1. 웹 표준
학습 목표
- 웹 표준의 개념과 등장 배경을 기억한다.
- 웹 표준을 지켰을 때의 장점을 이해한다.
- Semantic HTML을 작성해야 하는 이유를 이해한다.
- Semantic HTML을 작성하는 방법을 이해한다.
- 자주 틀리는 마크업 규칙과 올바르게 작성하는 방법을 기억한다.
- 크로스 브라우징의 개념과 방법을 기억한다.
1-1. 웹 표준의 개념
-
인터넷
- 인터넷은 웹 기반으로 작동한다.( x )
=> 인터넷이 웹보다 좀 더 포괄적인 개념 - 인터넷은 ‘전 세계적으로 연결되어있는 컴퓨터 네트워크 통신망’을 의미하며, 웹뿐만 아니라 온라인 게임, 모바일 앱, 이메일 등 네트워크를 사용하는 다양한 서비스들을 모두 포함한다.
- 인터넷은 웹 기반으로 작동한다.( x )
-
웹
- 문서, 이미지, 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간
- 웹 표준 : 웹 개발의 형식을 통일 시킨 것
-
웹 표준
- 웹에서 표준적으로 사용되는 기술이나 규칙
- 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법을 담고있다.
-
웹 표준의 장점
-
- 유지 보수의 용이성
웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하기 이전에는 구조, 표현, 동작이 뒤섞인 코드도 많았다. 그러다보니 어느 한 부분을 수정하려면 전부 뜯어고쳐야 할 때도 있었다. 하지만 각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화되면서 트래픽 비용이 감소하는 효과도 생겼다.
- 유지 보수의 용이성
-
- 웹 호환성 확보
웹 사이트가 특정 운영체제나 브라우저에 종속적이라면 그 외 환경에서는 정상적으로 사용이 불가능한 문제점이 발생한다. 하지만 웹 표준을 준수하여 웹 사이트를 제작하면 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나오도록 할 수 있다.
- 웹 호환성 확보
-
- 검색 효율성 증대
웹 표준에 맞춰 웹 사이트를 작성하는 것 만으로도 검색 엔진에서 더 높은 우선 순위로 노출될 수 있다. 적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 웹 표준에서 다루고 있기 때문이다. 홍보를 위한 비용을 들이지 않아도 검색의 효율성을 높일 수 있게 되는 것이다.
- 검색 효율성 증대
-
- 웹 접근성 향상
브라우저의 종류, 운영 체제의 종류, 기기의 종류 등 웹에 접근할 수 있는 환경은 매우 다양하다. 또한 웹을 사용하는 사람들도 다양하다. 이 모든 환경과 사용자에 맞춰서 웹 페이지를 개발하는 일은 쉽지 않다. 하지만 웹 표준에 맞춰 개발하는 것 만으로도 이러한 문제를 해결할 수 있다.
- 웹 접근성 향상
-
1-2. Semantic HTML
- Semantic HTML 의미
- semantic : 의미의, 의미가 있는 이라는 뜻의 영단어
- HTML : 화면의 구조를 만드는 마크업 언어
- 두 단어를 합쳐서 만든 시맨틱 HTML은 HTML이 구조를 만드는 것을 넘어 의미를 갖도록 만들겠다는 의도가 담겨있다고 할 수 있다.
- HTML이 의미를 갖는다는 것
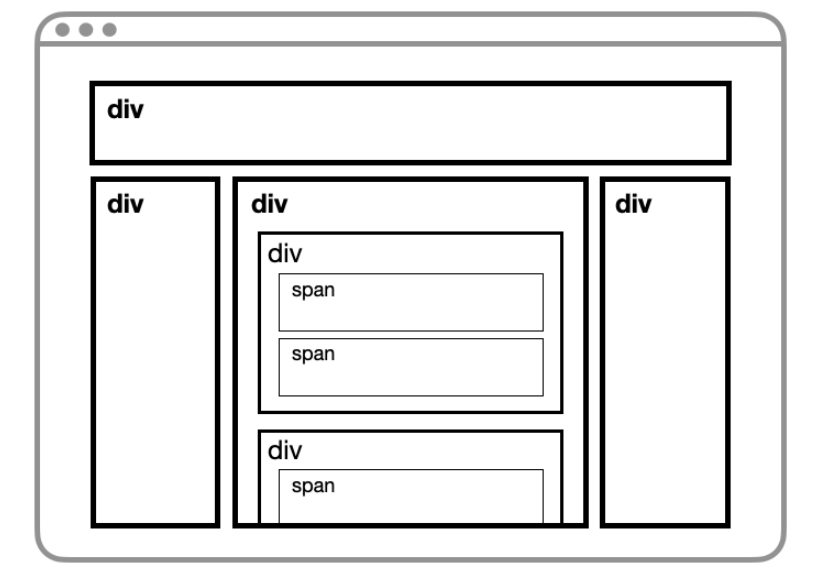
<div>와<span>으로 화면 구성하기
=> 화면의 구조를 만들수 있지만 각 요소들이 어떤 역할을 할지 정확히 알수 없다.

