1. UI/UX 개념
학습목표
- UI, UX의 사전적 의미를 기억한다.
- 프론트엔드 개발자가 UX를 공부해야 하는 필요성을 이해한다.
- UI, UX의 관계를 이해한다.
- UI
- UI(User Interface, 사용자 인터페이스)는 사람들이 컴퓨터와 상호 작용하는 시스템을 의미
- 화면상의 그래픽 요소 외에도, 키보드, 마우스 등의 물리적 요소도 컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있다.
휴대폰을 예시로 들면 예전에는 숫자 버튼, 방향 버튼 등 다양한 종류의 물리적 UI가 있는 형태가 대부분이었으나,후에 스마트폰이 대중화되면서, 물리적 UI는 볼륨, 전원, 홈 버튼 정도만 남게 되었고, 그래픽 UI가 매우 중요해졌다. - GUI(Graphical User Interface, 그래픽 사용자 인터페이스)
- GUI는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
- GUI의 예시는 우리가 보는 운영체제(Window, Mac OS)의 화면, 혹은 애플리케이션 화면이 있다. 프론트엔드 개발자로서의 UI는 대부분 이 GUI를 의미한다.
- UX
- UX(User Experience, 사용자 경험)의 사전적 의미는 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험이다.
- 휴대폰을 예시로 들면 사후처리 시스템이 잘 갖춰지지 않아 수리를 제대로 할수없거나, 제품홍보가 돼지 않아 구매로 까지 이어지지 않는 경우, 구매 시스템이 잘 갖춰지지 않은 경우 모두 사용자경험이 좋지 않다. => 이처럼 제품 그 자체뿐만 아니라, 제품과 관련된 모든 요소가 UX에 영향을 준다.
- UX에 영향을 주는 이 많은 요소 중에 프론트엔드 개발자에게 가장 중요한 요소는 바로 UI
- UI와 UX의 관계

