
react-daum-postcode
메인프로젝트에서 react-daum-postcode를 사용한 이유

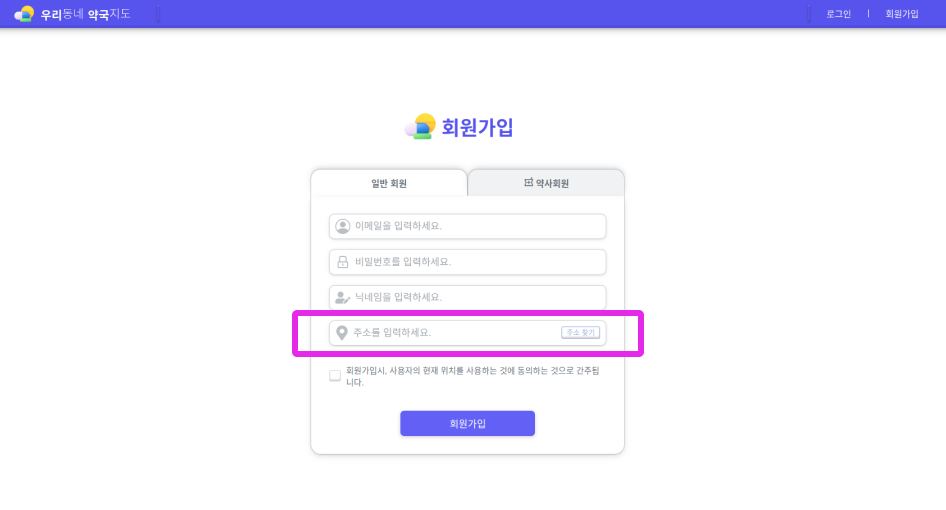
- 우리 프로젝트에서 일반회원이 자신의 집 주소를 입력해서 회원가입을 하면, 홈 화면의 지도에서 첫 화면에 자신이 입력한 주소를 마커로 찍히면서 화면이 구현 될 예정이다.
또한 일반회원이 홈 화면에서 약국검색이나 다른 지역을 검색하다가, 우리집이라는 버튼을 누르면 회원가입시 입력한 자신의 집 주소로 지도화면이 바뀌게 구현 할 예정이다.

-
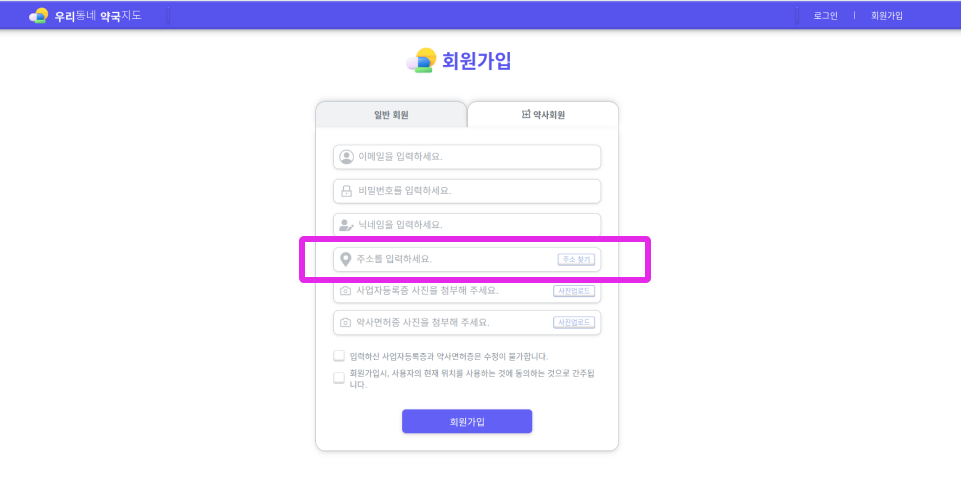
약사 회원의 경우에는 자신의 약국주소를 입력해야하고, 자신의 약국주소와 다르면 약사의 회원가입이 불가능하게 기능구현을 할 예정이다.
