Web
1.[Web] 번들러(Bundler)의 개념과 필요성

프론트 개발을 위해서 이것저것 검색하다보면 웹팩, 번들러, 모듈, 빌드타임, 런타임 등등의 용어를 자주 마주치곤 했습니다. 이전에는 뭔가 나와는 상관없게 느껴지고 대수롭지 않게 읽고 지나갔는데, 최근 토스 개발자 컨퍼런스 유튜브 영상과 자료를 보면서 나와 "상당히" 밀
2.[Web] 스크롤 시 한 번에 영역 이동하기

요즘 사이트를 돌아다니다보면 스크롤 한 번에 div가 통째로 슝~ 올라오는 기능을 구현한 사이트들을 심심찮게 볼 수 있었다.그래서 나도 이런 효과를 구현해보고 싶었고, 앞으로도 자주 쓸 일이 있을 것 같아서 기록해두기로 합니다! 제가 말하는 효과는 아래 페이지가 소개하
3.[CSS] img 태그에 overflow hidden 효과를 적용해보자!

크기가 정해져 있는 div 박스에 이미지를 넣고 싶어서 해당 img의 CSS 스타일에 width: 100%; height: 100%를 적용했는데 화질이 깨져서 고민했던 적이 있지 않으신가요?! 그래서 부모div에 overflow: hidden을 넣어본 적이 있진 않으신
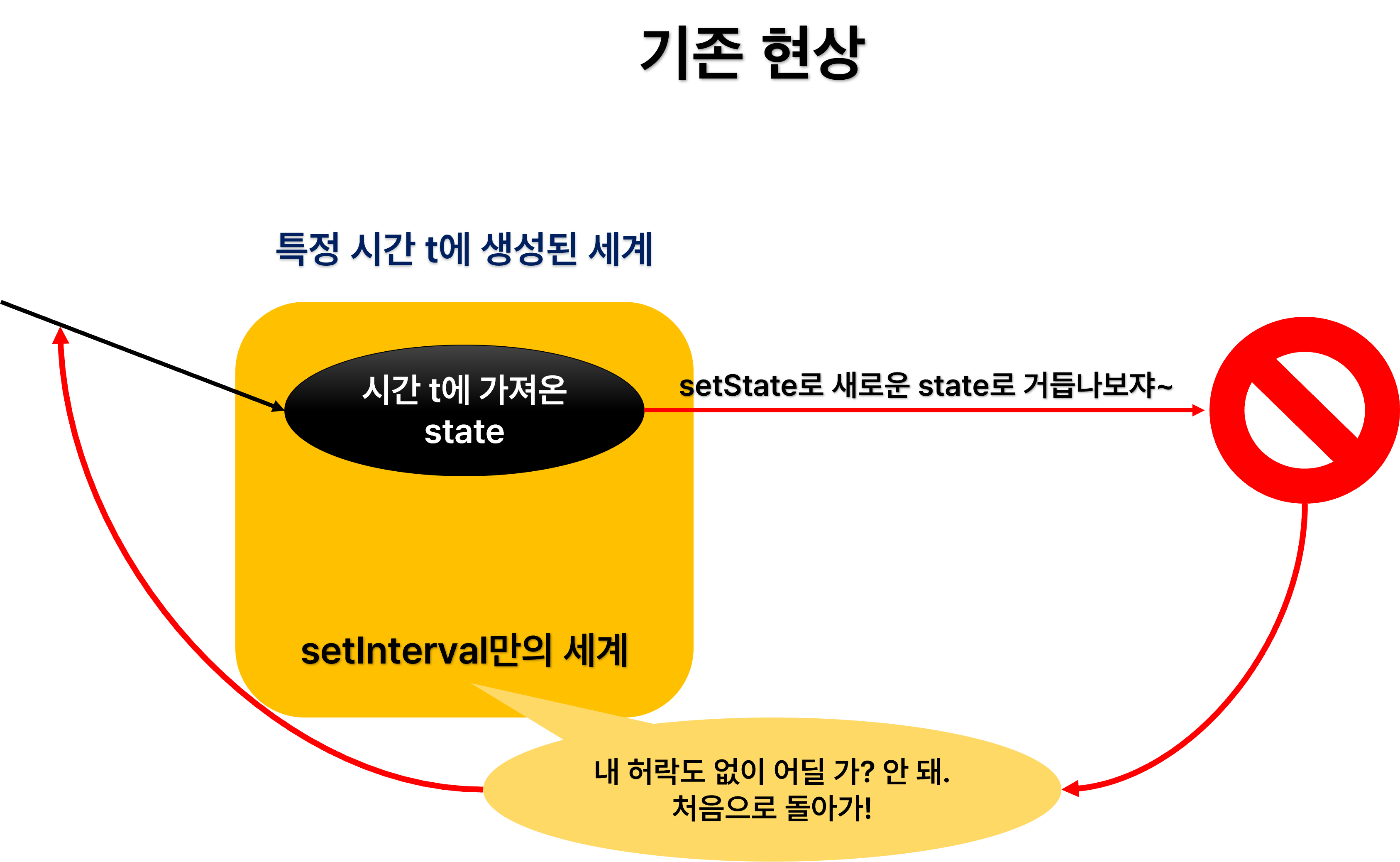
4.[Web] React에서 setTimeout, setInterval, 그리고 setStateAction 잘 사용하기

