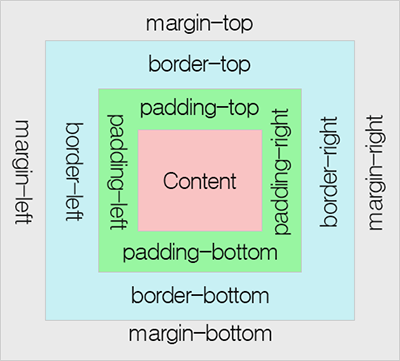
Box Model

- content
- 가로는 width, 세로는 height
- padding
- 안쪽여백
- border
- 테두리
- border: 굵기 스타일 색상
- border: 1px solid black;
- border-top:1px solid black; => 따로따로 줄수도 있다.
- 없다면 border:none
- border-radius
- border-top-left-radius : 10px; => 위쪽에 왼쪽만 10px둥글게
- border-bottom-right-radius :10px;=> 아래 오른쪽만 10px둥글게
- margin
- 바깥여백, 요소와 요소사이의 간격을 나타내는
- margin,padding => 시계방향으로 적으면 됌
- top right bottom left
- margin: 20px 40px; => top과 bottom에 20px, right와 left에 40px
- padding: 10px 20px 40px => top에 10px, right와 left에 20px, bottom에 40px
Box Sizing
- box-sizing: content-box;가 기본적으로 설정됌
- width,height 쓸때 따로 계산을 해야함
=> box-sizing: border-box;
width,height 쓸때 border까지 포함해서 크기가 측정됌
- width,height 쓸때 따로 계산을 해야함
- 처음 css작성할때 꼭!! 아래처럼 하고 시작
*{
box-sizing: border-box;
}Display 속성

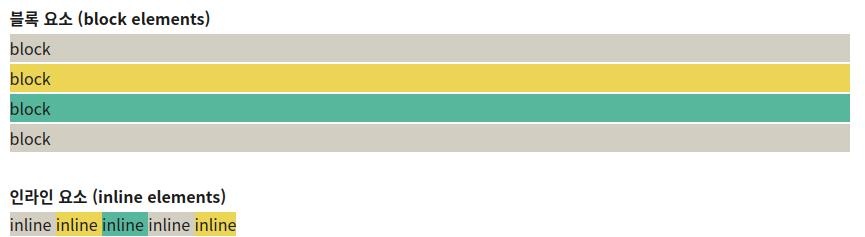
(1) Block
- 면(영역),한 줄에 나열되지 않고 그 자체로 한 줄을 완전히 차지
- 대표적인 요소 : div, p, h1~h6, ul, ol
- width
- 따로 width를 선언하지 않은 경우, width = 부모의 content-box의 100%
- 따로 width를 선언한 경우, 남은 공간은 margin으로 자동으로 채운다.
- margin:0 auto; => margin의 top,bottom은 0px, 나머지는 auto=> Block 가운데
- width, height, padding, border, margin등 Box Model에 쓸수 있는것들은 Block타입에 적용 가능
- height
- 따로 부모의 height를 선언하지 않을 경우, 자식요소의 height의 합 = 부모의 height
(2) Inline
- 선(흐름),줄을 바꾸지 않고 다른 요소와 함께 한 행에 위치하려는
- 대표적인 요소 : span, a, small, big, strong
- width, height, padding-top, padding-bottom, border-top, border-bottom, margin-top, margin-bottom은 흐름을 끊기때문에 쓸수 없다!
=> 즉 상하 마진(margin-top, margin-bottom)을 가질 수 없다. 좌우 마진만 가능
높이(height)와 너비(width) 설정 불가 - 인라인 속성을 가진 태그끼리 연속으로 사용되는 경우에는 최소한의 간격을 유지하기 위해서 좌, 우에 약 5px 가량의 외부 여백(margin)이 자동으로 발생한다.
(3) Inline Block
- display: inline-block;
- inline-block 속성은 inline과 block 속성의 특징을 함께 갖는다.
- 줄 바꿈 없이 한 줄에 다른 요소들과 배치 가능 (inline 속성)
- width, height, margin-top, margin-bottom 설정 가능 (block 속성)
- div, p 등 block 요소를 한 줄에 여러 개 배치하고 싶을 때 자주 사용
출처 : 김버그의 css는 재밌다.
