Fly ai 4기 4주차 day 21 : Azure Load Balacing(L7), 정적웹앱 배포

Azure Application Gateway(L7)
웹 애플리케이션에 대한 트래픽을 관리할 수 있도록 하는 웹 트래픽 부하 분산 장치
-
가상 네트워크와 서브넷 만들기
-
백앤드풀로 사용할 가상머신 만들기 (2대 winserver VM)
-
Application Gateway를 위한 전용 서브넷 추가
-
Application Gateway 만들기
-
만들어진 Application Gateway 테스팅
1. 가상 네트워크 서브넷 만들기
공식문서참조 : https://learn.microsoft.com/ko-kr/azure/application-gateway/quick-create-portal
이전에 실습한 것 처럼 가상 네트워크를 만든 후 backendsubnet을 만들어준다.

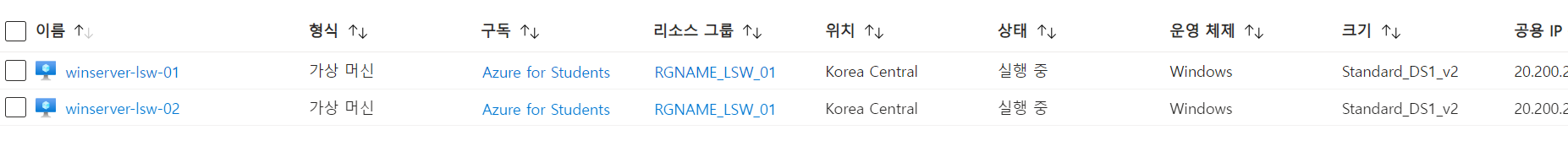
2. 가상머신을 winserver로 2개를 만든다

이것을 만들 때 주의할 점은 microsoft Antimalware 확장 프로그램을 추가해주고
포트를 80번도 추가로 열어줘야한다.
3. Application Gateway를 위한 전용 서브넷 추가

