
CSS 첫수업 - 생활코딩
CSS를 왜 배워서 활용해야 하는지, 예시로 알아보자.
💄 폰트 바꾸기
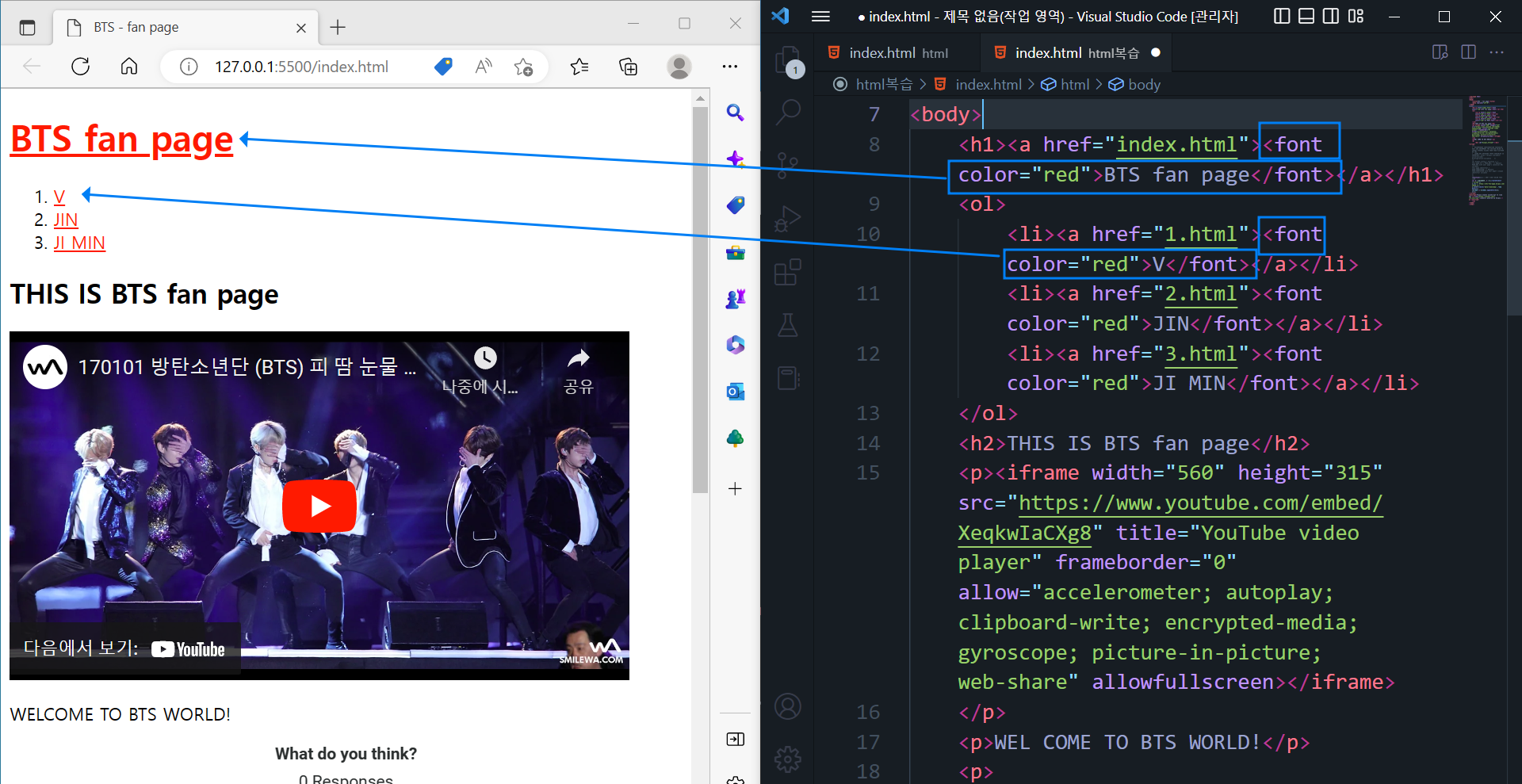
1. 폰트태그 활용하기 (HTML 언어)
<h1><a href="index.html"><font color="red">BTS fan page</font></a></h1>
<ol>
<li><a href="1.html"><font color="red">V</font></a></li>