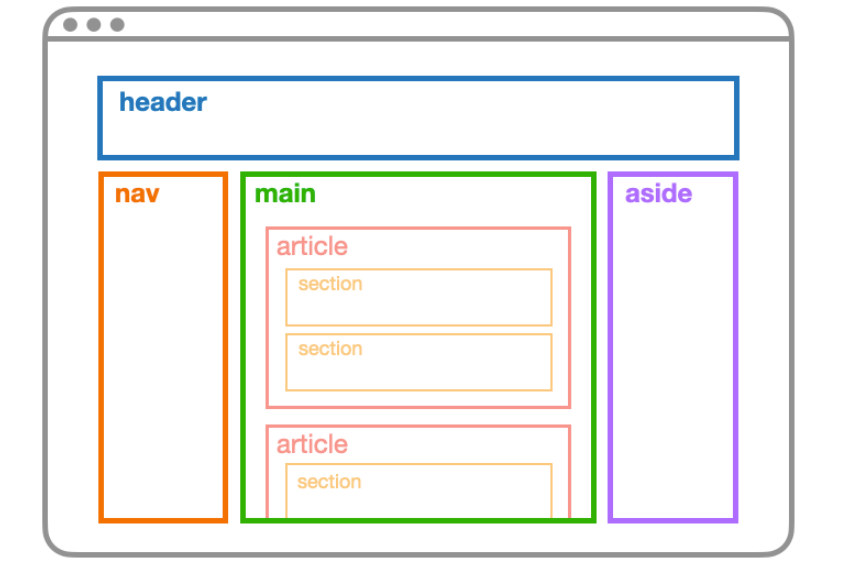
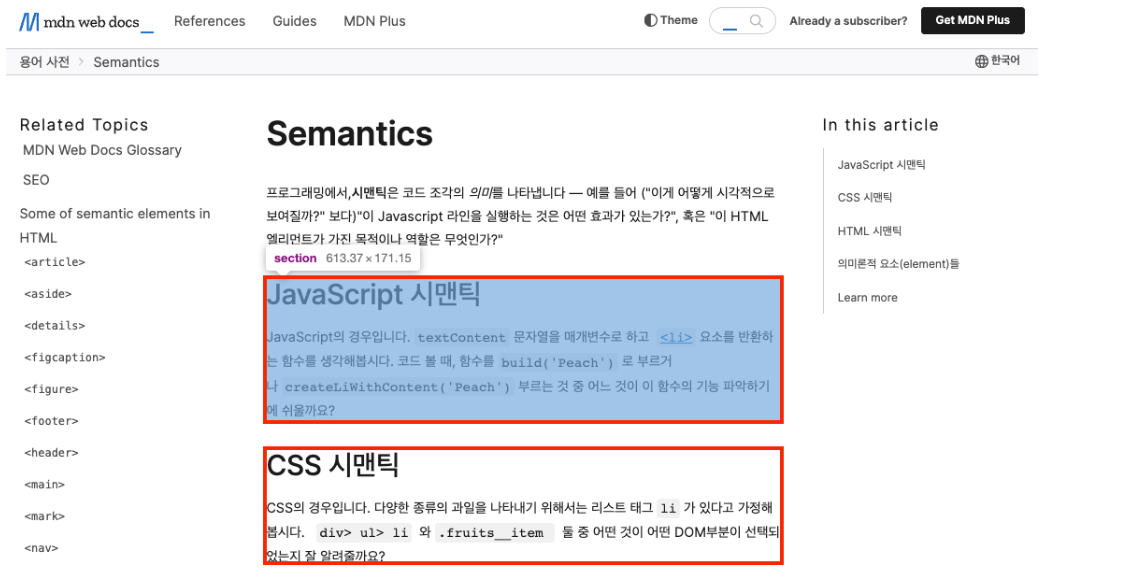
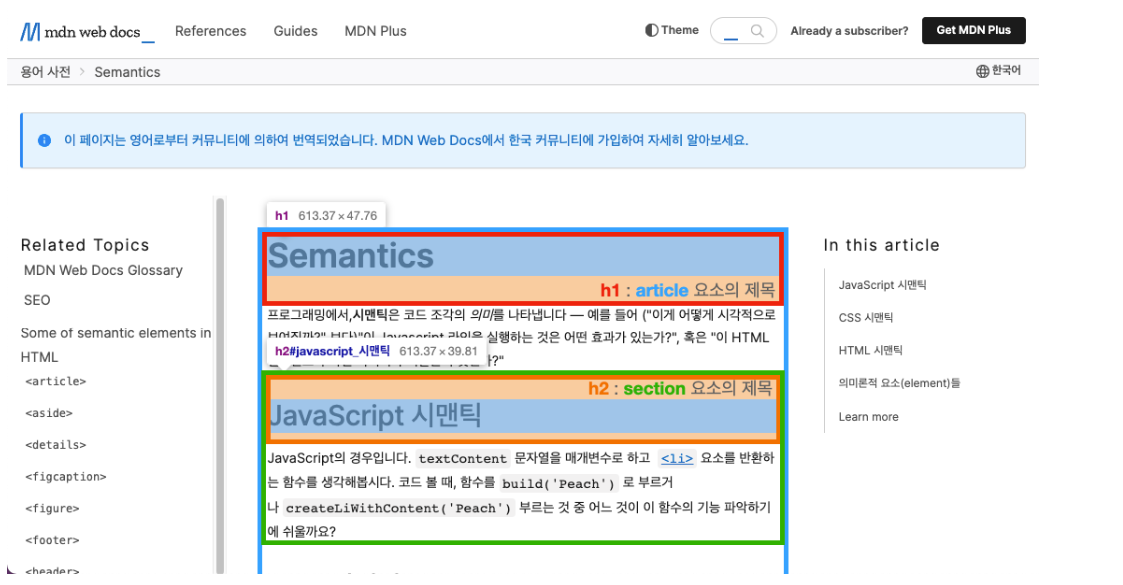
- 시맨틱 요소로 화면 구성하기
=><div>와<span>요소로만 화면을 구성했을 때와 비교하면, 각 요소의 이름만 보고도 화면에서 어떤 역할을 하게 될 지, 어떤 내용을 담게 될지 보다 더 명확하게 알 수 있게 되었다.

