
Keyword
- Angular vs React vs Vue
- View 를 다루는 라이브러리
- Only Rendering & Update
- NOT included another functionality (ex. http client, ...)
- Component Based Development
- 독립적인 코드 블럭 (HTML + CSS + JavaScript)
- 작업의 단위
- Virtual DOM
- 이제는 DOM 을 직접 다루지 않음.
- JSX
- NOT Templates
- transpile to JS (Babel, TypeScript)
- CSR & SSR
React 소개
- a Javascript library for building user interfaces
- User Interfaces를 만드는일!
- Angular > 프레임워크 , Vue > 프레임워크, 라이브러리 다 쓰임
- React > Interfaces의 초점을 맞춘 Library
Component
<!-- HTMLElement -->
<img src="이미지 주소"/>
<button class="클래스 이름">버튼</button>
<!-- 내가 만든 컴포넌트 -->
<내가지은이름1 name="Mark" />
<내가지은이름 prop={false}>내용</내가지은이름>
<!--
- src, class, name, props 밖에서 넣어주는 데이터
- 문서(HTML), 스타일(CSS), 동작(JS) 를 합쳐서 내가 만든 일종의 태그
-->- 이미 정의 되어 있는 html 엘리먼트.
- 컴포넌트는 정의되어 있지 않고 내가 정의해서 사용하는 일종의 태그.
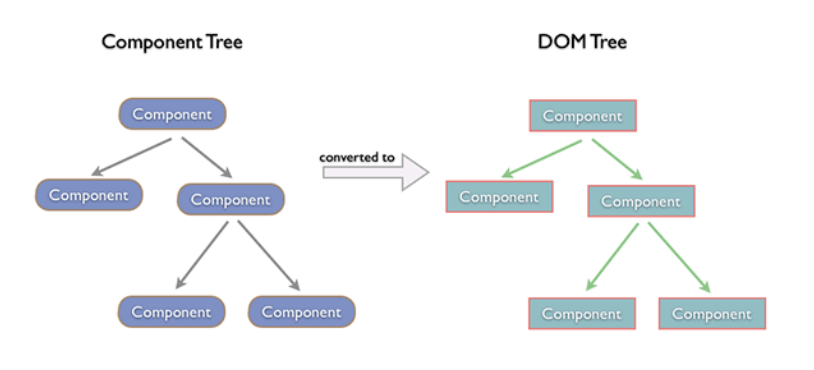
- Component Tree => Dom Tree

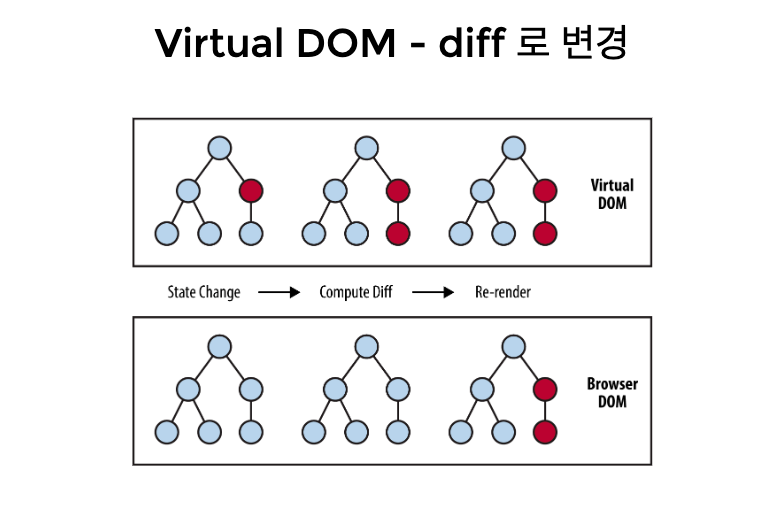
Virtual DOM
- DOM을 직접 제어하는 경우
- 바뀐 부분만 정확히 바꿔야 한다.
- DOM을 직접 제어하지 않는 경우
- 가상의 돔 트리를 사용해서
- 이전 상태와 이후 상태를 비교하고
- 바뀐 부분을 찾아내서 자동으로 바꾼다.