<li><a href="2.html"><font color="red">JIN</font></a></li>
<li><a href="3.html"><font color="red">JI MIN</font></a></li>
</ol>
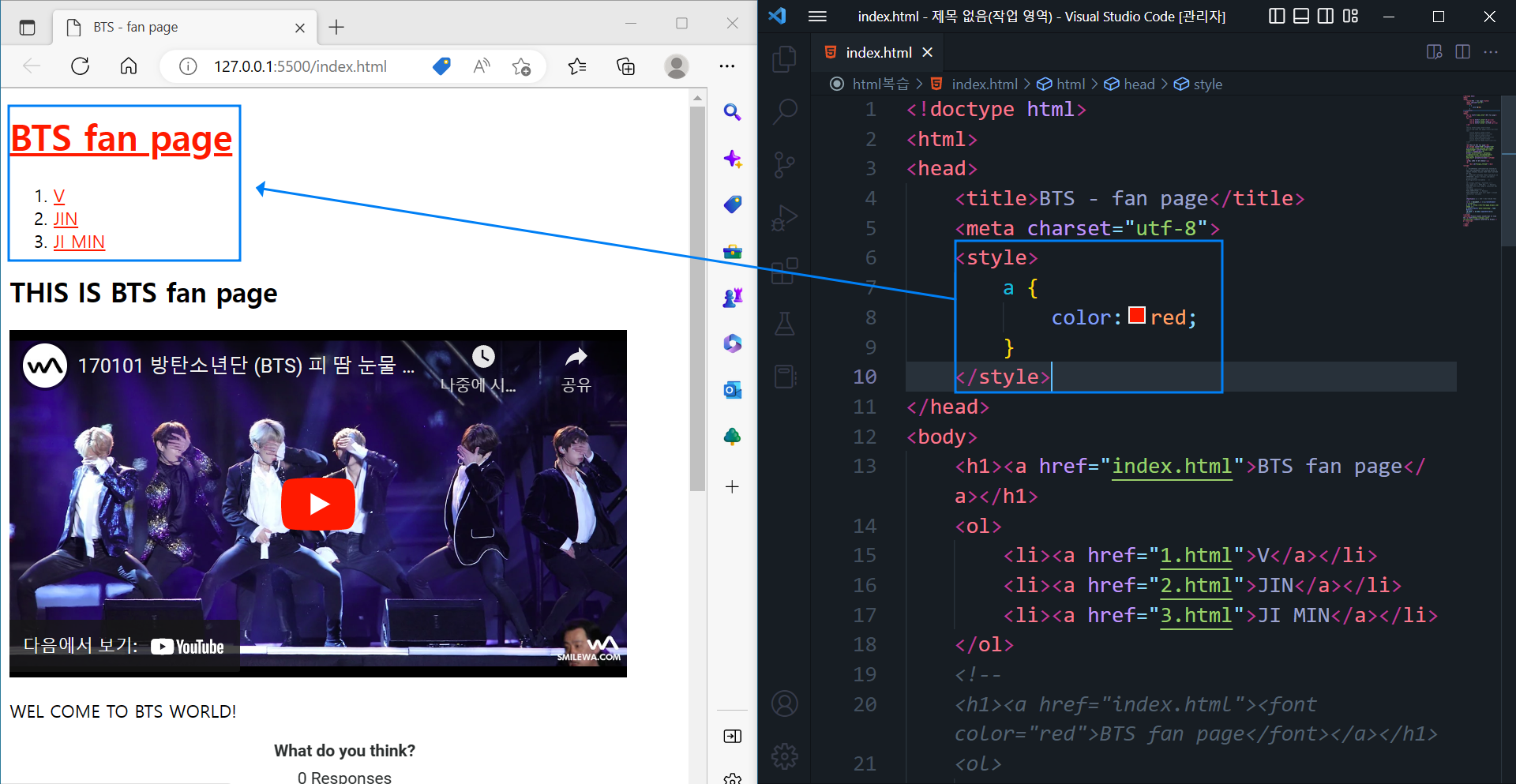
2. CSS 활용하기
<style>
a {
color:red;
}
💄 3줄 요약
=> 코드 하나를 바꾸면 모든 것을 한번에 바꿀 수 있기 때문에 편리
=> 같은 내용의 코드 중복을 없앰, 코드가 간단해짐
=> 유지보수가 간단해짐
