리틱스를 웹사이트에 설치하면 방문자의 유입 소스나 사이트 내 행동과 같은 유용한 정보를 수집하고 저장, 분석할 수 있습니다. 또한 구글 Ads와 연결하여 구글 광고를 최적화 하는데 필요한 데이터를 제공하기도 합니다.
Hotjar
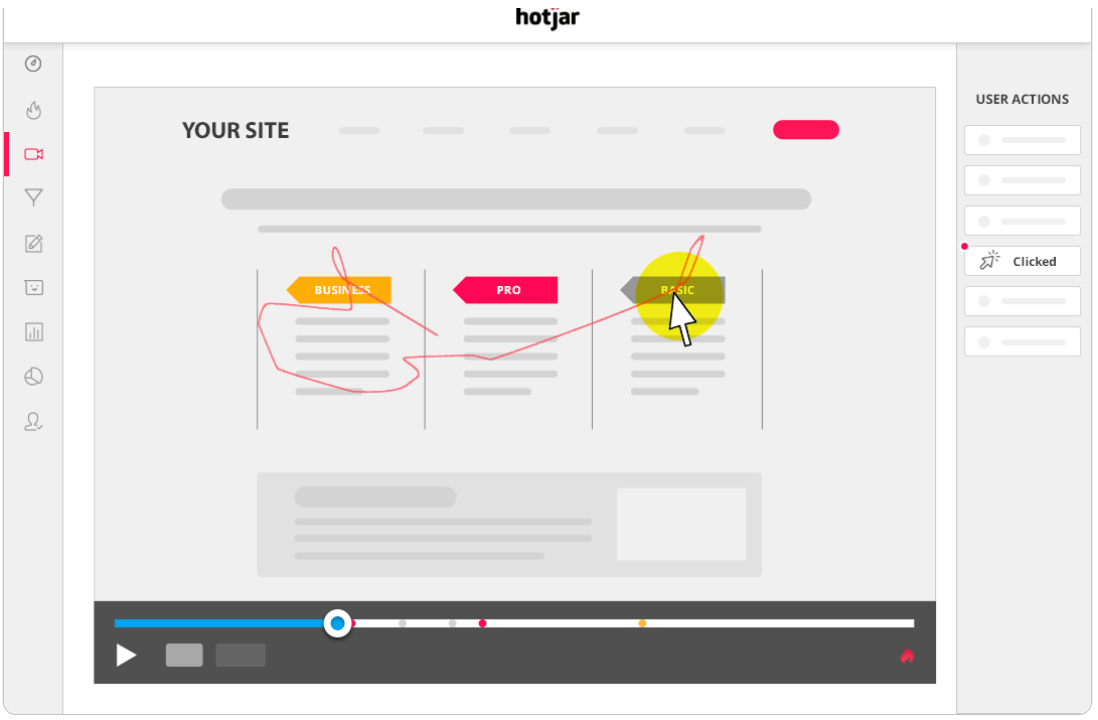
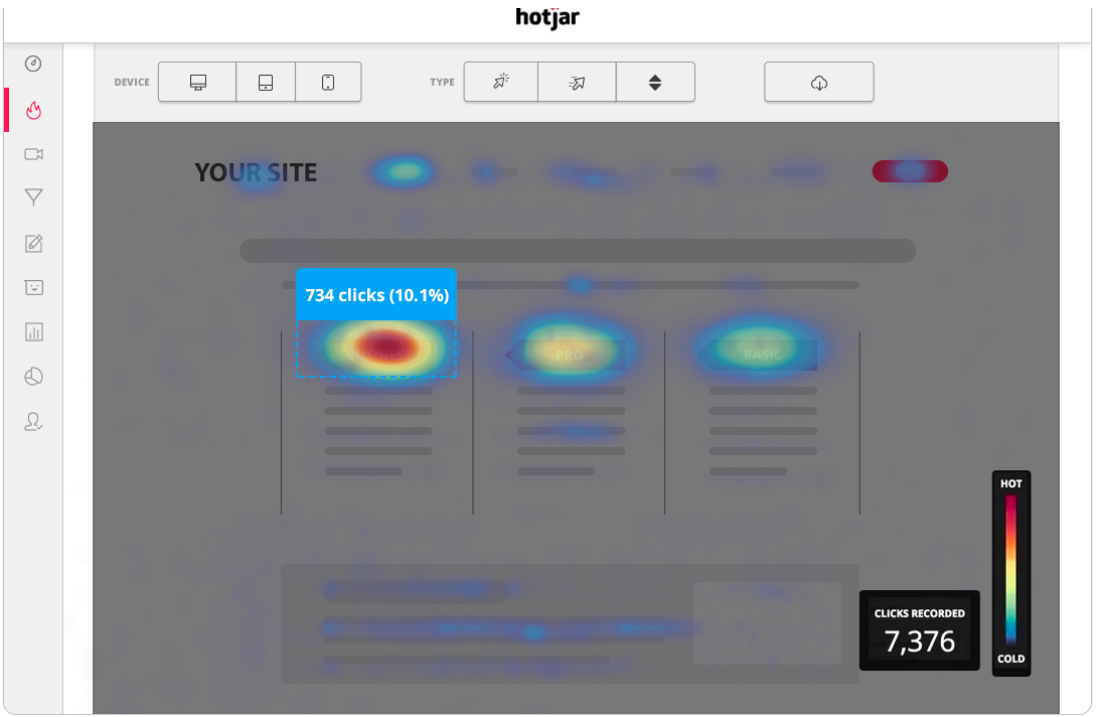
핫자(Hotjar)는 유저의 정성분석에 대해 최적화된 솔루션이며 전 세계에서 가장 많이 사용하는 웹사이트 사용자경험 정성분석 도구 중 하나입니다. 핫자가 제공하는 가장 강력한 툴은 바로 레코딩(Recording)과 히트맵(Heatmap)입니다. 히트맵을 통해 유저들이 우리 웹사이트에서 어느 부분을 가장 많이 클릭하였는지 알 수 있습니다. 더 나아가 레코딩을 통해 이렇게 클릭하기 까지 유저들의 마우스 커서 움직임과 클릭된 페이지를 함께 관찰함으로써 유저들이 서비스를 이용하는 구체적인 User-flow를 파악할 수 있습니다.