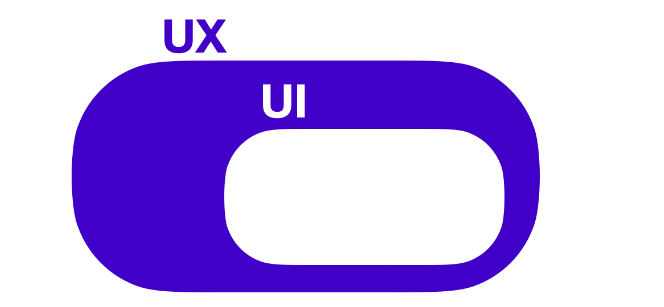
- UX는 UI를 포함
- 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않는다.
- 기본 계산기 애플리케이션 => 특별히 보기 싫다거나, 보기 좋은 디자인의 UI는 아니지만 계산기의 기능을 제대로 제공한다는 점에서 UX는 훌륭하다.
- 하지만, 나쁜 UI는 보통 나쁜 UX를 유발한다.
- UI와 UX는 서로 다르지만 떼려야 뗄 수 없는 관계이며, 서로를 보완하는 역할
- UX가 좋지 않은 곳을 찾아냄으로써 UI 개선점을 찾아낼 수 있고, UI를 개선함으로써 UX가 좋아지기도 한다.
2. UI 디자인
학습목표
- UI 디자인 패턴의 필요성을 이해한다.
- 자주 쓰이는 UI 디자인 패턴의 종류를 기억한다.
- 자주 쓰이는 UI 디자인 패턴이 필요한 상황과 주의사항을 이해한다.
2-1. UI 디자인 패턴
-
프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴을 말한다.
-
자주 사용되는 UI 컴포넌트
-
모달 (Modal)
- 기존에 이용하던 화면 위에 오버레이 되는 창
- 닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며, 모달을 닫기 전에는 기존 화면과 상호작용할 수 없다.
- 또 다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념
- 팝업은 브라우저에 의해 강제로 막힐 수 있지만, 모달은 브라우저 설정에 영향을 받지 않아, 꼭 보여주고 싶은 내용이 있다면 모달을 사용하는 것이 좋다.
-
토글 (Toggle)
- On/Off를 설정할 때 사용하는 스위치 버튼
- 여러 개의 옵션이 있을 때에도 토글을 사용할 수 있다.
단, 이때에도 어느 옵션이 선택되어 있는지 직관적으로 알 수 있어야 하며, 옵션의 개수가 너무 많다면 탭을 사용하는 것을 고려해야 한다.
-
탭 (Tab)
- 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴
- 탭을 사용하려면 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 한다.
-
태그 (Tag)
- 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할
- 사용자들은 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색할 수도 있다.
- 태그로 사용될 키워드는 사용자가 직접 작성하게 만들 수도 있고, 개발자가 종류를 아예 정해놓을 수도 있다.
- 어떤 방식을 선택하든 태그의 추가와 제거는 자유롭게 할 수 있어야 한다.
-
자동완성 (Autocomplete)
- 말 그대로 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것
- 자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋다.
-
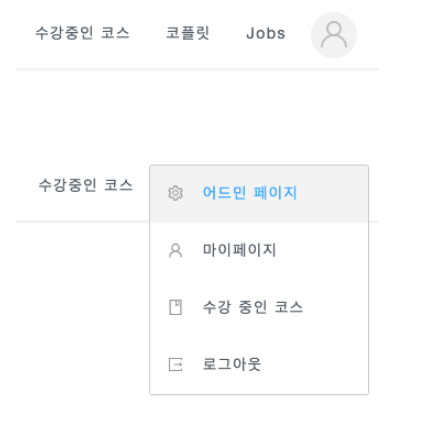
드롭다운 (Dropdown)
- 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴
- 보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들 수도 있다.
-
아코디언 (Accordion)
- 접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치
- 기본적으로는 화면을 깔끔하게 구성하기 위해서 사용
- 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많다.
-
캐러셀 (Carousel)
- 공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻의 영단어로, 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴
- 자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있다.
- 캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 한다. 따라서 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치하기도 한다.
-
페이지네이션 (Pagination)
- 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것
-
무한스크롤 (Infinite Scroll, Continuous Scroll)
- 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것,페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴
- 페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공
- 하지만 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등의 단점도 있다.
- 보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 만든다.
-
GNB (Global Navigation Bar), LNB (Local Navigation Bar)
- GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴, LNB(Local Navigation Bar)는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 뜻한다.
- GNB는 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야 한다.
2-2. UI 레이아웃
-
그리드 시스템 (Grid System)
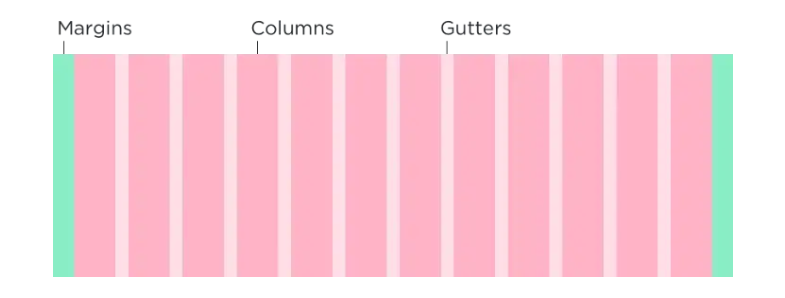
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성

- Margin
Margin은 화면 양쪽의 여백을 의미, 너비를 px 같은 절대 단위를 사용해서 고정 값으로 사용해도 되고, vw, % 같은 상대 단위를 사용하여 유동성을 주어도 좋다. - Column
Column은 콘텐츠가 위치하게 될, 세로로 나누어진 영역,Column은 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋다.

- Gutter
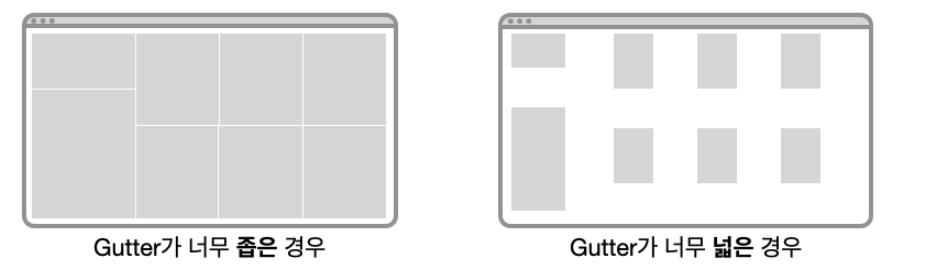
Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다. Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다.
다만 너무 좁거나, 너무 넓게 설정하지 않도록 주의해야 한다. Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정해야한다.

