Create-react-app
// iterm
npx create-react-app Name
- npx 란 npm5.2.0 이상부터 함께 설치된 커맨드 라인 명령어이다.
- 이제 Name이라는 폴더에 생성된 react-app를 VSCode로 오픈한다.
- 기본적으로 Node Project이다.
- package.json 안에 dependencies를 확인하고 react와 react-dom을 필수로 사용해야한다 .

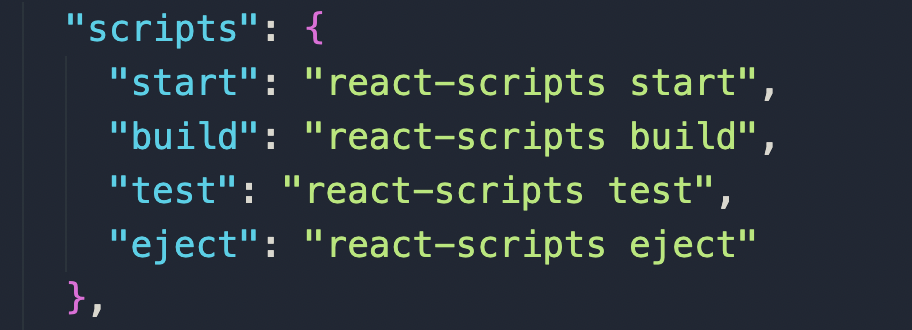
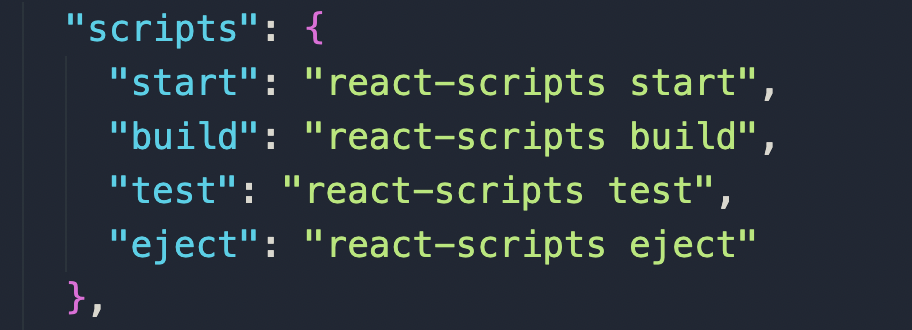
- creat-react-app의 라이브러리가 react-scripts 다 , 즉 CRA = react-scripts

- 각각 react-scripts 에 스타트이다.
종료 ctrl + C
npm start
- 개발모드로 로컬에서 띄울수 있다.
- 일반적으로 localhost:3000 ~~이 열린다.
- 소스코드를 수정을 하면 자동으로 다시 리로드가 되면서 변경사항을 반영된다.
npm run build
// npm install serve -g
// serve 라는 패키지를 전역으로 설치하고
npx serve -s build // 실행
- 소스코드들을 작고 못생기게 만들어준다.
- 배포할 준비를할때 production 모드로 여는것.
- 개발모드와 프로덕션 모드의 가장큰 차이점은 프로덕션 모드는 코드가 작고 못생기게 만들어지고 최적화가 되어있다.
- 프로덕션 모드는 자동 수정이 불가하다.
- serve 명령어를 -s 옵션으로 build 폴더를 지정하여 실행한다.
- -s 옵션은 어떤 라우팅으로 요청해도 index.html을 응답하도록 한다.
npm test
- 테스트 러너가 설정이 되어 있음.
- 제스트로 테스팅 환경이 잘 구성이 되어 있고 구성된 환경을 실행할 수 있다.
npm run eject
- 정말로 eject 할것 이냐는 경고문이 나오고 커스텀하게 조정을 할 경우에 유저들이 변경해서 자유롭게 사용할 수 있게 한다.
- 현업에서는 잘 사용 안한다.
- 한번 꺼낸 이후에는 돌아오기 어렵다.
