Promise의 기능과 필요한 이유에 대해서 설명해주세요.
프로미스는 자바스크립트 비동기 처리에 사용되는 객체입니다.
여기서 자바스크립트의 비동기 처리란 '특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 자바스크립트의 특성'을 의미합니다.
프로미스가 필요한 이유는 프로미스는 주로 서버에서 받아온 데이터를 화면에 표시할 때 사용합니다. 일반적으로 웹 애플리케이션을 구현할 때 서버에서 데이터를 요청하고 받아오기 위해 관련된 API를 사용합니다.
해당 API가 실행되면 서버에 '데이터 하나 보내주세요'라는 요청을 보냅니다. 그런데 여기서 데이터를 받아오기도 전에 마치 데이터를 다 받아온 것 마냥 화면에 데이터를 표시하려고 하면 오류가 발생하거나 빈 화면이 뜹니다. 이와 같은 문제점을 해결하기 위한 방법 중 하나가 프로미스입니다.
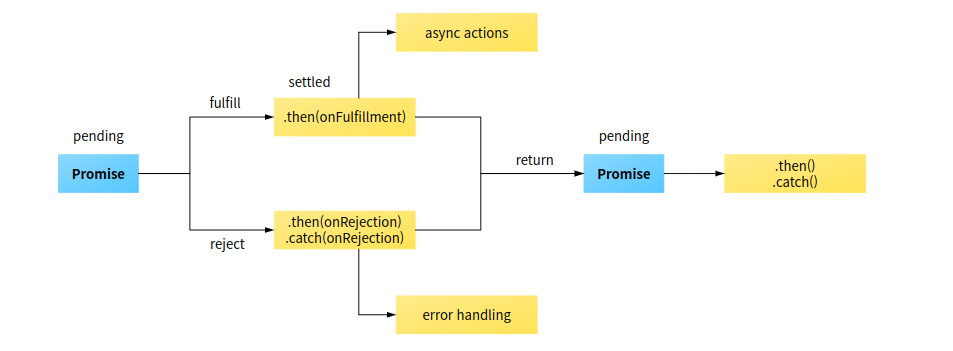
new Promise()로 프로미스를 생성하고 종료될 때까지 3가지 상태를 갖습니다.
첫째,Pending 즉 (대기)는 비동기 처리 로직이 아직 완료되지 않은 상태로 new Promise() 메서드를 호출하면 대기(Pending) 상태가 됩니다.
new Promise() 메서드를 호출할 때 콜백 함수를 선언할 수 있고, 콜백 함수의 인자는 resolve, reject입니다.
둘째,여기서 콜백 함수의 인자 resolve를 실행하면 이행(Fulfilled) 상태가 됩니다.
그리고 이행 상태가 되면 then()을 이용하여 처리 결과 값을 받을 수 있습니다.
셋째, new Promise()로 프로미스 객체를 생성하면 콜백 함수 인자로 resolve와 reject를 사용할 수 있다고 했는데, 여기서 reject를 아래와 같이 호출하면 실패(Rejected) 상태가 됩니다.그리고, 실패 상태가 되면 실패한 이유(실패 처리의 결과 값)를 catch()로 받을 수 있습니다.

순수함수란 무엇인가요? 불변성과 사이드 이펙트와 연결하여 설명해주세요.
Q1. 순수 함수란 오직 함수의 입력만이 함수의 결과에 영향을 주는 함수를 의미합니다. 또한 순수함수는 네트워크 요청과 같은 side effect가 없고, 입력으로 전달된 값을 수정하지 않는 불변성을 가지고 있습니다.
여기서 side effect란 외부 세계에서 관찰할 수 있는 시스템의 모든 변경을 말합니다.
순수함수의 특징으로는 어떠한 전달 인자가 주어질 경우, 항상 똑같은 값이 리턴됨을 보장합니다.