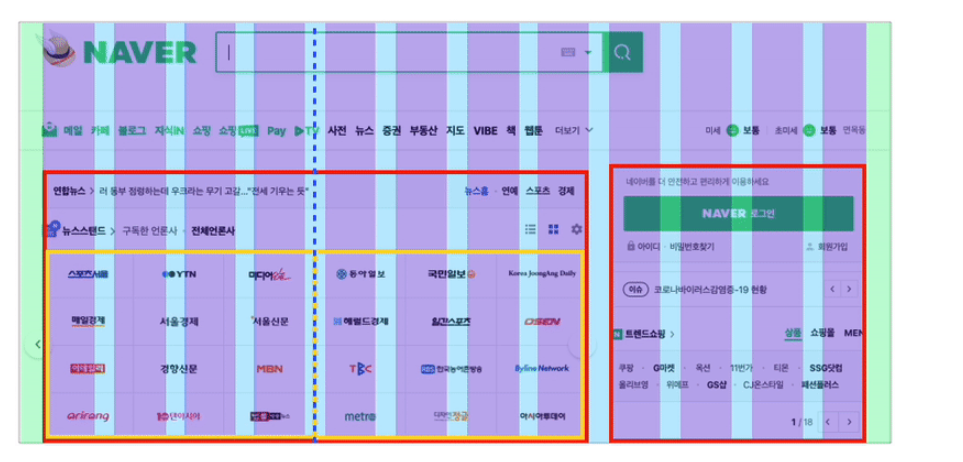
- 컬럼 그리드 시스템 예시

화면이 12개의 컬럼으로 나누어져 있고 컬럼에 맞춰서 콘텐츠가 배열되어 있음을 알 수 있다.
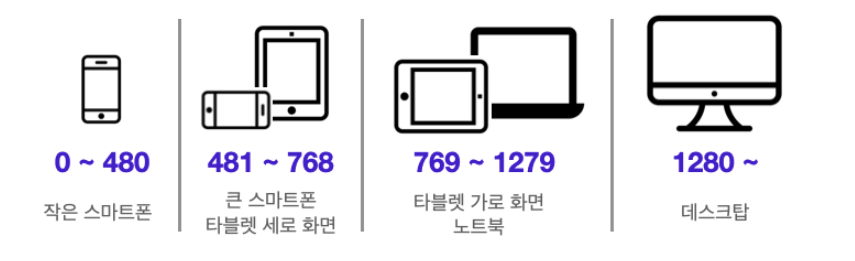
- 컬럼 그리드 시스템을 활용할 때 화면 가로 길이에 따라서 컬럼 개수가 달라지도록 코드를 작성하면, 다양한 디바이스와 다양한 환경에 유연하게 대응하는 UI를 만들 수 있으며, 이를 반응형 웹이라고 부른다.
- Margin
3. UX 디자인
학습목표
- 피터 모빌(Peter Morville)의 7요소를 기억한다.
- UX 7요소가 의미하는 바를 이해한다.
- UX 7요소로 UX를 평가할 수 있음을 기억한다.
- User flow의 개념과 필요성을 이해한다.
- User flow를 통해 UX를 디자인할 수 있음을 이해한다.
- 간단한 user flow를 그릴 수 있다.
3-1. 좋은 UX를 만드는 요소

- 1.유용성(Useful) : 사용 가능한가?
2.사용성(Usable) : 사용하기 쉬운가?
3. 매력성(Desirable) : 매력적인가?
4. 신뢰성(Credible) : 신뢰할 수 있는가?
5. 접근성(Accessible) : 접근하기 쉬운가?
6. 검색 가능성(Findable) : 찾기 쉬운가?
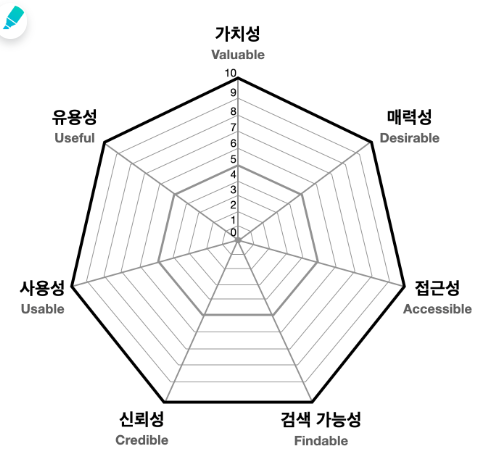
7. 가치성(Valuable) : 가치를 제공하는가? - 피터 모빌의 벌집 모형
아래 이미지처럼 그래프를 활용하여 UX를 얼마나 고려했는지, 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로도 사용

