
유튜브 채널 '생활코딩'과 함께 html 입문 😜
💎 웹사이트 만들기
- visual studio code 터미널 실행
- C 드라이브에 폴더 만들기
- VS코드에 새폴더 열고, 새파일을 만들어준다. 확장자는 html (ex. test1.html)
- 인터넷 브라우저를 열고 주소창에 해당 파일을 드래그해서 옮겨주면 짜잔하고 나타남! (또는 주소창에 대고 ctrl+o / 맥사용자 cmd+o)
- VS코드에서 코드 수정하고 저장(ctrl+s)후 새로고침하면 계속해서 리로드가 된다.
💎 태그(TAG)는?
- 원하는 형태로 표현하거나 기능을 수행하도록 하는 단어
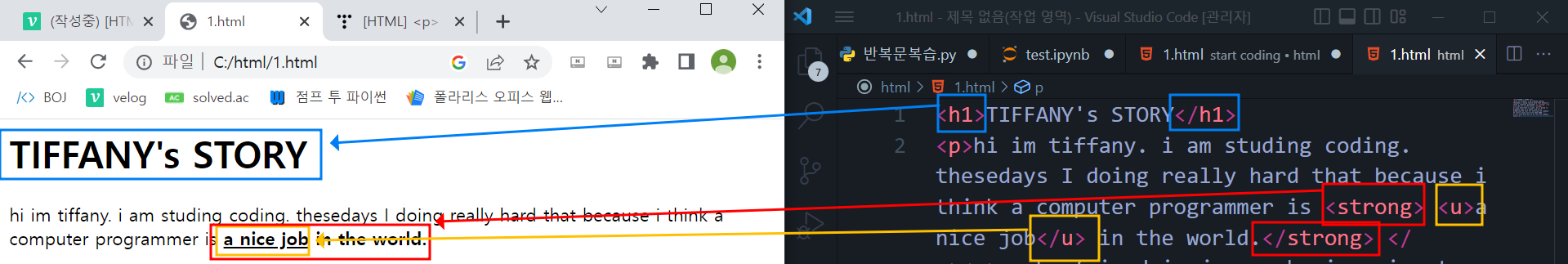
# 형태 : <명령> 내용 </명령> 등의 형태
# 예제
- 제목 설정 : <H1> </H1>, H2, H3 ... H6 숫자가 올라갈수록 작아지는 글씨...
- 볼드 : <strong> 내용 </strong>
- 밑줄 : <u> 내용 </u> 외 多- 예제 적용