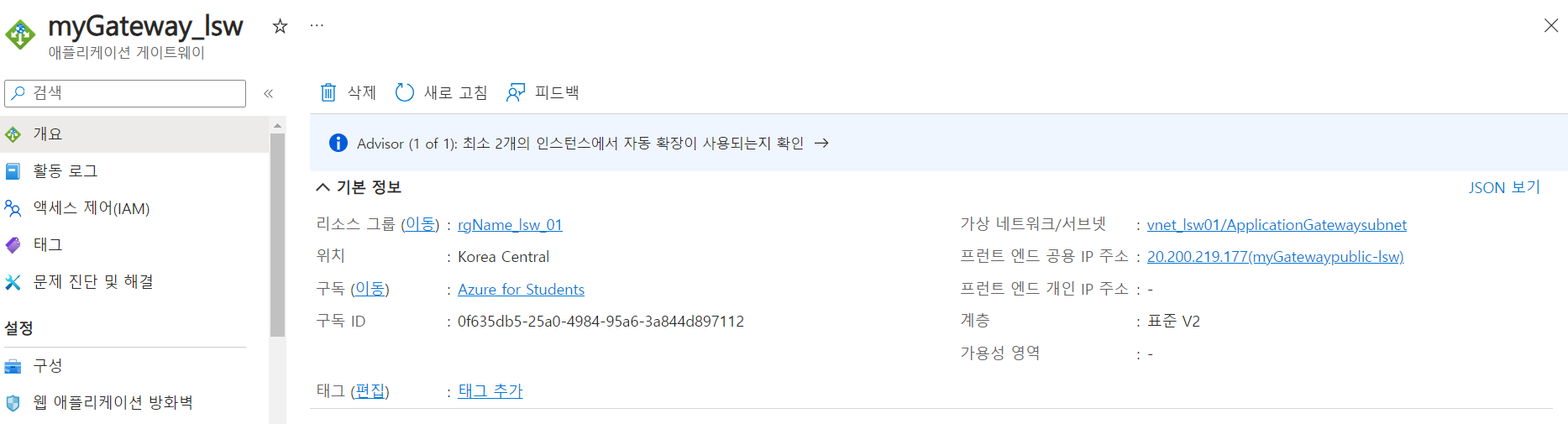
4. Application Gateway 만들기
기본 설정

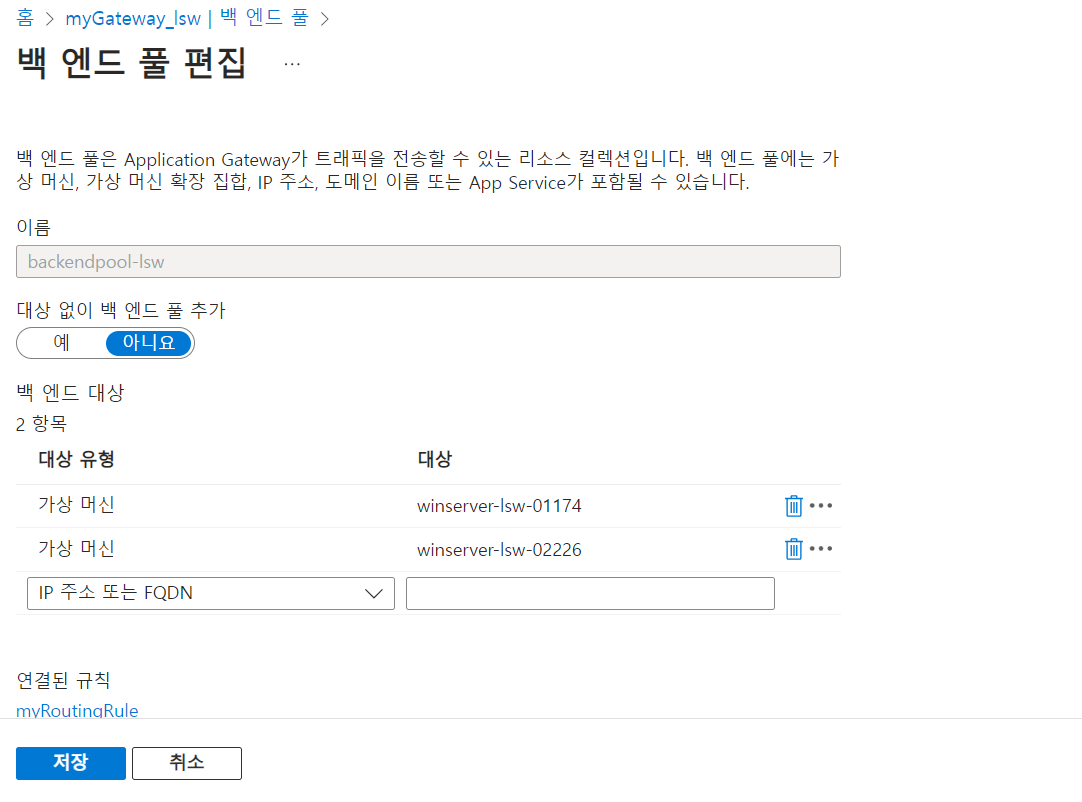
백엔드 풀에 2개 가상머신을 넣어준다.

회람규칙은 공식문서를 참조해서 설정했다.
5. 만들어진 Application Gateway 테스팅
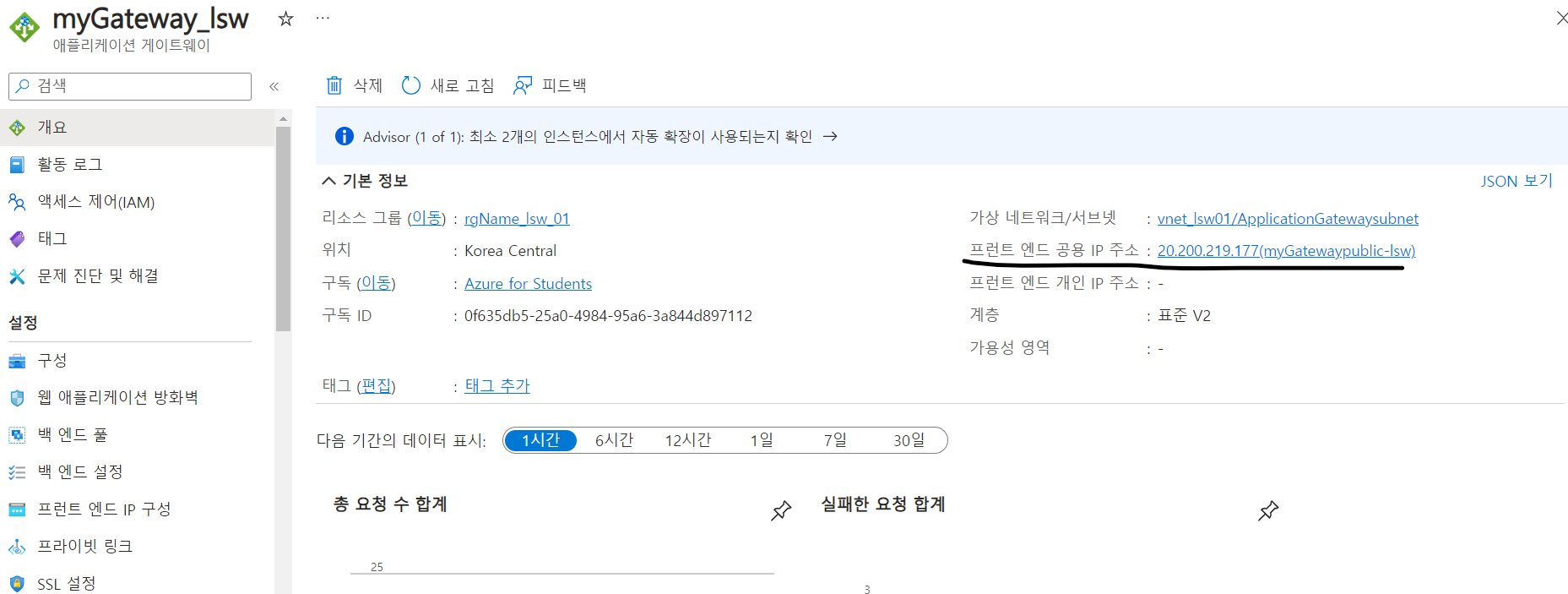
이제 가상머신에 연결된 ip를 정적으로 바꾸고 공용ip를 중지한다.