3-2. User Flow
- User Flow
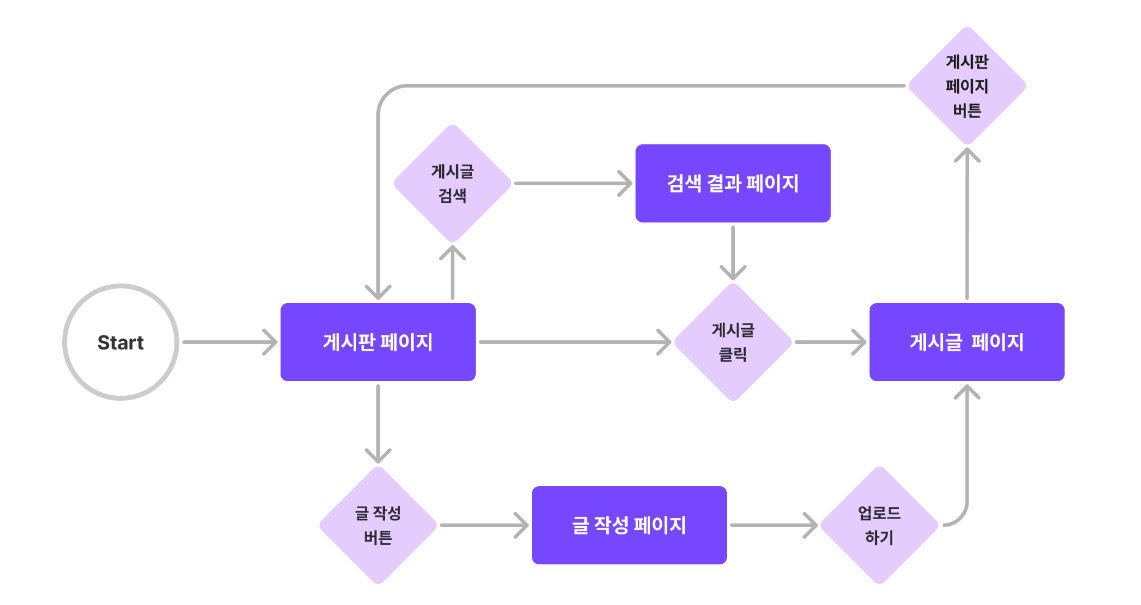
사용자 흐름(user flow)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며, 보통 아래 이미지처럼 다이어그램을 그려서 정리
-
User Flow 다이어그램 작성법

- 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
- 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
-
User Flow 다이어그램을 그리면 좋은 이유
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있음
-
게시판 기능이 있는 웹 사이트를 개발 예시

