Float
- block요소들을 가로배치 하기위해 배운다.
- 부모는 그 자식을 집 나간 자식으로 여김. 부모도, 형제들도 그 넘을 알 길이 없어진다.
- 어떤 요소에 float하면 Block이 된다.
=> width, height, padding, border, margin 전부사용 가능해 진다.- 단 길막은 못하고, 자기가 가진 컨텐츠 크기만큼만 자리 차지한다.
- width 선언한 경우 남은 공간 자동으로 margin 채우는 것도 안된다.
- block은 자동으로 margin이 생기지만...
=> margin을 줄 수는 있다. 하지만 자동으로 채우는 걸 못한다
- block은 자동으로 margin이 생기지만...
- block요소들을 가로배치
- 부모요소에 width: 400px;, 자식요소들은 width: 200px; height: 200px;

=> red block에 float: left;

=> red block에 float: left;

=> blue block에 float: left;
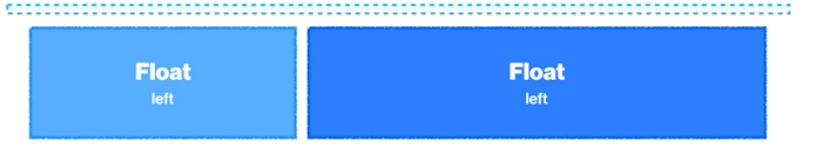
=> blue block이 자신이 갈수 있는 위치에서 최대 왼쪽으로 가니까 아래로 내려감.
=> 모든 자식이 집을 나가면 부모의 height는 0이 된다. 즉, 공간을 1도 차지하지 않음. 어마어마한 Layout의 붕괴가 일어난다.
- 부모요소에 width: 400px;, 자식요소들은 width: 200px; height: 200px;
- Inline
- Inline 요소들은 집 나간 Float에 영향을 받음 => 어마어마한 Layout의 붕괴
이런 점들 때문에 요즘은 잘 사용하지 않는다.
How to fix
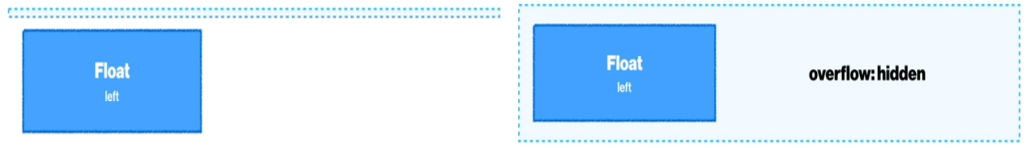
(1) overflow: hidden;

=> 사용하면 부모가 집 나간 자식놈을 찾아올 수 있음
=> 그치만 왜 이렇게 쓰는지는 알 수 없다
(2) Clearfix
- clear 프로퍼티 사용
- Float로 인해 망가진 Layout을 고치기 위해 생긴 Property

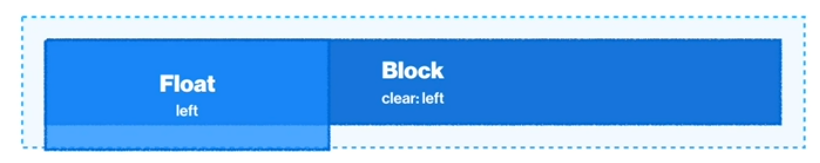
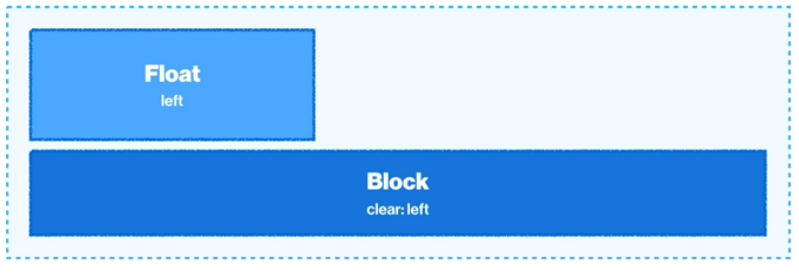
=> Float에 float: left;