또한 약사회원이 홈 화면에서 다른 약국검색이나 다른 지역을 검색하다가, 우리약국이라는 버튼을 누르면 회원가입시 입력한 자신의 약국주소로 지도화면이 바뀌게 구현 할 예정이다. -
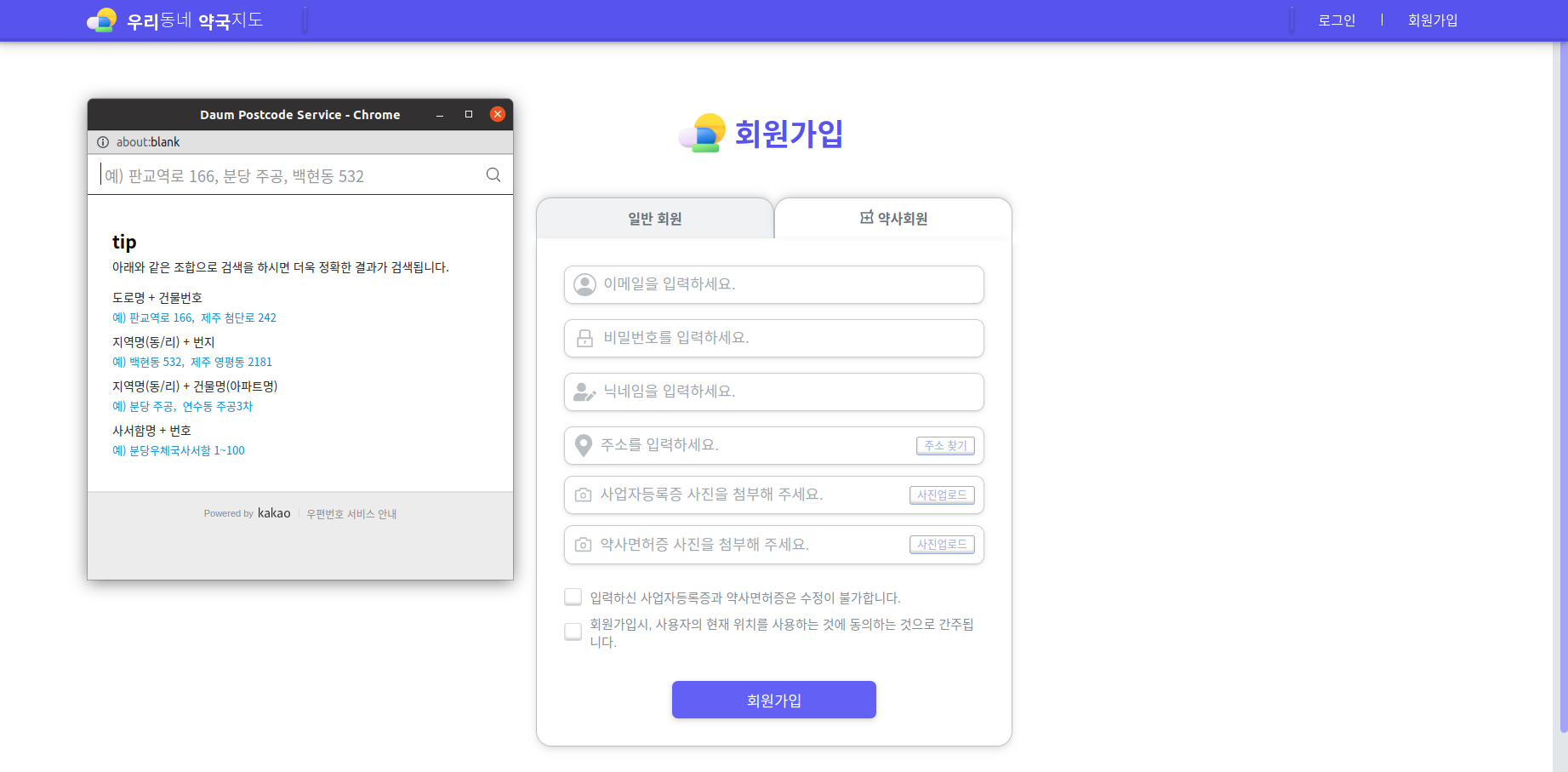
따라서 메인프로젝트에서 회원가입시 주소를 입력받아야 하기때문에 daum postcode를 사용했다.
react-daum-postcode 설치
npm install react-daum-postcode기능구현
회원가입 폼 컴포넌트
//생략
//useState를 사용하여 상태저장
const [pSignForm, setpSignForms] = useState({
email: "",
password: "",
name: "",
address: "",
});
const changeAddressHandler = (e: React.ChangeEvent<HTMLInputElement>) => {
const { name, value } = e.target;
setpSignForms({
...pSignForm,
[name]: value,
});
};
//생략
<label htmlFor="pharmaddress-input"></label>
//주소입력 input태그
<SignUpInput
readOnly
type={"text"}
name={"address"}
placeholder={"주소를 입력하세요."}
value={pSignForm.address}
onChange={changeAddressHandler}
/>
//react-daum-postcode를 구현할 PharmAddress컴포넌트를 만들고, setpSignForms를 props로 내려줌
<PharmAddress setpSignForms={setpSignForms} />react-daum-postcode 구현한 컴포넌트
//PharmAddress컴포넌트
//useDaumPostcodePopup hook 을 사용하여, 반환받은 함수를 통해 우편번호 검색 서비스를 팝업 방식으로 이용
import { useDaumPostcodePopup } from "react-daum-postcode";
//나머지 부분 생략
interface Props {
scriptUrl?: string;
setpSignForms: TYPE_setpSignForms;
}
export default function PharmAddress({ scriptUrl, setpSignForms }: Props) {
const open = useDaumPostcodePopup(scriptUrl);
const handleComplete = (data: any) => {
let fullAddress = data.address;
let extraAddress = "";
if (data.addressType === "R") {
if (data.bname !== "") {
extraAddress += data.bname;
}
if (data.buildingName !== "") {
extraAddress += extraAddress !== "" ? `, ${data.buildingName}` : data.buildingName;
}
fullAddress += extraAddress !== "" ? ` (${extraAddress})` : "";
}
//주소값을 상태값으로..
