
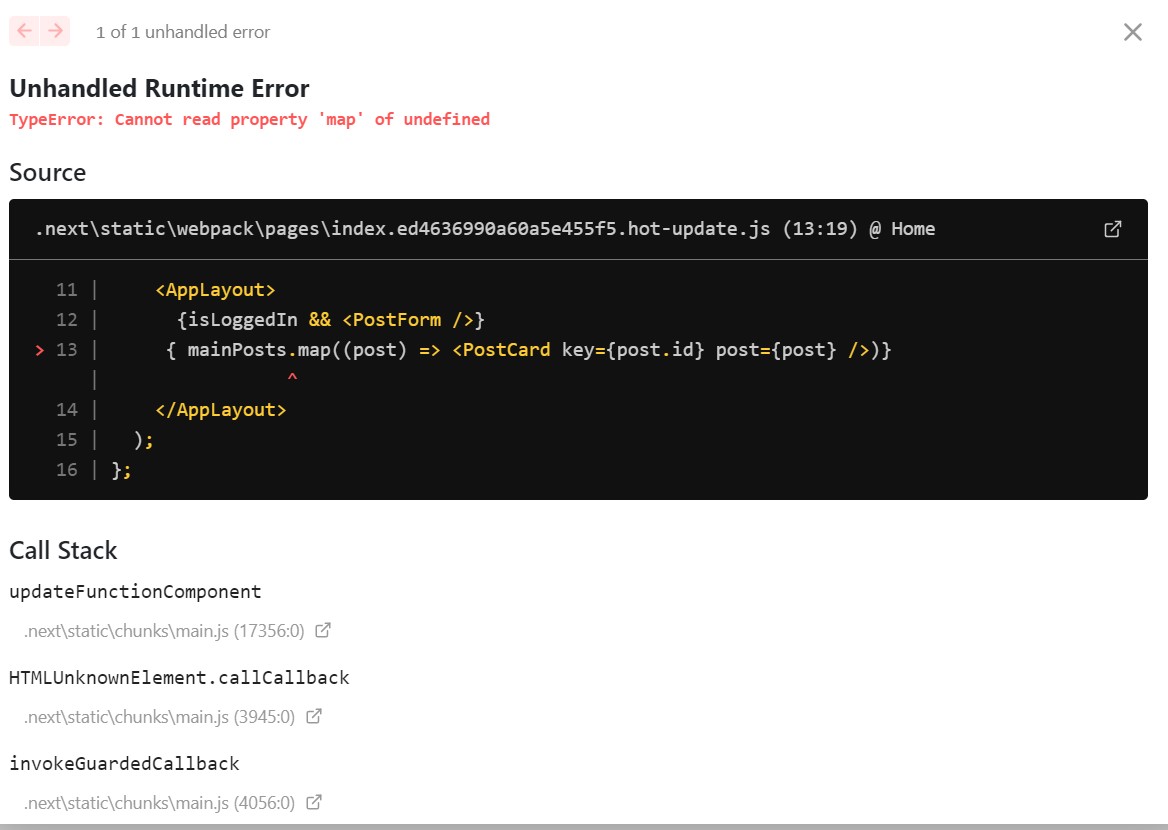
1. TypeError: Cannot read property 'map' of undefined
const Home = () => {
const { isLoggedIn } = useSelector(state => state.user);
const { mainPosts } = useSelector(state => state.post);
return (
<AppLayout>
{isLoggedIn && <PostForm />}
{ mainPosts.map((post) => <PostCard key={post.id} post={post} />)}
</AppLayout>
);
};mainPosts.map((post) 여기서
TypeError: Cannot read property 'map' of undefined 이런 에러가 발생했다.
리덕스에서 값을 못 전해주었나? 코드 계속 뒤지다가 안되어서 휴..
결국 검색하니까 답이 나왔다(진작 할걸 ㅠㅠ). 너무 바로 나와서 한숨 나왔다.
https://devbirdfeet.tistory.com/47
=>
React 는 렌더링이 화면에 커밋 된 후에야 모든 효과를 실행하기 때문이다. 즉 React는 return에서 articles.map(...)을 반복실행할 때 첫 턴에 데이터가 아직 안들어와도 렌더링이 실행되며 당연히 그 데이터는 undefined로 정의되어 오류가 나는 것이다.
- &&을 이용한다.
- JavaScript에서 true && expression은 항상 expression으로 실행되고 false && expression은 항상 false로 실행된다. 따라서 조건이 참이면 && 바로 뒤의 요소가 출력에 나타난다. 거짓이면 React는 무시하고 건너뛴다.
라고 한다. 데이터가 들어오지 않은 채로 렌더링이 실행되었고, 따라서 undefined로 정의되어 오류가 난 것이란 거다. 난 당연히(왜지) 리덕스 땜일거라고 생각했는데, 렌더링 문제였다니..
내가 부족한 개념들이 눈에 띄는 것 같다. 아직 비동기라는 개념도 익지 않고, 렌더링도 그렇다. 무엇보다 프로그래밍을 할 때 이 개념들과 함께 가는 것이 아직 익숙하지 않은 점들이 많다.
아직 친하지 않은 친구와 이것저것을 같이 하는 느낌이다.
그래도 머.. 친해져야지^^
출처: https://devbirdfeet.tistory.com/47
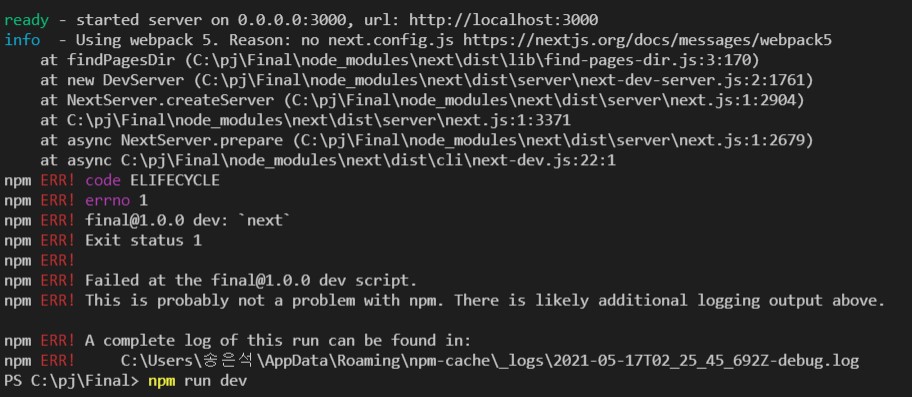
2. npm ERR! code ELIFECYCLE
그리고 npm run dev를 했는데

하하.. 이런 에러가 떴다.
그래서 npm ERR! code ELIFECYCLE 부터 보고 하나씩 검색했는데 안되더라^^
또 한숨 쉬다가 위를 보았다. 그러니깐.. pages 폴더가 없다는 문구가 보였다. (근데 다시 캡쳐하니까 안보이네? 뭘 본거지??)
pages 폴더를 만들고 다시 npm run dev를 해주니까 되었다..ㅎ index.js는 없을지라도 pages는 있어야 하는 듯하다.(그게 nextJS니까.. 끄덕)
- 하나 더
required?
input란에서 입력을 하지 않고 갈 경우 입력하라는 말을 해준다.
ex)
<Input name="user-nickname" value={nickname} required onChange={onChangeNickname}/>