
1.1. js의 활용
1.1.1. js로 할 수 있는 것들
- 웹 클라이언트 애플리이션 개발
- 웹 서버 애플리케이션 개발
- 모바일 애플리케이션 개발
- 데스크톱 애플리케이션 개발
- 데이터베이스 관리
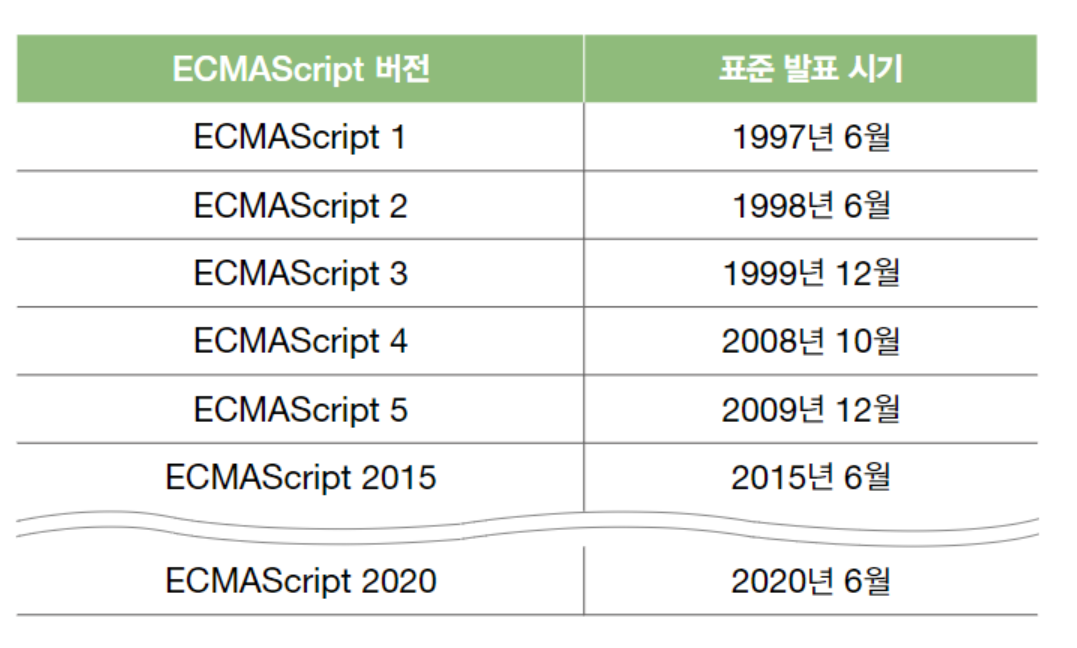
1.1.2. js의 종류

1.2. 개발환경 설치와 코드 실행
이미 설치 및 코드 환경 구축 완료 되어있음 - 구글 크롬, vs code,
1.2.1. 코드 실행
<!DOCTYPE html>
<html>
<head>
<title></title>
<script>
alert('Hello world');
</script>
</head>
<body>
</body>
</html>1.3. 알아두어야 할 기본 용어
-
표현식 : 값을 만들어내는 간단한 코드
-
문장 : 하나 이상의 표현식
-
프로그램 : 여러 개의 문장
-
키워드 : JS가 처음 만들어질 때 정해놓은 특별한 의미가 있는 단어
-
식별자 : 프로그래밍 언어에서 이름을 붙일 때 사용하는 단어, 주로 변수명이나 함수명 등으로 사용됨
-
주석 : HTML 태그 주석 or 자바스크립트 주석
- HTML 주석 : <!— —>
- JS 주석 : // or /* */
1.3.1. 출력
경고창에 출력하기
- alert() : 웹 브라우저에 경고창을 띄울 수 있음
- console.log() : 개발자 도구를 띄운 후 확인 가능