Q2. 자바스크립트에서 순수함수를 제작하기 위해서 데이터의 불변성을 유지하는 것이 중요합니다. 함수의 전달인자로 참조 자료형이 전달되는 경우, 해당 객체 자체를 바꿔서 사이드 이펙트를 만들 수 있고, 이는 해당 데이터의 불변성을 손상시킬 수 있습니다. 그래서 배열의 불변성을 보장하는 메서드인 map, filter, reduce 등이 각광을 받게 되었습니다.
React의 state와 props에 대해서 설명해주세요.
Q1. Rect의 state란 컴포넌트의 사용 중 컴포넌트 내부에서 변할 수 있는 값을 의미하고 props란 상위 컴포넌트로부터 전달 받은 값, 즉 외부로부터 전달받은 값을 의미합니다.
그래서 React에서는 props를 중간에 변경하는 것을 권장하지 않고, 상태 끌어올리기를 통해 상태를 변경시키고, 변경된 상태값을 props로 내려주어 side effect를 최소화시킵니다.
Q2. React에서 state는 변할 수 있는 데이터를 의미합니다. 애플리케이션의 작동 구조를 봤을 때, 변할 수 있는 값이면 React의 상태로 적절합니다. 예를 들어서, input의 value는 사용자가 값을 입력하면 변경될 수 있는 값이기 때문에 state로 적절합니다. 또한, Social media에서 게시글 역시 다른 유저가 추가로 게시글을 작성하고 난 뒤에는 게시글의 수가 변할 수 있기 때문에 개시글 배열도 state로 적절합니다.
다만, input의 value는 하나의 컴포넌트에만 영향을 주고, 게시글의 배열은 여러 컴포넌트에 영향을 줄 수 있는 차이점이 있습니다. 다른 컴포넌트에 영향을 미치는 정도에 따라 전역 상태와 지역 상태로 구분할 수 있습니다.
props는 외부에서 전달받아 컴포넌트 내에서는 변할 수 없는 값입니다. 그래서 React에서는 props를 중간에 변경하는 것을 권장하지 않고, lifting state up(상태 끌어올리기)를 통해 상태를 변경시키고, 변경된 상태값을 props로 내려주어 side effect를 최소화시킵니다.
React 컴포넌트의 key 속성에 대해서 설명해주세요.
Q1. key 속성은 같은 컴포넌트를 여럿 렌더링할 때, 다른 컴포넌트임을 구분하기 위해서 사용하는 속성입니다.
key 속성을 사용하는 이유는 리액트는 컴포넌트의 상태나 속성(prop)이 변할 때마다 render()함수를 호출하는데, 이 때 render()함수는 새로운 리액트 요소 트리를 반환하고 이를 기존의 요소 트리와 비교해 새로운 변경점에 대해서만 재렌더링을 수행합니다.
여기서 기존 요소들 뒤에 새로운 내용을 추가할 경우 새로운 부분에 대해서만 재렌더링 되지만 새로운 요소를 기존요소 앞에 추가할 경우 모든 부분이 재렌더링 됩니다. 바로 이런 상황을 최적화 하기 위해 key 속성을 사용합니다.
각 요소에 key 속성을 부여하면 더 이상 모든 요소를 렌더링하지 않고 추가된 부분만 재렌더링 하는 효율적인 렌더링을 시도합니다.
key속성 사용시 주의할 점은
인덱스를 key값으로 사용할 때 문제가 발생할 수 있습니다. 순서가 변할 수 있는 상황에서 고유한 key값을 사용하지 않고, key값을 인덱스로 설정하면 key를 사용하지 않은 것과 같이 모든 형제 요소가 재렌더링 됩니다. 이는 성능하락이나 예상치 못한 문제를 발생시킵니다. 따라서 해당 데이터가 갖는 id값이나 별도의 고유 id라이브러리 등을 사용해 언제나 요소의 key값이 고유함을 보장해야 합니다.
Q2. key 속성은 같은 컴포넌트를 여럿 렌더링할 때, 다른 컴포넌트임을 구분하기 위해서 사용하는 속성입니다. 예를 들어, 100개의 게시글 중 하나의 게시글만 변경되었을 때, 해당 게시글만 새롭게 재렌더링하고, 다른 게시글은 그대로 둘 수 있습니다. 이렇게 key 속성을 활용하면 React가 DOM을 직접 제어하는 것 보다 더 빠르게 렌더링을 할 수 있습니다.)
useEffect의 dependency array에 대해서 설명해주세요.