밑줄친 부분의 ip 부분을 주소창에 검색해보자

위 사진처럼 보이지만 새로고침을 누를때마다 값이 가상머신1의 Default.htm과 가상머신2의 Default.htm이 랜덤으로 나오는 것을 볼 수 있다.

가상 머신 확장 집합(VMSS)
-
VMSS(Virtual Machine Scale Sets)
-
VM 인스턴스의 수는 요구 또는 정의된 일정에 따라 자동으로 늘리거나 줄일 수 있다.
-
확장 집합은 애플리케이션에 고가용성을 제공하고 많은 수의 VM을 중앙에서 관리, 구성 및 업데이트할 수 있다.
-
가상 머신 확장 집합을 사용하면 컴퓨팅, 빅 데이터 및 컨테이너 작업과 같은 영역에 대한 대규모 서비스를 구축할 수 있다.
-
-
장점
-
다수의 vm 생성 및 관리의 단순화
-
고가용성 및 애플리케이션 복원력 제공
-
리소스 수요 변화에 따라 자동으로 애플리케이션 크기 조정
-
정적 웹앱 만들기
-
가상머신 만들기(windows 10)
-
VM에서 Visual Studio Code를 이용하여 애플리케이션 만들기
-
GitHub 계정 만들고 Github에 VM에서 만든 애플리케이션 올리기
-
Azure Portal에서 웹앱 만들기
1~3 과정은 지금까지 cloud수업을 하면서 여러번 했기 때문에 설명은 생략한다.
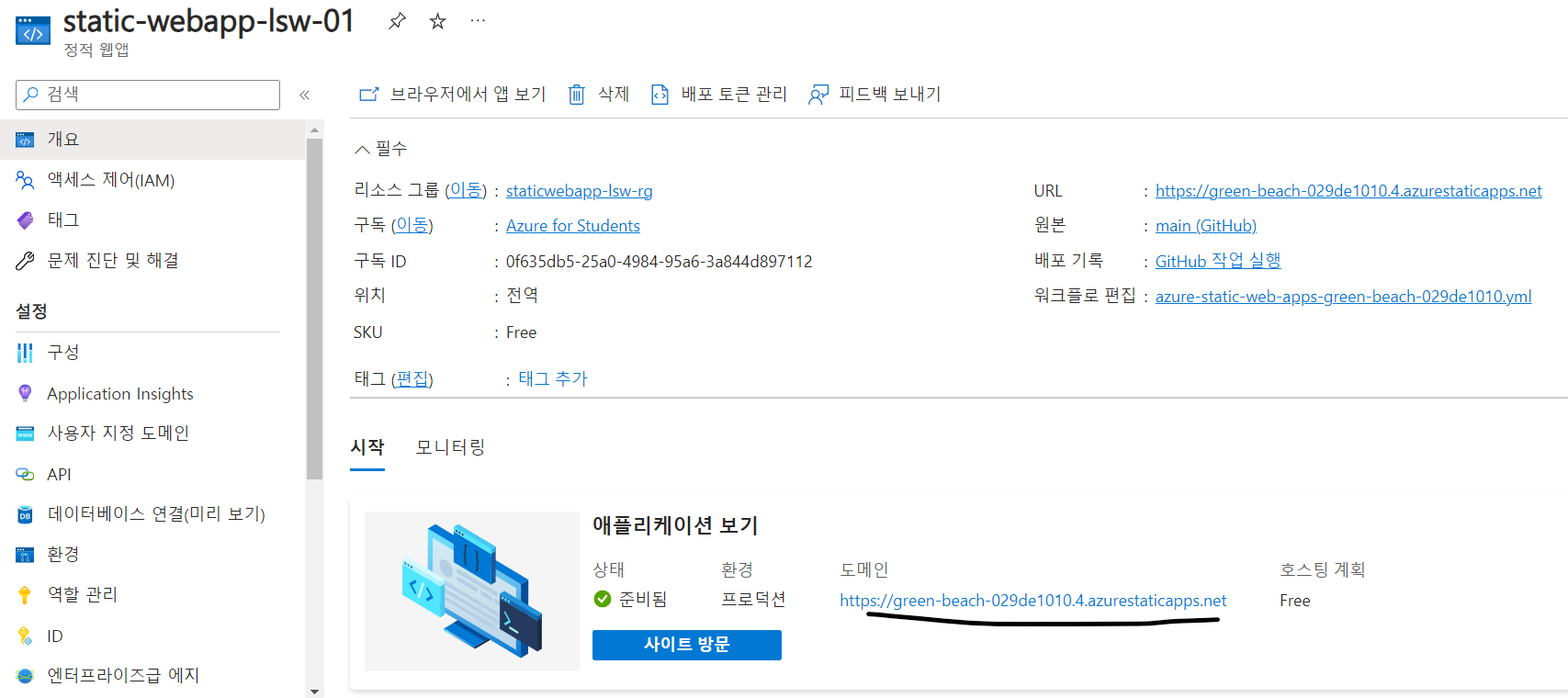
4. Azure Portal에서 정적 웹앱 만들기
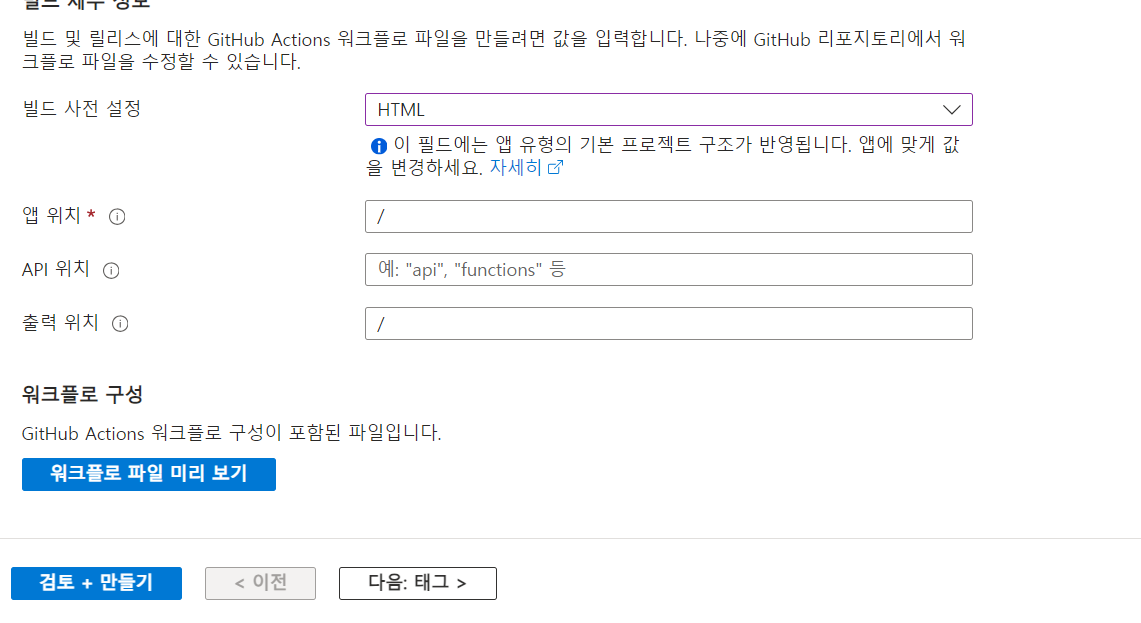
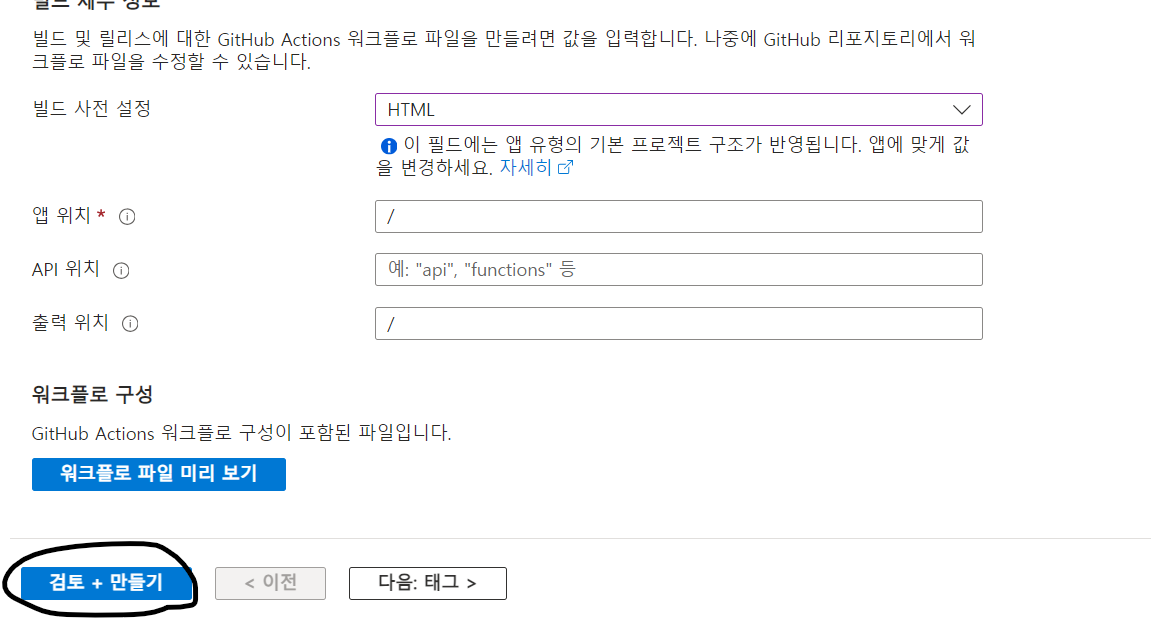
azure portal에서 정적 웹앱 만들기를 누른다.