- 시맨틱 HTML의 필요성
- 개발자간 소통
- 검색 효율성
시맨틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선 순위를 정할 수 있고, 우선 순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 된다.
- 검색 효율성
- 웹 접근성
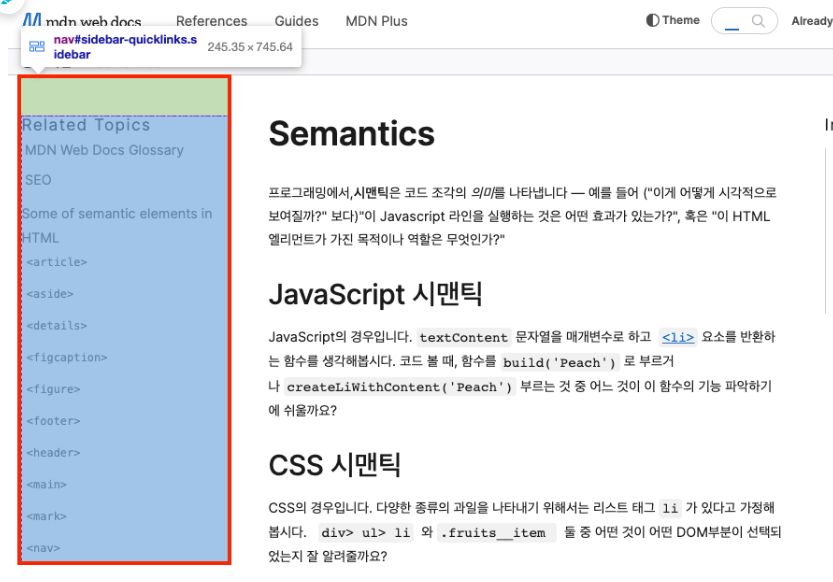
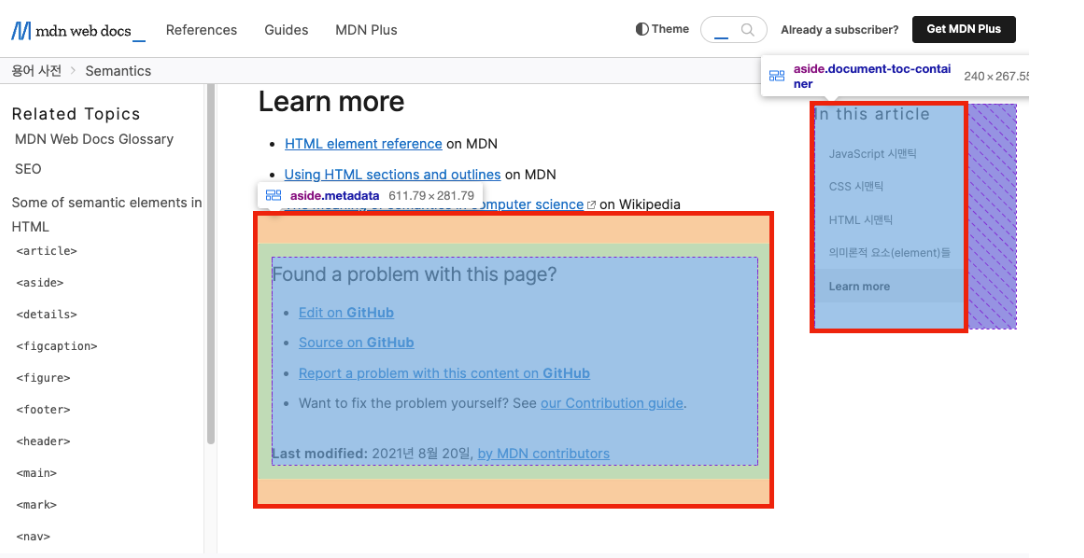
- 시맨틱 요소의 종류
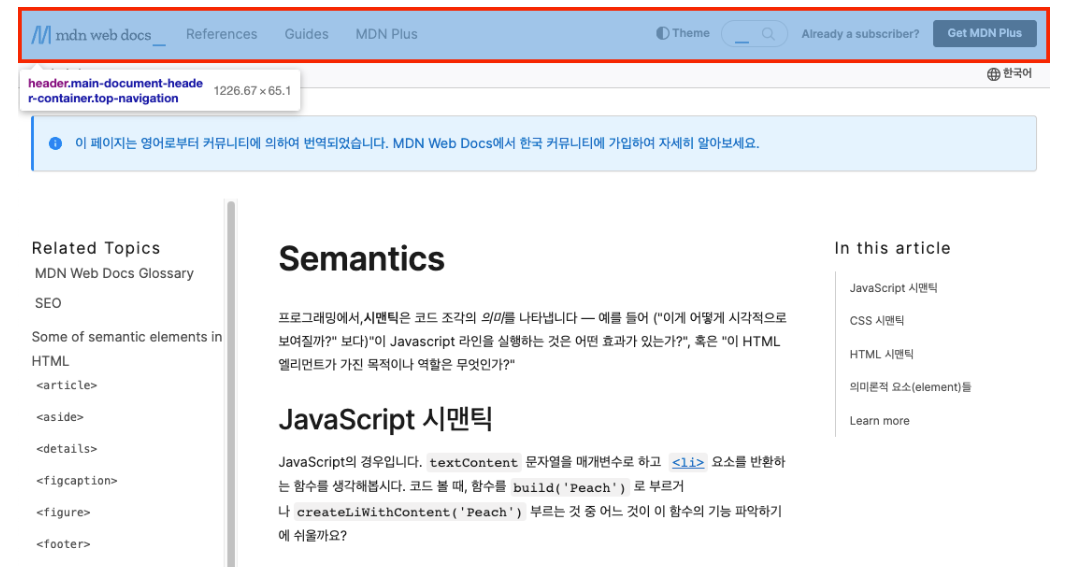
<header>페이지나 요소의 최상단에 위치하는 머릿말 역할의 요소

