
CSS의 기본 문법
💄 태그와 속성
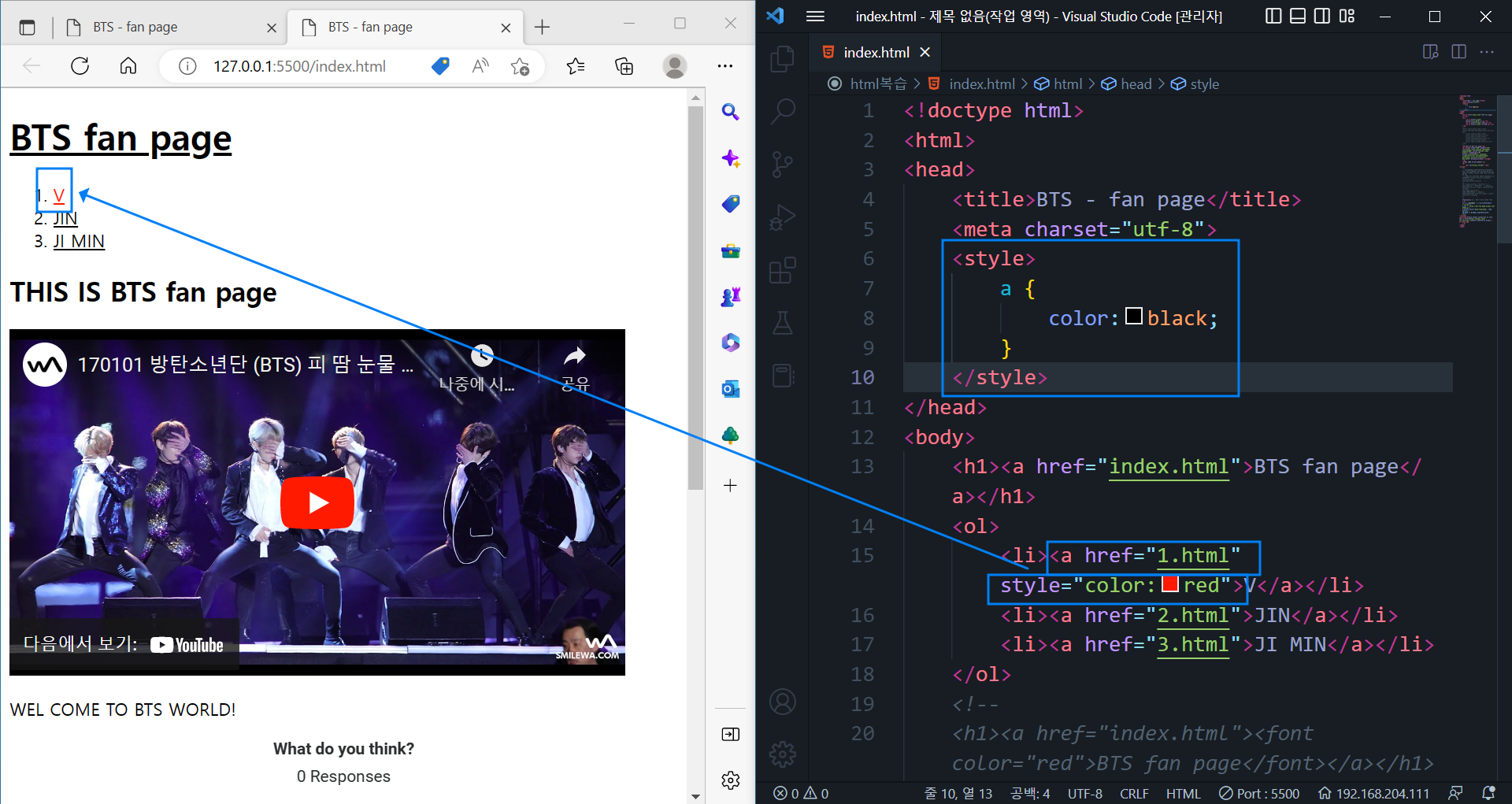
1. 태그는? <head> 아랫단에 작성
<style>
a {
color:black;
}
2. 속성은? 원하는 위치 HTML 태그 안에 속성 기입
<li><a href="1.html" style="color:red">V</a></li>
💄 텍스트 효과
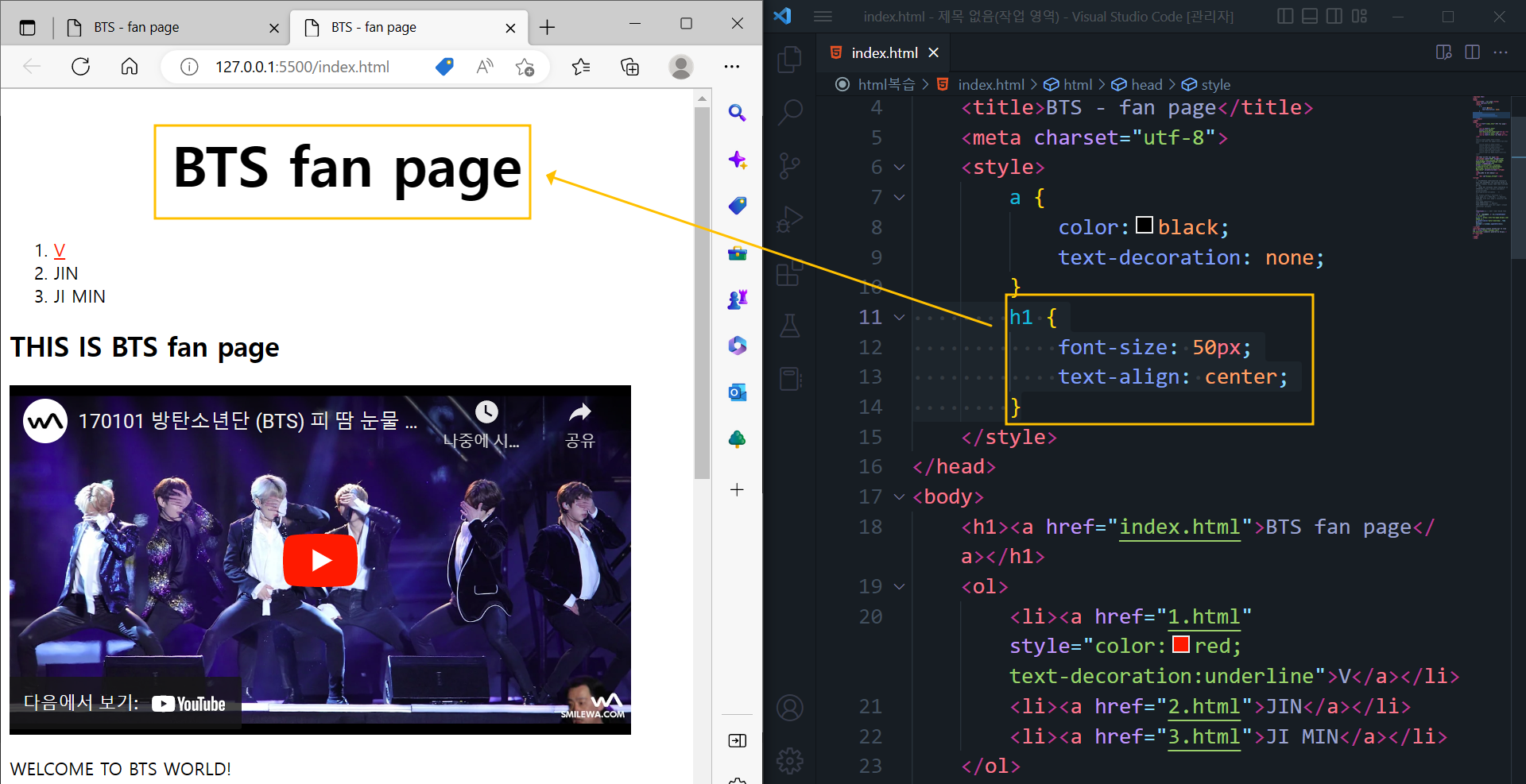
1. 링크가 들어간 부분들에 밑줄을 다 빼고싶다면?
=> 태그 활용!
<style>
a {
color:black;
text-decoration: none;
}
</style>
2. 부분 적으로 텍스트 효과(밑줄)를 주고 싶다면?
=> 속성 활용!
<li><a href="1.html" style="color:red;text-decoration:underline">V</a></li>
💄 선택자, 속성, 값
- 선택자 : Selector
- 속성 : Property
- 값 : Value
a{
color:red
}
=> Selector : a , Property : color , Value : red💄 텍스트 사이즈 조정
# 웹페이지 제목을 가운데 정렬하고 사이즈를 키우고 싶다!
==> 구글 검색, CSS text size property 등등 키워드 검색
h1 {
font-size: 50px;
text-align: center;
}
💄 선택자 Selector
- class 선택자 : 하나로 묶다, 그룹핑하다... 속성앞에 .를 붙혀 명령, 여러개의 속성이 들어올 수 있다, 띄어쓰기로 구분, 순서에 따라 명령을 먼저 알아듣는다
- id 선택자 : 1순위 명령, 속성 앞에 #을 붙힌다. 딱 한번만 등장, 중복 불가능.
- 우선순위 : id > class > tag
