Redux
- Redux는 상태 변경 로직을 컴포넌트로부터 분리 => 보다 단순한 함수 컴포넌트로 만들 수 있게 된다.
- Redux : React 없이도 사용할 수 있는 상태 관리 라이브러리
- Redux를 사용하기 위해서는 redux와 react-redux를 설치
=>npm install redux react-redux
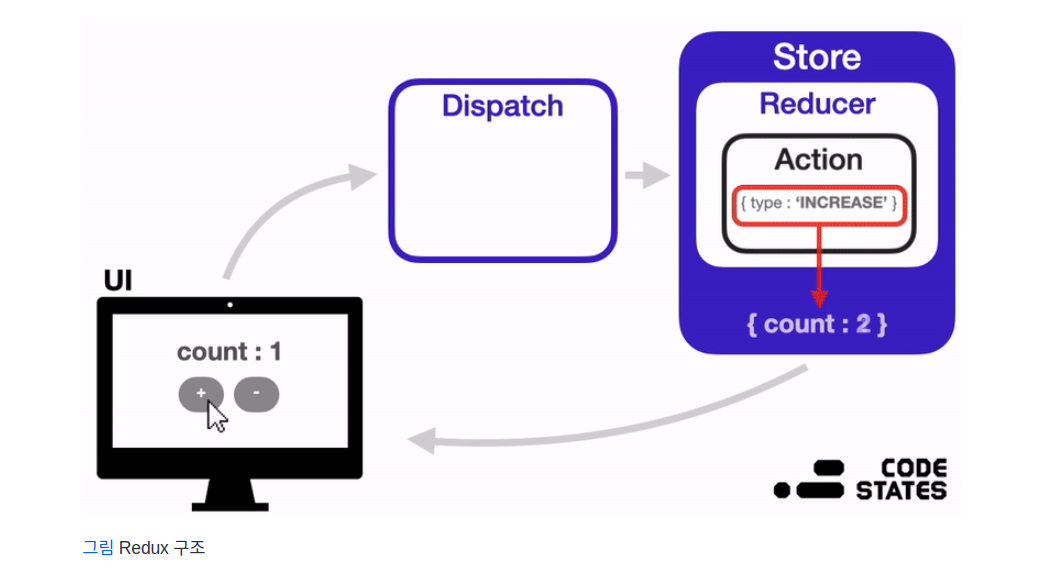
Redux의 구조

Redux의 상태관리 순서
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한
정보가 담긴 Action 객체가 생성됩니다. - 이 Action 객체는 Dispatch 함수의 인자로 전달됩니다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해줍니다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경합니다.
- 상태가 변경되면, React는 화면을 다시 렌더링 합니다.
즉 Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 된다.
Store
- Store : 상태가 관리되는 오직 하나뿐인 저장소의 역할
- Redux 앱의 state가 저장되어 있는 공간
createStore메서드를 활용해 Reducer를 연결해서 Store를 생성할 수 있다.- Provider : store를 손쉽게 사용할 수 있게 하는 컴포넌트
- Provider로 Store를 사용할 컴포넌트를 감싼 후 props로 store를 설정한다.
- 예시
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
// 1. react-redux에서 Provider를 불러와야 합니다.
import { Provider } from 'react-redux';
// 2.redux에서 createStore를 불러와야 합니다.
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
const reducer = () => {};
// 4. 변수 store에 createStore 메서드를 통해 store를 만들어 줍니다.
//그리고, createStore에 인자로 Reducer 함수를 전달해주어야 합니다.
// (지금 단계에서는 임시의 함수 reducer를 전달해주겠습니다.)
const store = createStore(reducer)
root.render(
// 3.전역 상태 저장소 store를 사용하기 위해서는 App 컴포넌트를
//Provider로 감싸준 후 props로 변수 store를 전달해주여야 합니다.
<Provider store={store}>
<App />
</Provider>
);
Reducer
- Reducer: Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수
- Reducer는 순수함수여야 한다.
- Reducer함수 첫번째 인자에는 기존 state가 들어오게 된다.
첫번째 인자에는 default value를 꼭 설정해줘야 한다. => 그렇지 않을 경우 undefined가 할당 - Reducer함수 두번째 인자에는 action 객체가 들어오게 된다.
=> action 객체에서 정의한 type에 따라 새로운 state를 리턴, 새로운 state는 전역 변수 저장소 Store에 저장되게 된다. - 여러 개의 Reducer를 사용하는 경우, Redux의
combineReducers메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});- 예시
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
const count = 1;
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1;
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1;
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload;
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
};
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.
// 1
// const reducer = () => {}
// 2
const store = createStore(counterReducer);
root.render(
// 3
<Provider store={store}>
<App />
</Provider>
);
Action
- Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체
즉 state를 어떻게 변경할지 정의 해놓은 객체 type은 필수로 지정을 해 줘야하고, 해당 Action 객체가 어떤 동작을 하는지 명시해주는 역할을 한다. 지정한type에 따라 Reducer 함수에서 새로운 state를 리턴하게 된다.
대문자와 Snake Case로 작성한다. 여기에 필요에 따라payload를 작성해 구체적인 값을 전달한다.- 보통 Action을 직접 작성하기보다는 Action 객체를 생성하는 함수를 만들어 사용하는 경우가 많다. 이러한 함수를 액션 생성자(Action Creator)라고도 한다.
- Action 객체는 Dispatch 함수를 통해 Reducer 함수 두번째 인자로 전달된다.