<nav>메뉴, 목차 등에 사용되는 요소

<aside>문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소

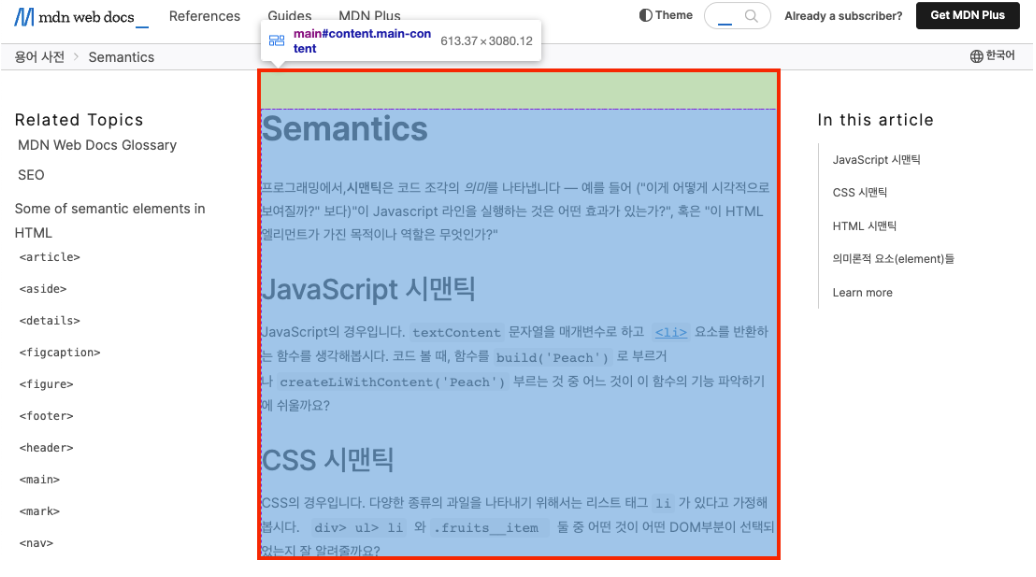
<main>이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소