setpSignForms((prev: Form) => ({ ...prev, address: fullAddress }));
};
const handleClick = (e: React.MouseEvent<HTMLButtonElement>) => {
open({ onComplete: handleComplete });
e.preventDefault();
};
return (
<div className="adress_find">
<Button color="l_blue" size="sm" text="주소 찾기" onClick={handleClick} />
</div>
);
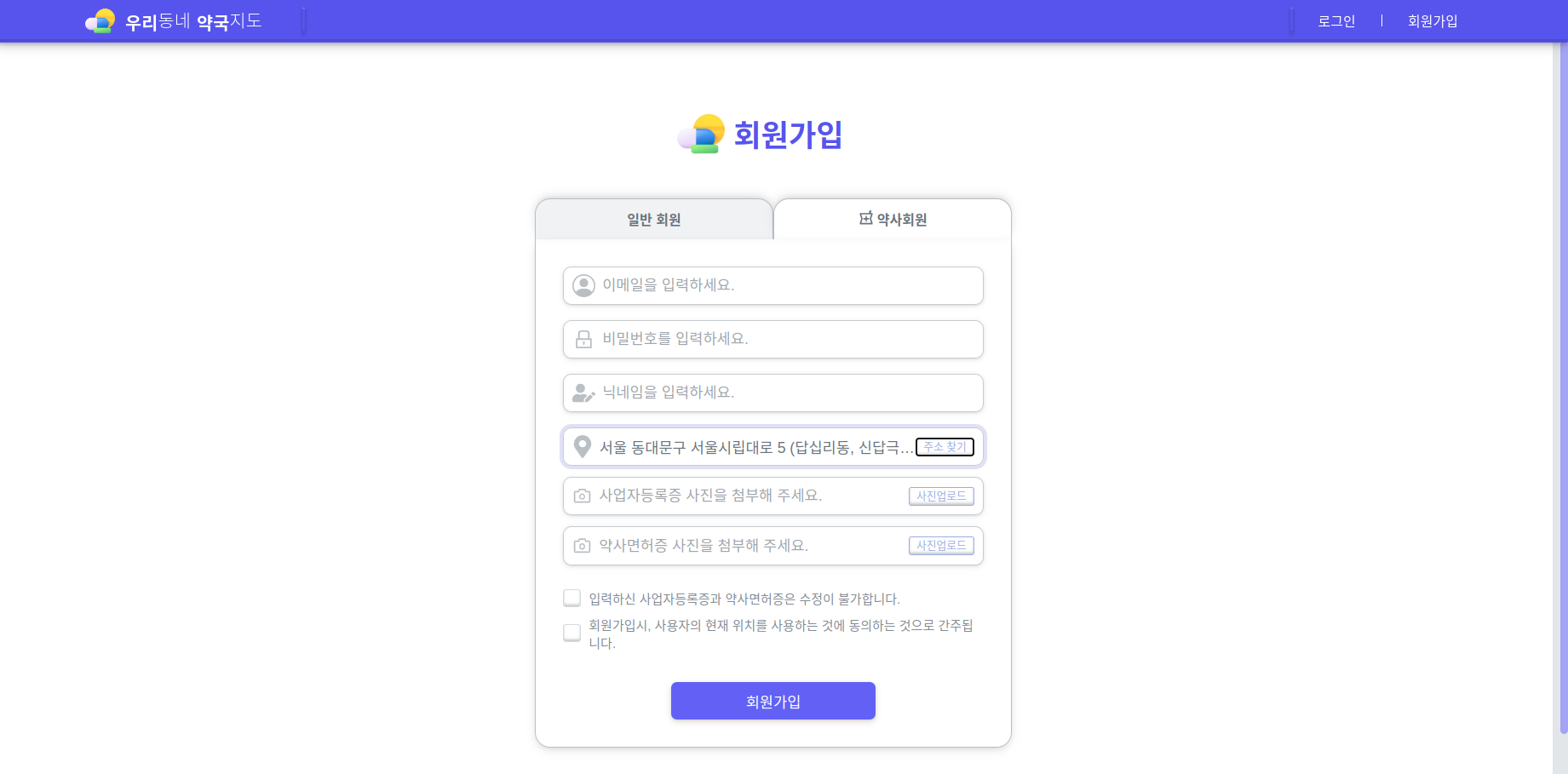
}구현 화면


- 그외에도 input창 길이보다 주소가 길어서 글씨가 잘리는걸 자연스럽게 하기위해
text-overflow를 사용하여 화면구현를 하였다.
const SignUpInInput = styled.input`
width: 27rem;
height: 2.7rem;
outline: none;
font-size: 1.1rem;
padding-left: 0.5rem;
border: none;
text-overflow: ellipsis;
color: var(--black-500);
display: flex;
flex-grow: 1;
::placeholder{
color: var(--black-300);
}
`;