state
Javascript 하나의 객체
react Component의 상태를 의미하는데, 정상인지를 나타내는게 아니고 data에 더 가깝다.
react Component의 변경 가능한 data를 state라고 부른다.
사전에 정해진 것이 아니라 state (data)를 개발자가 정의해서 사용한다.
렌더링이나 데이터 흐름에 사용되는 값만 state에 포함시켜야 한다.
state가 변경 될 경우, component가 재 렌더링 되기 때문에
렌더링과 데이터 흐름에 관련이 없는 경우 성능 저하 될 수 있으므로 관련된 값만 state에 포함되어야 한다.
데이터 흐름에 관련이 없는 경우 Component에 instance 필드로 정의하면 된다.
state는 직접 수정 할 수 없고, 해서도 안된다.
java에서 처럼 set 함수를 이용해 변경해야 한다.
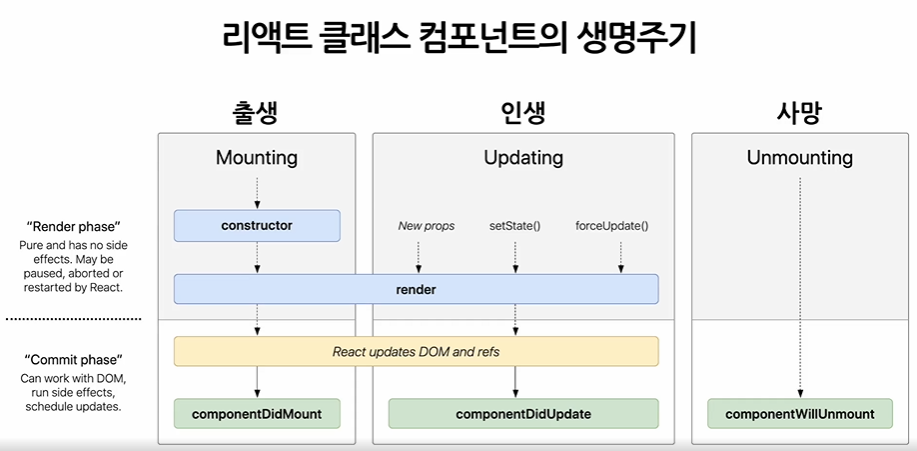
LifeCycle
Component의 생명주기

Unmounting
언제?
상위 component에서 현재 component를 더 이상 화면에 표시하지 않게 될 때 unmount
Component는 계속 존재하는 것이 아니라, 시간의 흐름에 따라 생성되고, 업데이트 되다가 사라지게 된다는 점을 기억하자.