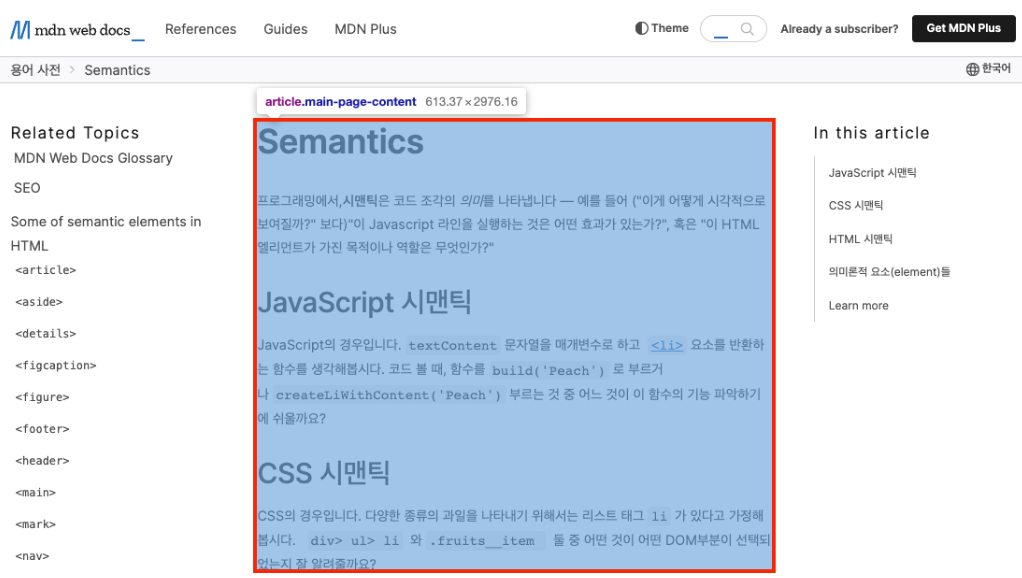
<article>게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소, 각각의<article>을 구분하기 위한 수단이 필요하며, 보통 제목(<hgroup>)을 포함하는 방법을 사용
시맨틱 HTML

<section>문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용, 제목(<hgroup>)을 포함하는 경우가 많다.

<hgroup>제목을 표시할 때 사용하는 요소로,<h1>~<h6>요소가<hgroup>이다.

<footer>페이지나 요소의 최하단에 위치하는 꼬릿말 역할의 요소

1-3. 자주 틀리는 마크업
- 인라인 요소 안에 블록 요소 넣기
- 인라인 요소는 콘텐츠가 차지하는 만큼만, 블록 요소는 가로로 넓게 화면 영역을 차지
- 대표적인 인라인 요소로는
<span>, 블록 요소로는<div>가 있다. - 인라인 요소는 항상 블록 요소 안에 들어가야 하며, 반대의 경우는 있어서는 안 된다.
// h1, div 요소는 블록 요소이고,
// a, span 요소는 인라인 요소입니다.
<a href=""> <h1>나쁜 예시 1</h1> </a>
<h1> <a href="">좋은 예시 1</a> </h1>
<span> <div>나쁜 예시 2</div> </span>
<div> <span>좋은 예시 2</span> </div><b>,<i>요소 사용하기<b>요소와<i>요소는 각각 글씨를 굵게 만들 때, 글씨를 기울일 때 사용하는 요소이지만 웹 표준을 준수하기 위해서는 이 요소들을 사용하지 않는 것이 좋다.- 대신 똑같은 스타일을 부여하면서 콘텐츠에 의미를 부여하는
<strong>요소와<em>요소를 사용하는 것이 좋다.
<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong>
<i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em><hgroup>마구잡이로 사용하기<hgroup>의 시맨틱 요소로서의 역할을 간과한 채 글자에 스타일 속성을 적용하기 위한 목적으로 사용하는 경우가 종종 있다.
// 나쁜 예시
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
// 좋은 예시
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4><br />연속으로 사용하기<br />은 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해서 사용하는 요소- 그런데 이러한 목적이 아니라 요소 사이에 간격을 만들기 위한 목적으로 남발해서는 안된다. 요소 사이에 간격이 필요한 경우에는 아예 별도의 단락으로 구별하거나 CSS 속성을 주어 여백을 조정해주는 것이 바람직하다.
// 나쁜 예시
요소 사이에 여백을 주고싶을 때
<br />
<br />
이렇게 하시면 안 됩니다.
// 좋은 예시 1
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별하세요.</p>
// 좋은 예시 2
//HTML 파일
<p class="margin">요소 사이에 여백을 주고싶을 땐</p>
<p class="margin">CSS 속성으로 여백을 설정해주세요.</p>
//CSS 파일
.margin { margin: 10px }- 인라인 스타일링 사용하기
- 웹 표준을 지키기 위해서는, HTML과 CSS 코드를 분리해서 작성
//HTML 파일
<head>
<style>
h1 { color : "red" }
</style>
</head>
(O) <h1>스타일링 속성은 CSS로 작성해주세요.<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.<h2>
(X) <h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>
//CSS 파일
h2 { color : "yellow" }1-4. 크로스 브라우징
- 크로스 브라우징(Cross Browsing)
- 웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미
- 크로스 브라우징의 목표는 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것
- 크로스 브라우징 워크 플로우
- 초기계획
초기 기획 단계에서 어떤 웹 사이트를 만들 것인지 정확하게 결정 - 개발
코드를 작성할 때 사용하는 코드가 각 브라우저에서의 호환성이 어떤지 파악하고 사용해야 한다. - 테스트 / 발견
각 기능을 구현한 후에는 그 기능에 대한 테스트가 필요하다.
- 안정적인 데스크톱 브라우저(롬, 엣지, 파이어폭스, 오페라, 사파리 등)에서 테스트를 진행 한다.
- 휴대폰 및 태플릿 브라우저(삼성 인터넷, 사파리, 안드로이드 기기의 크롬 등)에서 테스트를 진행한다.
- 그 외에도 초기 기획 단계에서 목표했던 브라우저가 있다면 해당 브라우저에서 테스트를 진행한다.
- Window, Linux, Mac 등 다양한 운영 체제에서도 테스트를 진행합니다.
직접 테스트를 수행할 수도 있지만, 자동으로 테스트를 진행해주는 도구를 이용하는 것도 방법이다 Te.stComplete, LambdaTest, BitBar 등의 크로스 브라우징 테스트 툴이 있다.
- 수정 / 반복
- 테스트 단계에서 버그가 발견되었다면 수정이 필요
- 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나가는 것이 좋다.
- 초기계획
2. SEO
학습목표
- SEO의 개념과 필요성을 기억한다.
- SEO의 종류를 기억하고 구분할 수 있다.
- SEO에 영향을 주는 요소의 종류와 작성 방법을 기억한다.
- SEO에 영향을 주는 요소를 직접 작성할 수 있다.
2-1. SEO 개념
-
SEO(Search Engine Optimization, 검색 엔진 최적화) :검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업
- On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없다.=> 광고비를 지불해 검색결과 상위에 뜨게 만드는 것
< On-Page SEO에 영향을 주는 요소 >
<title>요소