나의 경우 github에 올린 파일이 HTML이므로 HTML을 선택했다

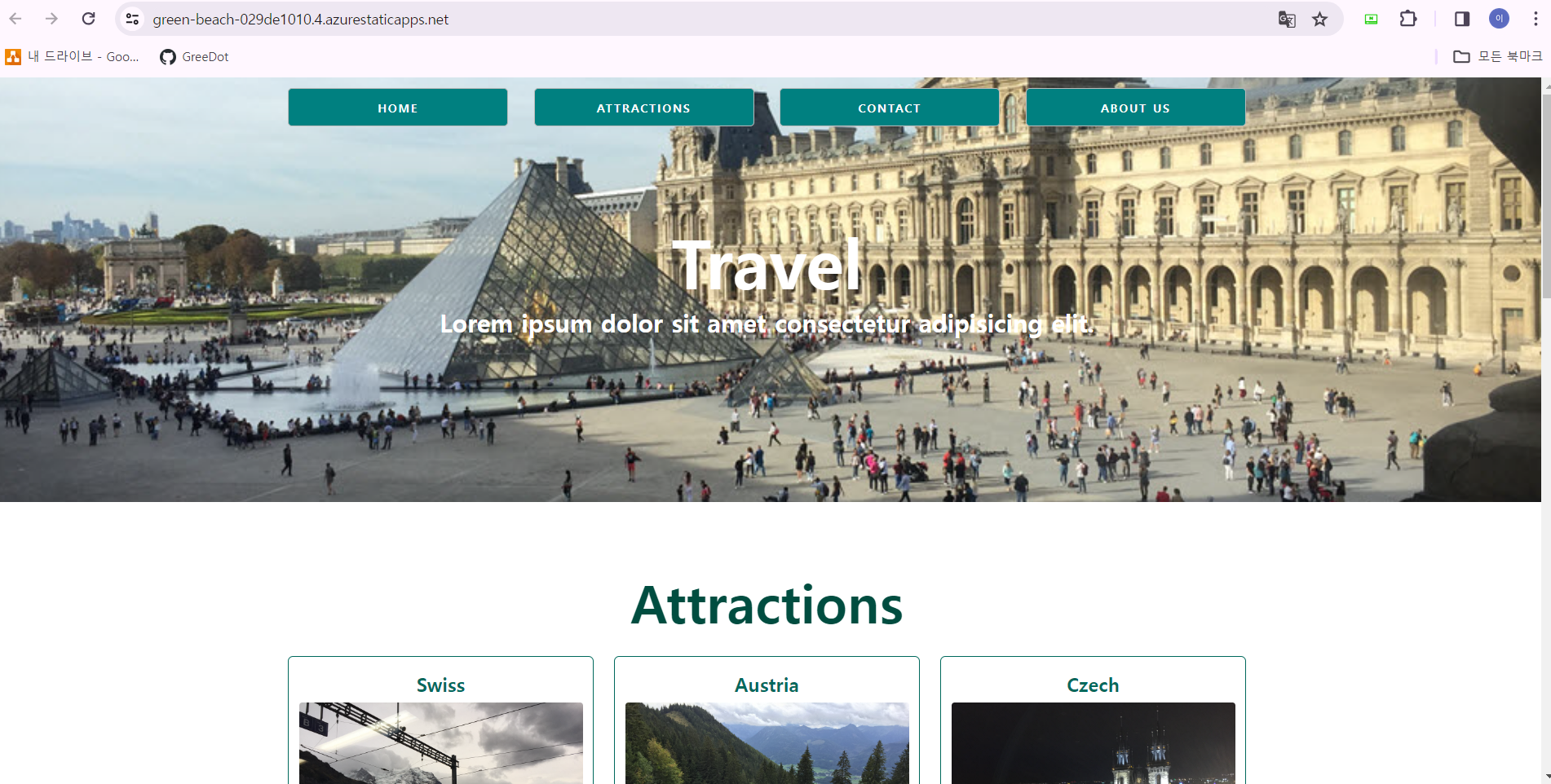
생성 후에 URL을 클릭하면 정적웹이 잘 보이는 것을 확인할 수 있다.

