
웹사이트에서 어느 탭을 클릭했을 때 새로운 페이지가 뜨면서 해당 링크로 이동하게 만드는 태그
💎 클릭 시, 이동될 링크 만들기

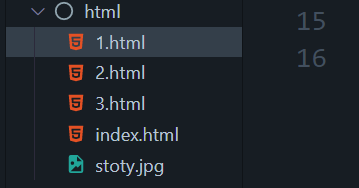
기존 1.html 하나뿐이었던 페이지를 복사 -> 새로만들기 -> 이름바꾸기 작업을 거쳐 다음과 같이 완성.
1.html : 1. cording 에 관련된 새 링크로
2.html : 2. markeiting 에 관련된 새 링크로
3.html : 3. Tiffany's story 에 관련된 새 링크로
index.html : 웹사이트를 처음 마주한 메인 홈페이지 화면
- 내 경우, 처음부터 작업할 때 tiffany's story 내용은 3번인데 1번인양 작성해온 오류가 있었음. 쭉 그렇게 만들다가 지금 발견해서,, 전체적으로 순서와 사진 유무 등 태그를 수정했다..
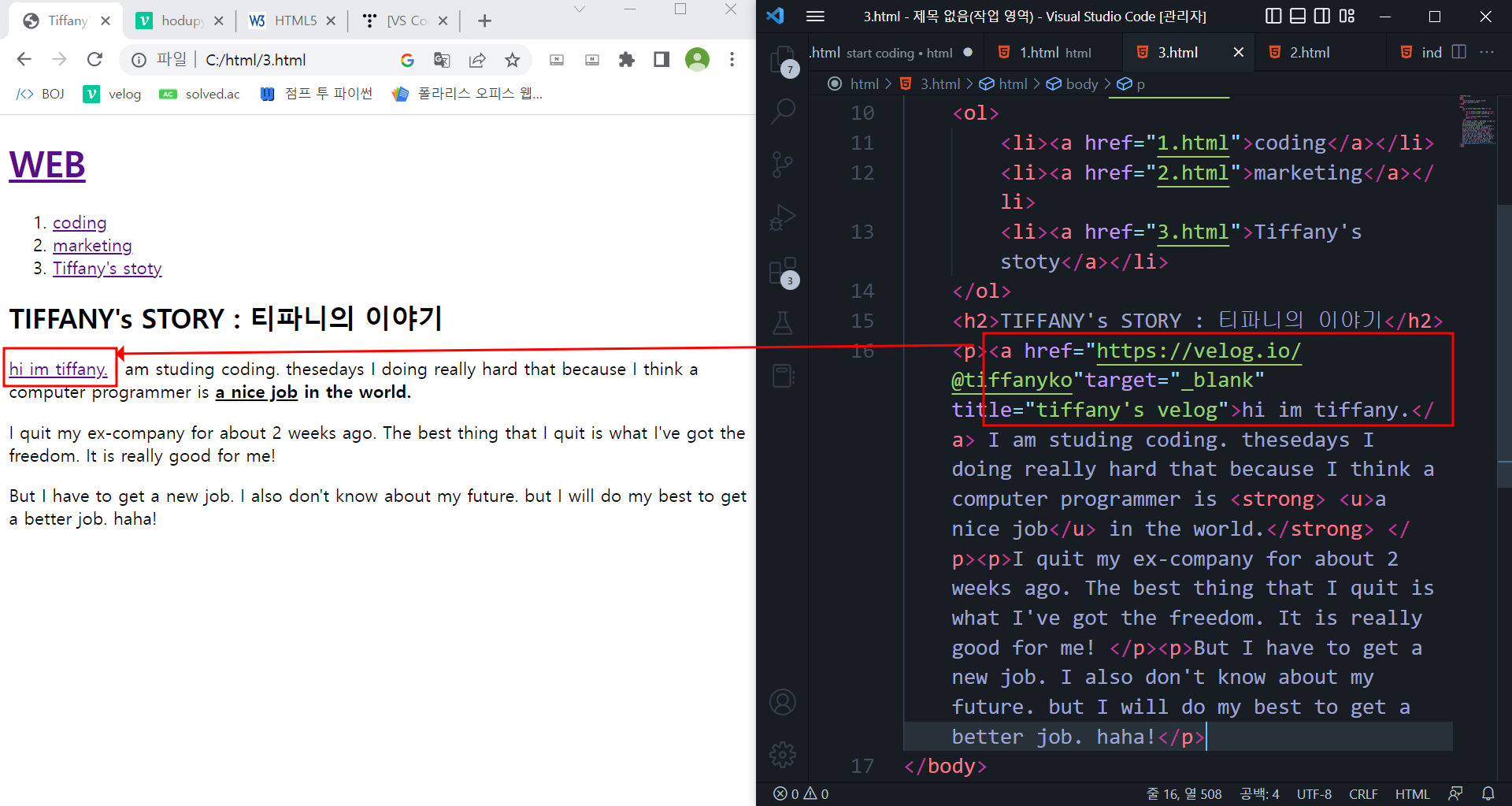
💎 링크걸기
링크걸기 태그 : <a> </a>
<a href="https://velog.io/@tiffanyko"
target="_blank" title="tiffany's velog">hi im tiffany.</a>
href="연결 원하는 링크" # 하이퍼링크 레퍼런스
target="_blank" # 새 창으로 열어줘
title="익스플로어 탭에 나오는 제목 설정"
hi, im tiffany 부분에 내 벨로그로 연결되는 링크를 넣고 싶었다. 완료!