CSR & SSR
- CSR : Client Side Rendering
- JS 가 전부 다운로드 되어 리액트 애플리케이션이 정상 실행되기 전까지는 화면이 보이지 않음.
- JS 가 전부 다운로드 되어 리액트 애플리케이션이 정상 실행된 후, 화면이 보이면서 유저가 인터렉션 가능
- SSR : Sever Side Rendering
- JS 가 전부 다운로드 되지 않아도, 일단 화면은 보이지만 유저가 사용 할 수 없음.
- JS 가 전부 다운로드 되어 리액트 애플리케이션이 정상 실행된 후, 유저가 사용 가능
개발환경
- Node.js
- install
- nvm
- Browser (Chrome)
- git
- VSCode

- 설치 , 사용 , 디폴트
React Library
- 리액트의 핵심 모듈 2개로 리액트가 하는 일 알아보기.
// 1. 리액트 컴포넌트 => HTMLElement 연결하기
import ReactDOM from 'react-dom';
// 2. 리액트 컴포넌트 만들기
import React from 'react';React Component 생성
Hooks 이전
- 컴포넌트 내부에 상태가 있다면 ?
- class
- 컴포넌트 내부에 상태가 없다면 ?
- 라이플 사이클을 사용해야 한다면 ?
- class
- 라이프 사이클에 관계가 없다면 ?
- function
- 라이플 사이클을 사용해야 한다면 ?
Hooks 이후
- class
- function
Class 와 function 컴포넌트
// class component 정의
class ClassComponent extends React.Component {
render() {
return <div> hello </div>;
}
}
// class component 사용
ReactDOM.render(
<ClassComponent/>,document.querySelector("#root")
);
function component 정의 1
function FunctionComponent() {
return <div> hello </div>;
}
function component 정의 2
const FunctionComponent = () => {
return <div> hello </div>;
};
//function component 사용
ReactDOM.render(
<FunctionComponent/>,document.querySelector("#root")
);
JSX 없이 컴포넌트 생성하기.
-
ReactDOM.render(
React.createElement(
[types],
[props],
[children]
)
) -
예시
-
ReactDOM.render(
React.createElement(
"h1",
null,
"안녕하세용"
),
document.querySelector("#root")
); -
비효율적이다 하단예시
ReactDOM.render(
React.createElement(
"div",
null,
React.createElement(
"div",
null,
React.createElement("h1", null, "주제"),
React.createElement(
"ul",
null,
React.createElement("li", null, "React"),
React.createElement("li", null, "Vue")
)
)
),
document.querySelector("#root")
);그러므로 JSX를 배운다.
- 큰 역할함
- babel 을 통해서 사용
<script type= "text/babel">
ReactDOM.render(
<div>
<div>
<h1>주제</h1>
<ul>
<li>리액트</li>
<li>뷰</li>
</ul>
</div>
</div>,
document.querySelector("#root")
);
</script>- 더 쉽게 사용가능.
- 가독성 완승
- bable과 같은 컴파일 과정에서 문법적 오류를 인지하기 쉬움
JSX 문법
- 최상위 요소가 하나여야 합니다.
- 최상위 요소 리턴하는 경우, ( ) 로 감싸야 합니다.
- 자식들을 바로 랜더링하고 싶으면,
<>자식들</>를 사용합니다. => Fragment - 자바스크립트 표현식을 사용하려면, {표현식} 를 이용합니다.
- if 문은 사용할 수 없습니다.
- 삼항 연산자 혹은 && 를 사용합니다.
- style 을 이용해 인라인 스타일링이 가능합니다.
- class 대신 className 을 사용해 class 를 적용할 수 있습니다.
- 자식요소가 있으면, 꼭 닫아야 하고, 자식요소가 없으면 열면서 닫아야 합니다.
<p>어쩌구</p><br />
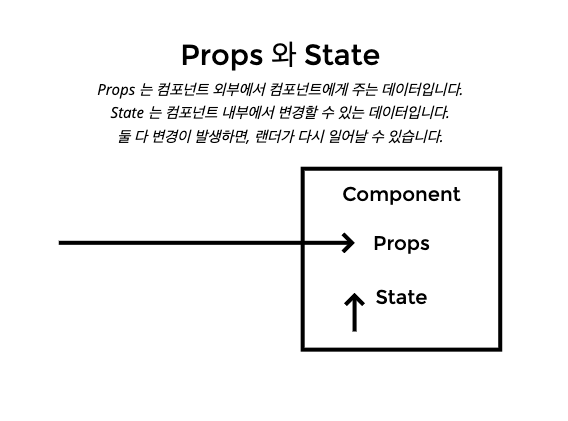
Props 와 state