Q1. useEffect란 컴포넌트 내에서 Side Effect를 실행할 수 있게 하는 Hook입니다.
여기서 Side Effect란 대표적으로 ajax 요청, DOM reference 참조 및 변경등이 있습니다.
이런 작업을 처리할 때는 React에서 제공하는 useEffect의 callback 함수 내에서 처리해야 합니다.
useEffect는 첫 번째 인자로 콜백 함수를 받고 두 번째 인자로 배열을 받는데 이 배열을 dependency array라고 부릅니다.
dependency array, 즉 종속성 배열이라고 부르는 이유는
useEffect의 실행이 화면에 첫 렌더링 될때, 그리고 종속성 배열의 value값이 바뀔 때마다 실행되기 때문입니다.
만약 dependency array로 빈 배열이 전달된다면 실행은 첫 렌더링될 때만 실행됩니다.
useEffect에 dependency array를 주지 않으면, 상태가 변경될 때 마다 컴포넌트가 리렌더링이 됩니다. 이는 성능을 안좋게 하기때문에 특정 상태나 props가 변경될 때만 작동하게 할 수 있도록 dependency array 요소를 정하면 해당 상태나 props가 변경될 때만 작동하게 합니다.
Q2. useEffect는 React Function Component에서 라이프사이클을 대신할 수 있는 React Hook입니다.
프론트엔드 개발에서는 불가피하게 side effect가 발생합니다. 대표적으로 ajax 요청, DOM reference 참조 및 변경등이 있습니다. 이런 작업을 처리할 때는 React에서 제공하는 useEffect의 callback 함수 내에서 처리해야 합니다. 그렇지 않으면 리액트가 컴포넌트를 렌더링하기 전에 side effect가 생기면, 해당 side effect가 화면에 바로 적용되지 않습니다.
useEffect에 dependency array를 주지 않으면, 상태가 변경될 때 마다 컴포넌트가 리렌더링이 됩니다. 간단한 local state가 계속 변경될 때마다 새롭게 컴포넌트가 리렌더링 된다면, 이는 성능에 악영향을 미칩니다. 그래서 특정 상태나 props가 변경될 때만 작동하게 할 수 있도록 dependency array 요소를 정하면, 해당 상태나 props가 변경될 때만 작동합니다. 반대로, 컴포넌트 렌더링 시 딱 한번만 작동되게 하고 싶으면 dependency array에 아무것도 넣지 않으면 됩니다.)
CSR과 SSR의 차이점에 대해서 설명해주세요.
Q1. SSR과 CSR의 주요 차이점은 페이지가 렌더링되는 위치입니다. SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링합니다. CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침하지 않고, 동적으로 라우팅을 관리합니다. SSR은 경로가 변경될 때마다 새로운 정적파일을 요청합니다.
Q2. CSR과 SSR은 각각 클라이언트 사이드 렌더링, 서버 사이드 렌더링의 약자입니다. 최초 웹이 탄생하고 ajax가 보편화되기 전 까지는 서버에서 HTML파일을 전부 만들어서 브라우저에 전달하고, 브라우저에서 해당 HTML 파일을 화면에 보여주는 SSR 방식이 보편적이였습니다. 이후 ajax가 보편화되고 나서 부터는 CSR이라는 개념이 대두되었습니다. CSR은 ajax 요청을 통해 페이지의 일부분에 필요한 정보만 받아서 브라우저에서 렌더링을 할 수 있는 장점이 있습니다. 즉, 단순한 웹 페이지가 아니라 유저와의 즉각적인 상호작용이 필요한 웹 애플리케이션에 적절합니다.)

GET 메서드와 POST 메서드의 차이점에 대해 설명해주세요.
Q1. GET메서드는 클라이언트에서 서버로 어떠한 리소스로 부터 정보를 요청하기 위해 사용되는 메서드입니다.