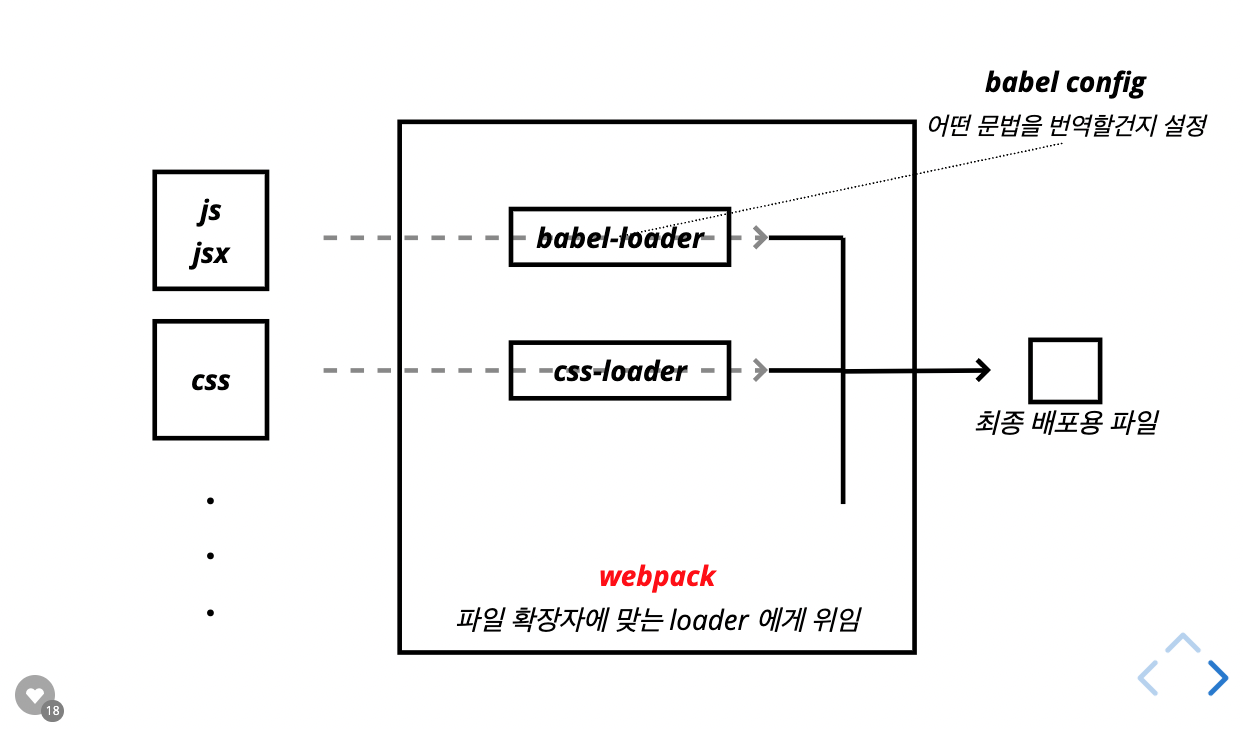
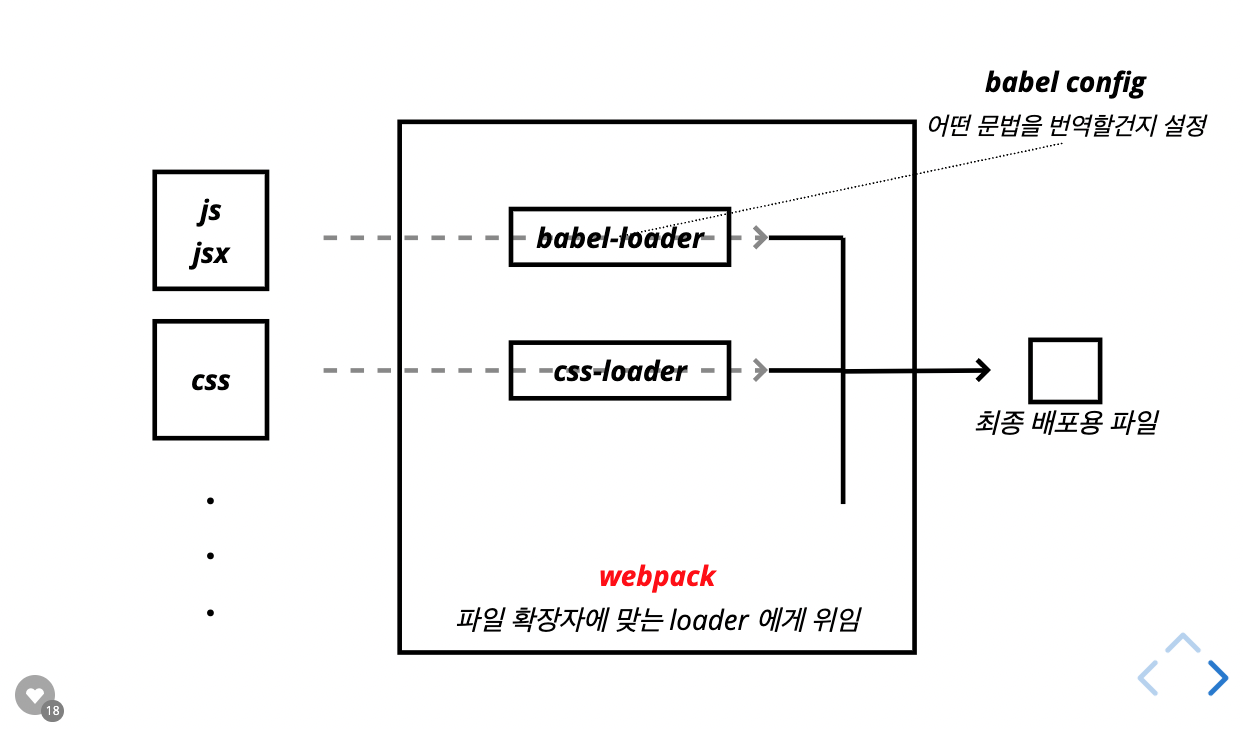
webpack
- cra는 전체적으로 webpack 으로 묶여있다.
![업로드중..]()