-
User Flow 다이어그램 도구 : Miro, FigJam
4. UI/UX 사용성 평가
학습목표
- 제이콥 닐슨의 10가지 사용성 평가 기준을 기억한다.
- 제이콥 닐슨의 사용성 평가 기준이 각각 어떤 의미인지 이해한다.
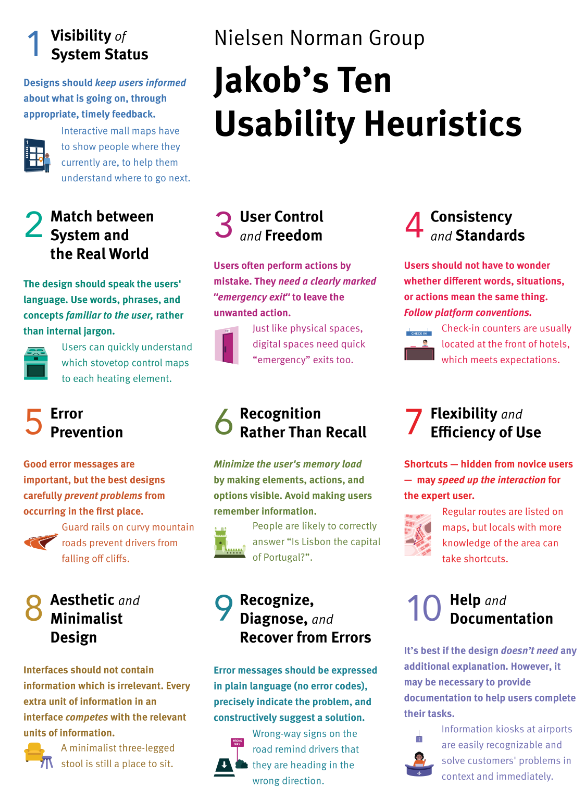
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
-
Heuristic(휴리스틱)
'체험적인'이라는 뜻으로, 완벽한 지식 대신 직관과 경험을 활용하는 방법론
1.시스템 상태의 가시성 (Visibility of system status)
: 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공
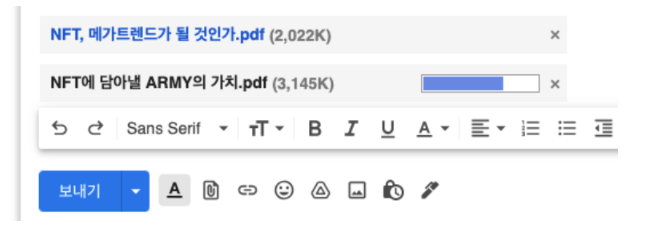
예시) 파일이 첨부를 위한 파일이 업로딩 상황을 표시

2.시스템과 현실 세계의 일치 (Match between system and the real world)
: 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용
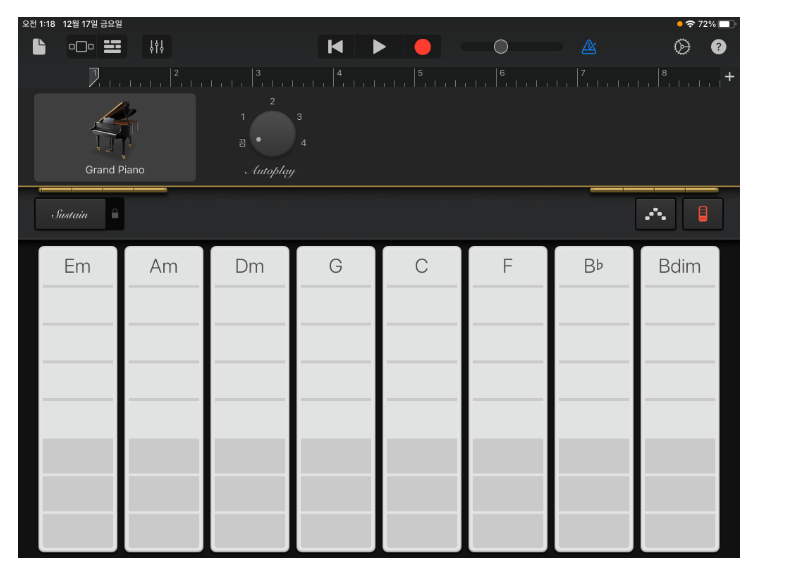
예시) 연주 애플리케이션의 모습이 실제 악기의 생김새와 유사

3.사용자 제어 및 자유 (User control and freedom)
: 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 한다.
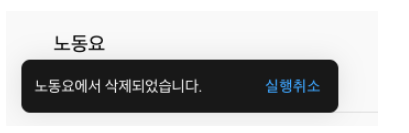
예시) 삭제 직후에 취소할 수 있는 버튼이 잠시 나타난다.