<2022 고려대학교 여름 해커톤(CONNECTHON) 플랫폼> 개발 중에 후원사와 참가자간의 채팅 기능을 만들어야 했는데, HTTP GET, POST method를 활용하여 개발하는 방향으로 백엔드 팀과 의견을 맞췄다. 채팅의 전체 플로우는 다음과 같이 구성하였
5.[Web] 이벤트 캡처링, 버블링 (feat. 모달창)

🧐사건 발생
6.나의 인생 "첫 번째" 협업 프로젝트 회고

🤔이 프로젝트 이전의 나 2021.07월 전역하고 HTML이든 CSS든 그저 그런... JavaScript는 아예 모르는.. 그저 웹을 만들고 싶은데 어떻게 공부해야 할 지도 모르겠고, 학과공부처럼 이 태그는 뭐하는 데 쓰고 저 태그는 뭐하는 데 쓰고 이렇게 외워서
7.[Web] Recoil-persist 사용해보기, sessionStorage에 저장하기

임시저장 window.beforeunload event
8.[Web] Next.js 새로고침 시 router.query undefined 되는 현상

Next.js의 Link 컴포넌트와 Dynamic Routing 기능을 통해 해커톤 사이트의 각 참가자 페이지(/users/:id)와 각 프로젝트결과물 페이지(/projects/:id) 등을 아주 편리하게 개발했다.그런데 특정 참가자 페이지나 특정 프로젝트 결과물 페이
9.[Express] Passport.js를 이용한 로그인

🛂Passport.js 회원가입과 로그인을 우리가 직접 구현할 수도 있지만, 이런 작업에는 세션과 쿠키를 비롯해서 복잡한 처리 과정이 많이 들어가므로 우리는 로그인을 보다 편리하게 구현하고 싶을 것이다! 그래서 소개하는 것이 바로 Passport.js이고, Pass
10.[Express] Backend 공부 시작

겨울방학을 맞아서 프론트엔드만 공부하다가 백엔드도 공부해봐야겠다는 생각이 들었다. 왜냐하면 너무 백엔드를 배우는 것을 알게 모르게 배척하기도 했고, 혹시라도 내가 백엔드에 갑자기 재미를 붙일 수도 있는 가능성이 있기 때문에..ㅎㅎ그리고 결정적으로 내가 백엔드를 해봄으로
11.[Express] 백엔드 서버에 필수적인 모듈 알아보기

필요한 모듈 리스트 Express.js 우리는 백엔드 서버를 Express.js를 사용해서 구축할 것이기 때문에 당연히 설치해주어야 한다. Axios node.js와 브라우저를 위한 Promise 기반 HTTP 클라이언트이다. bcrypt bcrypt는 레인보우 테
12.[Express] Routing

Routing은 어플리케이션이 특정 엔드포인트(URI, 또는 경로)와 특정 HTTP 요청 메서드(get, post 등)에 의한 클라이언트 요청에 어떻게 응답할지를 결정하는 것을 의미합니다. (공식문서 상의 Routing의 정의)PATH : 서버 상에서의 PathHAN
13.검색어 하이라이팅 기능 구현하기 (React, Next.js)