스토리지 계정으로 정적웹앱 이용하기
가상머신에 node.js 설치
cmd를 열고 vue 설치
npm install -g @vue/clivue 생성
vue create simplevue # simplevue 생성
cd simplevue
code . # 현재 위치를 vscode로 여는 명령어vscode로 열린 후에 vscode 터미널에 명령어 입력
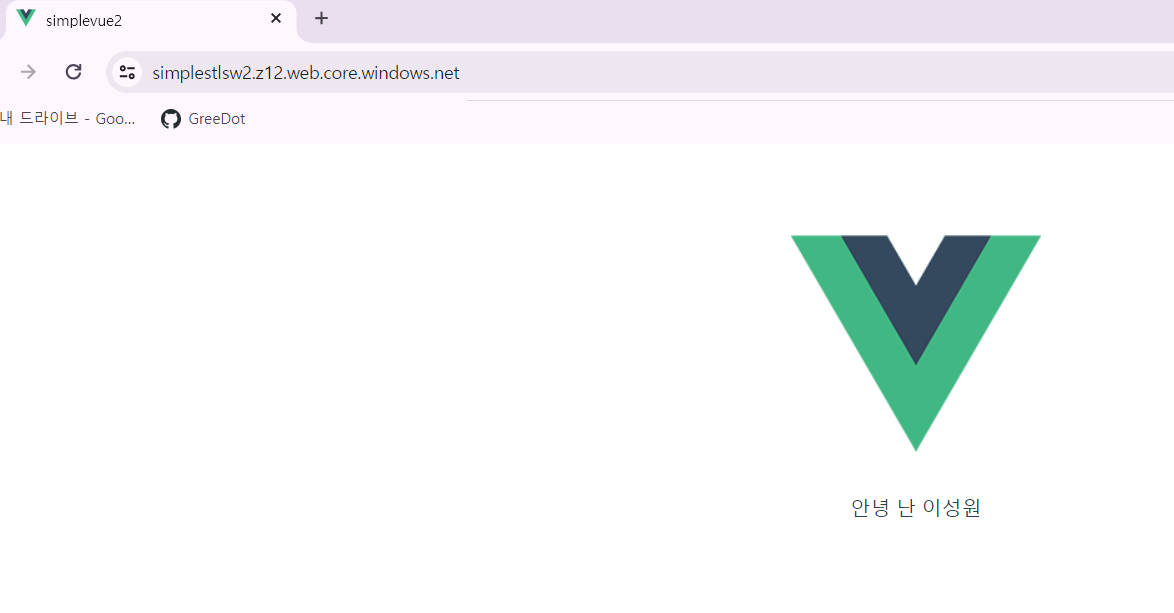
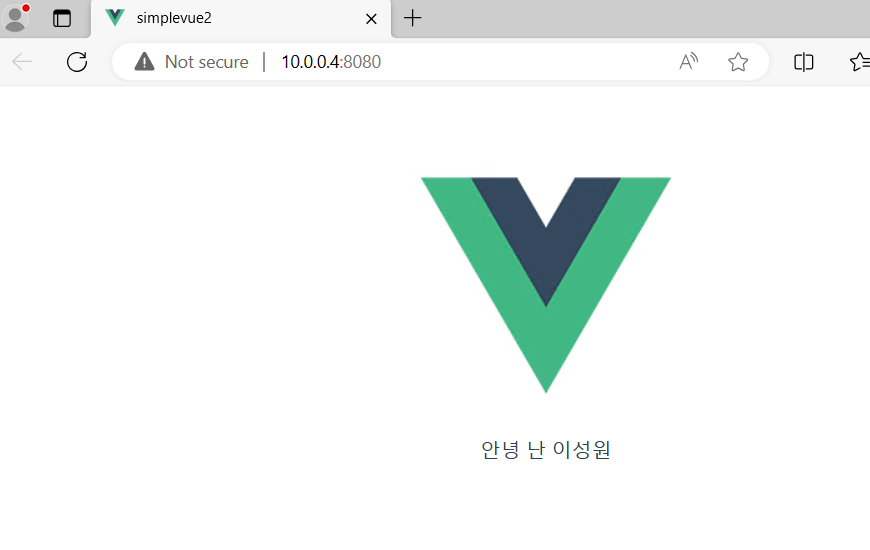
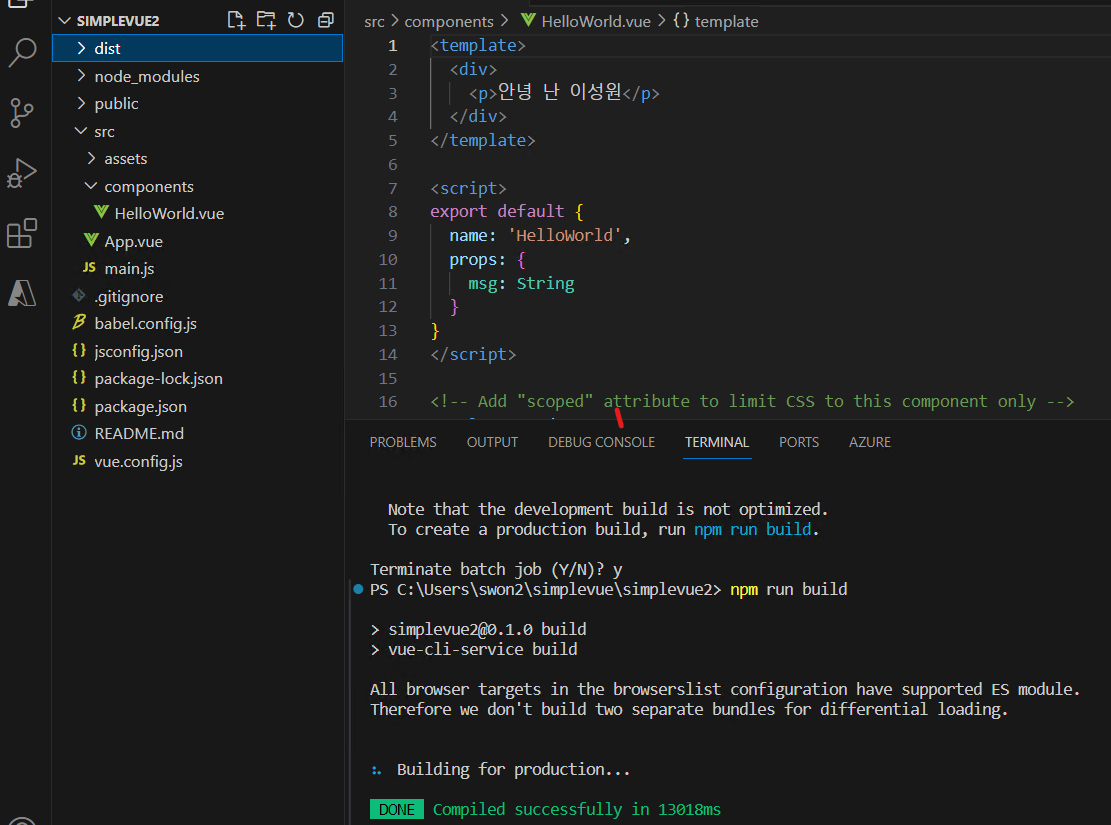
npm run serve이제 src/component/HelloWorld.vue 파일을 바꿔보자

