1. React SPA

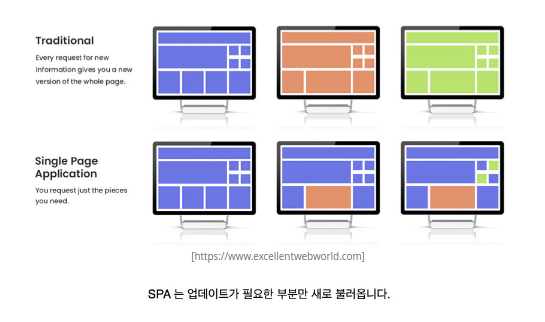
- 전통적인 웹사이트에서는 사용자가 웹사이트 내의 다른 페이지로 이동하면, 브라우저가 페이지를 보여주기 위해 매번 HTML 파일로 된 "페이지 전체"를 불러와야만 했다.
- SPA(Single Page Application)
- SPA는 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라,
화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트하는 방식으로 작동하는 웹 애플리케이션이나 웹 사이트를 말한다. - SPA의 대표적인 예 : Youtube,acebook, Gmail, airbnb, Netflix 등
- SPA의 장점
- 전체 페이지가 아니라 필요한 부분의 데이터만 받아서 화면을 업데이트 하면 되기 때문에 사용자와의 interaction에 빠르게 반응한다.
- 서버에서는 요청받은 데이터만 넘겨주면 되면 때문에 서버 과부하 문제가 현저하게 줄어듭니다.
- 전체 페이지를 랜더링 할 필요가 없기 때문에 더 나은 유저경험을 제공합니다.
- SPA의 단점
- SPA의 경우 JavaScript 파일의 크기가 크다. 때문에 이 JavaScript파일을 기다리는 시간으로 인해 첫 화면 로딩 시간이 길어진다.
- 검색 엔진 최적화가 좋지 않다.검색엔진 최적화란 구글이나 네이버 같은 검색엔진이 자료를 수집하기 좋도록 웹 페이지를 구성하는 것을 뜻한다.
구글이나 네이버 같은 검색 엔진은 HTML파일에 있는 자료를 분석하는 방식으로 검색기능을 구동한다. 하지만 SPA의 경우 HTML파일은 별다른 자료가 없기 떄문에 검색 엔진이 적절히 동작하지 못한다. - 하지만 검색 엔진이 발전하고 있어서, 점차 이 단점은 사라지고 있는 추세이다.
- SPA는 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라,

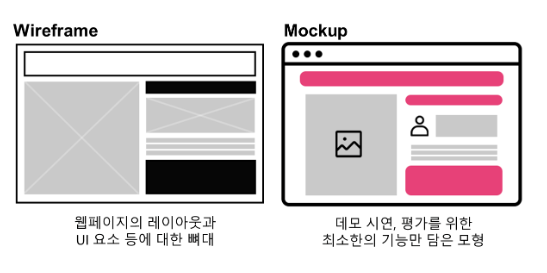
- Wireframe
- 디자인에 들어가기 전 단계로 선(wire)를 이용해 윤곽선(frame)을 잡는 것
- 이 작업을 통해 개발자는 디자인 컨셉과 사이트 기능에 대한 이해를 할 수 있다.
- mockup :데스크톱, 스마트폰의 프레임을 덧씌워 직관적으로 이해하기 쉽게 디자인한 것을 말한다.
- 페이지를 먼저 만들기보다는 어떤 컴포넌트를 만들고 이들을 조합할지부터 구상할 계획하고, 어플리케이션 안에서 다뤄지는 데이터를 컴포넌트끼리 보다 유기적으로 주고 받을 수 있도록 설계해야한다.
- Import
필요한 모듈을 불러오는 역할로 비구조화 할당(destructuring assignment)과 비슷하게 이용
2.React Router
학습목표
- React에서 npm으로 React Router를 설치(npm install react-router-dom@^6.3.0)하고 이용할 수 있다.
- React Router를 이용하여 SPA를 구현할 수 있다.
- 라우팅 구조를 짤 수 있어야 하고, 이에 필요한 기초 문법들을 사용할 수 있어야 한다.
- 라우팅(Routing)
- 다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다."라는 의미로 라우팅(Routing)이라고 한다.
- 하지만 React 자체에는 이 기능이 내장되어 있지 않다.
- React Router활용



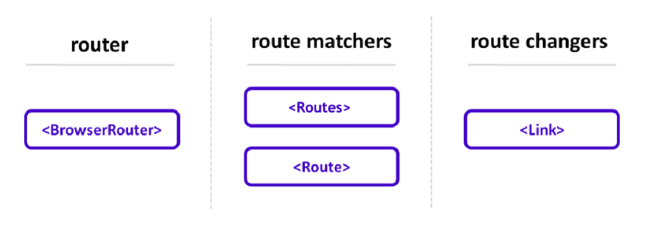
- React Router의 주요 컴포넌트
- 라우터 역할을 하는 BrowserRouter
- 경로를 매칭해주는 Routes 와 Route
- 경로를 변경하는 역할을 하는 Link

