모바일에서 100vh의 문제점
모바일 브라우저에서 100vh를 적용하려고 하면 내가 의도했던 대로 절대 되지 않는다.
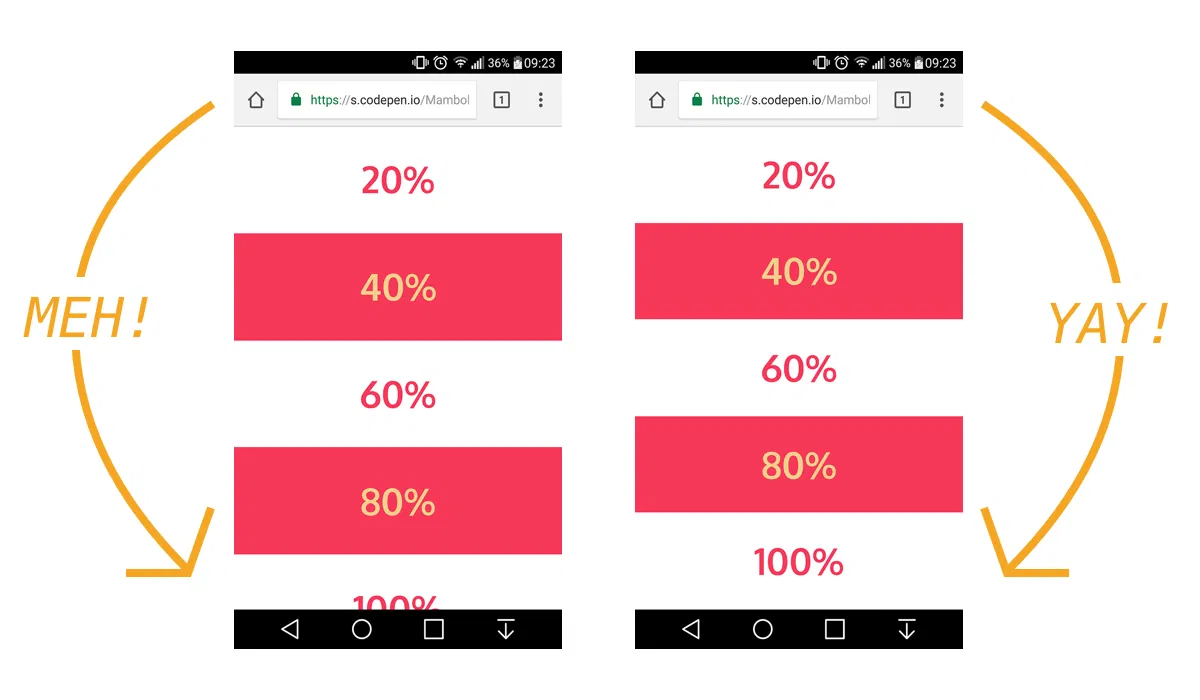
왜냐하면 모바일 브라우저에서 100vh는 브라우저 상단 주소창 영역과 하단 네비게이션 바 영역을 포함하기 때문이다. 그래서 100vh로 설정하면 모바일 화면에서는 내가 원래 보여주려고 했던 부분이 가려지는 현상이 발생하는 것이다.

해결 방법 조사
구글링
구글링 해보면 자바스크립트로 vh를 선언해서 막 복잡하게 하거나, CSS의 -webkit-fill-available 속성을 사용하거나 등등...을 하는데 다 필요 없고 지금 밑의 방법으로 하면 된다.
(심지어 height: -webkit-fill-available;로 설정하면 나중에 calc() 함수로 뭘 더하거나 뺄 수도 없어서 노답이다.)
해법
해결 방법은 useEffect 내부에서 window.innerHeight를 가져오는 것이다. 갤럭시든, 아이폰이든 상관 없다!! 그리고, 당연히 웹 사이트에서도 잘 동작한다. 따라서, 모바일 환경까지 고려해서 반응형으로 설계할 때 100vh 말고 다음과 같은 방법을 사용하면 되겠다.
const [innerHeight, setInnerHeight] = useState<number>(0);
useEffect(() => {
if (typeof window !== 'undefined') {
setInnerHeight(window.innerHeight);
}
}, []);이렇게 해서 얻은 innerHeight를 나는 styled-component로 만들어진 컴포넌트에 props로 전달하고 height 속성에 넣어주었다.

참고되었습니다. 감사합니다!