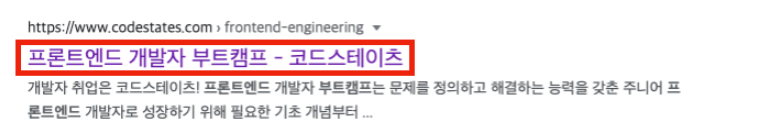
- 검색 결과창에서 제목에 해당하는 요소
<head>요소의 자식 요소로 작성<title>요소에 어떤 내용을 작성하는가에 따라서 검색 후 유입까지 유도할 수 있다.<title>요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아진다.
<meta>요소

- 메타 데이터를 담는 요소
- 메타 데이터란 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터
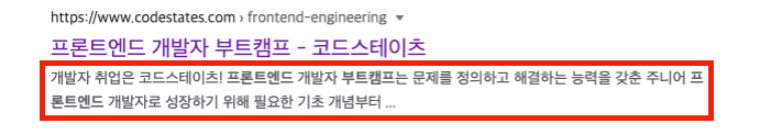
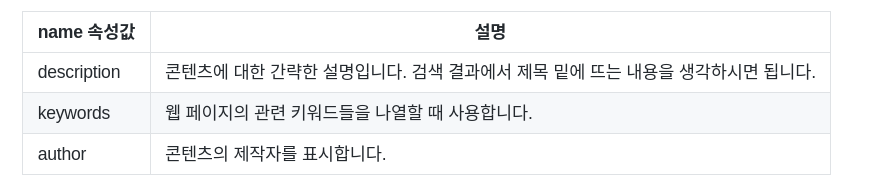
<meta>요소도<head>요소의 자식 요소로 작성해주는 것이 일반적- 검색 결과창에서 제목 밑에 따라오는 설명글이
<meta>요소안에 들어있는 내용 =>name속성을 사용하며, SEO를 위해서 사용하는 것이 목적 - 소셜 미디어나 채팅 애플리케이션에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보도 이
<meta>요소에 들어가 있는 내용=>property속성을 사용하며, 다른 사람에게 공유하기 위한 것이 목적, property 속성을 사용하는 경우는 오픈 그래프(Open Graph) 라고 하며, 각 속성값 앞에는 오픈 그래프를 뜻하는 “og”가 붙는다. - SEO를 위한
meta요소: name 속성 사용
<meta name="속성값" content="내용" /> 
- 오픈 그래프 (open graph): property 속성 사용, 다른 사람에게 공유하기 위한 것이 목적
<meta property="속성값" content="내용" />
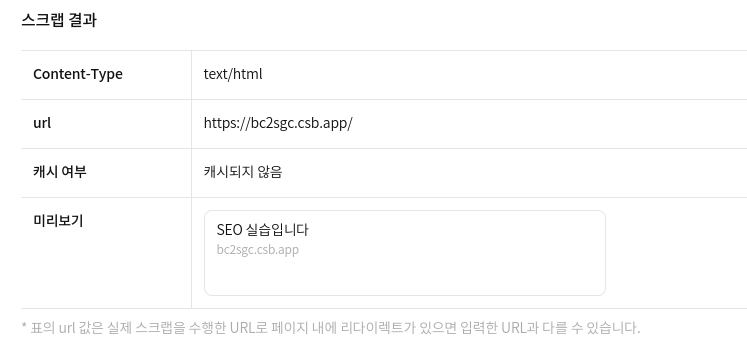
SEO 실습
1. <head> 요소 안에 <title> 요소를 작성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>SEO 실습입니다</title>
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
</body>
</html>공유한 결과