=> Block에 clear:left;
=> clear를 사용하여 부모요소가 올바르게 전체 자식 요소의 세로 영역을 파악할 수 있음
- clear는 display가 block인 요소들에만 사용 가능함
- Clear 종류: left , right , both
- left: float: left;가 앞에 있다면 그 위치를 파악해서 영향을 받지 않겠다는 뜻
- right: float: right;가 앞에 있다면 그 위치를 파악해서 영향을 받지 않겠다는 뜻
- both: 둘 다 알아차려서 영향받지 않겠다는 뜻
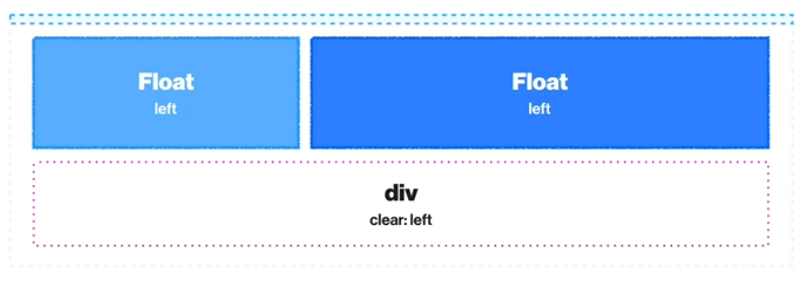
(3) Pseudo-Element (가상 유도)


=> Float를 위해 HTML에 임의의 요소를 추가하는 것은 그닥 좋은 방도가 아님
- css문서 안에서 고칠수 있다.
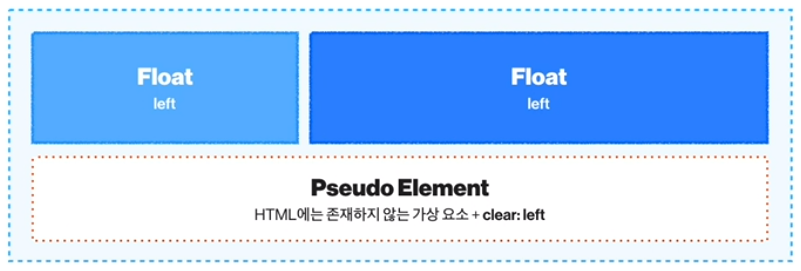
=> css에 fake요소(가상요소)를 만든다.

- CSS로 Fake 요소만들어서 clear 사용

- 각 요소 당 2개 씩 만들 수 있음
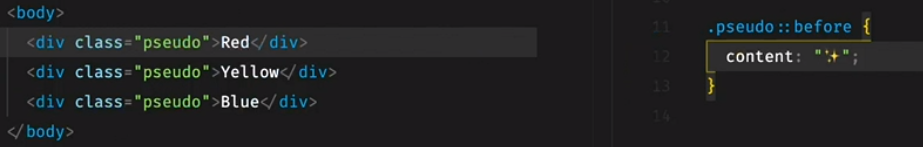
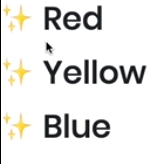
::before앞에 가상요소 만듬::after뒤에 가상요소 만듬- 사용 시 반드시 content property 작성해야 함
- 가상요소도 일반 요소들 처럼 스타일링하면서 쓸수있다.


- 부모한테 clear를 주어도 되지만, 범용화 및 재사용성을 위해
clearfix라는 클래스를 사용해도 좋음
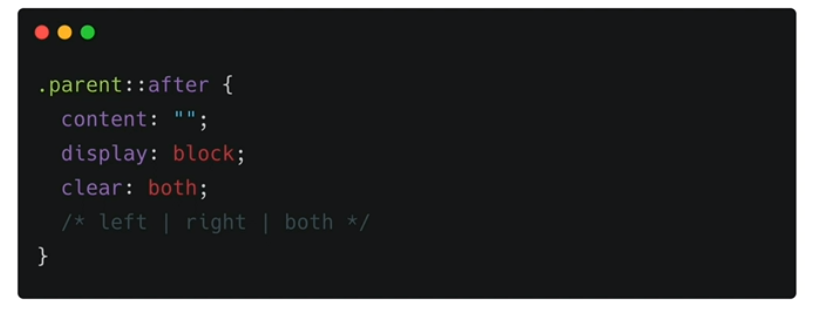
/*css 파일*/
.clearfix::after {
content: "";
display: block;
clear: both;
}<!--html -->
<div class="card clearfix">
<!--clearfix사용할 부모 요소 clss에 clearfix추가 -->
즉 float으로 가로배치할 요소들을 정해서
float을 써서 가로배치하고, 그 요소들의 부모요소한테
가상요소 만들어서 clear를 사용한다.
TIL
- 같은 태그의 내용을 한번에 수정
- 태그를 클릭하고 ctrl+shift+L
padding이나margin이 안되면inline인지 확인하고display: block;을 해준다.- 각 요소들 사이에
margin사용 시 top, bottom 혼용하는 것보다 하나만 정해서 사용하는 것이 헷갈리지 않는다.ul기본 스타일 없앰ul { list-style-type: none; padding-left: 0; }
li요소에padding주지말고,
a링크에padding줘야 그 영역 눌렀을때 url로 이동한다.(a링크는 인라인요소니까 block으로 바꾸고)