🧐포스트를 쓰는 이유
프론트 개발을 위해서 이것저것 검색하다보면 웹팩, 번들러, 모듈, 빌드타임, 런타임 등등의 용어를 자주 마주치곤 했습니다. 이전에는 뭔가 나와는 상관없게 느껴지고 대수롭지 않게 읽고 지나갔는데, 최근 토스 개발자 컨퍼런스 유튜브 영상과 자료를 보면서 나와 "상당히" 밀접하게 연관되어 있는 개념이고 몰라서는 안 되겠다는 생각이 들어서, 웹에 대해서 더 깊고 진지하게 공부해보려고 합니다.
📒번들러(Bundler)의 탄생 배경
원시시대의 웹사이트
웹의 초창기 때는 당연히 웹사이트의 규모가 지금과 같이 어마어마하지 않았습니다. 따라서 웹을 구성하는 HTML이나 JavaScript 파일의 크기가 지금에 비해서 훨씬 작았고 서비스의 유지보수도 그렇게 어렵지 않았습니다.
하지만 점점 기술이 발전하면서 파일 하나 당 코드의 양과 웹을 구성하는 파일의 수 또한 커지게 되었으며, 하나의 웹 서비스에서 많게는 수 천개의 JavaScript 파일을 다루게 되면서 여기저기서 삐걱거리는 소리가 들려오기 시작했습니다.
대표적인 문제점들은 아래와 같았습니다.
1. 중복된 이름으로 인한 충돌, 위험
- 대규모 웹페이지의 경우, 엄청난 개수의 JavaScript 파일로 구성되며, 한 사람도 아니고 여러 사람이 웹 서비스 개발에 참여하므로 서로 만든 함수명과 변수명이 겹치는 일이 일어나기 마련입니다. 이렇게 함수명과 변수명이 같은 경우 언제 어디서 충돌이 일어날 지 모르는 위험이 존재합니다.
2. 파일 전송 속도 문제
-
사용자가 브라우저에서 URI를 입력하면 서버는 그에 해당하는 파일을 사용자에게 제공해줍니다. 웹 애플리케이션을 구성하는 파일의 양이 많을수록 사용자에게 해당 파일을 제공하는 시간이 오래 걸리게 됩니다.
-
게다가, 파일 하나 당 크기도 크다면 사용자는 요청한 웹 서비스를 받기까지 상당히 오랜 시간 기다려야 할 것입니다. 그렇다고 파일 하나에 모든 스크립트를 작성하기엔 추후 유지보수 측면에서 최악의 방법이 되겠죠..!
📚그래서 번들러가 뭘 해주는데?
기본적으로 위의 문제들을 해결하기 위해, 간단히 말해서 여러 개의 파일을 하나로 묶어주는 "번들러" 가 등장하게 되었습니다
대표적으로 webpack, parcel, rollup 이 존재합니다. 이 중에서는 webpack이 주로 사용되고 있습니다.

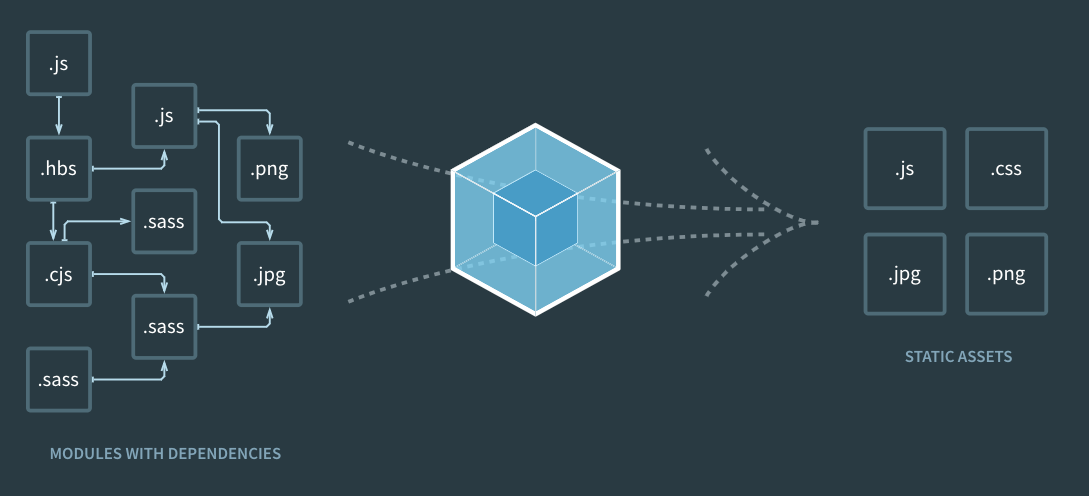
💡Webpack이란?
- 현대 자바스크립트 어플리케이션의 Static Module Bundler이다.
- Webpack은 Dependencies Graph를 통해 필요한 형태의 하나 또는 여러 개의 Bundle을 생성합니다.
💡번들(Bundle)이란?
- 소프트웨어 및 일부 하드웨어와 함께 작동하는 데 필요한 모든 것을 포함하는 Package이다.
- 각각의 모듈들에 대해 의존성(연관) 관계를 파악하여 하나 또는 여러개의 그룹(=번들)으로 볼 수 있다.
이렇게 번들링(Bundling)을 해주는 것이 바로 번들러(Bundler)입니다!
🎈번들링을 했을 때의 장점은?
-
이전에는 각 파일들마다 서버에 요청하여 자원을 얻어와야 했던 반면, 같은 타입(ex.
html,css,js)의 파일을 묶어서 요청/응답을 받기 때문에 네트워크적으로 비용이 줄게 됩니다. -
여러 개의 파일을 묶어 하나의 번들로 만들 때 파일끼리의 연관관계(종속성, 의존성)을 알아서 확인하여 사용하지 않은 파일은 포함하지 않기 때문에, 번들의 크기를 줄여 페이지 로딩을 더욱 빠르게 합니다.
-
번들러를 사용하면 모듈 단위 코딩이 가능해집니다. 모듈 단위 코딩을 하면 각 모듈이 독립적인 공간이므로 앞에서 문제가 되었던 '변수명 중복'으로 인한 예상치 못한 에러의 발생을 막을 수 있습니다. 또한 모듈 단위 코딩으로 코드의 가독성과 유지보수의 편리함을 향상시킬 수 있습니다.
-
Webpack은로더(babel-loader)를 통해 ES6 이상의 자바스크립트 문법을 ES5 버전의 자바스크립트 문법으로 변환시켜줄 수 있습니다. 이를 통해서 ES5만 지원하는 오래된 브라우저에서도 ES6 이상의 문법으로 이루어진 JS 파일을 실행할 수 있게 합니다.

