들어가기전에..
- 사실 이번주에 그만둘까.......제일 많이 고민했다..
페어 프로그램을 하는데.. 페어분은 같이 할 생각은 없으신것 같다.. ㅠㅠ
밤을 새서 라도 꼭 다 해야지...화이팅!!!
- 과제 제출을 하고 나서 느낀점은 내가 정말 css 약하다는 것이다..
주말에 부족한 css공부를 꼭 해야겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<div class="calculator">
<div class="calculator__display--bare">
<span class="calculator__equal">></span>
<span class="calculator__advanced">0</span>
</div>
<div class="calculator__buttons">
<div class="clear__and__enter">
<button class="clear">AC</button>
<button class="calculate">Enter</button>
</div>
<div class="button__row">
<button class="number">7</button>
<button class="number">8</button>
<button class="number">9</button>
<button class="operator">+</button>
</div>
<div class="button__row">
<button class="number">4</button>
<button class="number">5</button>
<button class="number">6</button>
<button class="operator">-</button>
</div>
<div class="button__row">
<button class="number">1</button>
<button class="number">2</button>
<button class="number">3</button>
<button class="operator">*</button>
</div>
<div class="button__row">
<div class="button__row">
<button class="number zero">0</button>
<button class="dot">.</button>
<button class="space">/</button>
</div>
</div>
</div>
</body>
</html>
* {
margin: 0;
padding: 0;
border: 0px;
box-sizing: border-box;
font-family: monospace, cursive;
color: #000;
}
.calculator {
width: 350px;
height: 500px;
background-size: 90px;
background-color: rgb(242, 224, 245);
border-radius: 10px;
padding: 2px 10px 0px 10px;
box-shadow: rgba(50, 50, 93, 0.25) 0px 50px 100px -20px,
rgba(0, 0, 0, 0.3) 0px 30px 60px -30px,
rgba(10, 37, 64, 0.35) 0px -2px 6px 0px inset;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: url(./data/blue-4925033_960_720.png) no-repeat 96% 37%;
}
