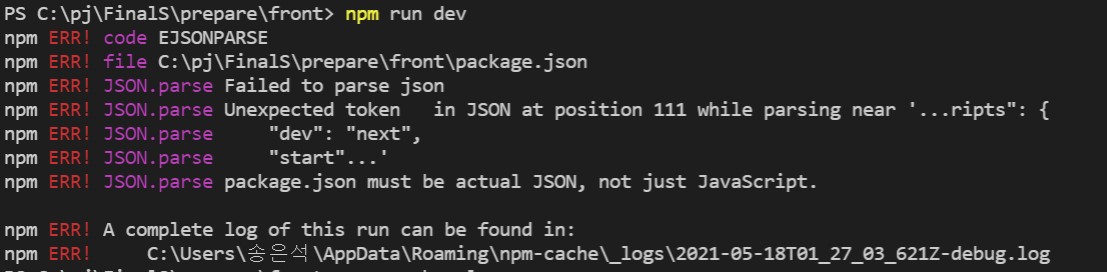
1. npm ERR! code EJSONPARSE

npm run dev를 했는데 이런 에러가..
스택오버플로에 가서 검색하니까 나왔다.
https://stackoverflow.com/questions/31454607/npm-failed-to-parse-json/58483554
터미널에 npm cache clean 입력.
이후 잘되었다..^^
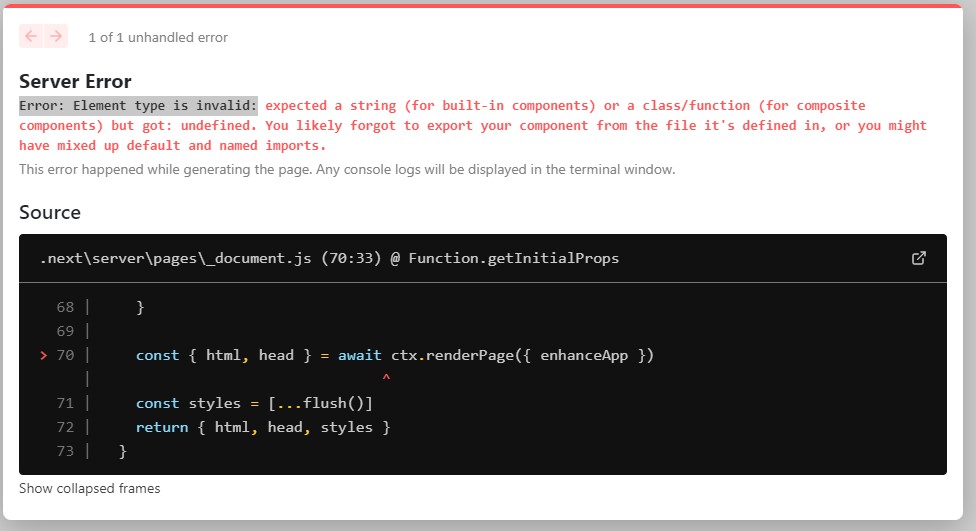
2. Error: Element type is invalid

새로 nextJS로 프로젝트를 시작하고 npm run dev로 시작하니깐 다음과 같은 에러가 나왔다.
컴포넌트를 확인해보라는 듯하여 확인했더니.. react-icons에서 가져온 아이콘을 잘못 사용했던 것 같다.
<Menu mode="horizontal">
<Menu.Item>
<Link href="/"><a>Its My Route</a></Link>
</Menu.Item>
<Menu.Item>
<Link href="/user"><FiUser /></Link>
</Menu.Item>
</Menu>이런 식으로 사용했는데 <FiUser/ > 이 부분에서 문제가 생겼다. antd 안에서 다른 아이콘은 사용이 안되는 건가?
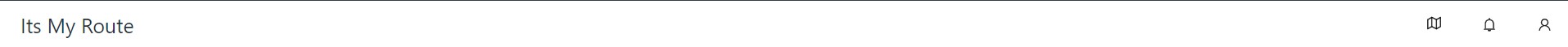
맞는 듯하다. antd icon인 를 사용했더니 정상 작동되었다.
그럼 다른 아이콘은 못사용하나?
사용이 가능했다^^
처음 import 해올 때
import {FiMap} from 'react-icons' 이렇게 했는데 명확하지 않았던 것이 문제였던 것 같다.
import {FiMap} from 'react-icons/Fi' 요렇게 경로를 다시 설정해주니 정상 작동한다.

이렇게 nav바 완성^^