바꾼 후에 다시 npm run serve 명령어를 바꾸면 아래 사진처럼 바뀐다.

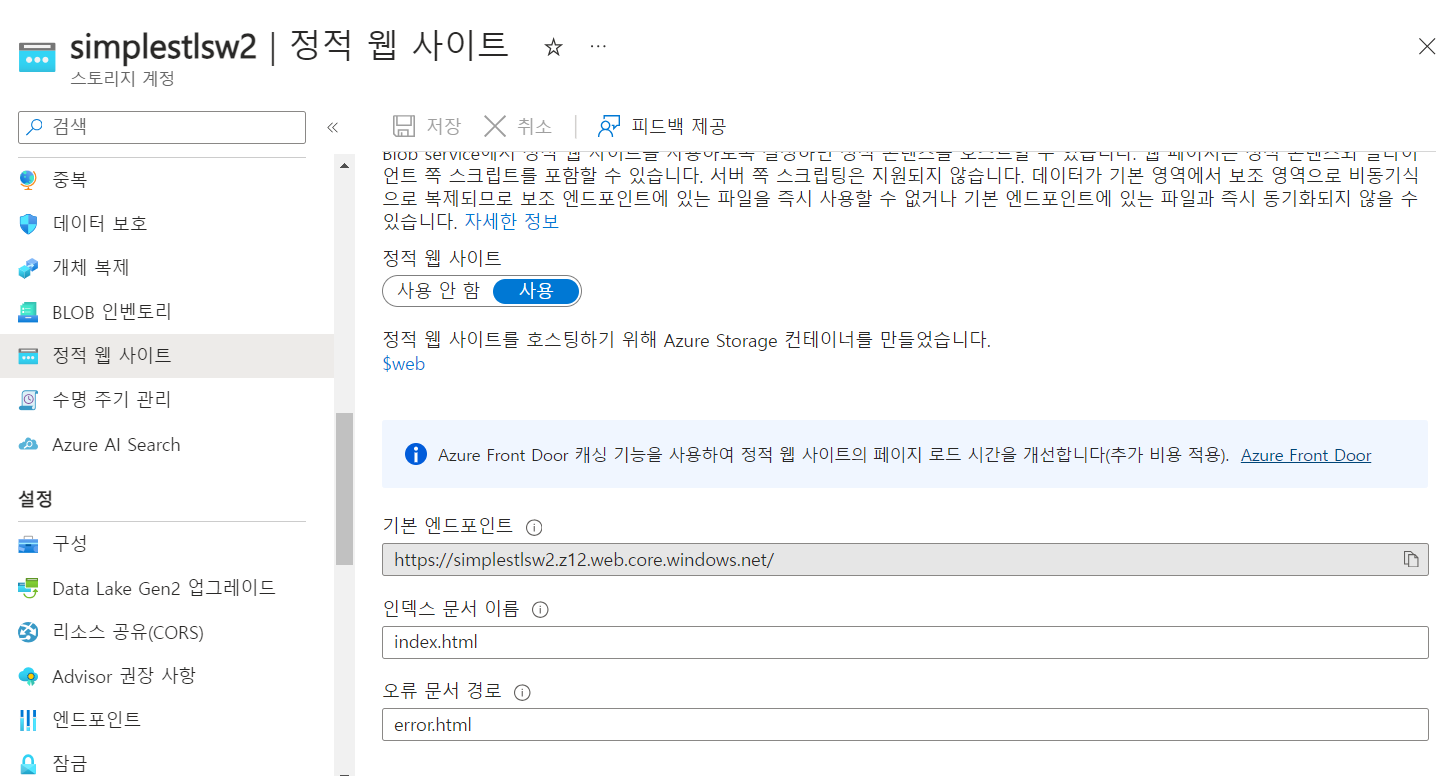
이제부터 제일 중요한 스토리지 계정으로 정적웹을 열어보겠다.
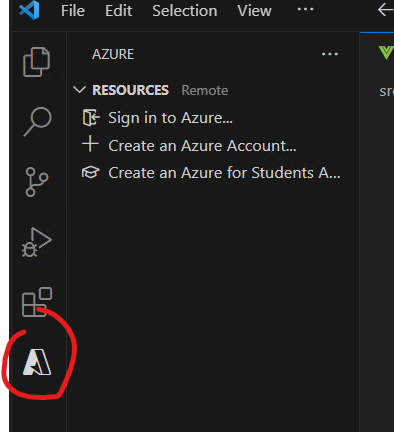
확장패키지에서 azure tool 설치