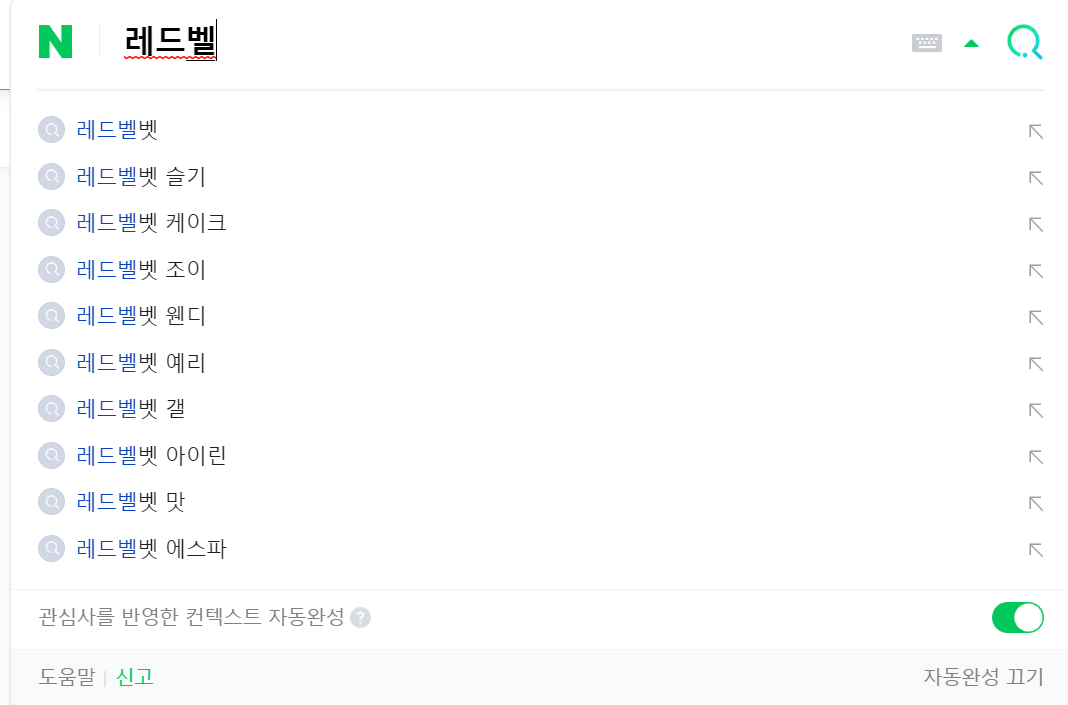
얼마 전 인턴 채용 사전과제 중에 추천 검색어 하이라이팅 기능을 구현하는 과제를 받았습니다!어떻게 구현했는지 공유해 보려고 합니다 -!우선 검색어 하이라이팅이란 아래와 같은 기능을 말합니다.내가 검색창에 친 문자열과 추천검색어 사이에 공통인 부분을 튀는 색을 주거나 하
14.[JavaScript] 한국 시간으로 저장했는데 꺼내보면 다른 경우

인턴 사전과제로 최근 검색어 기능에 대해서 다음과 같은 요구사항을 받았다.검색어 입력 시 최대 30개까지 저장X 클릭 시 삭제❗검색 후 10분 지나면 자동 삭제 따라서 나는 다음과 같이 구현하려고 생각했다.검색어 입력하고 엔터를 누를 시 localStorage에 rec
15.React에서 디바운싱 구현하기 (검색어 입력과 추천 검색어 받아오기)

무수한 API 호출 얼마 전 인턴 채용 사전 과제로 추천 검색어를 띄우는 과제를 받았다. 추천 검색어는 사용자가 입력한 문자열을 토대로 서버에 GET 요청을 보내서 추천 검색어를 받아오고, 그걸 화면에 띄우는 식으로 구현된다. 그런데...! 단순히 input 태그의
16.Navbar에서 Active Tintcolor 구현하기 (feat. Next.js 13)