4. 일관성 및 표준 (Consistency and standards)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따라야한다.
- 사용자에게 익숙한 UI를 제공하세요. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋다.
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다.
예시) 한 제품 내에서 같은 인터페이스를 유지한다.(버튼의 모양, 위치, 아이콘 크기 등)
5. 오류 방지 (Error prevention)
: 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 한다.
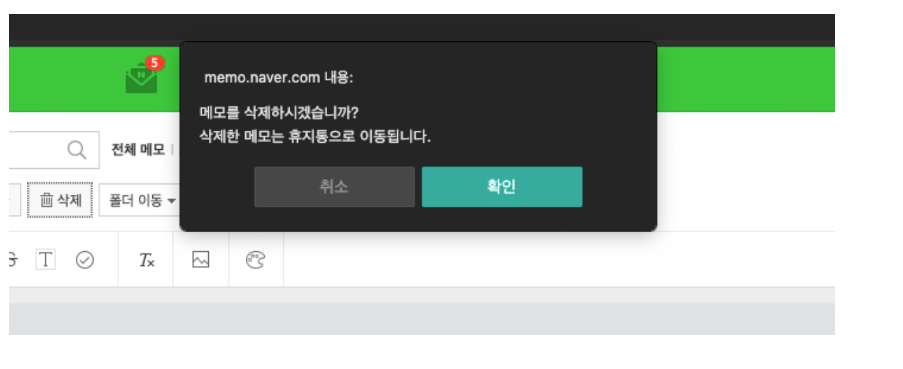
예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어본다.

6. 기억보다는 직관 (Recognition rather than recall)
: 사용자가 기억해야 하는 정보를 줄인다.
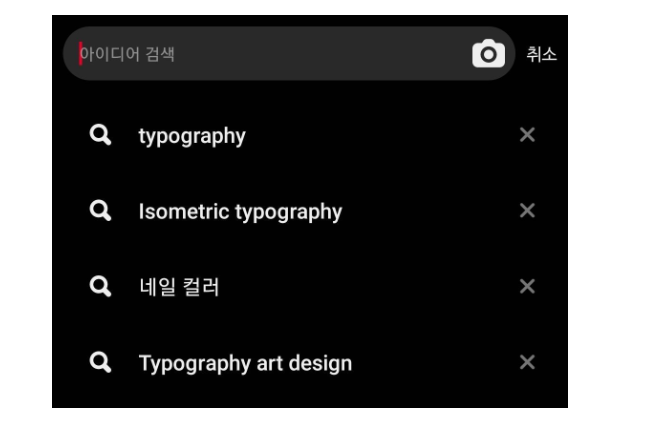
예시) 최근 검색 했던 단어 목록을 확인할 수 있다.

7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
: 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 한다.
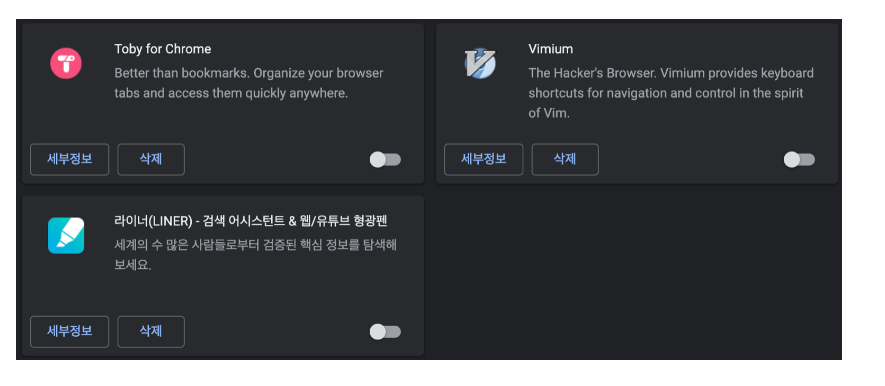
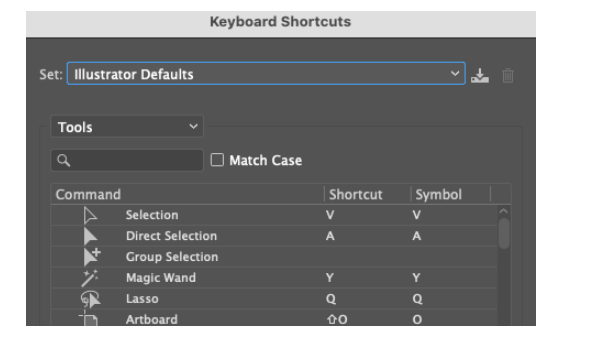
예시) 프로그램의 단축키를 직접 설정하여 사용할 수 있다.

8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
: 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 한다. 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인한다.
예시) 사용 빈도가 적은 메뉴를 다 보여줄 필요는 없다. 필요할 때에만 볼 수 있게 숨겨놓는 것도 좋은 방법이다.

