chapter_06 디렉토리 생성,
Notification.jsx 생성
// Notification.jsx
import React from "react";
const styles = {
wrapper: {
margin: 8,
padding: 8,
display: "flex",
flexDirection: "row",
border: "1px solid grey",
borderRadius: 16,
},
messageText: {
color: "black",
fontSize: 16,
},
};
class Notification extends React.Component {
constructor(props) { // 생성자
super(props);
this.state = {}; // 아무것도 가지고 있지 않음.
}
// 생명 주기 함수가 호출 될 경우 로그를 남기도록
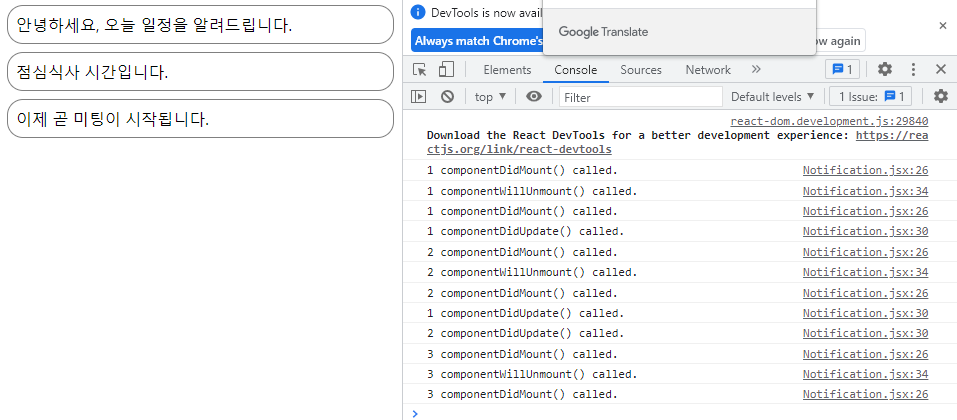
componentDidMount() { // 컴포넌트가 생성 되었을 때 로그
console.log(`${this.props.id} componentDidMount() called.`);
}
componentDidUpdate() { // 컴포넌트가 업데이트 되었을 때 로그
console.log(`${this.props.id} componentDidUpdate() called.`);
}
componentWillUnmount() { // 컴포넌트가 언마운트 되었을 때 로그
console.log(`${this.props.id} componentWillUnmount() called.`);
}
render() {
return (
<div style={styles.wrapper}>
<span style={styles.messageText}>{this.props.message}</span>
</div>
);
}
}
export default Notification;
// NotificationList.jsx
import React from "react";
import Notification from "./Notification";
const reservedNotifications = [
{
id: 1,
message: "안녕하세요, 오늘 일정을 알려드립니다.",
},
{
id: 2,
message: "점심식사 시간입니다.",
},
{
id: 3,
message: "이제 곧 미팅이 시작됩니다.",
},
];
var timer;
class NotificationList extends React.Component {
constructor(props) {
super(props);
this.state = {
notifications: [], // 빈 배열을 state에 넣어서 초기화
};
}
componentDidMount() { // 1초 마다
const { notifications } = this.state;
timer = setInterval(() => {
if (notifications.length < reservedNotifications.length) {
const index = notifications.length;
notifications.push(reservedNotifications[index]);
this.setState({ // state를 업데이트 하려면 setState함수 이용
notifications: notifications,
});
} else {
this.setState({
notifications: [],
});
clearInterval(timer);
}
}, 1000);
}
componentWillUnmount() {
if (timer) {
clearInterval(timer);
}
}
render() {
return (
<div>
{this.state.notifications.map((notification) => {
return (
<Notification
key={notification.id}
id={notification.id}
message={notification.message}
/>
);
})}
</div>
);
}
}
export default NotificationList;


뭔가 잘 이해가 안간다.

흐름이 정말 중요하니 이해하고 넘어가자.