GET은 단순히 조회를 요청하기 때문에 body를 보내지 않는 것이 보편적이고 query parameter나 path parameter를 씁니다.
GET의 특징은
1.GET 요청은 브라우저 히스토리에 남습니다.
2.GET 요청은 북마크 될 수 있습니다.
3.GET 요청은 길이 제한이 있습니다.
4.GET 요청은 중요한 정보를 다루면 안됩니다.
이는 GET 요청은 파라미터에 다 노출되어 버리기 때문입니다.
또한 GET메서드는 요청을 무한대로 보내도 같은 요청을 회신받을 수 있는 멱등성(idempotence)를 가지고 있습니다.
POST는 메서드는 클라이언트에서 서버로 리소스를 생성하거나 업데이트하기 위해 데이터를 보낼 때 사용 되는 메서드입니다.
POST는 리소스의 생성 및 변경을 의미하기 때문에, body에 원하는 변경 사항을 자세하게 적습니다.POST는 요청을 무한대로 보내면 최초 응답과는 다른 회신을 받게 됩니다. 이미 해당 리소스가 생성이 되어있거나, 변경되기 때문에 멱등성이 없습니다.
Q2. GET은 단순히 조회를 요청하기 때문에 body를 보내지 않는 것이 보편적이고 query parameter나 path parameter를 씁니다. POST는 리소스의 생성 및 변경을 의미하기 때문에, body에 원하는 변경 사항을 자세하게 적습니다.
GET 메서드는 요청을 무한대로 보내도 같은 요청을 회신받을 수 있는 멱등성(idempotence)를 가지고 있습니다. 반면, POST는 요청을 무한대로 보내면 최초 응답과는 다른 회신을 받게 됩니다. 이미 해당 리소스가 생성이 되어있거나, 변경되기 때문에 멱등성이 없습니다.)
HTTP 메세지 구조에 대해 설명해주세요.
HTTP 메세지 구조는 서버와 클라이언트 간에 데이터가 교환되는 방식으로,
메시지 타입은 두 가지가 있습니다.
요청(request)은 클라이언트가 서버로 전달해서 서버의 액션이 일어나게끔 하는 메시지고, 응답(response)은 요청에 대한 서버의 답변입니다.
요청과 응답은 HTTP 요청과 응답의 구조는 서로 닮았으며 start line, header, body로 구성되어있습니다.
start-line은 실행되어야 할 요청, 또은 요청 수행에 대한 성공 또는 실패가 기록되어 있습니다. 이 줄은 항상 한 줄로 끝납니다. header는 요청 / 응답에서 공통으로 자주 다루는 정보들이 담겨있습니다. body는 해당 요청 / 응답에서 꼭 다뤄야 하는 중요한 정보를 담고 있습니다. 보통 추가/변경/삭제하고 싶은 리소스의 자세한 정보를 담기도 하고, 응답의 경우 요청자가 꼭 알아야 하는 리소스에 대한 정보를 담게 됩니다.
Same-Origin Policy와 CORS에 대해서 설명해주세요.
SOP는 Same Origin Policy의 줄임말로, 동일 출처 정책을 의미합니다.
SOP는 말 그대로 자신과 동일한 도메인만 서버로부터 데이터를 요청하여 받을 수 있도록 하는 정책입니다. 여기서 동일한 도메인이란 uri의 프로토콜, 호스트, 포트 이 3가지가 모두 동일한 도메인을 말합니다.
이 정책이 필요한 이유는 동일한 출처가 아닌 곳에서 요청이 오는 경우 해당 요청을 막아 높은 보안성을 유지하기 위함입니다
다만, 서버에서 다른 출처에서의 요청을 허용하게 해줄 수 있는 CORS 설정을 해준 경우는 접근할 수 있습니다. 모든 출처로 부터의 요청을 허용할 수도 있고, 일부 출처로의 요청만 허용하는 것도 가능합니다. expressjs에서는 cors 미들웨어로 상황에 맞게 cors 설정을 제어할 수 있습니다.