- props는 밖에서 사용하는 데이터.
- state는 내부의 변경할 수 있는 데이터.
- 둘다 변경 시 랜더가 다시 일어날 수 있음.
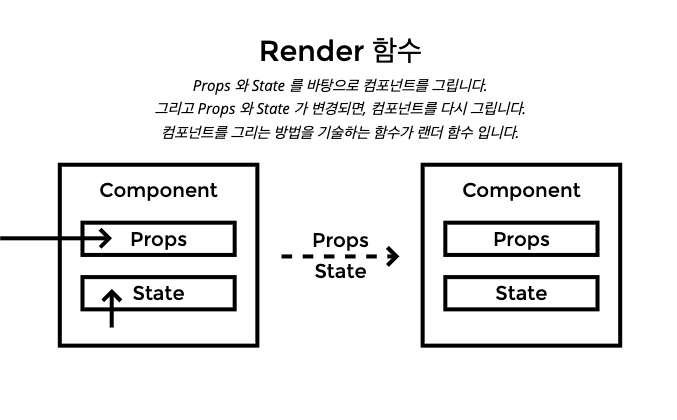
Render 함수

Event Handling
- Html DOM에 클릭하면 이벤트 발생하고, 발생하면 그에맞는 변경이 일어나도록 해야한다.
- jsx에 이벤트를 설정할 수 있다.
class Comp extends React.Component {
render() {
return(
<div>
<button onClick = {() => {
console.log('clicked');
}}>
</div>
)
}
}주의
- 이벤트명은 카멜케이스로만 사용가능
- onClick, onMouseEnter
- 이벤트에 연결된 자바스크립트 코드는 함수이다.
- 이벤트 = {함수} 와 같이 쓰인다
- 실제 DOM 요소들에만 사용 가능하다.
- 리액트 컴포넌트에 사용하면, 그냥 props로 전달한다.
Conponent Lifecycle
-
리액트 컴포넌트는 탄생부터 죽음까지 , 여러지점에서 개발자가 작업이 가능하도록 메서드를 오버라이딩 할 수 있게 해준다.
-
Component 생성 및 마운트 ( < ver 16.3 이전)
- constructor => 생성
- componentWillMount => 랜더되기전
- render(최초)
- componentDidMount => 랜더 후
class App extends React.Component {
state = {
age: 20,
};
constructor(props) {
super(props);
console.log("constructor", props);
}
render() {
console.log("render");
return (
<div>
<h2>
Hello {this.props.name} - {this.state.age}
</h2>
</div>
);
}
componentWillMount() {
console.log("will mount");
}
componentDidMount() {
console.log("Did mount");
}
}
ReactDOM.render(<App name="Mark" />, document.querySelector("#root"));Component props ,state 변경
- componentWillReceiveProps => props 새로 지정시 호출
- shouldComponentUpdate => props 만 변경되도, state 만 변경되도 둘다 변경되도 호출
- componentWillUpdate =>
- render
- componentDidUpdate
특징
componentWillReceiveProps
- props를 새로 지정했을 때 바로 호출.
- 여기서 state 의 변경에 반응하지 않는다.
- 여기서 props 의 값에 따라 state를 변경해야 한다면,
- setState를 이용해 state를 변경한다.
- 그러면 다음 이벤트로 각각 가는것이 아니라 한번에 모아서 변경된다.
- 여기서 props 의 값에 따라 state를 변경해야 한다면,
shouldComponentUpdate
- props 만 변경되어도
- state 만 변경되어도
- props & state 둘다 변경되어도
- newProps 와 new State 를 인자로 해서 호출
- return type 이 boolean.
- true 면 render
- false 면 render 가 호출되지 않는다.
- 이 함수를 구현하지 않으면, 디폴트는 true
componentWillUpdate
- 컴포넌트가 재 랜더링 되기 직전에 불린다.
- 여기선 setState 같은 것을 쓰면 안된다.
componentDidUpdate
- 컴포넌트가 재랜더링을 마치면 불린다.
componentUnMount
- ComponentWillUnmount
Component Lifecycle 변경
- constructor
- getDerivedStateFromProps
- render
- getDerivedStateFromProps
- shouldComponentUpdate
- render
- getSnapshotBeforeUpdate
- (dom에 적용)
- componentDidUpdate
- componentWillUnmount
Component 에러 캐치
- componentDidCatch
- (단점) : 자기 자신에게 문제가 있을때는 캐치를 하지 못함.
- Error Boundaries