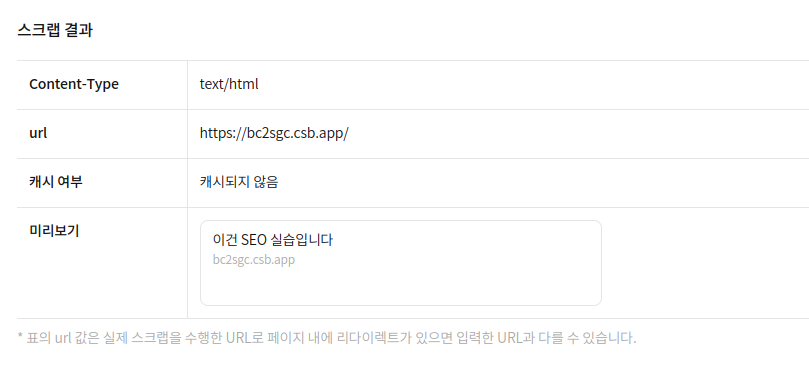
2. <head> 요소 안에 속성으로 property=”og:title” 를 갖는 <meta> 요소를 작성하고 content 속성값도 10글자 내외로 짧게 작성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>SEO 실습입니다</title>
<meta property="og:title" content="이건 SEO 실습입니다"></meta>
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
</body>
</html> 공유한 결과
title의 내용이 아니라 og:title의 내용을 확인할 수 있음

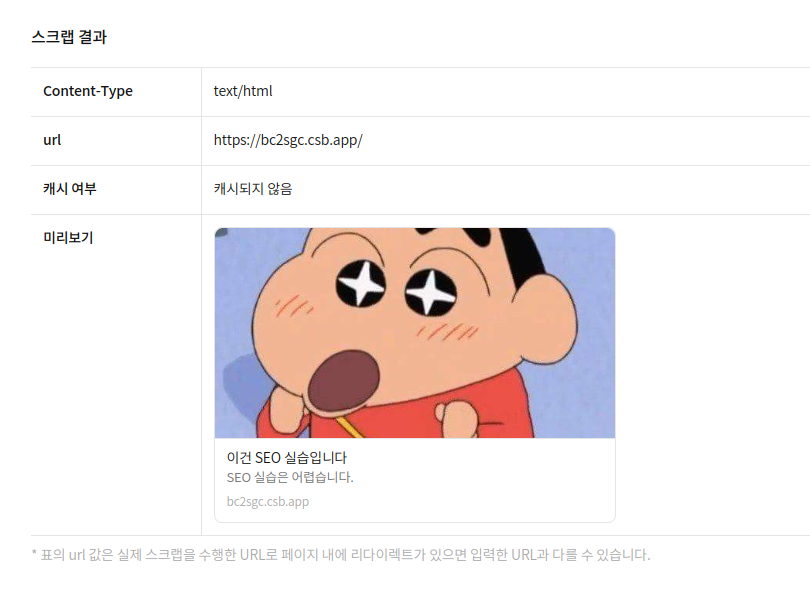
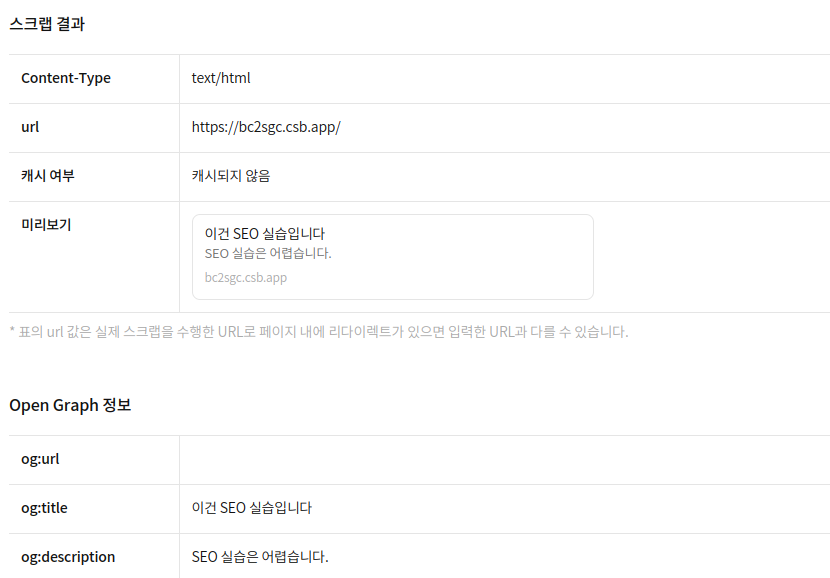
3.<head> 요소 안에 속성으로 property=”og:description” 를 갖는 <meta> 요소를 작성하고 content 속성값도 10글자 내외로 짧게 작성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>SEO 실습입니다</title>
<meta property="og:title" content="이건 SEO 실습입니다"></meta>
<meta property=”og:description” content="SEO 실습은 어렵습니다"></meta>
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
</body>
</html>공유한 결과
og:description의 내용이 추가