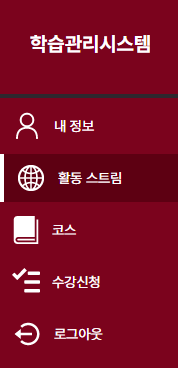
Navbar에서 특정 메뉴를 클릭했을 때 현재 위치에 따라서 해당 메뉴에 데코레이션 효과가 들어가있는 것을 많이 보았을 것이다. (아래 사진과 같다.)이러한 효과를 구현하고 싶은데 이 효과의 이름이 무엇인지를 몰라서 헤매다가 'navbar active'를 검색했더니 이
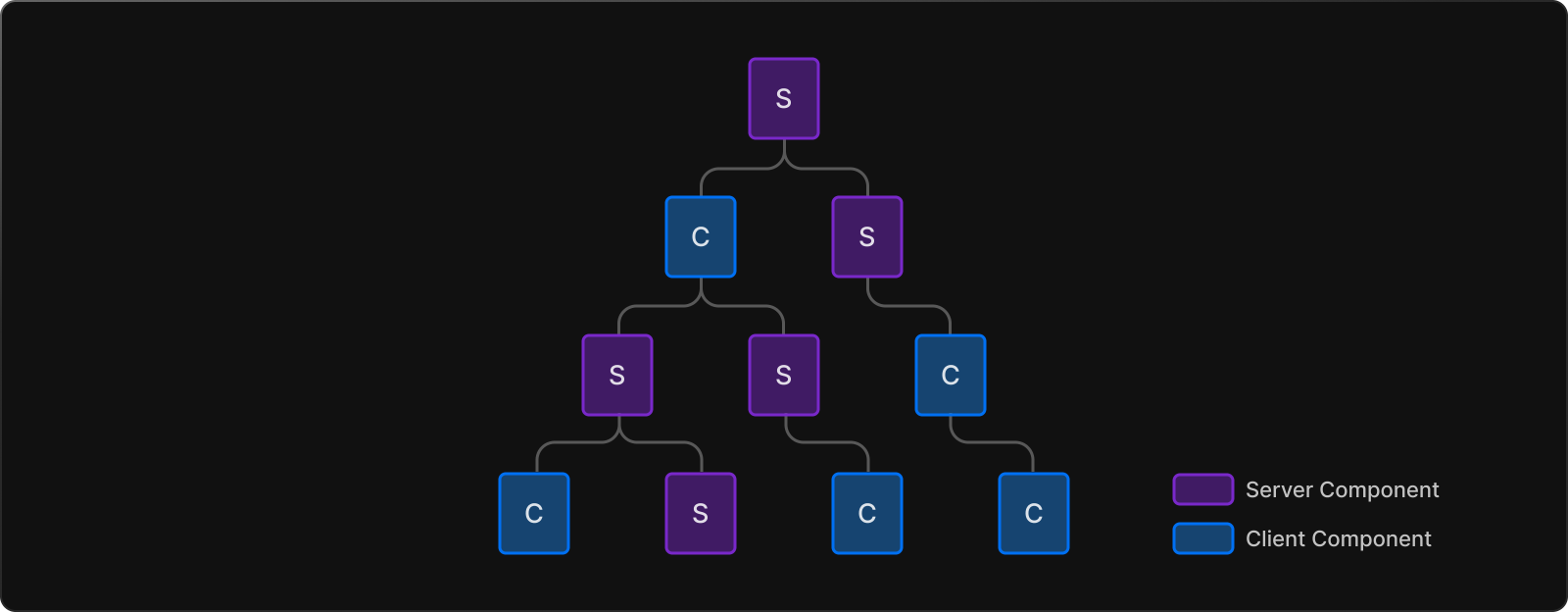
17.Server component vs. Client Component

Next.js 13버전을 사용하면서 Server Component와 Client Component의 존재에 대해서 알게 되었고, 대충 개념은 이해한 것 같지만 뭔가 애매해서 Next.js의 공식문서 등을 참고해서 다시 한국어를 섞어서 정리해보려고 한다.참고: https
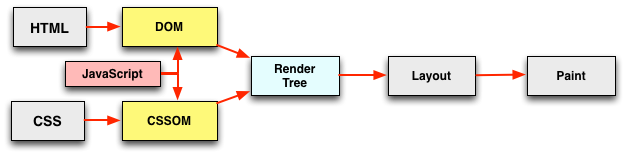
18.웹 브라우저의 렌더링(Rendering) 알아보기

사용자가 입력한(원하는) 웹페이지, 이미지, 동영상 등의 자원을 서버에게 요청서버로부터 전달(응답) 받은 자원을 화면에 출력웹 브라우저에는 두 개의 엔진이 있다.렌더링 엔진사용자가 볼 화면을 그려내는 역할 (내용 정보인 HTML과 서식정보인 CSS 등을 읽어들여 사람이
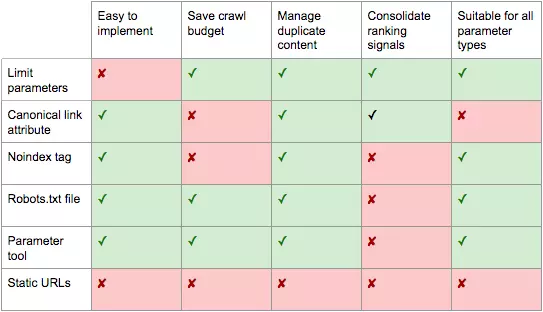
19.[Web] Path variable, Query String 그리고 SEO