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가 필요한 경우
{ type: 'SET_NUMBER', payload: 5 }
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}- 예시
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
// 1
const increase = () => {
return {
type: 'INCREASE',
};
};
// 2 Action Creator 함수 decrease를 만들어 주세요. type은 'DECREASE'로 설정해주세요.
const decrease = () => {
return {
type: 'DECREASE',
};
};
const count = 1;
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1;
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1;
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload;
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.
};
const store = createStore(counterReducer);
root.render(
<Provider store={store}>
<App />
</Provider>
);
Dispatch
- Dispatch : Reducer로 Action을 전달해주는 함수,Dispatch의 전달인자로 Action 객체가 전달
- dispatch 함수는 이벤트 핸들러 안에서 사용
- dispatch 함수는 action 객체를 Reducer 함수로 전달
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );Redux Hooks
- Redux Hooks: React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공,
그 중에서 크게 useSelector(), useDispatch() 이 두 가지의 메서드를 기억.
useDispatch()
useDispatch()는 Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드- 예시
import React from 'react';
import './style.css';
// 1. react-redux에서 useDispatch를 불러와주세요.
import { useDispatch } from 'react-redux'
// 2. Action Creater 함수 increase, decrease를 불러와주세요.
import { increase,decrease } from './index.js';
export default function App() {
// 3useDispatch의 실행 값를 변수에 저장해서 dispatch 함수를 사용합니다.
const dispatch = useDispatch()
//console.log(dispatch);
const plusNum = () => {
// 4. 이벤트 핸들러 안에서 dispatch를 통해 action 객체를 Reducer 함수로 전달해주세요.
dispatch( increase() )
};
const minusNum = () => {
// 5. 이벤트 핸들러 안에서 dispatch를 통해 action 객체를 Reducer 함수로 전달해주세요.
dispatch( decrease() )
};
return (
<div className="container">
<h1>{`Count: ${1}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}
useSelector()
useSelector()는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드- useSeletor를 통해 state가 필요한 컴포넌트에서 전역 변수 저장소 store에 저장된 state를 쉽게 불러올 수 있다.
- 예시
import React from 'react';
import './style.css';
// 1 react-redux에서 useSelector 불러오기
import { useDispatch, useSelector } from 'react-redux';
import { increase, decrease } from './index.js';
export default function App() {
const dispatch = useDispatch();
/* 2 useSelector의 콜백 함수의 인자에 Store에 저장된 모든 state가 담깁니다.
그대로 return을 하게 되면 Store에 저장된 모든 state를 사용할 수 있습니다. */
const state = useSelector((state) => state);
const plusNum = () => {
dispatch(increase());
};
const minusNum = () => {
dispatch(decrease());
};
return (
<div className="container">
{/* 3 Store에서 꺼내온 state를 화면에 나타내기 위해 변수 state를 활용 */}
<h1>{`Count: ${state}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}Redux의 세 가지 원칙
1. Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미
즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙이다.
2. State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미
즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙이다.
3. Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙이다.
Redux 리팩토링
// <리팩토링 전>
// index.js
import React from 'react';
import { createRoot } from 'react-dom/client';
import { Provider } from 'react-redux';
import { legacy_createStore as createStore } from 'redux';
import App from './App';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
export const increase = () => {
return {
type: 'INCREASE'
}
}
export const decrease = () => {
return {
type: 'DECREASE'
}
}
const count = 1;
const counterReducer = (state = count, action) => {
switch (action.type) {
case 'INCREASE':
return state + 1;
case 'DECREASE':
return state - 1;
case 'SET_NUMBER':
return action.payload;
default:
return state;
}
}
const store = createStore(counterReducer)
root.render(
<Provider store={store}>
<App />
</Provider>
);
// App.js
import React from 'react';
import './style.css';
import { useSelector, useDispatch } from 'react-redux';
import { increase, decrease } from './index.js';
export default function App() {
const dispatch = useDispatch();
const state = useSelector((state) => state);
const plusNum = () => {
dispatch(increase())
};
const minusNum = () => {
dispatch(decrease())
};
return (
<div className="container">
<h1>{`Count: ${state}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}// < 리팩토링 후 >
// index.js
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
import { Provider } from 'react-redux';
import { store } from './Store';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
root.render(
<Provider store={store}>
<App />
</Provider>
);
// App.js
import React from 'react';
import './style.css';
import { useSelector, useDispatch } from 'react-redux';
import { increase, decrease } from './Actions';
export default function App() {
const dispatch = useDispatch();
const state = useSelector((state) => state);
const plusNum = () => {
dispatch(increase())
};
const minusNum = () => {
dispatch(decrease())
};
return (
<div className="container">
<h1>{`Count: ${state}`}</h1>
<div>
<button className="plusBtn" onClick={plusNum}>
+
</button>
<button className="minusBtn" onClick={minusNum}>
-
</button>
</div>
</div>
);
}
// ./Store
import { legacy_createStore as createStore } from 'redux';
import { counterReducer } from '../Reducers';
export const store = createStore(counterReducer);
// ./initialState.js
export const initialState = 1;
// ../Reducers
import { initialState } from './initialState.js';
import { INCREASE, DECREASE, increase, decrease } from './Actions';
export const counterReducer = (state = initialState, action) => {
switch (action.type) {
case 'INCREASE':
return state + 1;
case 'DECREASE':
return state - 1;
case 'SET_NUMBER':
return action.payload;
default:
return state;
}
}
// ./Actions
export const INCREASE = 'INCREASE';
export const DECREASE = 'DECREASE';
export const increase = () => {
return {
type: INCREASE,
};
};
export const decrease = () => {
return {
type: DECREASE,
};
};