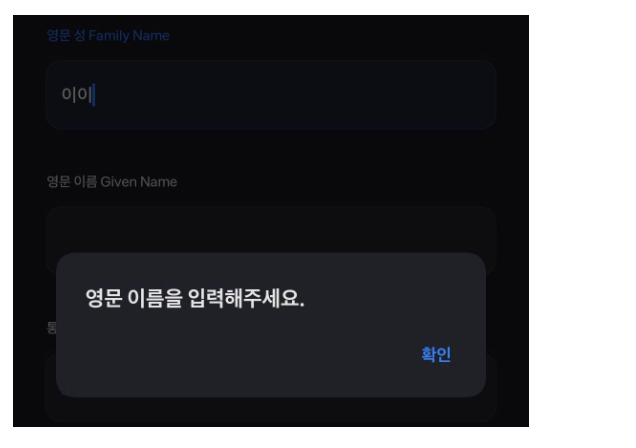
9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
: 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 한다.
예시) 영문 성(Family Name)을 입력해야하는 폼에서는 한글이 아닌 영어를 입력해야 함을 정확하게 알려준다.

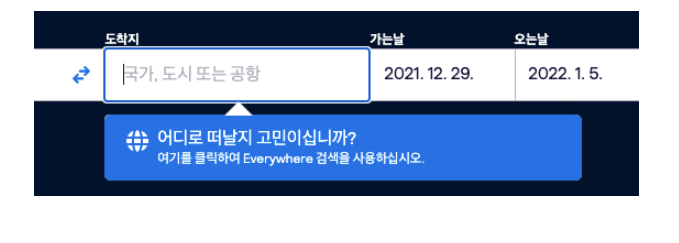
10. 도움말 및 설명 문서 (Help and documentation)
: 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 한다.
예시) 간단한 안내를 통해 검색에 도움을 준다.

5. 와이어프레임 & 프로토타입
학습 목표
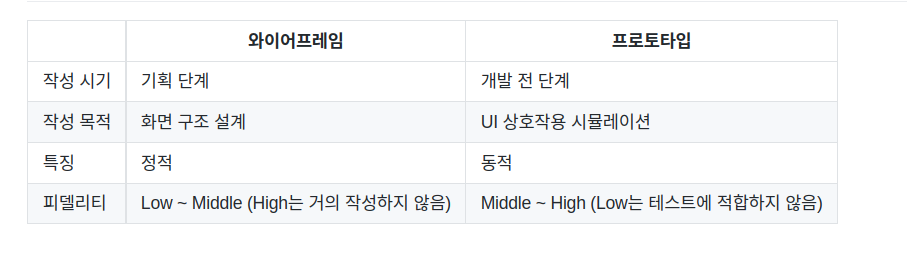
- 와이어프레임과 프로토타입의 특징을 기억한다.
- 와이어프레임과 프로토타입을 피델리티에 따라서 구분할 수 있다.
- 와이어프레임과 프로토타입의 차이점을 이해한다.
-
와이어프레임(wireframe)
-
와이어프레임은 선(wire)으로 틀(frame)을 잡는다는 뜻으로, 제품 기획 단계에서 페이지를 어떻게 구성할 것인지 구조를 잡기위한 목적으로 만든다.
-
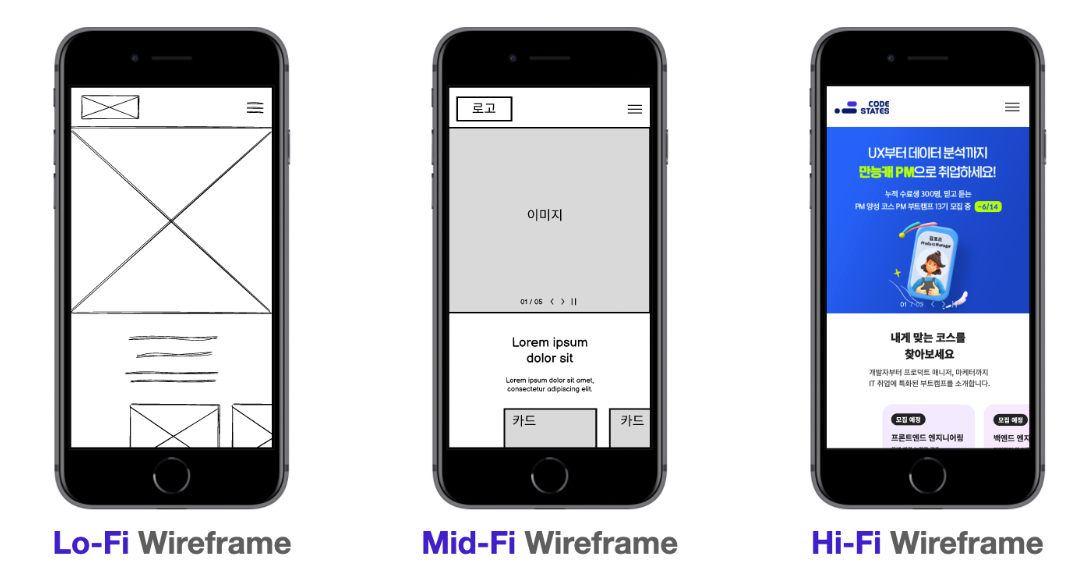
와이어프레임을 표현할때의 품질 수준을 전문용어로 피델리티(fidelity)로 표현하며 3가지 레벨로 나눈다.

