
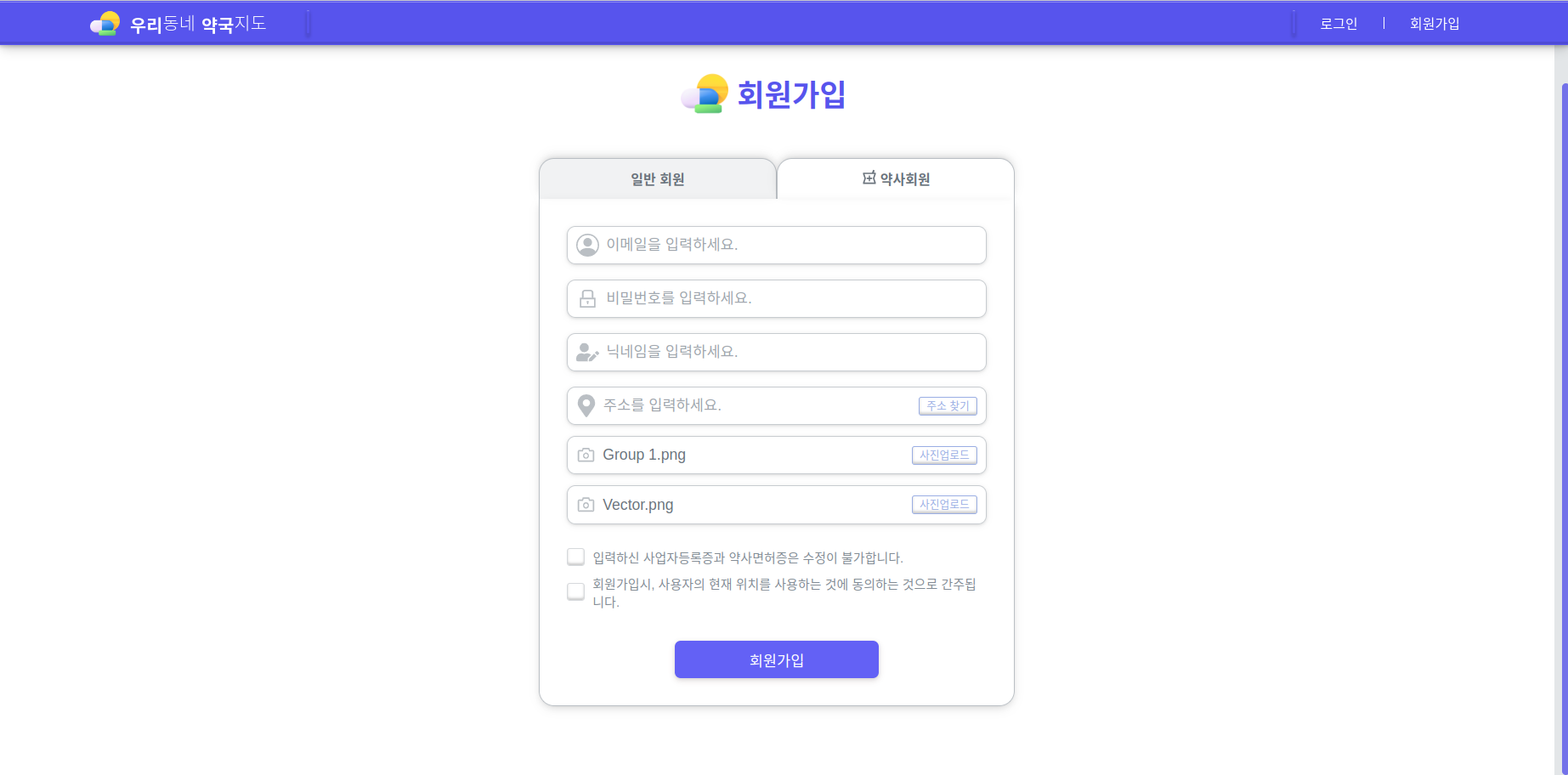
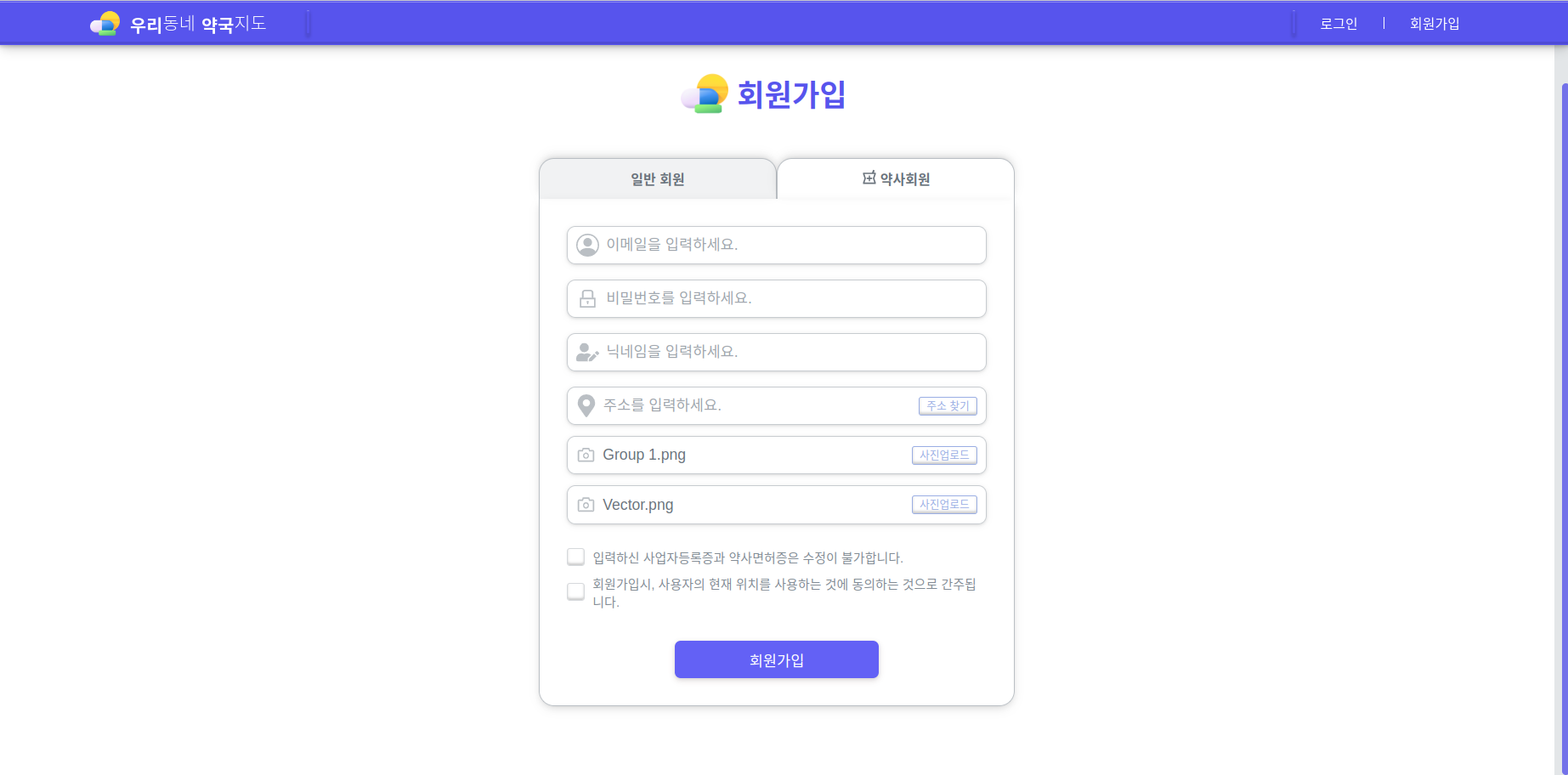
기능구현할때 어려웠던 점
- 구글링한 결과 대부분 input type 파일의 스타일만 없애고, 그 동일한 input에서 이미지파일 미리보기하는 기능구현이 대부분이였고, 다른 input으로 input type 파일의 파일이름을 미리보기하는 기능구현을 찾을수가 없었다..
- input type 파일 이름을 구글링하면 기본적으로 나오는 input type의 기본적으로 설정되어 있는 스타일만 커스텀하기가 대부분이었다..
해결방안
- 열심히 구글링해서 구글링한 결과들을 나름 합쳐서 기능구현하는데 성공했다.
- DOM 엘리먼트를 접근할 수 있는 useRef를 활용하여 input type의 파일 이름값을 가져와서 useState를 사용해 파일이름을 상태로 저장하고, 값을 나타내고 싶은 input에 그 상태값를 value로 가져다 쓰는 방식으로 해결했다.