Query String (URL Parameter) 개념 URL Parameter (Query String)은 위의 그림에서와 같이 URL에서 물음표 뒤에 따라오는 key=value 형식의 pair들을 말한다. URL Parameter를 여러 개 쓰고 싶다면 &를 써
20.Redux 배워보기

Redux를 사용할 때는 액션 타입, 액션 생성 함수, 리듀서 코드를 작성해야 하는데, 이 코드들을 각각 다른 파일에 작성하는 방법도 있고, 기능별로 묶어서 파일 하나에 작성하는 방법도 있다./actionscounter.jstodos.js/constantsActionT
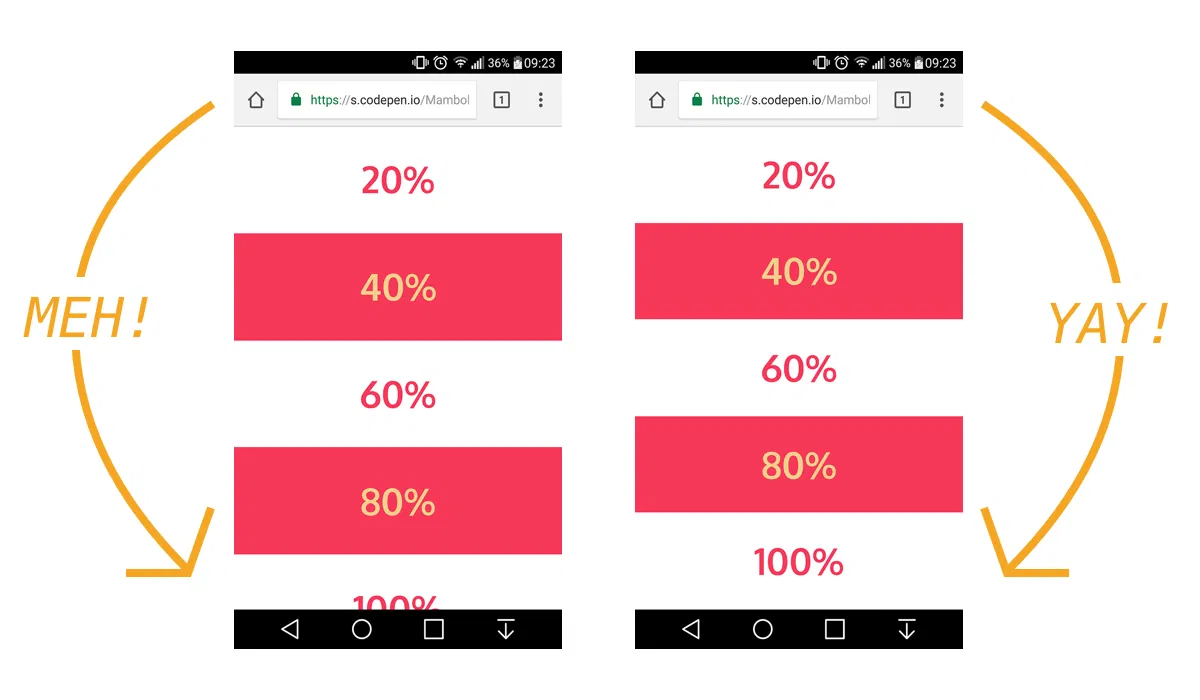
21.[Web] 모바일 브라우저에서 100vh 적용하기

모바일 브라우저에서 100vh를 적용하려고 하면 내가 의도했던 대로 절대 되지 않는다.왜냐하면 모바일 브라우저에서 100vh는 브라우저 상단 주소창 영역과 하단 네비게이션 바 영역을 포함하기 때문이다. 그래서 100vh로 설정하면 모바일 화면에서는 내가 원래 보여주려고
22.[React] 마우스로 끌어서 스크롤하기 (Custom Hook)

회사 프로젝트에서 가로로 아이템들이 늘어선 컨테이너를 마우스로 끌어서 스크롤 할 수 있게 해달라는 요청이 들어왔다. 예를 들면 카카오 이모티콘샵이나, 웨이브 같은 곳에서 쓰이는 기능이다.일단 라이브러리를 찾아봤지만 마음에 드는, 믿을 만한 라이브러리가 없었다.그래서..