.container {
width: 350px;
height: 520px;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
border-radius: 10px;
padding: 10px 10px 10px 10px;
}
.calculator__display--bare {
background: lemonchiffon;
height: 80px;
width: 88%;
border-radius: 30px 30px 30px 30px;
font-size: 1.5em;
text-align: center;
padding: 20px 10px;
overflow: hidden;
overflow-wrap: break-word;
margin: 20px;
box-shadow: rgba(196, 58, 177, 0.3) 0px 0px 0px 3px;
}
.calculator__display--bare > span {
display: inline-block;
text-align: center;
width: 30px;
height: 40px;
border-radius: 10px;
font-size: 1.3em;
padding: 5px 5px;
}
.calculator__buttons {
width: 100%;
border-radius: 10px;
font-size: 1.3em;
}
.clear__and__enter {
height: 50px;
margin: 0px 25px 30px 10px;
display: flex;
justify-content: center;
}
.clear__and__enter > button {
border-radius: 10px;
width: 80px;
height: 50px;
font-size: 1.2em;
background: lemonchiffon;
color: #0a0a0a;
border-bottom: 3px solid #ca70d2;
cursor: pointer;
margin: 10px 0px 10px 10px;
box-shadow: rgba(50, 50, 93, 0.25) 0px 50px 100px -20px,
rgba(0, 0, 0, 0.3) 0px 30px 60px -30px,
rgba(10, 37, 64, 0.35) 0px -2px 6px 0px inset;
}
.button__row {
height: 70px;
display: flex;
justify-content: center;
}
.button__row > button {
width: 50px;
height: 50px;
border-radius: 100px;
cursor: pointer;
font-size: 1em;
outline: none;
background-color: #fffbf0;
color: rgb(255, 172, 172);
border-bottom: 3px solid #ca70d2;
margin: 10px 10px 10px 10px;
box-shadow: rgba(50, 50, 93, 0.25) 0px 50px 100px -20px,
rgba(0, 0, 0, 0.3) 0px 30px 60px -30px,
rgba(10, 37, 64, 0.35) 0px -2px 6px 0px inset;
}
.button__row > .zero {
width: 120px;
}
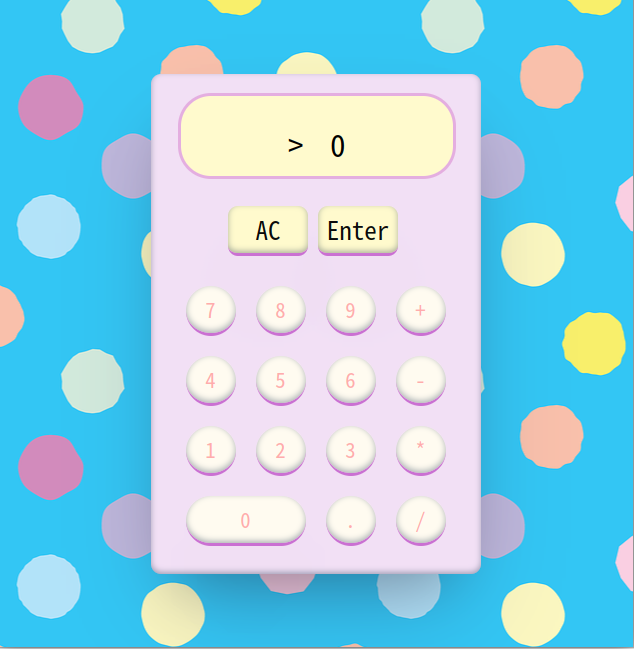
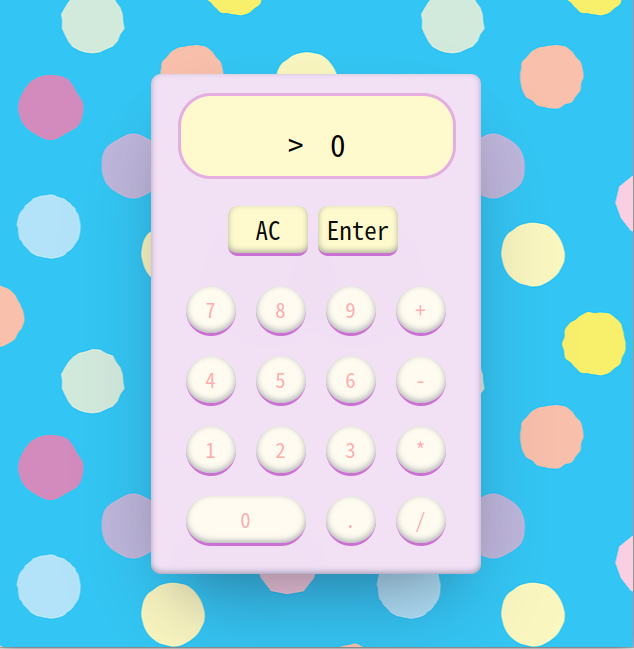
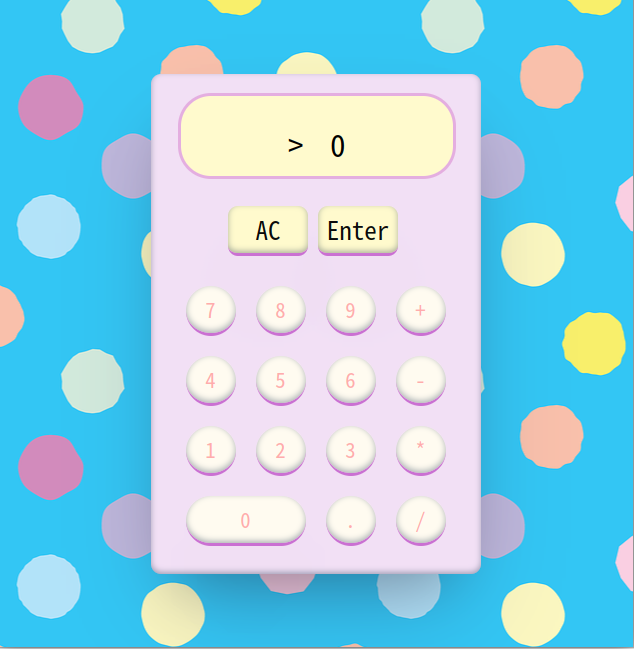
- 결과물