2-1.React Router 튜토리얼
Bare Minimum requirements
- Create React App 프로젝트를 생성 후, React Router(react-router-dom) 라이브러리를 설치해야 합니다.
- React Router의 주요 컴포넌트들을 이용해 주소에 따른 3가지 뷰( Home, MyPage, Dashboard )를 제공해야 합니다.
- Home 페이지의 주소 "/"
- MyPage 페이지의 주소 "/mypage"
- Dashboard 페이지의 주소 "/dashboard"
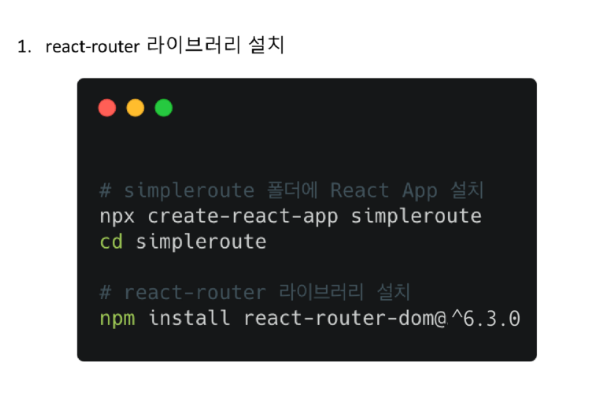
1. 개발 환경 구축하기
<Create React App>
npx create-react-app@latest simpleroute
cd simpleroute
npm start
- 터미널을 열고 다음 명령어를 실행하여 simpleroute 디렉토리에 React 프로젝트를 생성
- 실행 후 npm start를 통해 실행 결과가 잘 나오는지 확인
React Router를 설치
npm install react-router-dom@^6.3.0
- 라이브러리가 잘 설치되었다면, package.json 파일의 dependencies 항목에 react-router-dom 이라는 라이브러리가 등록된 것을 확인
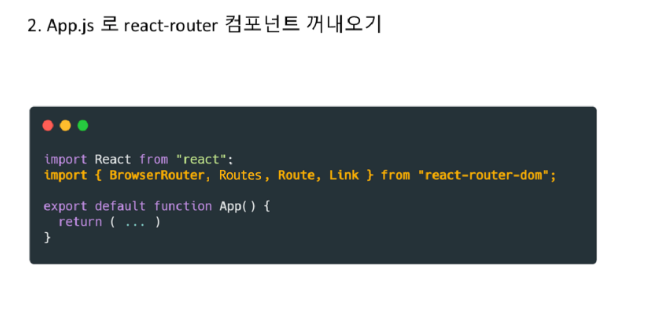
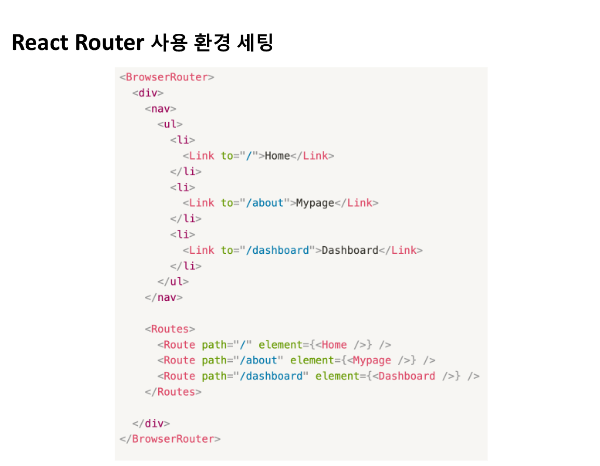
App.js 파일로 가서 최상단에 React Router 라이브러리가 제공하는 컴포넌트들을 사용하기 위한 세팅을 진행
import React from 'react'
import { BrowserRouter, Routes, Route, Link } from "react-router-dom"; // 이 구문을 넣어주세요
2.라우트 준비 :App.js 하단에
3.메뉴만들기
<ul> 요소와 <li> 요소를 이용
4. 주소에 따라 페이지 뷰 다르게 만들기
Home 페이지의 주소 "/"
MyPage 페이지의 주소 "/mypage"
Dashboard 페이지의 주소 "/dashboard"
4-1. BrowserRouter
<BrowserRouter> 가 상위에 작성되어 있어야 React Router의 컴포넌트들을 사용
4-2. Routes, Route :경로를 매칭해주는 역할을 하는 컴포넌트
<Routes>컴포넌트는 여러<Route>컴포넌트를 감싸서 그중 경로가 일치하는 단 하나의 라우터만 렌더링을 시켜주는 역할을 합니다.<Routes>를 사용하지 않으면 매칭되는 모든 요소를 렌더링합니다.<Route>컴포넌트는 path 속성을 지정하여 해당 path 에서 어떤 컴포넌트를 보여줄지 정합니다. 아래에서 배울<Link>컴포넌트가 정해주는 URL 경로와 일치하는 경우에만 작동됩니다.
4-3.Link:경로를 연결해 주는 역할을 하는 컴포넌트
페이지 전환을 통해 페이지를 새로 불러오지 않고 애플리케이션을 그대로 유지하여 HTML5 History API를 이용해 페이지의 주소만 변경
function App() {
return (
<BrowserRouter>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>{/* Link 컴포넌트를 이용하여 경로를 연결합니다 */}
</li>
<li>
<Link to="/mypage">MyPage</Link>
</li>
<li>
<Link to="/dashboard">Dashboard</Link>
</li>
</ul>
</nav>
<Routes>
<Route path="/" element={<Home />} />
{/* 경로는 path로 컴포넌트는 element로 연결해 줍니다. */}
<Route path="/mypage" element={<MyPage />} />
<Route path="/dashboard" element={<Dashboard />} />
</Routes>
</div>
</BrowserRouter>
);
}
function Home() {
return <h1>Home</h1>;
}
function MyPage() {
return <h1>MyPage</h1>;
}
function Dashboard() {
return <h1>Dashboard</h1>;
}
export default App;
만약 사용자가 지정된 주소인 “/’, “/mypage”, “/dashboard” 이외의 주소로 접근하게 되면 의도한 화면이 보이지 않을 수 있습니다. 이럴 때 사용할 수 있는 속성이 path=”*”입니다. 지정되지 않은 주소로 접근할 시에는 이 속성이 설정되어 있는 컴포넌트를 보여주게 됩니다.