해결과정
const Img = styled.input`
display: none;
`;
2. 사진업로드 버튼에 onClick 이벤트 핸들러 함수를 추가
<Button color="l_blue" size="sm" text="사진업로드" onClick={onClickBusinessImg} />
<Button color="l_blue" size="sm" text="사진업로드" onClick={onClickPharmImg} />
const BusinessImg = useRef<HTMLInputElement>(null);
const PharmImg = useRef<HTMLInputElement>(null);
<Img type="file" ref={BusinessImg} name="businessImg" />
<Img type="file" ref={PharmImg} name="pharmImg" />
const [businessImgName, setBusinessImgName] = useState<string>("");
const [pharmImgName, setPharmImgName] = useState<string>("");
<Img type="file" ref={BusinessImg} name="businessImg" onChange={(e: React.ChangeEvent<HTMLInputElement>) => {
e.target.files && setBusinessImgName(e.target.files[0].name);
}} />
<Img type="file" ref={PharmImg} name="pharmImg" onChange={(e: React.ChangeEvent<HTMLInputElement>) => {
e.target.files && setPharmImgName(e.target.files[0].name);
}} />
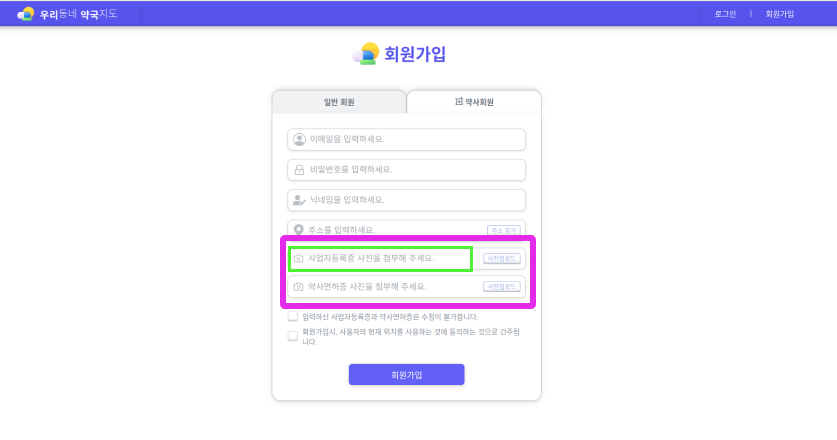
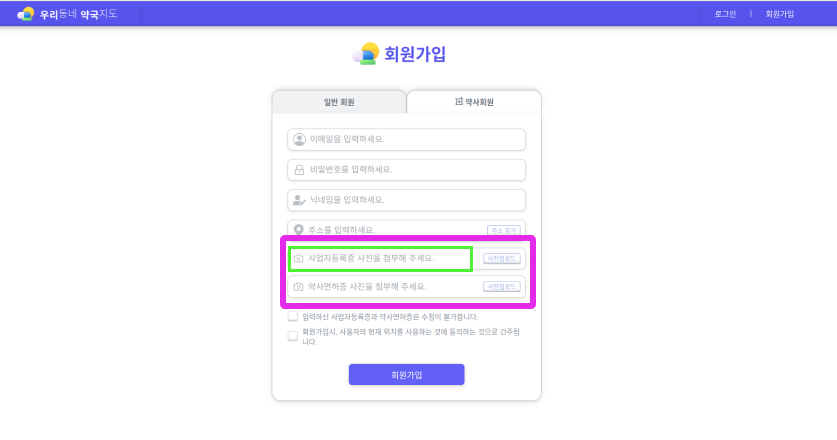
<ImgInput readOnly value={businessImgName} placeholder="사업자등록증 사진을 첨부해 주세요." />
<ImgInput readOnly value={pharmImgName} placeholder="약사면허증 사진을 첨부해 주세요." />
전체 코드(관련된 코드만 작성)
import React, { useRef, useState } from "react";
const [businessImgName, setBusinessImgName] = useState<string>("");
const [pharmImgName, setPharmImgName] = useState<string>("");
const BusinessImg = useRef<HTMLInputElement>(null);
const PharmImg = useRef<HTMLInputElement>(null);
const onClickBusinessImg = (e: React.MouseEvent<HTMLButtonElement>) => {
e.preventDefault();
BusinessImg.current?.click();
};
const onClickPharmImg = (e: React.MouseEvent<HTMLButtonElement>) => {
e.preventDefault();
PharmImg.current?.click();
};
<label htmlFor="business-img"></label>
<ImgInput readOnly value={businessImgName} placeholder="사업자등록증 사진을 첨부해 주세요." />
<div className="photo_upload">
<Button color="l_blue" size="sm" text="사진업로드" onClick{onClickBusinessImg} /></div>
<label htmlFor="business-imgfile"></label>
<Img type="file" ref={BusinessImg} name="businessImg" onChange={(e: React.ChangeEvent<HTMLInputElement>) => {
e.target.files && setBusinessImgName(e.target.files[0].name);
}} />
<label htmlFor="pharm-img"></label>
<ImgInput readOnly value={pharmImgName} placeholder="약사면허증 사진을 첨부해 주세요." />
<div className="photo_upload">
<Button color="l_blue" size="sm" text="사진업로드" onClick={onClickPharmImg} /></div>
<label htmlFor="pharm-imgfile"></label>
<Img type="file" ref={PharmImg} name="pharmImg" onChange={(e: React.ChangeEvent<HTMLInputElement>) => {
e.target.files && setPharmImgName(e.target.files[0].name);
}} />
const Img = styled.input`
display: none;
`;