| 레코딩(Recording) | 히트맵(Heatmap) |
|---|---|
 |  |
Next.js 프로젝트에 적용
Google Analytics
.env에 GA key를 입력합니다.
NEXT_PUBLIC_GA_ID="ga_key"gtag.ts파일을 생성합니다.
export const GA_TRACKING_ID = process.env.NEXT_PUBLIC_GA_ID;
// https://developers.google.com/analytics/devguides/collection/gtagjs/pages
export const pageview = (url: string) => {
window.gtag('config', GA_TRACKING_ID, {
page_path: url,
});
};
// https://developers.google.com/analytics/devguides/collection/gtagjs/events
export const event = ({ action, category, label, value }: any) => {
window.gtag('event', action, {
event_category: category,
event_label: label,
value: value,
});
};_app.tsx에 다음 코드를 추가합니다.
import * as gtag from 'lib/gtag'
import { useEffect } from 'react'
import { useRouter } from 'next/router'
//...중략
useEffect(() => {
const handleRouteChange = (url: string) => {
gtag.pageview(url);
};
router.events.on('routeChangeComplete', handleRouteChange);
router.events.on('hashChangeComplete', handleRouteChange);
return () => {
router.events.off('routeChangeComplete', handleRouteChange);
router.events.off('hashChangeComplete', handleRouteChange);
};
}, [router.events]);
//...중략
<Script
strategy="afterInteractive"
src={`https://www.googletagmanager.com/gtag/js?id=${gtag.GA_TRACKING_ID}`}
/>
<Script
id="gtag-init"
strategy="afterInteractive"
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${gtag.GA_TRACKING_ID}', {
page_path: window.location.pathname,
});
`,
}}
/>
<LayoutComponent>
<Component {...pageProps} />
</LayoutComponent>
</>useEffect Hook을 이용해서 이벤트를 등록하였습니다. 여기서 주목해야될 부분은 router.events 중에 routeChangeComplete 이벤트일 때 강제적으로 gtag의 pageview 함수를 실행시키는 코드입니다.NextJS에 처음 들어와서 페이지를 읽으면 _document.js 파일에서 해당 구글 애널리틱스 코드가 작동됩니다. 그러나 NextJS의 특성상 NextJS에서의 페이지 이동은 구글 애널리틱스가 파악하지 못합니다.
그래서 next/router에 이벤트를 등록하여 NextJS에서 라우팅이 발생됐을 때 라이프사이클마다 강제적으로 gtag의 pageview 함수로 구글 애널리틱스에게 다른 페이지도 조회했음을 알릴 수 있습니다.
Hotjar
react-hotjar패키지를 설치 합니다.
yarn add react-hotjar_app.tsx에 다음 코드를 추가해줍니다.
useEffect(() => {
hotjar.initialize(HJID, HJSV);
}, []);마무리
생각보다 간단하게 Google Analytics와 Hotjar를 NextJS 프로젝트에 추가하여 서비스를 이용하면서 발생하는 데이터를 수집할 수 있게 되었습니다. 읽어주셔서 감사합니다!
참고자료
https://nextjs.org/docs/basic-features/script
https://medium.com/@romansorin/using-hotjar-and-google-analytics-with-next-js-to-track-behavior-a2283d659767
https://merrily-code.tistory.com/154
https://mnxmnz.github.io/nextjs/google-analytics/
https://brunch.co.kr/@frenchblack/99
https://cpro95.tistory.com/436