1. Low Fidelity Wireframe (Lo-Fi Wireframe)
- 손으로 빠르게 그린 수준의 와이어프레임을 Lo-Fi 와이어프레임
- 작성하는데 시간이 많이 들지 않아 수정하거나 새로운 의견을 반영하기 쉽다.
- 아이디어를 구체화 시키며 큰 그림을 잡을 때 좋다.
2. Middle Fidelity Wireframe (Mid-Fi Wireframe)
- Lo-Fi 와이어프레임을 그리면서 아이디어가 어느정도 구체화되고 확정된 후에 보기 좋게 다듬어주면 Mid-Fi 와이어프레임이 된다.
- Mid-Fi 수준에서는 와이어프레임을 봤을 때 해당 페이지가 어떻게 작동하게 될 지 예상할 수 있다.
3. High Fidelity Wireframe (Hi-Fi Wireframe)
- 와이어프레임을 완성본에 가깝게 작성한 것을 Hi-Fi 와이어프레임이라고 한다.
- 와이어프레임이라기 보다는 목업에 가까운 형태이며, 작성하는데 시간도 많이 들고 수정도 어렵기 때문에 와이어프레임을 작성하는 목적과는 맞지 않아 Hi-Fi한 수준까지 만드는 경우는 거의 없다.
-
-
프로토타입(prototype)
- 프로토타입은 실제 제품과 거의 흡사하게 구현한 것으로, 페이지 이동과 상호 작용이 가능
- 본격적으로 개발에 들어가기 전 단계에 작성하며, UI의 상호 작용을 시뮬레이션하는 것이 목적
- 프로토타입 역시 얼마나 최종 결과물과 흡사하게 만들었는지에 따라서 피델리티 레벨이 나뉜다.
1. Low Fidelity Wireframe (Lo-Fi Wireframe)
- 구체적인 내용이 작성되어있지 않은 상태에서 간단한 상호 작용과 페이지 이동 정도만 테스트해볼 수 있는 수준의 프로토타입을 Lo-Fi 프로토타입이라고 한다.
- User flow 상에서 빠지거나 어색한 기능 혹은 페이지가 없는지 빠르게 검토할 수 있다.
2. Middle Fidelity Wireframe (Mid-Fi Wireframe)
- 최종 결과물과 거의 유사한 수준으로 만든 프로토타입을 Hi-Fi 프로토타입
- 이 단계에서는 디자인을 거의 확정하게 되며, 실제 제품과 거의 다름없이 작동하기 때문에 사용성 테스트가 가능
- 테스트를 통해 개발 비용이 들어가기 이전에 UI/UX 관련 문제를 발견하고 수정할 수 있어 비용 절감 효과를 있다.
3. High Fidelity Wireframe (Hi-Fi Wireframe)
-
Hi-Fi 프로토타입처럼 완성도가 높지는 않지만, Lo-Fi 프로토타입보다는 최종 결과물에 가까운 프로토타입을 Mid-Fi 프로토타입이라 한다.
-
사용성 테스트를 하기위해서는 적어도 Mid-Fi 수준의 프로토타입을 작성해주는 것이 좋다.