4. <body> 요소 안에 <img> 요소를 만든 다음 src 속성을 작성하여 이미지를 넣어주세요.
<!DOCTYPE html>
<html lang="en">
<head>
<title>SEO 실습</title>
<meta charset="UTF-8" />
<meta property="og:title" content="이건 SEO 실습입니다" />
<meta property="og:description" content="SEO 실습은 어렵습니다." />
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
<img
src="https://mblogthumb-phinf.pstatic.net/MjAxODA2MTVfMjkg/MDAxNTI5MDQ2NzQ4ODE2.vxqGId6SU_Wsr0sAlvJKCedBZht0Zb_gvjdyr-ejQgUg.9bzFK71RfPpUSwNJhiR-IBpS85l4LqKlocdICQv3Azsg.JPEG.lhy7341/FB_IMG_1529024501082.jpg?type=w800"
/>
</body>
</html>공유한 결과
미리보기에서 body에 들어간 이미지를 확인

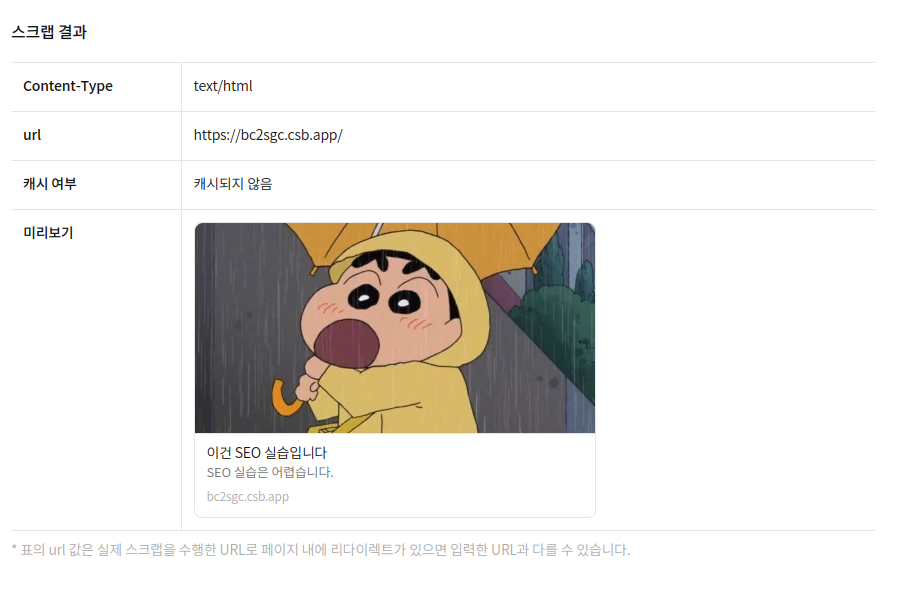
5.<head> 요소 안에 속성으로 property=”og:image” 를 갖는 <meta> 요소를 작성하고 content 속성으로는 <img> 요소와는 다른 주소를 사용해주세요.
<!DOCTYPE html>
<html lang="en">
<head>
<title>SEO 실습</title>
<meta charset="UTF-8" />
<meta property="og:title" content="이건 SEO 실습입니다" />
<meta property="og:description" content="SEO 실습은 어렵습니다." />
<meta
property="og:image"
content="https://mblogthumb-phinf.pstatic.net/MjAxODA2MTVfMyAg/MDAxNTI5MDQ2NzQ5ODM4.j5CptgMQTgciYH_A_H1qUwS4i--k1M-Y94yM691jXvwg.ZW9GQH6hMzfLcsPj66R69NXH20ebrvbDm5nSdHJKCfYg.JPEG.lhy7341/FB_IMG_1529024503427.jpg?type=w800"></meta>
</head>
<body>
<h1>👆 이 화면의 링크를 복사해서 공유해주세요!</h1>
<img
src="https://mblogthumb-phinf.pstatic.net/MjAxODA2MTVfMjkg/MDAxNTI5MDQ2NzQ4ODE2.vxqGId6SU_Wsr0sAlvJKCedBZht0Zb_gvjdyr-ejQgUg.9bzFK71RfPpUSwNJhiR-IBpS85l4LqKlocdICQv3Azsg.JPEG.lhy7341/FB_IMG_1529024501082.jpg?type=w800"
/>
</body>
</html>공유한 결과
미리보기에서 body에 들어간 이미지가 아닌, property="og:image"에 들어간 이미지를 확인할 수 있다.