sign in to Azure 한 후에 로그인
npm run build 명령어 입력
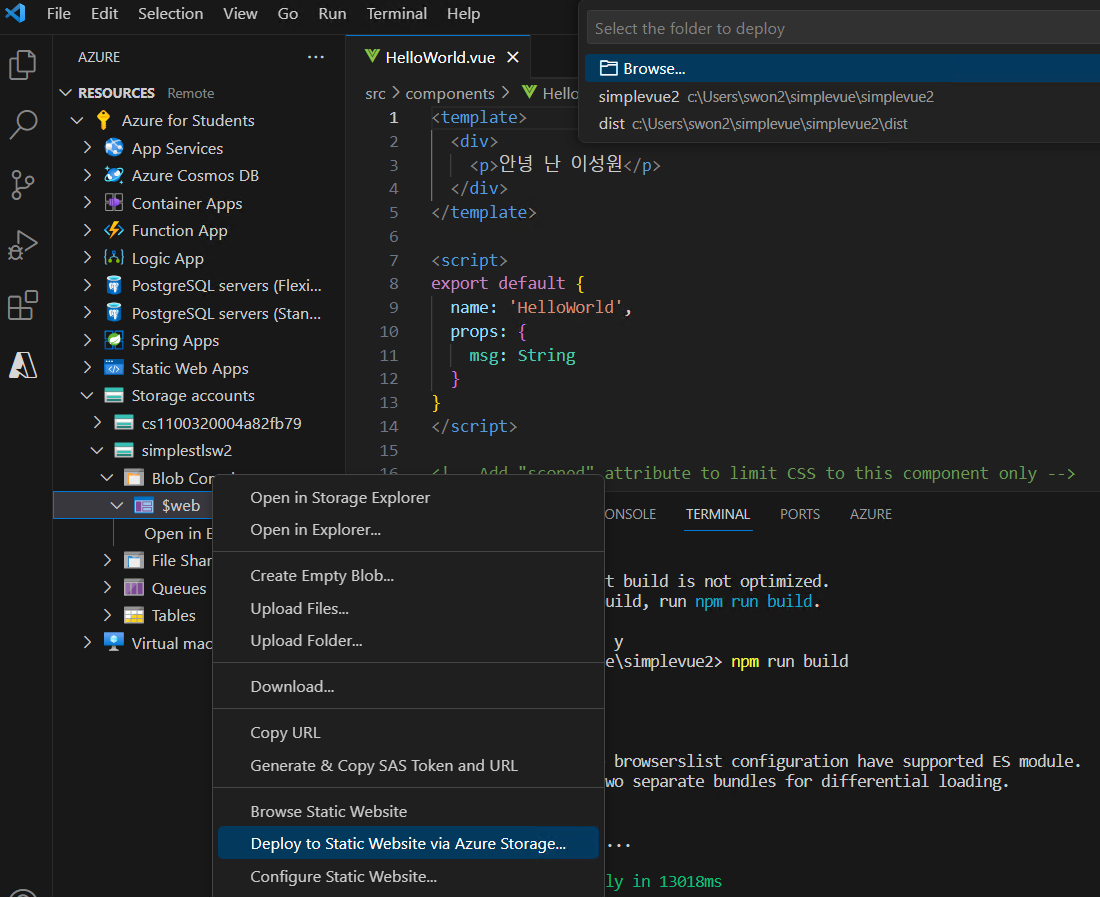
dist 폴더가 만들어졌다면 resource에서 정적 웹을 우클릭한 후에 deploy to static website를 선택하고 dist 폴더로 지정해준다.

오류 없이 완료됐다면 AZURE로 돌아와서 스토리지 계정에 들어가서 정적 웹 주소를 띄어보면 잘 작동이 된다.