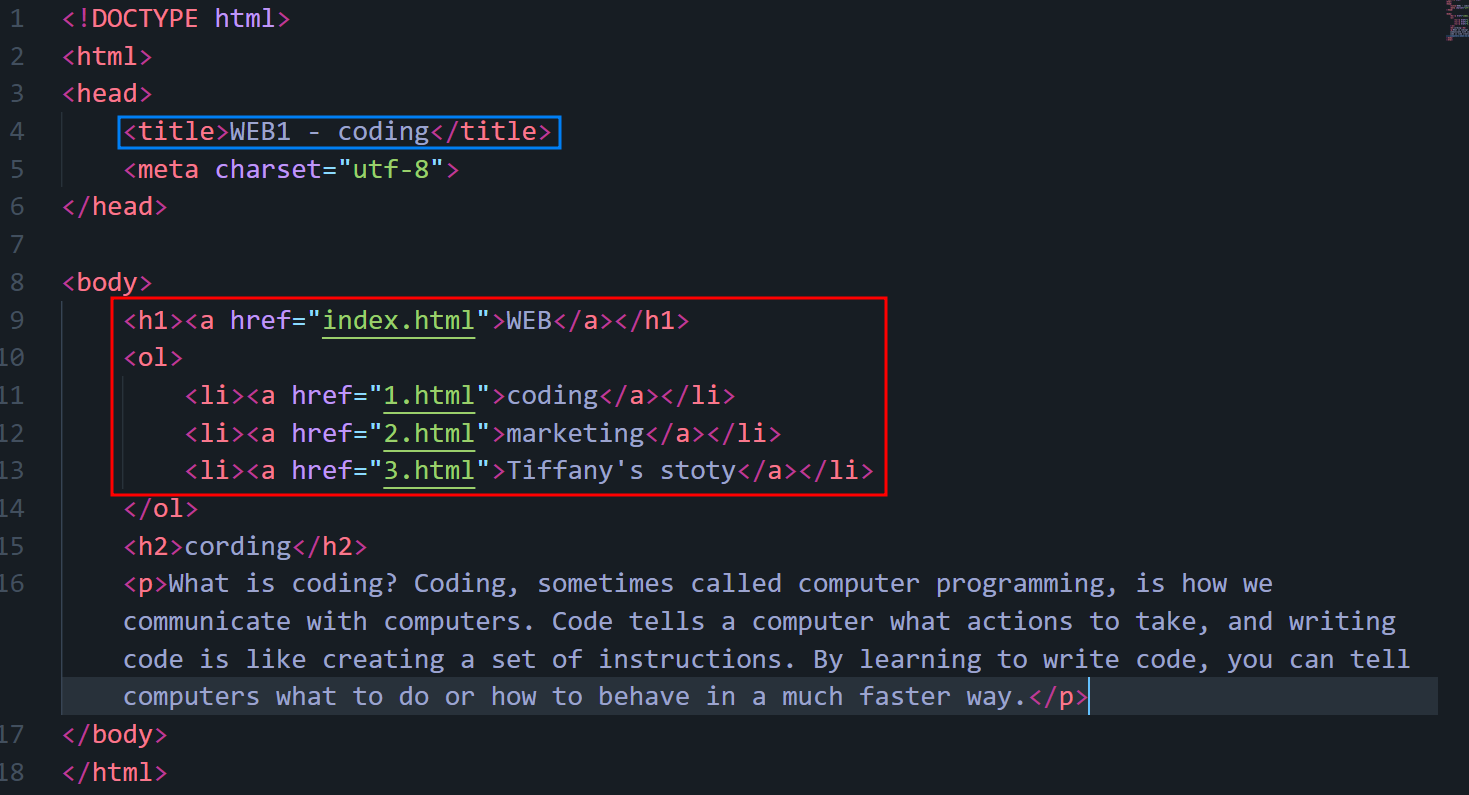
💎 웹사이트 완성하기

각각 1,2,3,index .html 파일에 원하는 화면이 뜨도록 설정! => 빨강 부분
새 창이 떴을 시 익스플로어 타이틀 설정 => 파랑 부분
